
📗클라이언트에서 서버로 데이터 전송
- 정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- HTML Form을 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- HTTP API를 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
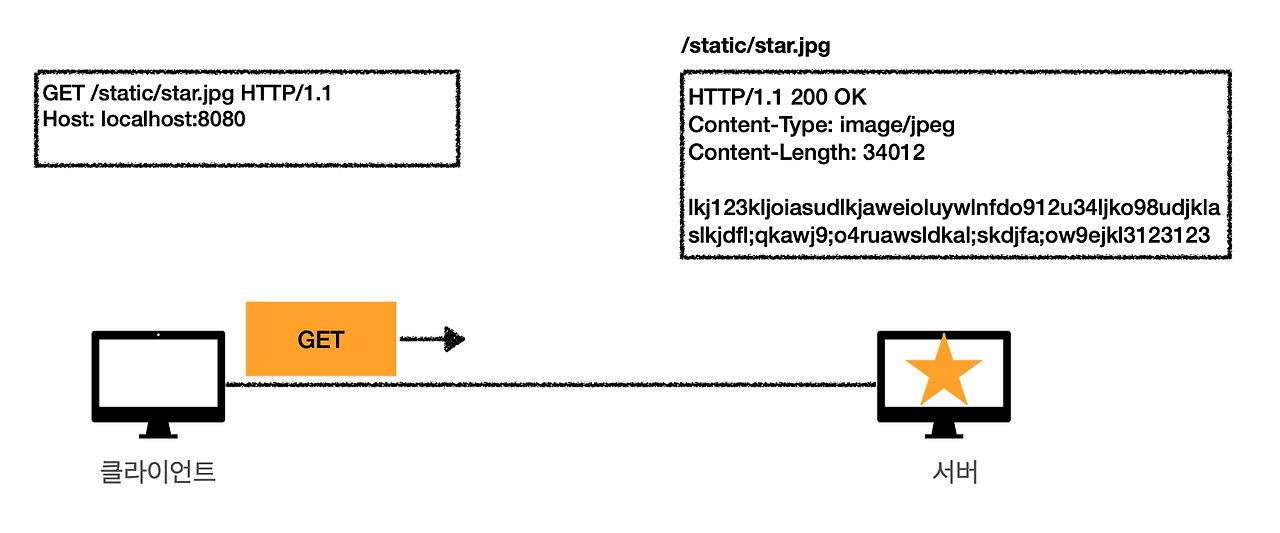
📘정적 데이터 조회
이미지, 텍스트 문서
조회는 GET을 사용
정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회가 가능

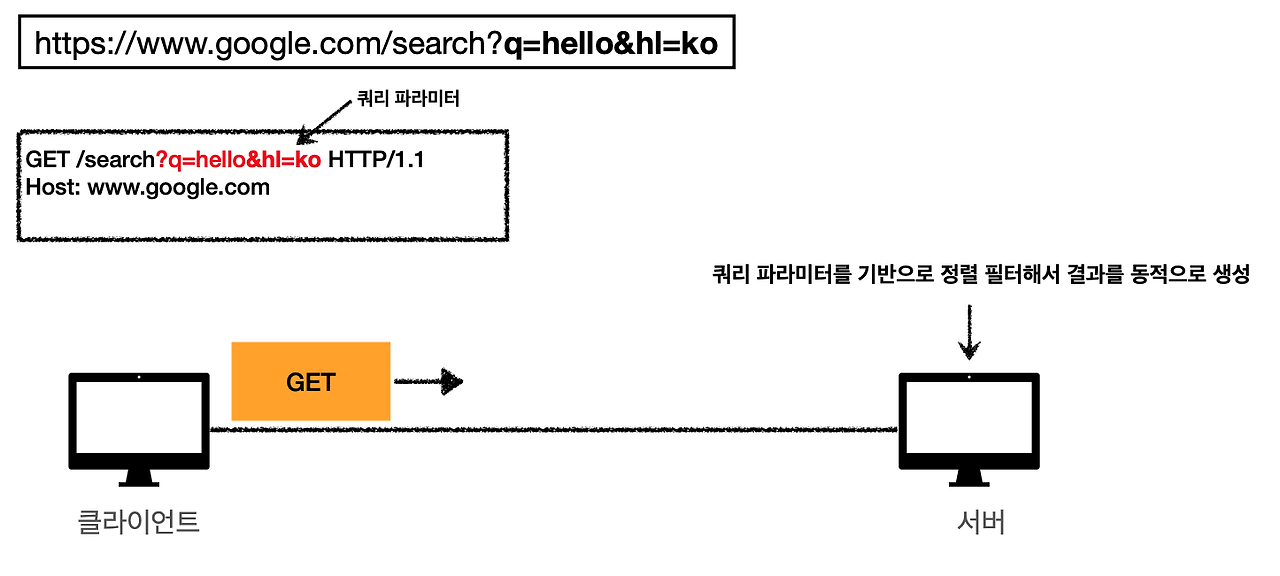
📙동적 데이터 조회
