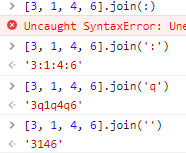
.join(['구분기호'])

.join()은 위와 같이 배열 사이사이에 원하는 문자를 넣어줄수 있다
기본은 .join(',')으로 되어있다
배열 => 문자로 만들때 사용
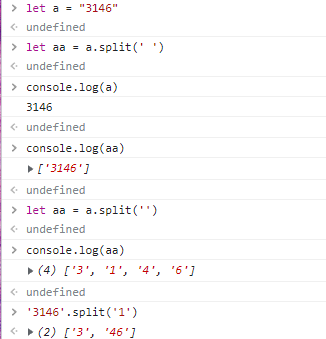
.split('분리기호',[개수])

개수를 생략하면 split('분리 기호') => 배열의 모든 요소를 문자로 변경
개수를 추가하면 split('분리 기호',개수) => 개수만큼만 문자로 변경
append()와 appendChild()의 차이점
- append()는 Node 객체 뿐만 아니라, DOMstring 객체도 추가할 수 있다.
- append()는 여러 개의 Node,DOMstring을 추가할 수 있다.
- append()는 반환값이 없다.
appendChild()보다 append()를 사용하는 것이 스펙트럼이 넓다
append()는 Node,String 객체의 다중 삽입이 가능하다.
append()와 appendChild() 메서드는 부모 노드의 마지막 자식의 뒤에 삽입된다
indexOf와 includes
includes
- 배열이 특정 element를 포함하고 있는지 판별한다. return 값은 있으면 true, 없으면 false를 반환 한다.
indexOf
- 특정 element를 첫번째 인덱스 값을 return한다. 존재하지 않으면 -1을 return한다
document.createElement, docunment.createTextNode
각각 태그와 텍스트를 만드는 메서드이며 다른 태그에 append 나 appendChild 하기 전까지는 화면에 보이지 않음
forEach, map, fill
forEach
forEach 메서드는 주어진 함수를 배열 요소 각각에 대해 실행한다.
forEach는 중간에 멈출 수 없다.
map
map 메서드는 주어진 함수를 배열 요소 각각에 대해 실행하여 새로운 배열을 반환한다
forEach와 map의 차이
forEach는 return을 반환하지 않지만 map은 return을 반환한다
forEach
const array1 = [2, 4, 6, 8, 10];
const array2 = array1.forEach((element, index) => {
return element * 2
})
console.log(array2);
// undefined
map
const array1 = [2, 4, 6, 8, 10];
const array2 = array1.map((element, index) => {
return element * 2;
})
console.log(array2);
// [4, 8, 12, 16, 20]
fill
fill 메서드는 배열의 시작 인덱스부터 끝 인덱스까지 하나의 값으로 채운다.
const array1 = [2, 4, 6, 8, 10];
array1.fill();
console.log(array1);
// [undefined, undefined, undefined, undefined, undefined]
array1.fill(10);
console.log(array1);
// [10, 10, 10, 10, 10]
fill은 3개의 매개변수를 가진다. 순서대로 값, 시작 인덱스, 끝 인덱스이다
const array1 = [2, 4, 6, 8, 10];
array1.fill(777, 2, 4);
console.log(array1);
// [2, 4, 777, 777, 10]
만약 1부터 100까지 배열을 만들고 싶다면(1, 2, 3, ... , 99, 100) map과 fill을 사용하면 된다.
const array1 = Array(100);
// 빈 배열 100개
console.log(array1.length);
// 100
const array2 = array1.fill().map((element, index) => {
return index + 1
});
console.log(array2);
// [1, 2, 3, ... ,99, 100]
