⚠︎ 유의사항
- velog에 영상 업로드가 불가능한 관계로 스크린샷으로 대체합니다.
✐ 테이블 꾸미기
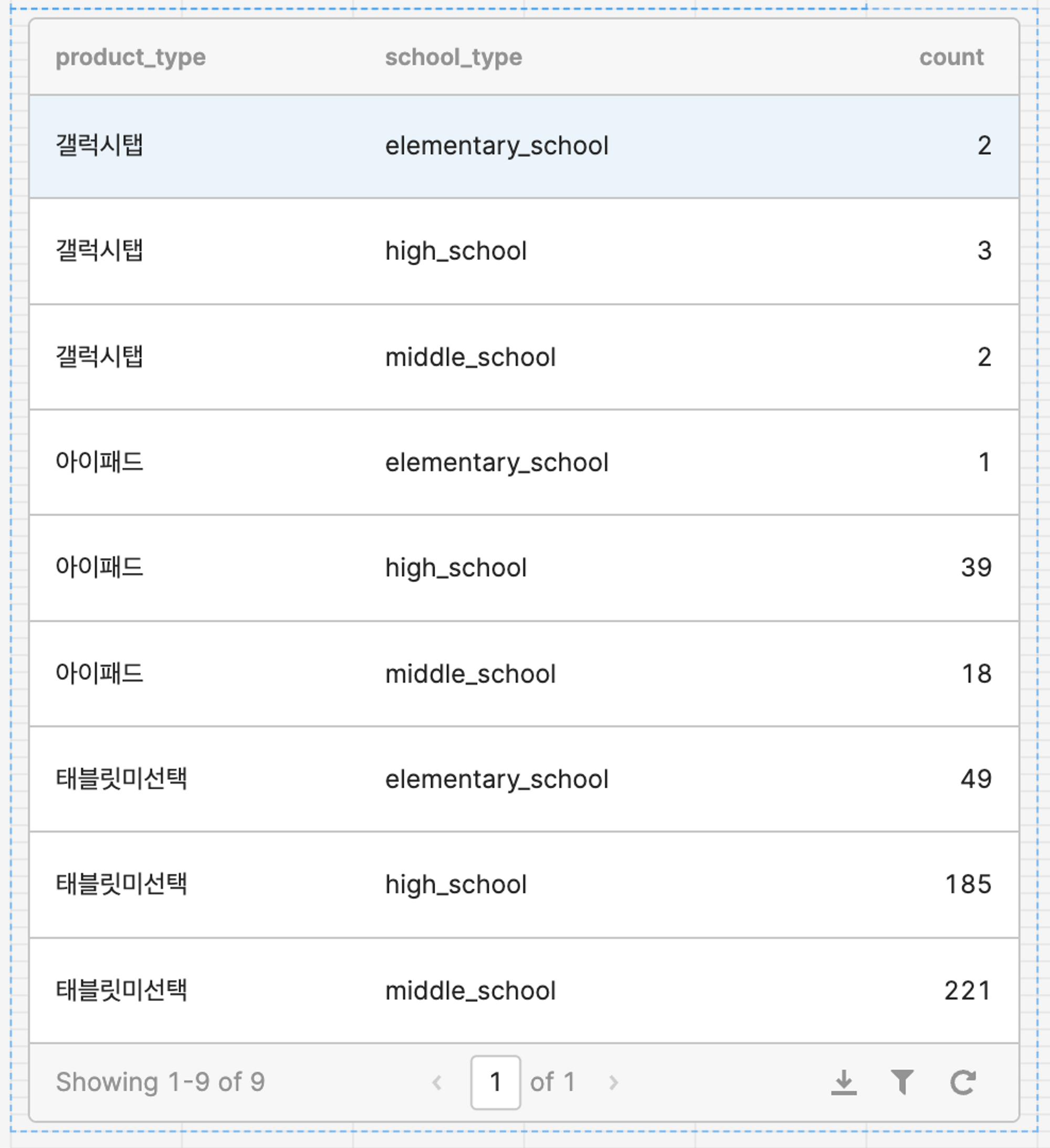
다음과 같이 태블릿 종류, 학교급별 구매자 수가 있는 테이블을 꾸며봅시다.

