
개요
최근에 팀을 위해 디자인시스템을 만들고 배포를 했다. 하지만 디자인시스템을 사용하는 사람은 나밖에 없었다. 왜 그런가 고민을 곰곰히 해본 결과, 2가지를 간과하지 못했다는 점을 알게되었다.
- 팀원들이 아직 디자인 시스템에 익숙치 않다는 것.
- 공식문서같은 형식이 없어 사용하지 않고 있다는 것.
이 둘을 해결하기위해 난 고민을 했다. 답은 문제제시에 있었다.
디자인시스템 사용법 문서를 만들면 되겠구나!
그럼 어떻게 만들지??라고 고민하던 찰나 docusaurus라는 것을 알게되었다.
docusaurus란?
Facebook에서 개발한 오픈 소스 문서 웹 사이트 빌더이다. 주로 개발자들이 프로젝트의 문서를 손쉽게 작성하고 유지 관리할 수 있도록 도와주는 도구로 사용한다.
그렇다.. 사용법은 docusaurus 공식문서에 잘 되어있으니 한번 사용해보자!!
프로젝트 생성
아래 명령어를 터미널에 입력한다.
npx create-docusaurus@latest project classic그럼 아래와 같은 사진이 뜰것이다.

vsc를 킨 후, npm i를 해주면 프로젝트가 만들어져 있을 것이다!!
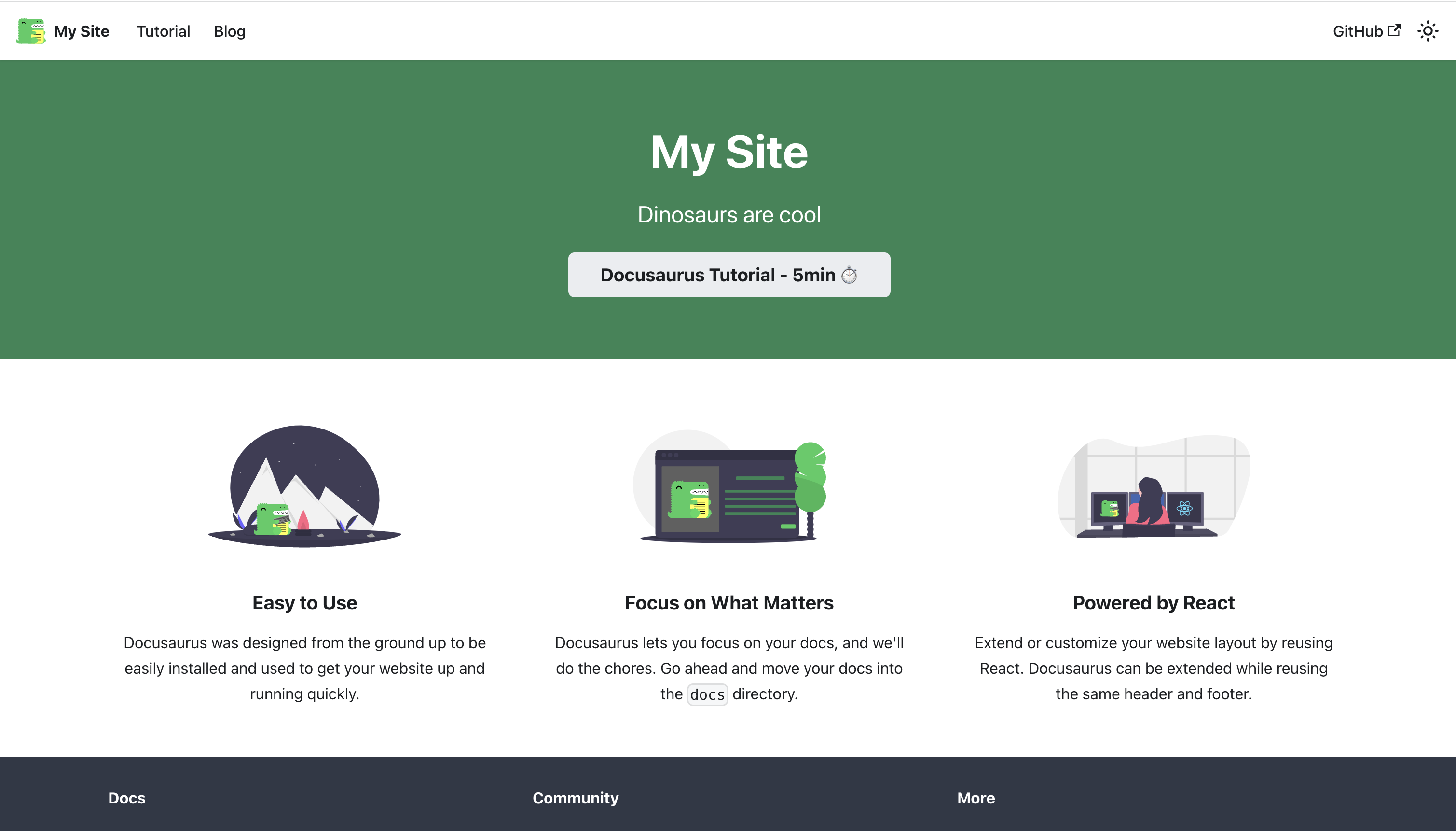
실행하면 아래와 같은 사진으로 뜬다.

