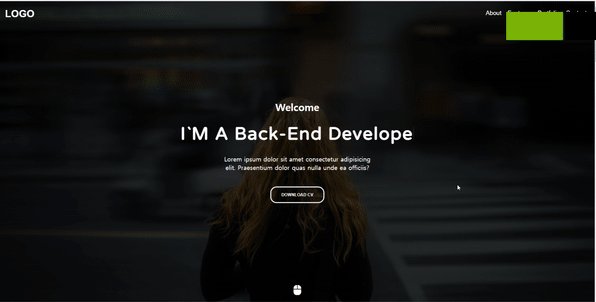
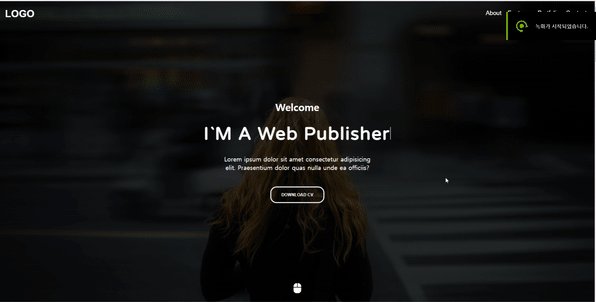
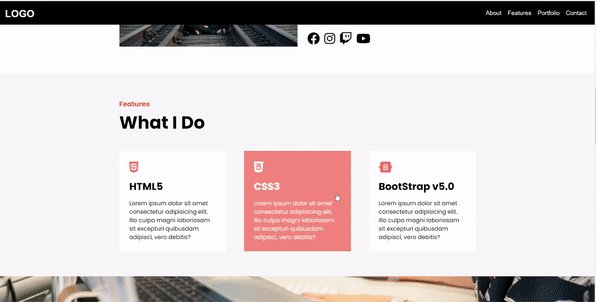
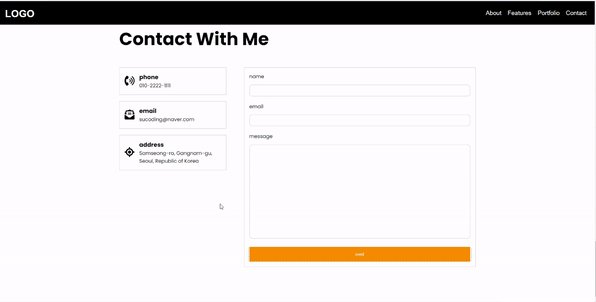
지금까지 배워온 내용들을 활용해 간단한 웹페이지 제작
결과물

코드
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Final Project</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <!--아래 스타일은 style.css만 적용하거나 style.css만 빼거나 해서 적용하면됩니다. --> <!--link rel="stylesheet" href="./css/init.css"> <link rel="stylesheet" href="./css/header.css"> <link rel="stylesheet" href="./css/main.css"> <link rel="stylesheet" href="./css/about_me.css"> <link rel="stylesheet" href="./css/what_i_do.css"> <link rel="stylesheet" href="./css/background.css"> <link rel="stylesheet" href="./css/portfolio.css"> <link rel="stylesheet" href="./css/contact_with_me.css"--> <link rel="stylesheet" href="./css/style.css"> </head> <body> <!-- header --> <header> <div class="container"> <h1> <!-- <button>LOGO</button> --> <button data-animation-scroll="true" data-target="#main">LOGO</button> </h1> <nav> <!-- <ul> <li> <button>About</button> </li> <li> <button>Features</button> </li> <li> <button>Portfolio</button> </li> <li> <button>Contact</button> </li> </ul> --> <!-- behavior: 'smooth' 적용할 때 아래 바꾸기 --> <!-- <ul> <li> <button data-animation-scroll="true" data-target="#about">About</button> </li> <li> <button data-animation-scroll="true" data-target="#features">Features</button> </li> <li> <button data-animation-scroll="true" data-target="#portfolio">Portfolio</button> </li> <li> <button data-animation-scroll="true" data-target="#contact">Contact</button> </li> </ul> --> <ul> <li> <button data-animation-scroll="true" data-target="#about">About</button> </li> <li> <button data-animation-scroll="true" data-target="#features">Features</button> </li> <li> <button data-animation-scroll="true" data-target="#portfolio">Portfolio</button> </li> <li> <button data-animation-scroll="true" data-target="#contact">Contact</button> </li> </ul> </nav> </div> </header> <!-- //end header --> <!-- main --> <main id="main"> <div class="container"> <h4>Welcome</h4> <!-- 13.10.1에서 span 태그의 내용이 비워집니다. --> <h2>I`M A <span>Front-End Developer</span></h2> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium dolor quas nulla unde ea officiis?</p> <button class="download">DOWNLOAD CV</button> <button class="mouse"><i class="fa-solid fa-computer-mouse"></i></button> </div> </main> <!-- //end Main --> <!-- About Me --> <section id="about" class="about"> <div class="container"> <div class="title"> <h4>Who Am I</h4> <h2>About Me</h2> </div> <div class="about-self"> <div class="left"> <img src="./images/me_alone.jpg" alt=""> </div> <div class="right"> <h3>Hello, <strong>I`m Sucoding</strong></h3> <p>I`m Web Publisher And Web Front-End Developer.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe veritatis aperiam accusantium.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sit praesentium doloremque quos quis est officiis.</p> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Autem, omnis quibusdam.</p> <div class="social"> <a href="#"> <i class="fa-brands fa-facebook"></i> </a> <a href="#"> <i class="fa-brands fa-instagram"></i> </a> <a href="#"> <i class="fa-brands fa-twitch"></i> </a> <a href="#"> <i class="fa-brands fa-youtube"></i> </a> </div> </div> </div> </div> </section> <!-- end About Me --> <!-- What I Do --> <section id="features" class="do"> <div class="container"> <div class="title"> <!