주로 검색, 게시판 목록에서 정렬 필터(검색어)
조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
조회는 GET 사용
GET은 쿼리 파라미터 사용해서 데이터를 전달

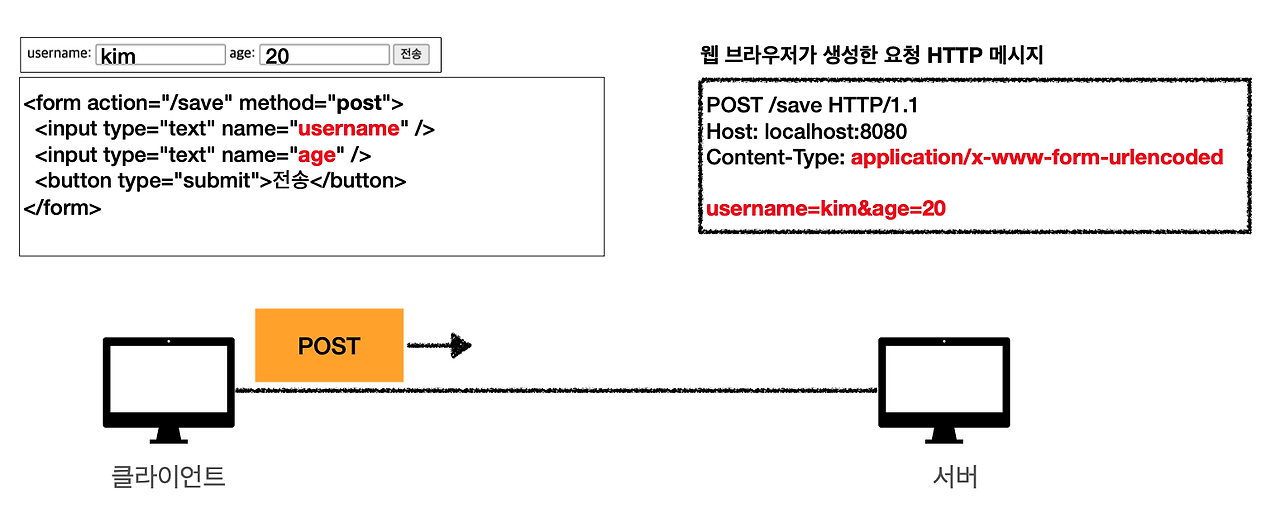
📔HTML Form을 통한 데이터 전송(POST)

form 태그에서 action은 /save, POST 메서드, username 폼과 age 폼, 전송 버튼을 만들어서 전송 버튼을 누르면 데이터를 읽어서 HTTP 메시지를 생성한다. 쿼리 파라미터랑 유사하게 key와 value 스타일로 데이터를 만들어서 HTTP 바디 메시지에 넣고 POST 방식으로 서버에 전송을 한다. 그러면 서버에서 데이터를 저장을 한다.
