개요
최근 프로젝트에서 디자인 시스템을 구축하였는데 Turborepo를 적용했었다. 그래서 Turborepo가 무엇이고 어떻게 적용했는지 알아보는 글을 쓰게되었다.
Turborepo란?
Vercel에서 인수한 JavaScript, TypeScript 코드를 위해 최적화된 빌드 시스템이다.
모노레포 환경 내에서 개발자가 개발에 더 집중할 수 있도록 빌드 도구를 제공하는 것에 중점을 두고 있다. 다양한 툴을 활용한 고급 빌드 시스템을 구축하는 일련의 복잡한 과정들을 Turborepo가 대신 수행해주기 때문에 개발자가 온전히 개발에 더 집중할 수 있도록 도와준다.
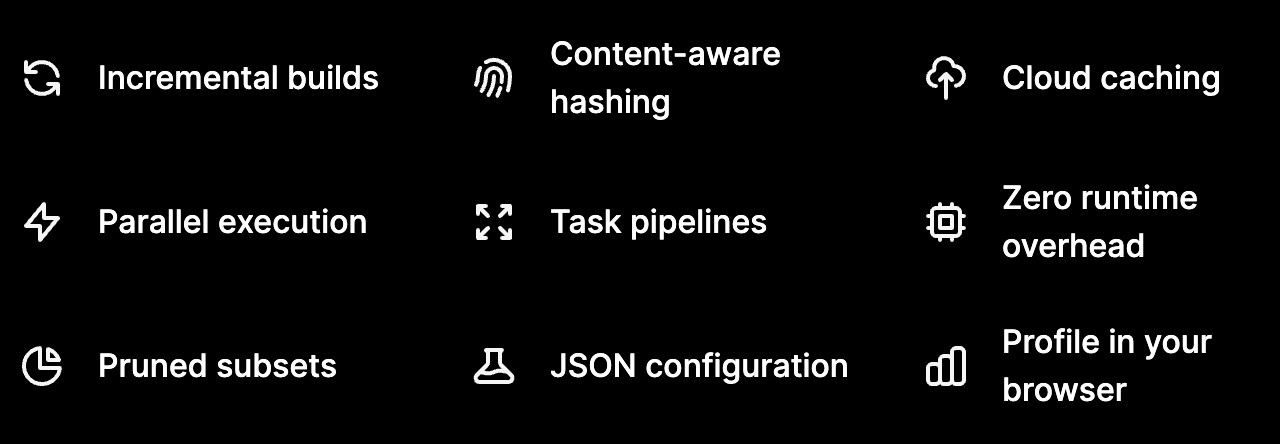
Turborepo는 9가지의 특성을 가지고 있다.

- Incremental builds : 작업 상황을 캐싱해두어 이미 계산이 완료된 작업은 건너 뜀
- Content-aware hashing : 파일 변경점을 기준으로 변경된 파일만 빌드
- Cloud caching : 클라우드 환경에서 빠른 빌드를 제공
- Prallel execution : 모든 코어를 사용하여 병렬적으로 작업을 수행
- Task pipelines : 최적화를 위해 우선적으로 처리해야할 task를 판단하고 수행 순서를 정렬
- Zero runtime overhead : 사용하지 않는 것에 대해서는 비용을 지불하지 않음
- Pruned subsets : 빌드에 필수적인 요소만으로 모노레포의 하위집합을 생성해 Paas의 배포 속도를 향상
- JSON configuration : 별도의 코드 작업없이 JSON 설정만으로도 터보를 사용가능
- Profile in your broswer : 빌드 과정을 시각화하여 과정을 쉽게 확인하고 병목지점을 쉽게 찾을 수 있음
설치해보기
한번 Turborepo를 설치해보자
npx create-turbo@latest위 명령어를 치면 아래 사진과 같은 텍스트가 뜬다. y를 눌러준다.

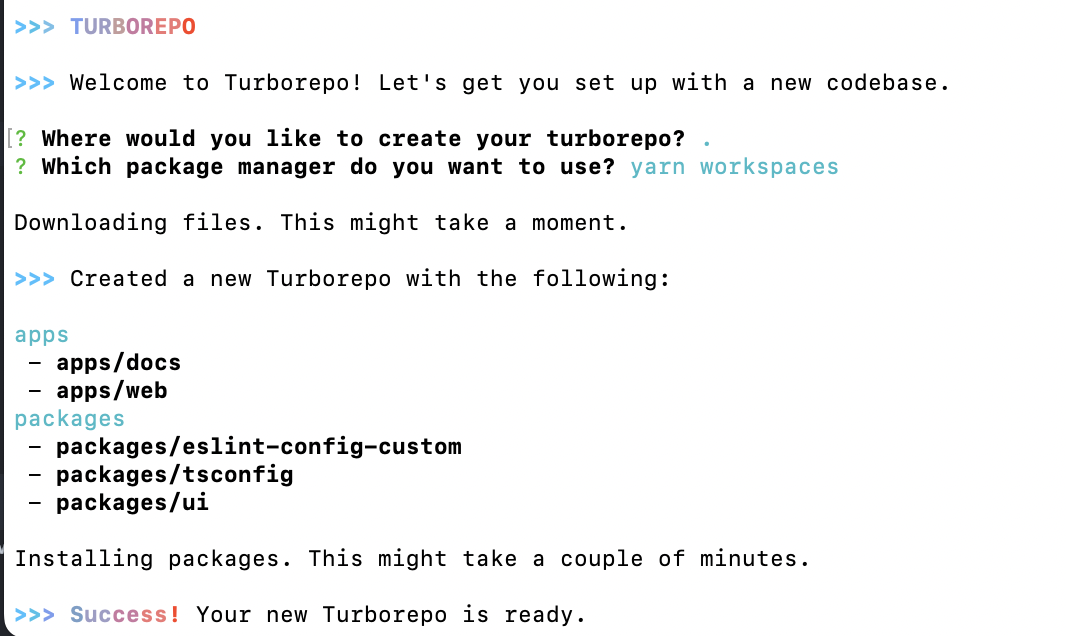
그러면 중간에 설치하다가 pnpm, yarn 등등 뭘로 설치할 건지 물을 것이다.
난 yarn을 선택했다.
그럼 아래 같은 사진이 뜰 것이다.

vsc로 실행해서 보면 아래와 같은 폴더구조로 생성된다.

정말 말그대로 개발자가 온전히 개발에 더 집중할 수 있도록 도와주는 것 같다.
실행하면 아래와 같은 사진으로 나온다.

마무리
이렇게 터보레포로 프로젝트를 구축해보았다. 이제 여기서 디자인 시스템을 만들거나 admin, user가 있는 웹 사이트를 만들면 적합하게 모노레포 아키텍처를 활용하여 프로그래밍이 가능할 것이다!