
구현하고 싶은 것
사용자의 다이어리가 저장되면 누적된 다이어리가 list 형태로 보여졌으면 한다. 이 부분을 배열을 이용해서 list를 렌더링 해보고 결과적으로 그것들을 독립적인 component로 만들어 보겠다.
배열로 props 전달
//App.js
function App() {
const dummyList = [
{
id: 1,
author: "지수",
content: "오늘의 일기",
emotion: 5,
create_date: new Date().getTime(),
},
{
id: 2,
author: "공유",
content: " 일기",
emotion: 2,
create_date: new Date().getTime(),
},
{
id: 3,
author: "지수",
content: "일기 일기",
emotion: 1,
create_date: new Date().getTime(),
},
];
return (
<div className="App">
<DiaryEditor />
<DiaryList diaryList={dummyList} />
</div>
);
}
//DiaryList.js
const DiaryList = ({ diaryList }) => {
console.log(diaryList);
return (
<div className="DiaryList">
<h2>diary list</h2>
<p>{diaryList.length}개의 diary가 있습니다.</p>
<div>
{diaryList.map((i) => (
<div>
<div>작성자 : {i.author}</div>
<div>다이어리 : {i.content}</div>
<div>감정 : {i.emotion}</div>
<div>감정 : {i.emotion}</div>
</div>
))}
</div>
</div>
);
};
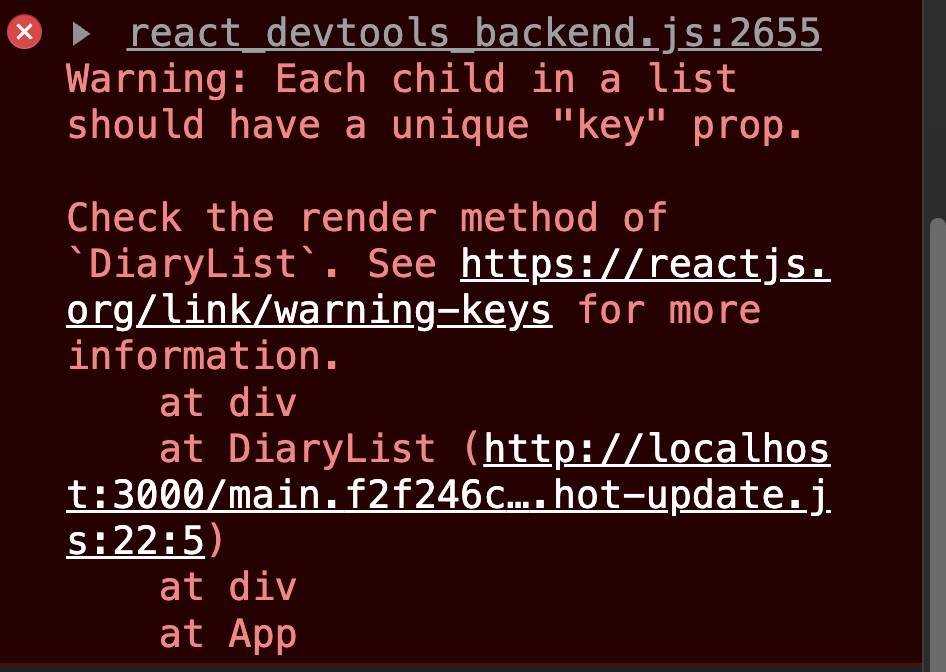
App.js에서 DiaryList로 diaryList라는 이름으로 Props(객체를 담은 배열) 전달해줌. 그걸 받아서 diaryList에서 map 돌려서 저렇게 사용해줌 그런데 아래와 같은 경고가 콘솔에 나온다.
 리스트의 child가 unique한 key prop을 가져야한다고 한다.
리스트의 child가 unique한 key prop을 가져야한다고 한다.
// DiaryList.js
const DiaryList = ({ diaryList }) => {
console.log(diaryList);
return (
<div className="DiaryList">
<h2>diary list</h2>
<p>{diaryList.length}개의 diary가 있습니다.</p>
<div>
{diaryList.map((i) => (
<div key={i.id}>
<div>작성자 : {i.author}</div>
<div>다이어리 : {i.content}</div>
<div>감정 : {i.emotion}</div>
<div>작성시간(ms) : {i.create_date}</div>
</div>
))}
</div>
</div>
);
};따라서 위와 같이 리스트의 child의 최상위 태그에 key 값으로 id(다이어리 생성시 저장하는 정보 중 하나)를 줌 그러면 경고 메시지가 사라진다.
현재 코드는 DiaryList에 다이어리 하나의 모든 정보(작성자, 내용,감정,작성시간)이 들어가 있는데 수정되거나 삭제될 때를 고려하면 이 부분을 컴포넌트화 시켜서 독립적으로 관리하는게 더 용이할 것 같음 따라서 컴포넌트로 분리 ㄱ ㄱ
DiaryItem 컴포넌트 생성
// DiaryList.js
...중략
<div>
{diaryList.map((i) => (
<div key={i.id}>
<div>작성자 : {i.author}</div>
<div>다이어리 : {i.content}</div>
<div>감정 : {i.emotion}</div>
<div>작성시간(ms) : {i.create_date}</div>
</div>
))}
</div>DiaryList에서 컴포넌트를 분리시키면서 위와 같은 기존의 코드에서
<div>
{diaryList.map((i) => (
<DiaryItem key={i.id} {...i} />
))}
</div>이렇게 수정한 것. DiaryItem 컴포넌트를 새로 만들고 key 값으로 리스트 안의 객체의 정보 중 하나인 id를 주고, 나머지 정보들은 스프레드 연산자를 사용하여 {...i} 이렇게 보내준다.
이렇게 보내준 프롭을 DiaryItem에서는 아래와 같이 받아서 사용한다.
// DiaryItem.js
const DiaryItem = ({ id, author, content, emotion, create_date }) => {
return (
<div className="DiaryItem">
<div className="info">
<span>
작성자 : {author} | 감정 점수 : {emotion}
</span>
<br />
<span className="date"> {new Date(create_date).toLocaleString()}</span>
</div>
<div className="content">작성 내용 : {content}</div>
</div>
);
};비 구조화 할당을 사용해서 바로 객체의 Key 값을 사용하게 해주고, new Date()함수의 경우 값을 넣지 않고 만들면 Object를 반환하지만 ms를 넣고 toLocaleString() 메서드를 사용하면 날짜 문자열을 반환한다. 자세한 설명은 여기 참고
이렇게 컴포넌트 안에서 기능적으로 분리할 수 있는 것들을 컴포넌트화 시켜봤다.