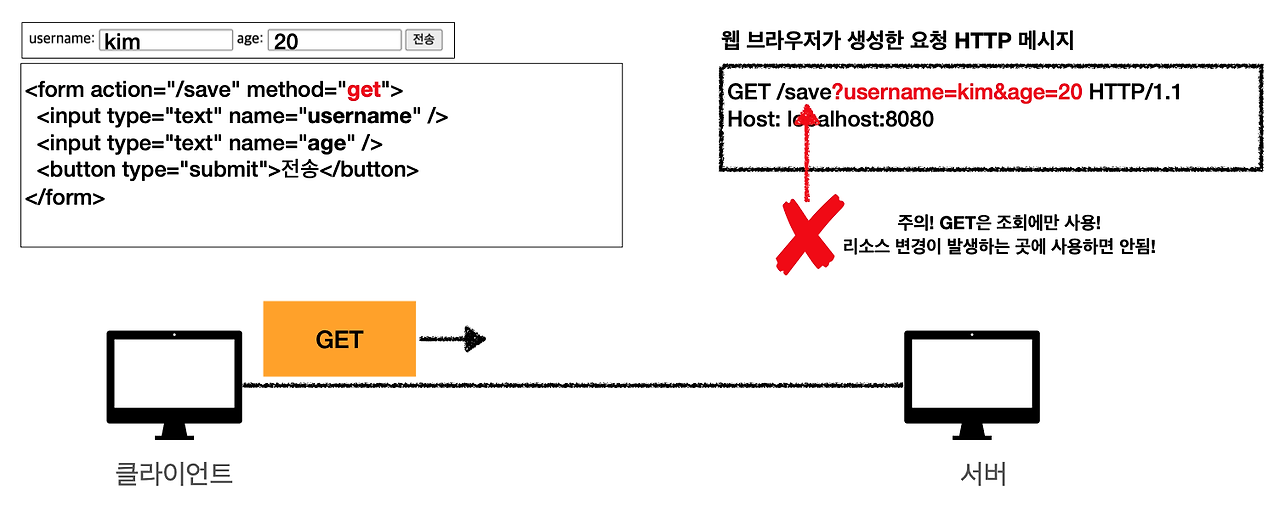
📒HTML Form을 통한 데이터 전송(GET)

form을 통해서 데이터를 전송할 때 GET 메서드로 변경하면 메시지 바디를 사용하지 않으므로 쿼리 파라미터 형식으로 서버에 전달한다. save나 리소스를 변경할 때 GET 메서드를 사용하면 안 된다.
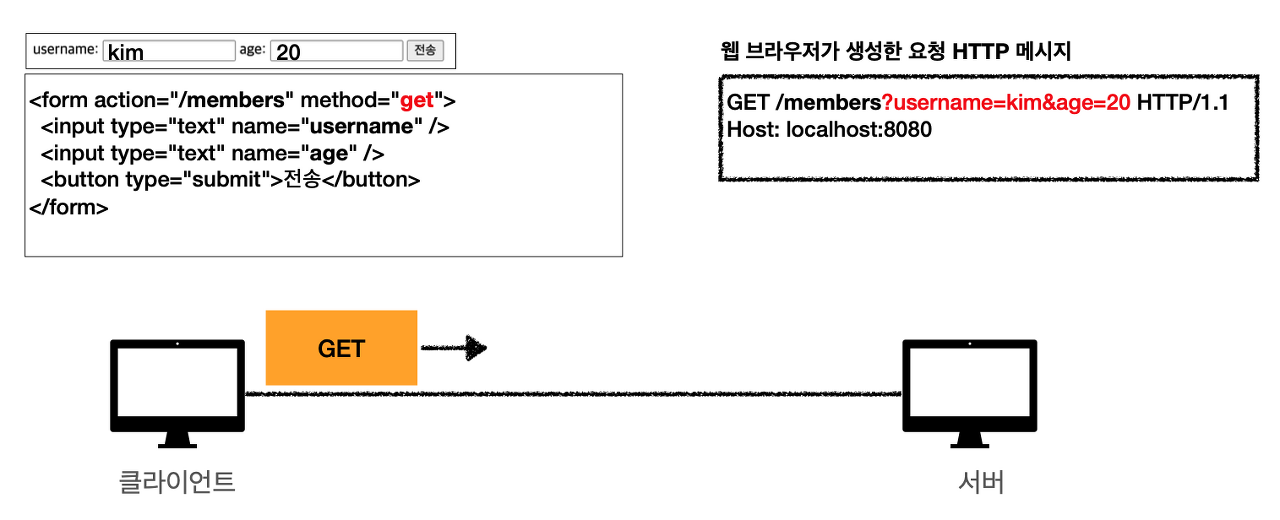
📕HTML Form을 통한 데이터 조회(GET)

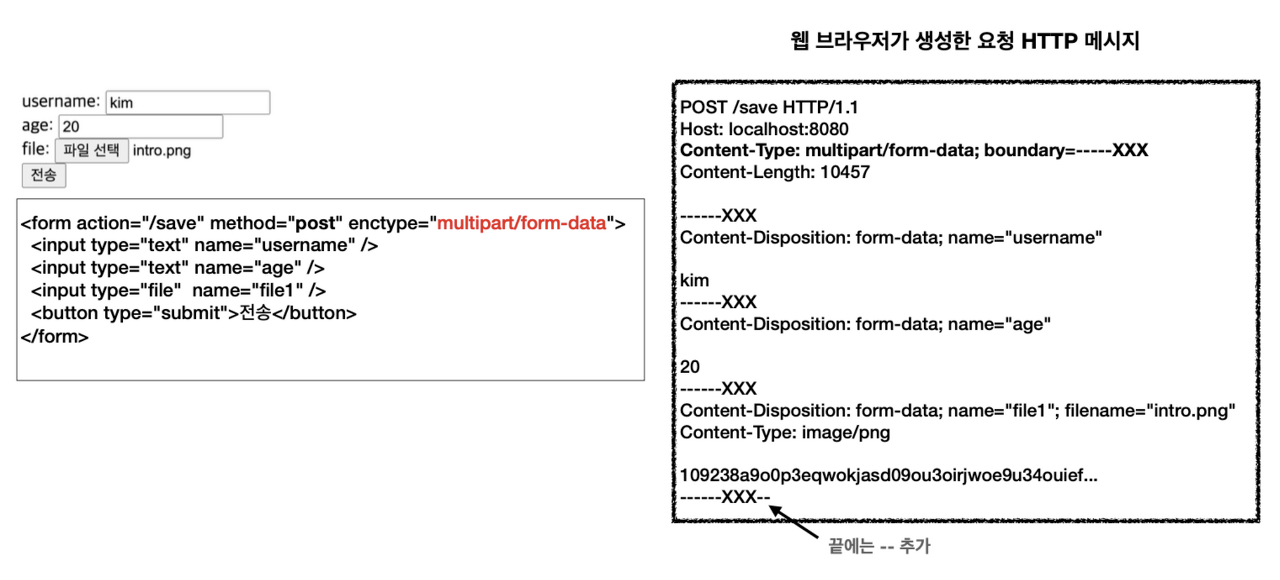
📓HTML Form을 통한 데이터 전송(multipart/form-data)

메시지 바디에 username과 age, 그리고 바이트로 되어 있는 파일까지 POST 메서드로 전송한다.
Content-type은 multipart/form-data 데이터로 들어가고 boundary는 웹으로 자동 생성해서 경계로 나눠진다.
✔️HTML Form 데이터 전송
- HTML Form 제출 시 POST 전송
- 회원 가입, 상품 주문, 데이터 변경
- Content-Type: pplication/x-www-form/urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- HTML Form은 GET 전송도 가능
- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능
- HTML Form은 GET과 POST만 지원
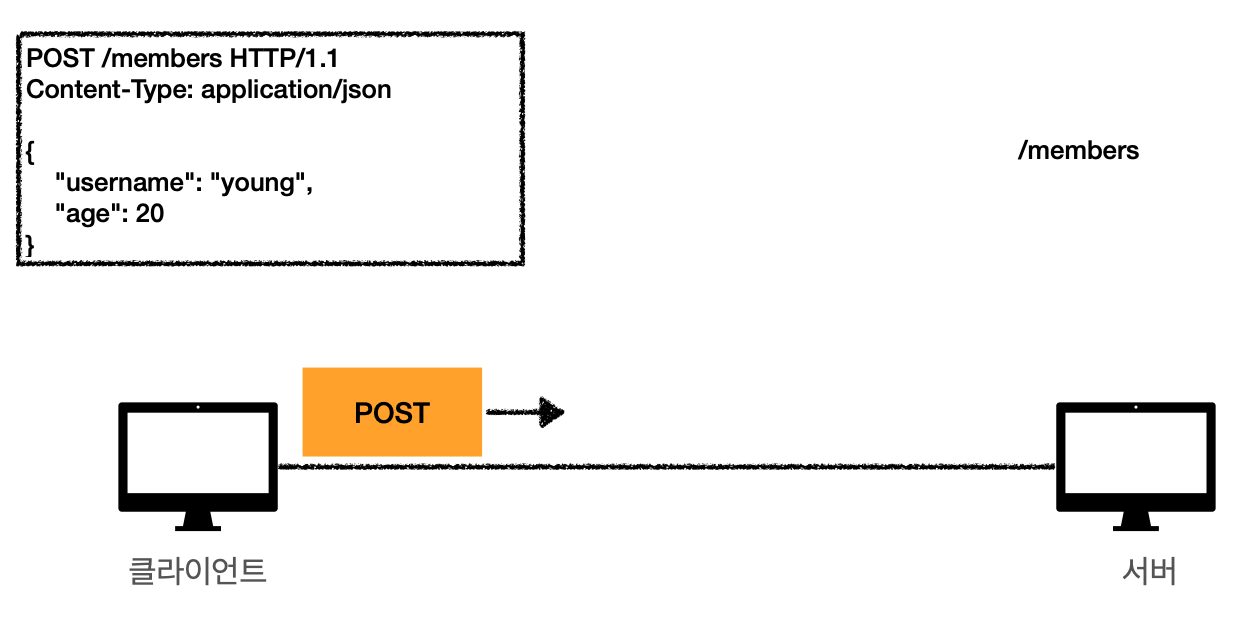
📚HTTP API를 통한 데이터 전송

- 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바스크립트를 통한 통신에 사용(Ajax)
