
2023.11.21(화)
🕸️웹의 이해
-
인터넷(Internet)이란?
- 전 세계의 모든 컴퓨터를 하나의 통신망 안에서 연결한다는 의미를 가진 International Network의 약자

- 전 세계의 모든 컴퓨터를 하나의 통신망 안에서 연결한다는 의미를 가진 International Network의 약자
-
웹(Web)이란?
-
웹 브라우저(Web browser)란?
-
웹 페이지 또는 웹 상의 데이터를 찾거나 읽을 때 사용하는 응용 프로그램/소프트웨어 🔗


-
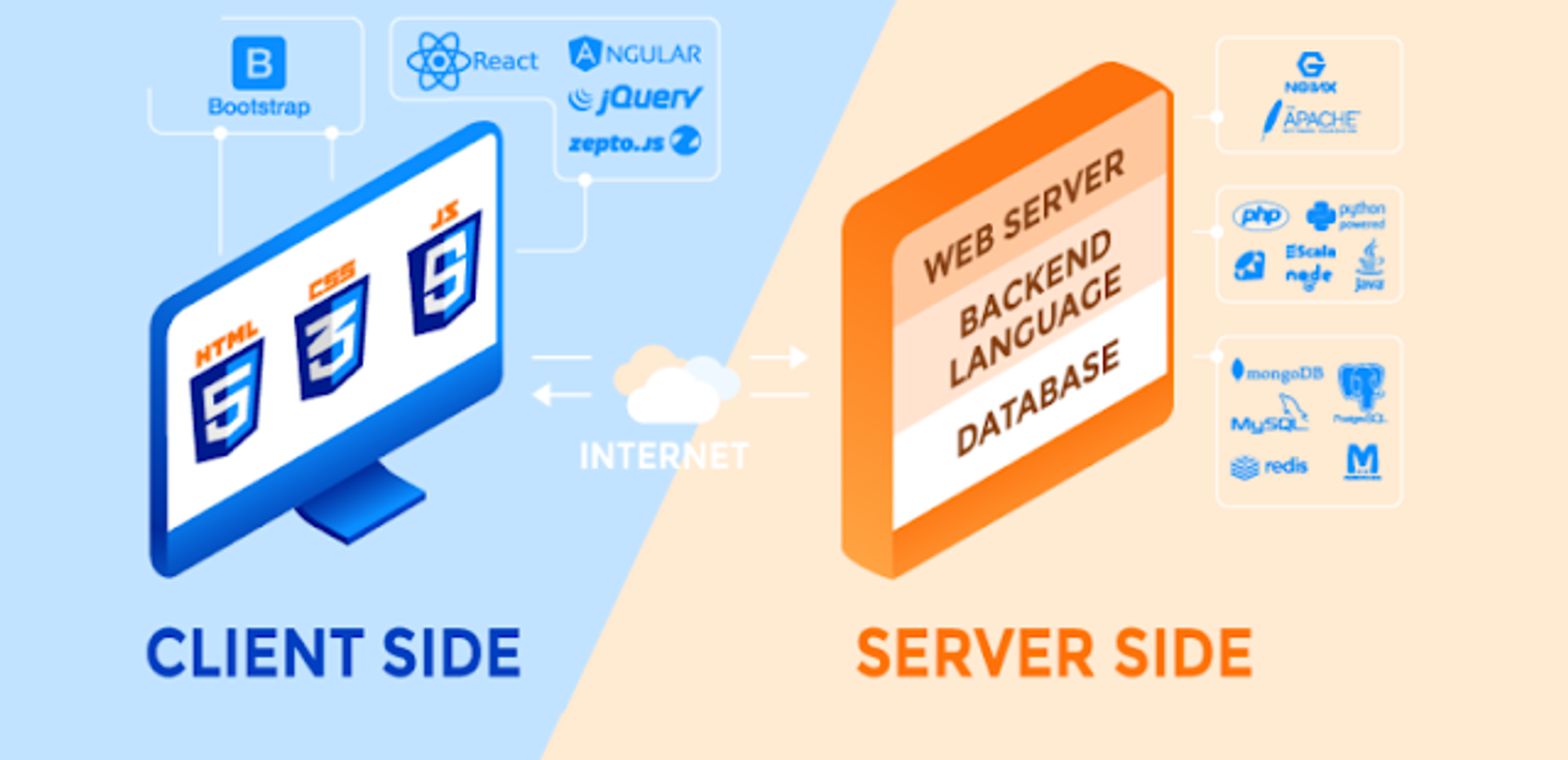
🌐웹의 구조
-
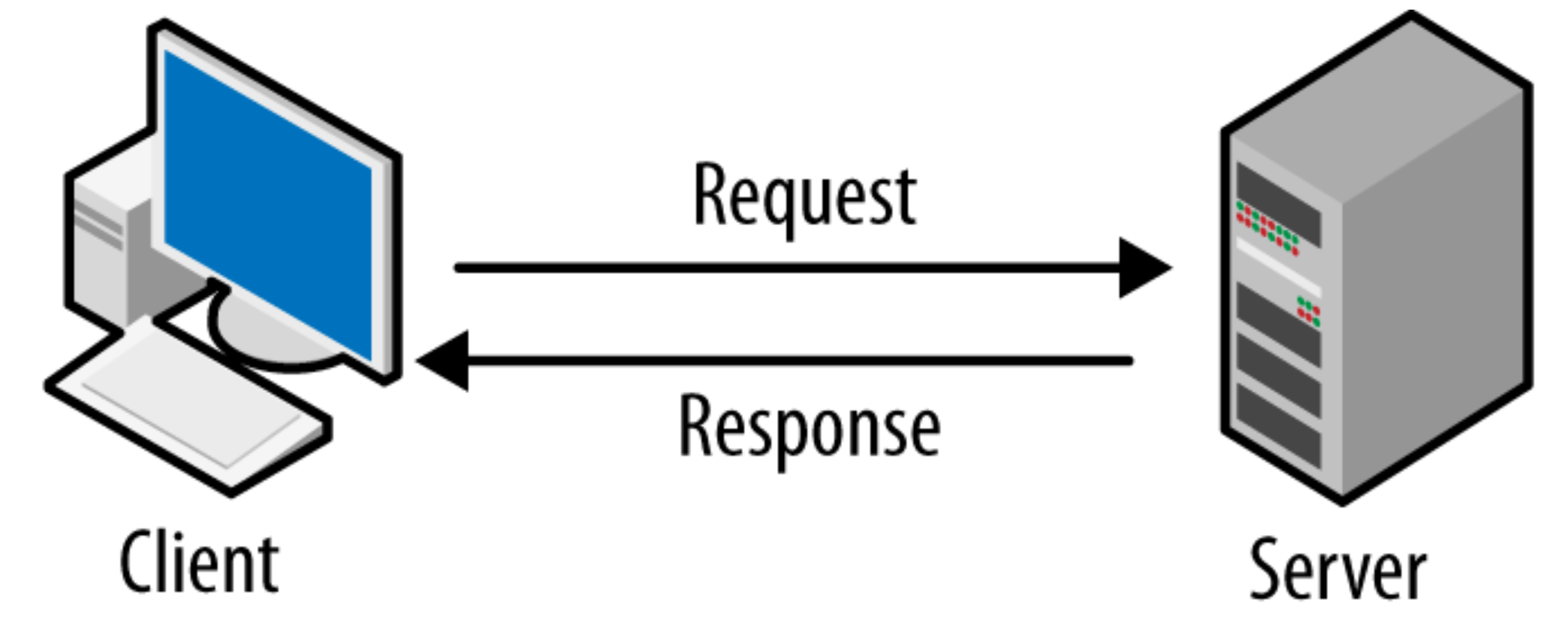
클라이언트와 서버란? 🔗
- 클라이언트(Client) : 서비스를 이용하는 (요청하는) 컴퓨터(사용자, 고객)
- 서버(Server) : 서비스를 제공하는 컴퓨터


-
프로토콜(Protocol)
- 주문서처럼 클라이언트와 서버 간에 통신을 할 때 지켜야 하는 규약
- 인터넷으로 연결된 클라이언트와 서버는 웹 프로토콜인 HTTP(HyperText Transfer Protocol)로 통신
🧑💻웹 개발 직무 이해


- 프론트엔드(Frontend)
- 웹 서비스(웹 사이트)에서 사용자의 측면(Client-side)의 GUI로, 사용자와 상호작용을 담당
- 백엔드(Backend)
- 웹 서비스(웹 사이트)에서 사용자의 눈에 보이지 않는 서버 측(Server-side)에서 프론트엔드에서 전달받은 데이터와 요청을 내부 데이터와 연산을 활용하여 처리하고 프론트엔드에 결과를 전달
📚HTML, CSS, JavaScript
HTML( 가져다 놓고) + CSS(꾸미고) + JavaScript(시킨다!)