☺︎ 기본
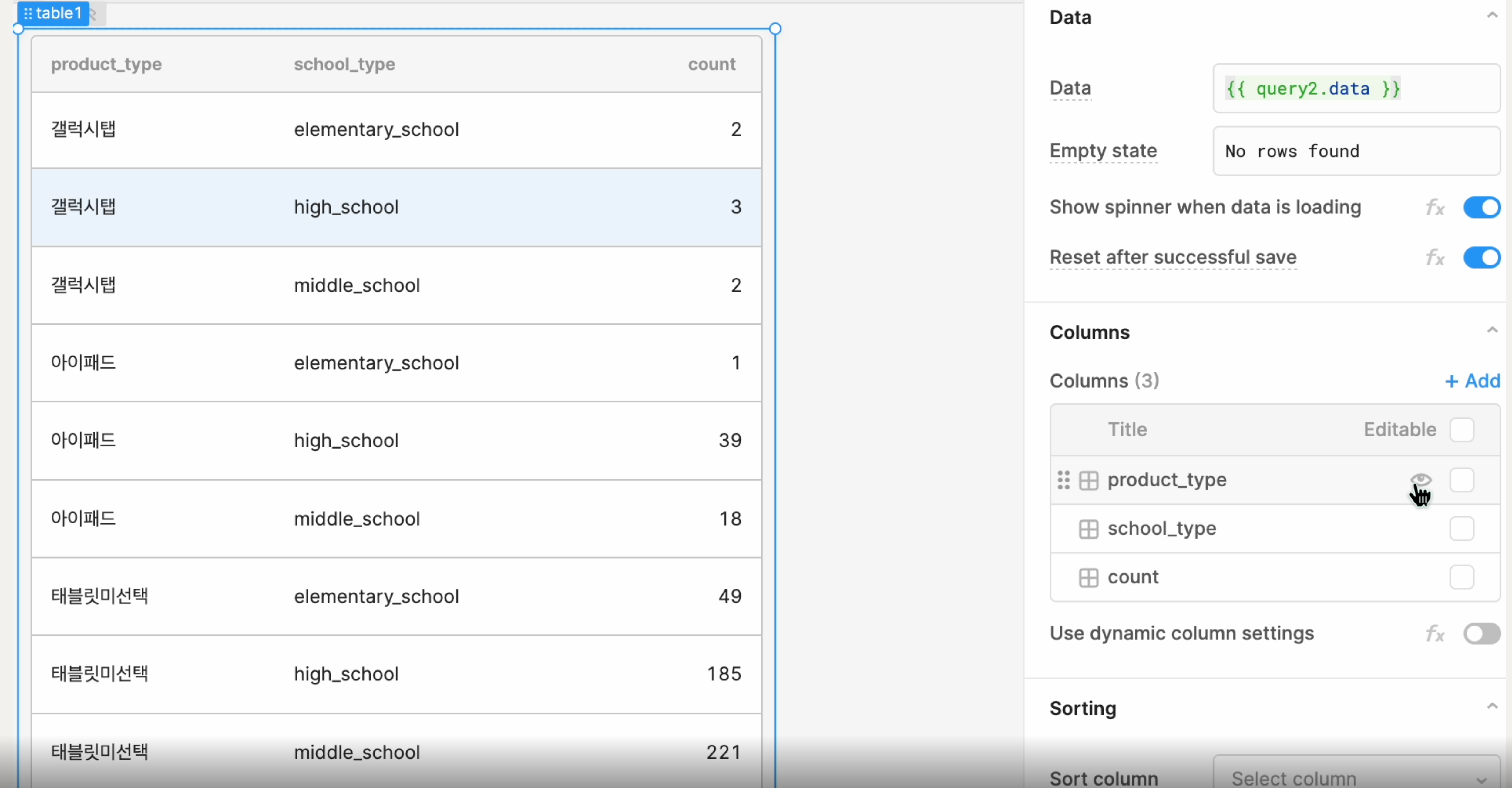
✔︎ 보여줄 것과 보여주지 말 것
- Columns에서 보기 표시를 클릭하여 노출여부를 조절할 수 있습니다.