- React, Vue.js같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH : 메시지 바디를 통해 데이터 전송
- GET : 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용(사실상 표준)
- TEXT, XML, JSON 등등
🏗️HTTP API 설계 예시
- HTTP API - 컬렉션
- POST 기반 등록
- HTTP API - 스토어
- PUT 기반 등록
- HTML Form 사용
- 웹 페이지 회원 관리
- GET, POST만 지원
🏗️HTTP API 설계 - 회원 관리 시스템
API설계 - POST 기반 등록
- 회원 목록 /members → GET
- 회원 등록 /members → POST
- 회원 조회 /members/{id} → GET
- 회원 수정 /members/{id} → PUT, PATCH, POST
- 회원 삭제 /members/{id} → DELETE
POST - 신규 자원 등록 특징
- 회원 등록 /members → POST
- POST /members
서버가 새로 등록된 리소스 URI를 생성해준다.
- HTTP/1.1 201 Created
- Location: /members/100
클라이언트는 등록될 리소스의 URI를 모른다. 리소스를 서버에 전송하면 서버가 알아서 회원을 저장하고 그 회원의 아이디를 새로 만든 다음에 그걸로 각 회원을 식별할 수 있도록 URI를 만드는 것이다.
컬렉션
- 서버가 관리하는 리소스 디렉터리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은 /members
⚠️PUT과 PATCH의 차이점
PUT
클라이언트가 리소스의 URI를 알고 있어야 한다. 클라이언트가 직접 리소스의 URI를 지정해서 완전히 덮어쓴다.