-
IDE(Integrated Development Environment, 통합 개발 환경) : Visual Studio Code, eclipse, IntelliJ, ...
-
우리는 VS Code 사용
- HTML Template 단축키 :
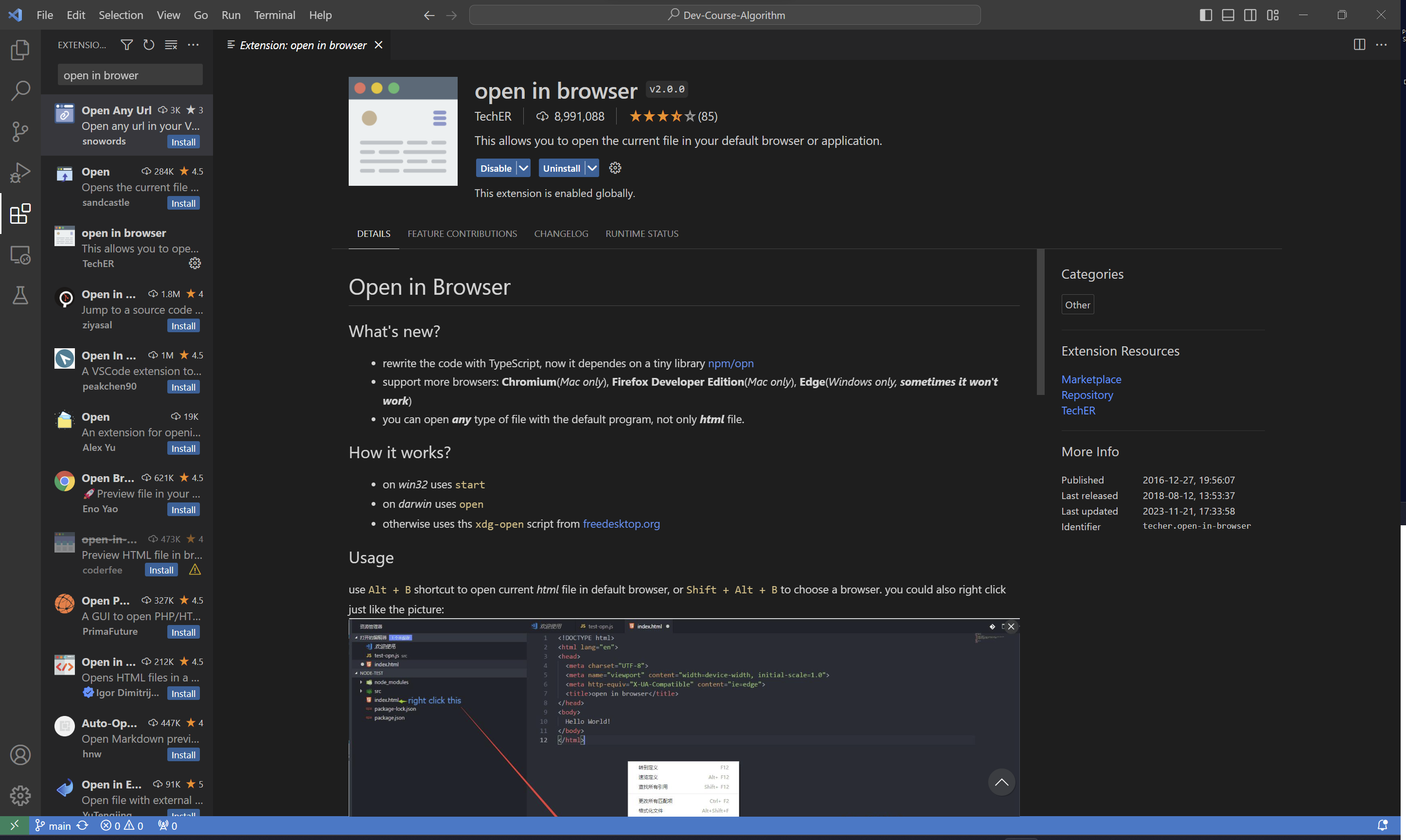
! + Tab/Enter - 유용한 확장 프로그램
- open in brower : 작성한 HTML을 단축키
Alt + B로 실행 가능