Tutorial에 들어가면 익숙한 공식문서 형식의 페이지가 나온다.
그럼 그 페이지에서 한번 작업을 해보도록 하겠다!!
코드로 돌아와서 docs라는 폴더에서 작업을 하면된다.
그럼 tutorial-basics와 tutorial-extras 폴더가 있을건데
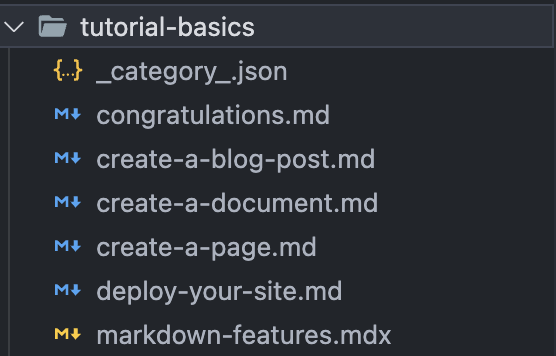
안에 구성 파일을 보면

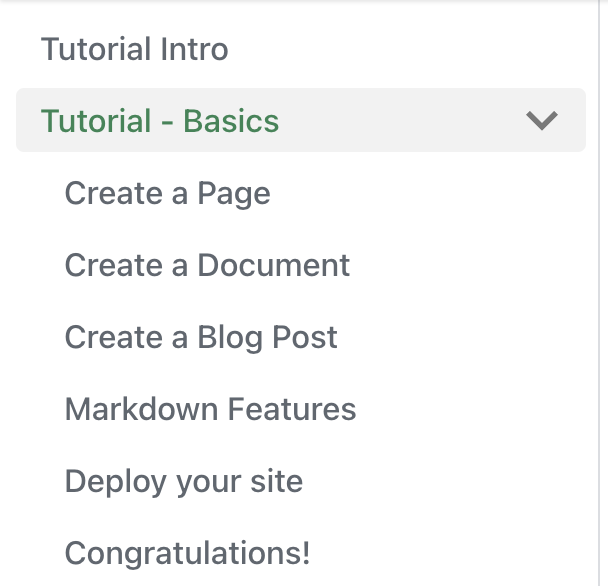
이렇게 되어있다. 웹사이트에서 보면

이렇게 되어있는데 감이 잡힐 것이다!
그럼 처음보는 _category_.json은 뭘까? 바로 사이드바에 나오는 순서이다.
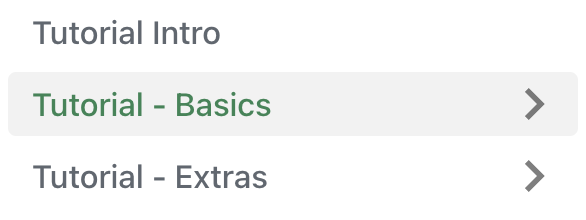
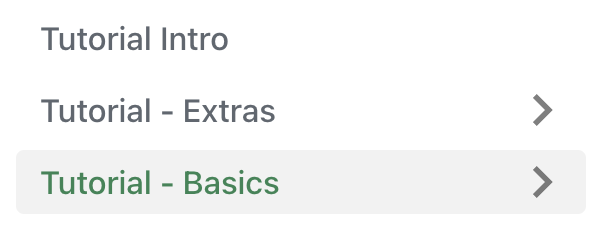
tutorial-basics에는 position이 2라고 되어있고 tutorial-extras에는 3이라고 되어있을 것이다. 이 둘을 각각 3, 2로 바꾸면 웹페이지에서는 사이드바의 순서가 바뀔 것이다.
before