-- title 영역 앞이랑 유사 --> <h4>Features</h4> <h2>What I Do</h2> </div> <!-- 사각형 모양으로 3단 분리된 본문 --> <div class="do-me"> <div class="do-inner"> <!-- 하나의 사각형을 나타내는 do-inner 클래스--> <div class="icon"> <i class="fa-brands fa-html5"></i> </div> <div class="content"> <h3>HTML5</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo culpa magni laboriosam sit excepturi quibusdam adipisci, vero debitis?</p> </div> </div> <div class="do-inner"> <!-- 하나의 사각형을 나타내는 do-inner 클래스--> <div class="icon"> <i class="fa-brands fa-css3-alt"></i> </div> <div class="content"> <h3>CSS3</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo culpa magni laboriosam sit excepturi quibusdam adipisci, vero debitis?</p> </div> </div> <div class="do-inner"> <!-- 하나의 사각형을 나타내는 do-inner 클래스--> <div class="icon"> <i class="fa-brands fa-bootstrap"></i> </div> <div class="content"> <h3>BootStrap v5.0</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo culpa magni laboriosam sit excepturi quibusdam adipisci, vero debitis?</p> </div> </div> </div> </div> </section> <!-- //end What I Do --> <!-- Background --> <div class="bg"></div> <!-- //end Background--> <!-- PortFolio --> <!-- what_i_do 영역과 유사 --> <section id="portfolio" class="portfolio"> <div class="container"> <div class="title"> <h4>PORTFOLIOBACK</h4> <h2>PortFolio</h2> </div> <div class="portfolio-me"> <div class="portfolio-inner"> <img src="images/mock1.png" alt=""> <strong>BRANDING</strong> <h3>Package Design</h3> </div> <div class="portfolio-inner"> <img src="images/mock2.png" alt=""> <strong>DEVELOPMENT</strong> <h3>Tablet App Dev</h3> </div> <div class="portfolio-inner"> <img src="images/mock3.png" alt=""> <strong>MARKETING</strong> <h3>Coka Cola </h3> </div> <div class="portfolio-inner"> <img src="images/mock4.png" alt=""> <strong>APP</strong> <h3>FaceBook Clone</h3> </div> <div class="portfolio-inner"> <img src="images/mock5.png" alt=""> <strong>APP</strong> <h3>Netflix Clone</h3> </div> <div class="portfolio-inner"> <img src="images/mock6.png" alt=""> <strong>WEB</strong> <h3>FirmBee Web</h3> </div> </div> </div> </section> <!-- //end PortFolio --> <!-- Contact With Me --> <section id="contact" class="contact"> <div class="container"> <div class="title"> <h4>CONTACT</h4> <h2>Contact With Me</h2> </div> <!-- Contact With Me 영역의 본문은 크게 왼쪽(phone, email, address)과 오른쪽(입력 양식 폼)으로 나눌 수 있습니다. 그래서 다음과 같이 contact-me 클래스를 가지는 div 태그 안에 left 클래스를 가지는 div 태그와 right 클래스를 가지는 div 태그로 영역을 구분합니다. --> <div class="contact-me"> <div class="left"> <div class="card"> <div class="icon"> <i class="fa-solid fa-phone-volume"></i> </div> <div class="info-text"> <h3>phone</h3> <p>010-2222-1111</p> </div> </div> <div class="card"> <div class="icon"> <i class="fa-solid fa-envelope-open-text"></i> </div> <div class="info-text"> <h3>email</h3> <p>sucoding@naver.com</p> </div> </div> <div class="card"> <div class="icon"> <i class="fa-solid fa-location-crosshairs"></i> </div> <div class="info-text"> <h3>address</h3> <p>Samseong-ro, Gangnam-gu, Seoul, Republic of Korea</p> </div> </div> </div> <div class="right"> <form action="#"> <div class="form-group"> <label for="name">name</label> <input type="text" id="name"> </div> <div class="form-group"> <label for="email">email</label> <input type="text" id="email"> </div> <div class="form-group"> <label for="msg">message</label> <textarea id="msg"></textarea> </div> <button>send</button> </form> </div> </div> </div> </section> <!-- end Contact With Me --> <script src="./js/script.js"></script> </body> </html>