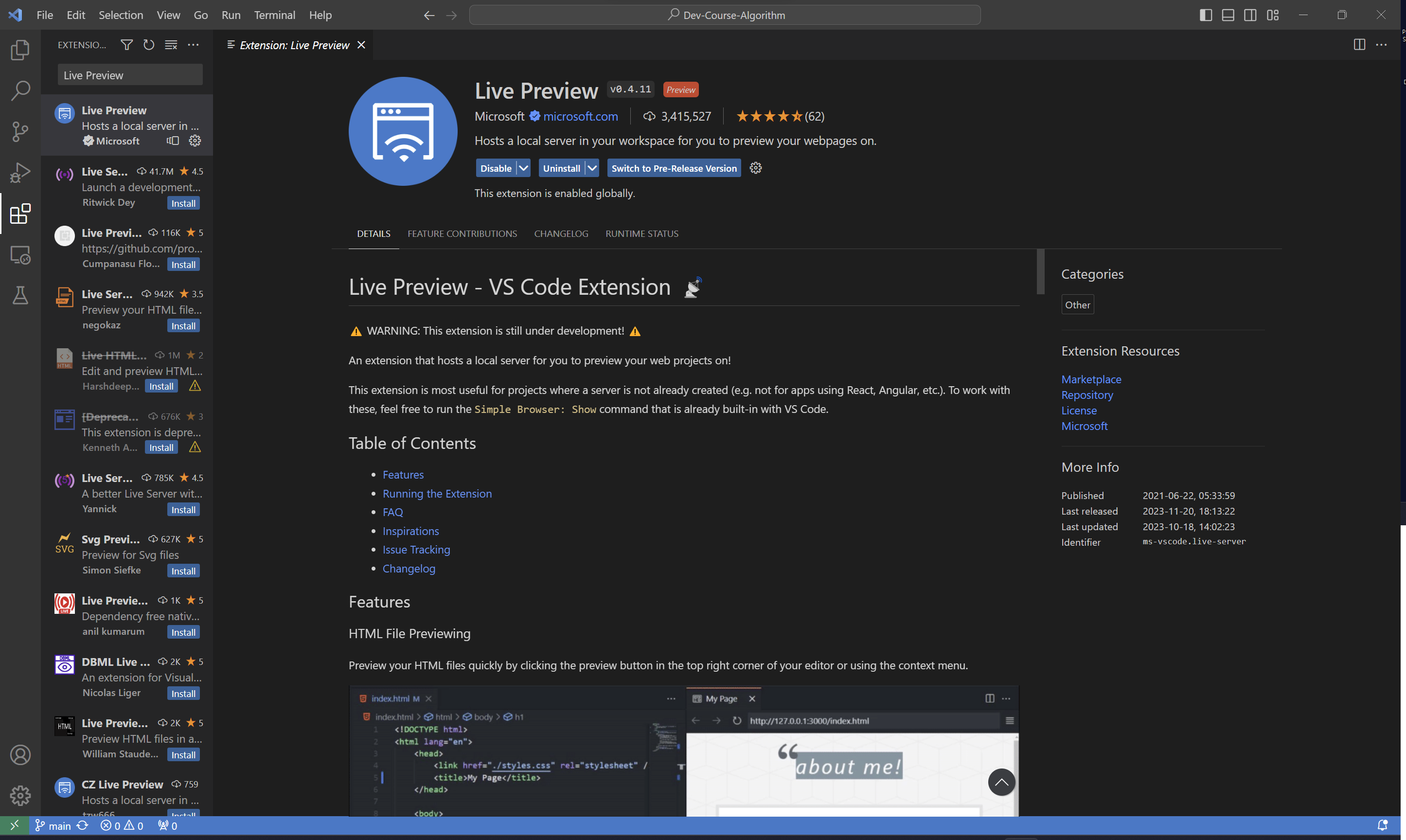
- Live Preview : workspace에서 바로 split 창으로 HTML preview를 볼 수 있음

- open in brower : 작성한 HTML을 단축키
- VS Code의 Emmet이라는 편리한 기능 참고
- HTML Template 단축키 :
-
HTML (HyperText Markup Language) : 기본적으로
<tag></tag>또는<tag/>형태 → tag는 구글링하면서 사용하면 됨