after

그럼 md은 어떻게 작성할까? 정말정말 간단하다.
velog처럼 작성하면 된다!!
글자를 제목으로 만들고 싶으면 #을 쓰면되고 강조하고 싶을땐 ** **을 사용한다!
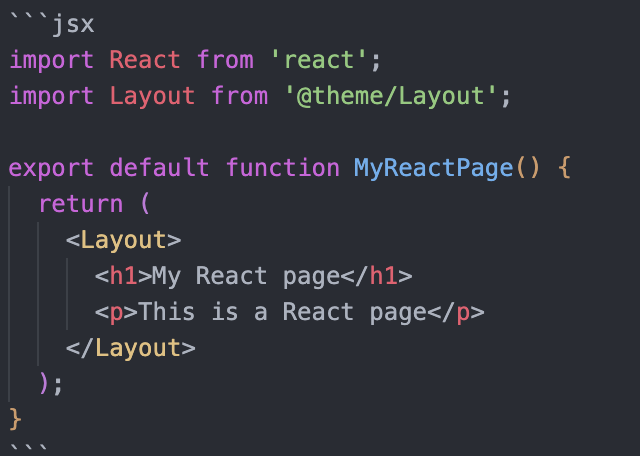
코드를 넣고 싶으면 아래 사진처럼 작성하면 된다!!

다크모드는 어떻게 해?
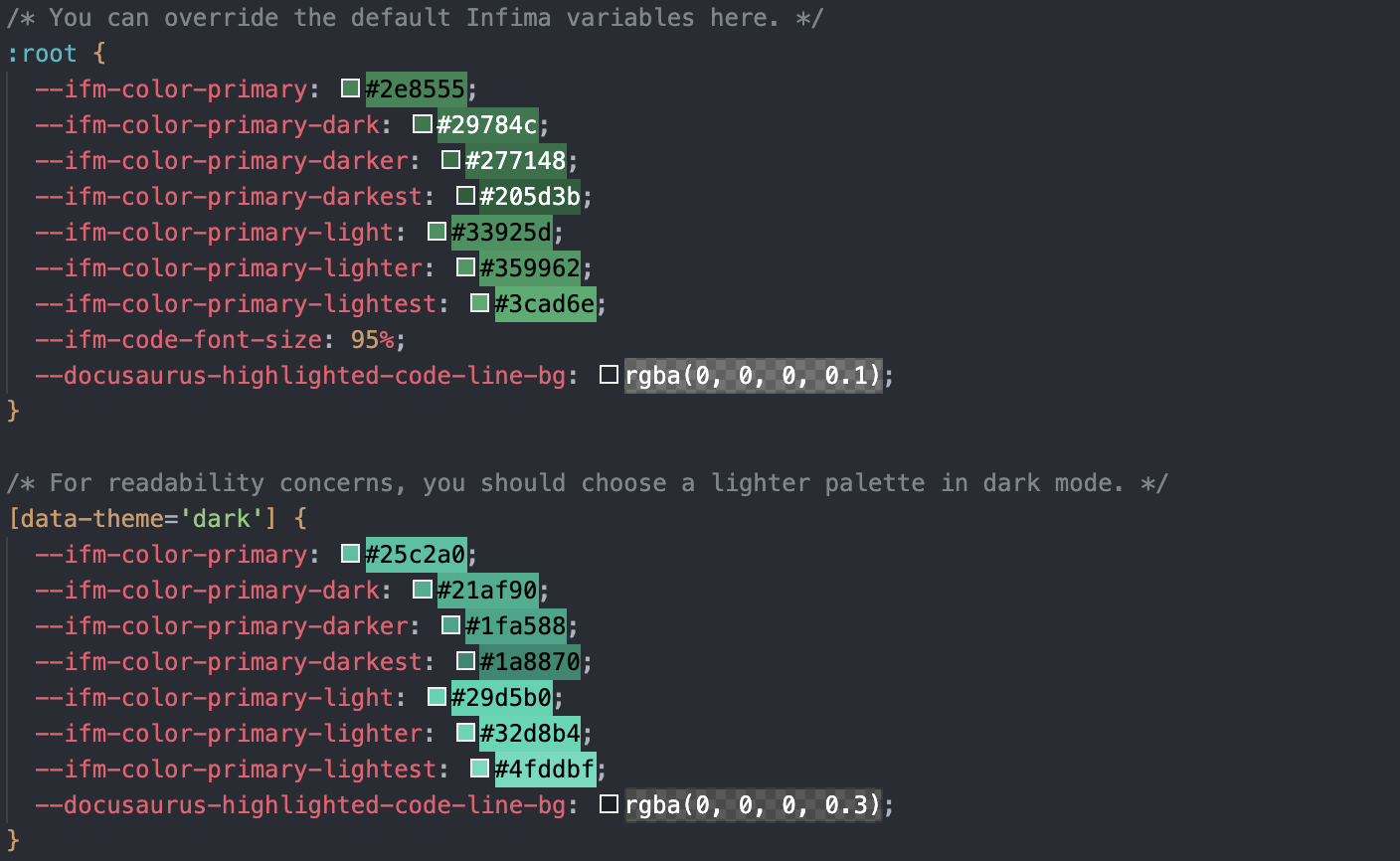
docusaurus에는 다크모드를 지원한다. css에 custom.css로 들어가보면 아래와 같은 사진으로 다크모드 화이트모드 색상이 지정되어있다.