PATCH
부분적으로 변경할 경우
🏗️HTTP API 설계 - 파일 관리 시스템
API 설계 - PUT 기반 등록
- 파일 목록 /files → GET
- 파일 조회 /files/{filename} → GET
- 파일 등록 /files/{filename} → PUT
- 파일 삭제 /files/{filename} → DELETE
- 파일 대량 등록 /file → POST
PUT - 신규 자원 등록 특징
- 클라이언트가 리소스의 URI를 알고 있어야 한다.
- 클라이언트가 filename을 알고 있어야 하므로
- 파일 등록 /files/{filename} → PUT
- PUT /files/star.jpg
- 클라이언트가 직접 리소스의 URI를 지정
- 스토어(store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files
🏗️HTML Form 사용
- 회원 목록 /members → GET
- 회원 등록 폼 /members/new → GET
- 회원 등록 /members/new, /members → PSOST
- 회원 조회 /members/{id} → GET
- 회원 수정 폼 /members/{id}/edit → GET
- 회원 수정 /members/{id}/edit, /members/{id} → POST
- 회원 삭제 /members/{id}/delete → POST
컨트롤 URI
- GET, POST만 지원하므로 제약이 있음
- 이런 제약을 해결하기 위해 동사로 된 리소스 경로 사용
- POST의 /new, /edit, /delete가 컨트롤 URI
- HTTP 메서드로 해결하기 애매한 경우에 사용하되 남발하는 것은 자제
HTML Form은 GET과 POST만 지원한다.