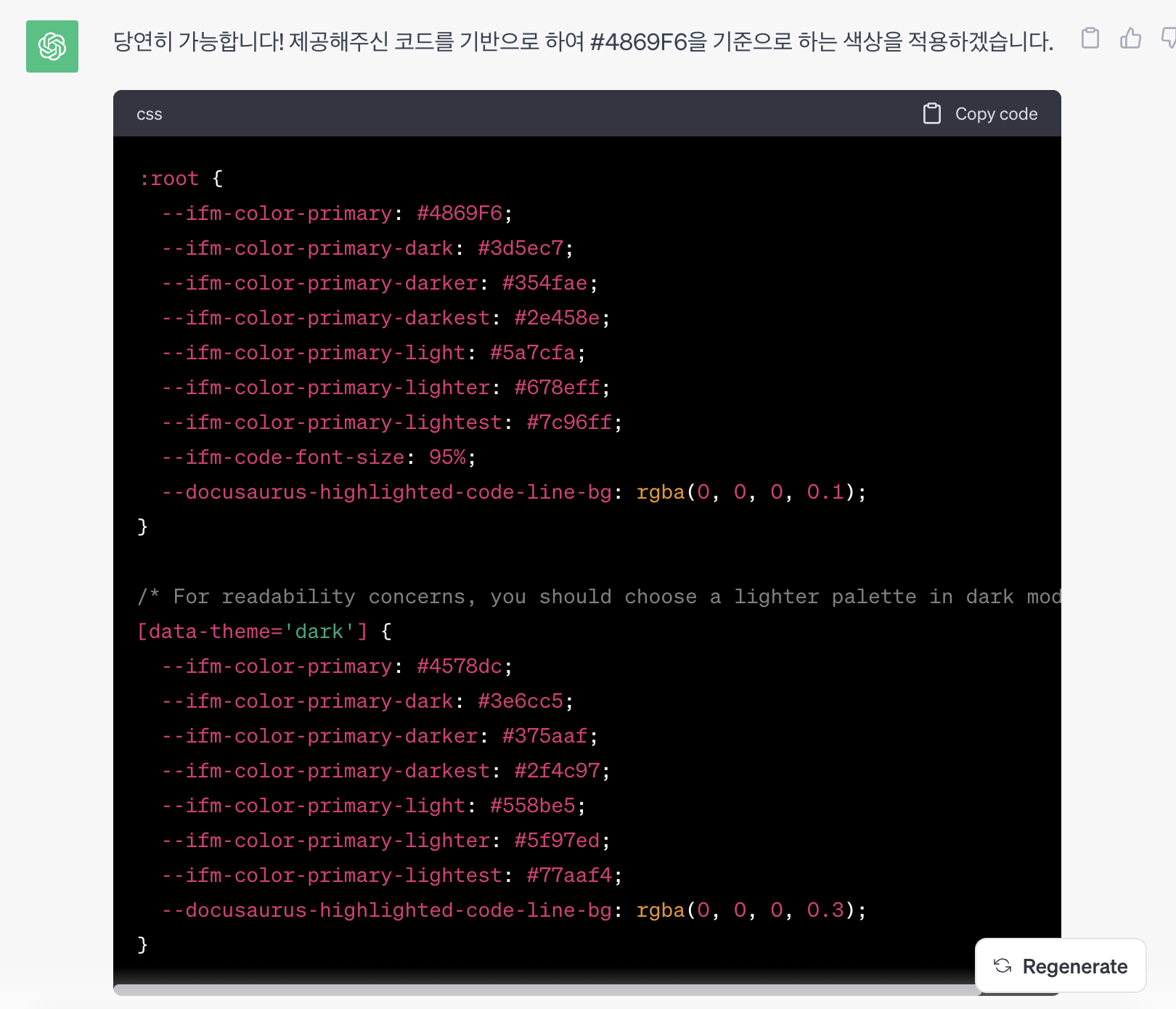
하지만 우리가 원하는 색으로 하나하나 바꿀 필요는 없다. 이럴 땐 chat gpt를 사용해보자! 내가 원하는 색을 중심으로 다크모드를 구성해달라고 하면 gpt가 아주 잘 만들어준다. 아래 사진은 내가 gpt에게 물어보고 적용한 코드다!


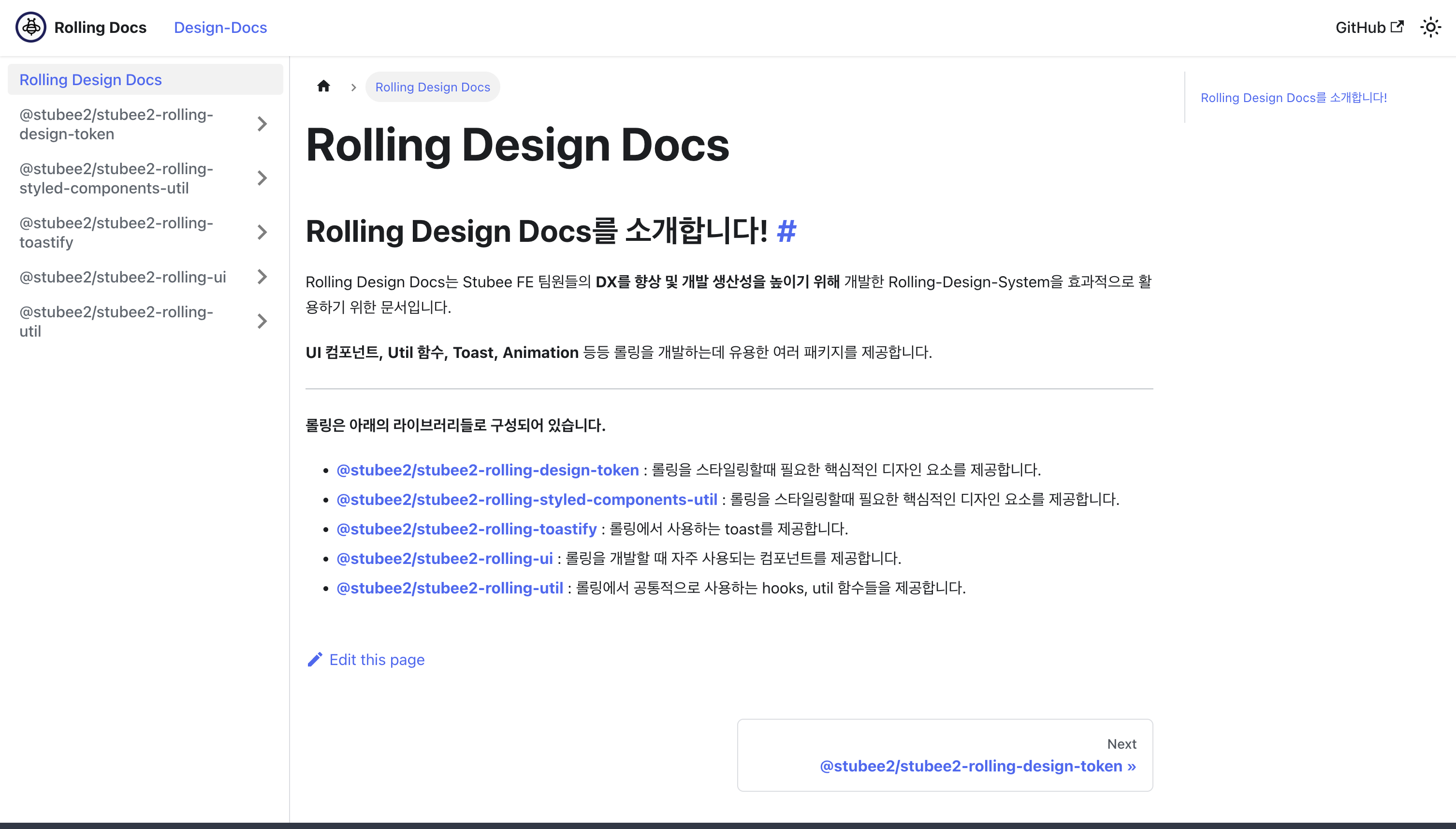
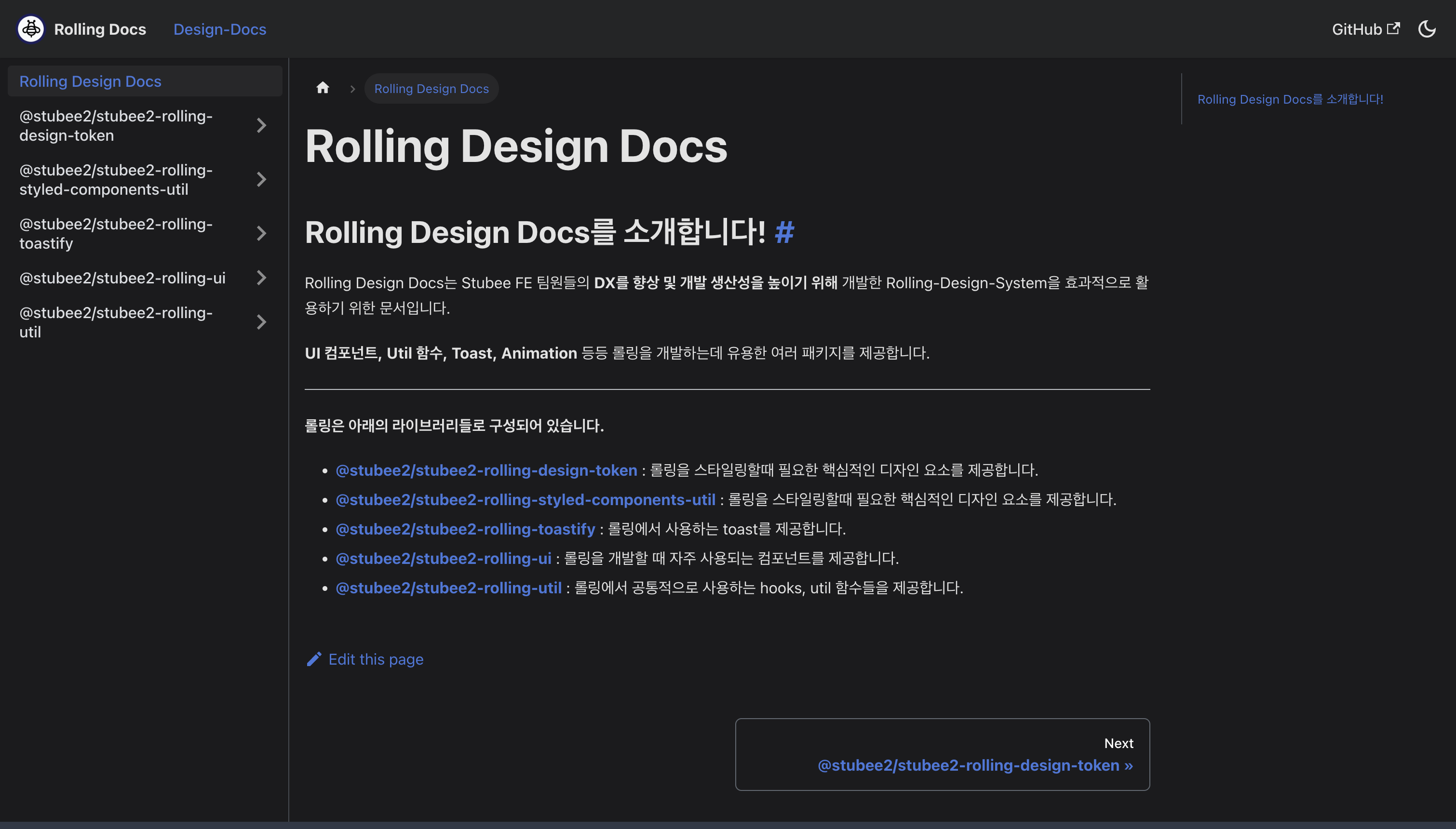
이렇게 하고 적용해봤는데 매우 잘 적용되어있는 것을 확인할 수 있다.


마무리
이렇게 docusaurus를 사용해보았는데 이뿐만 아니라 개인정보보호동의서, 이용약관 같은 것도 넣어서 사용한다면 매우 좋을 것 같다. 또한 웹 자체가 반응형이다보니 보기에도 불편함이 없어서 사용법만 안다면 누구든지 만들 수 있어서 매우 만족함!!!

chat gpt로 다크모드 색상 추출하는거 좋네요