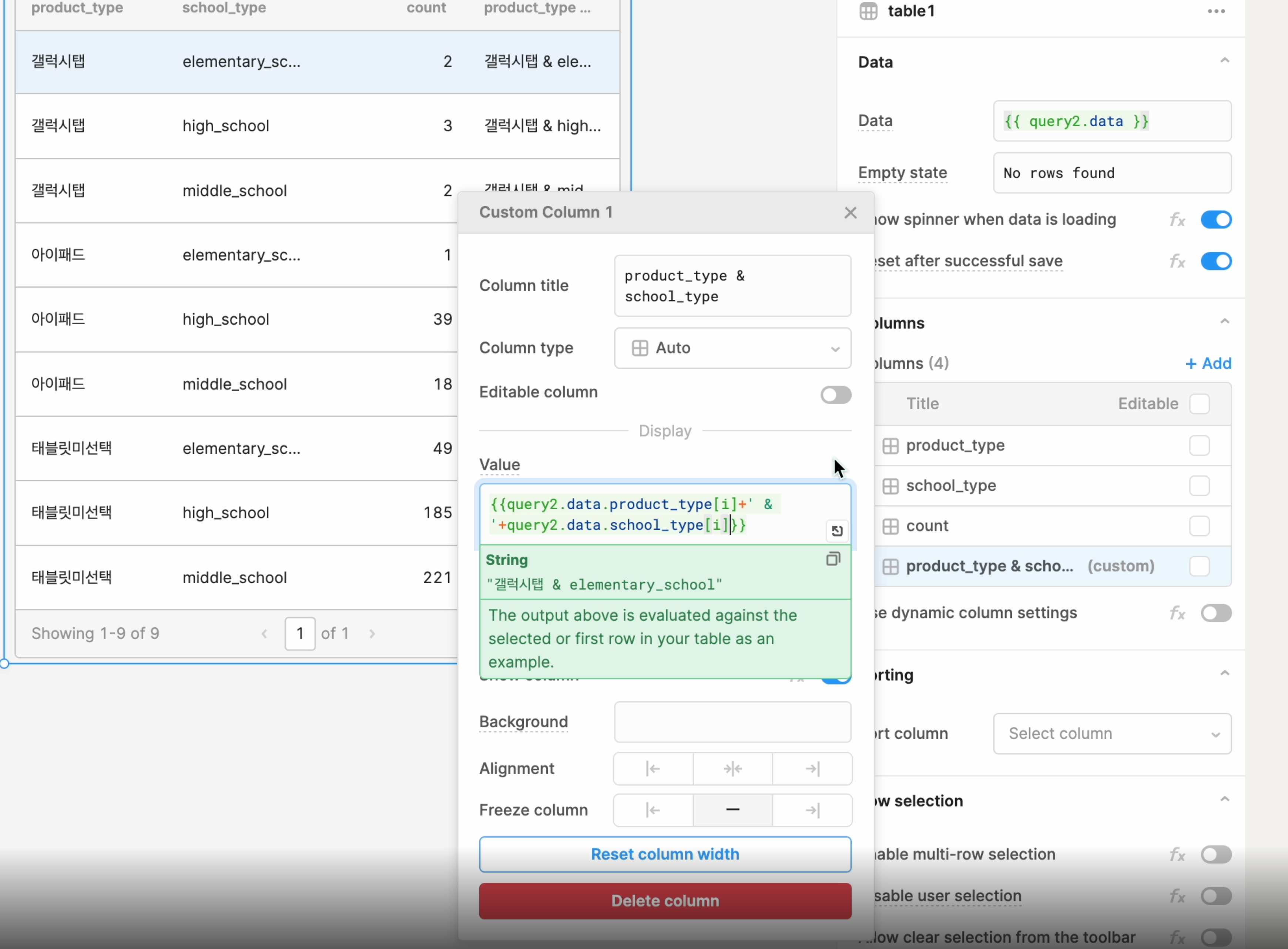
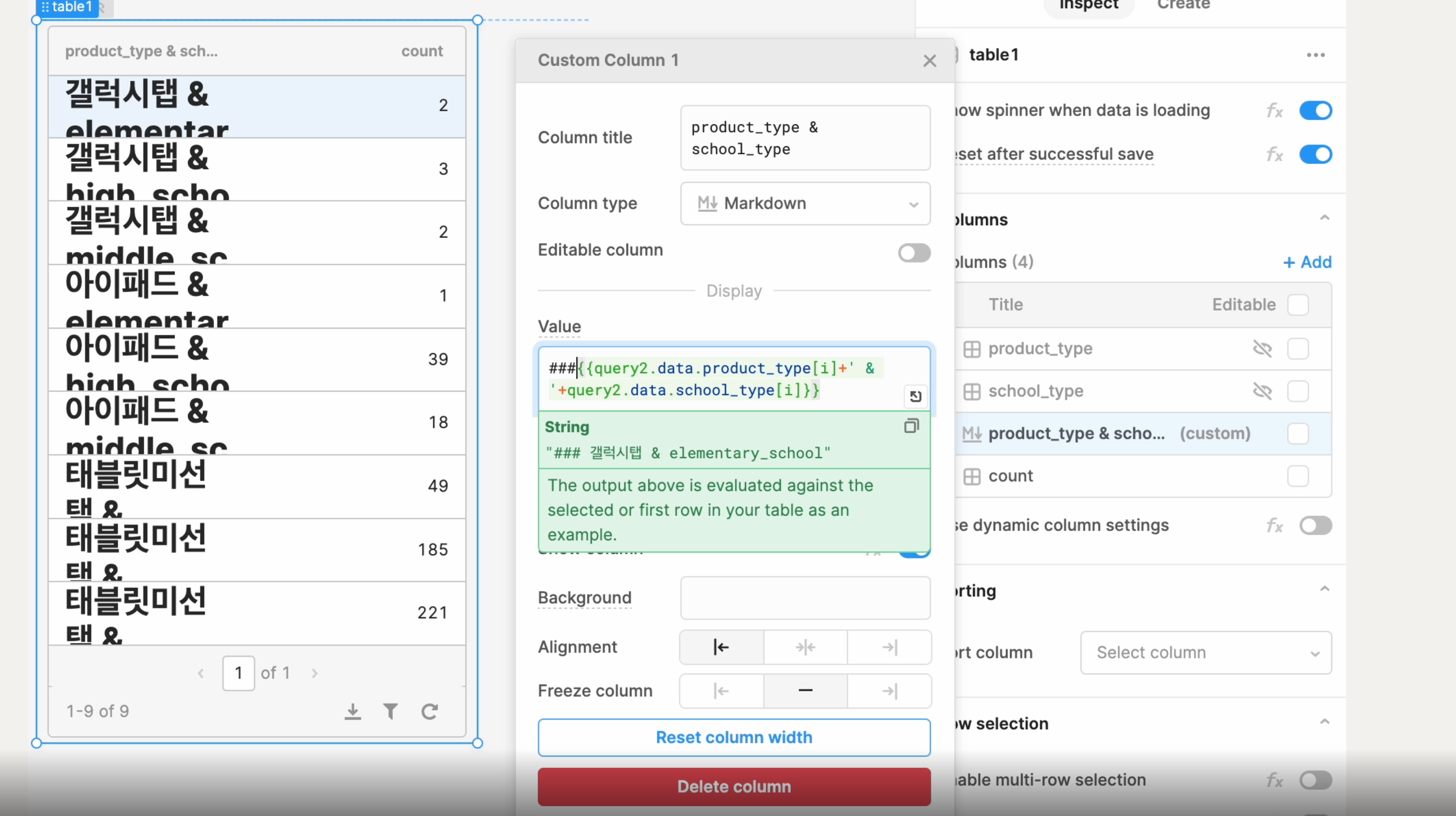
✔︎ 새로운 컬럼 만들기
- 약간의 자바스크립트 문법을 사용하여 새로운 컬럼을 만들 수 있습니다.
query.data.column[i]와 같이 입력하면- 쿼리의 결과의 column에 해당하는 i번째 값이 나옵니다.
- 또한, 컬럼의 순서도 변경할 수 있습니다.

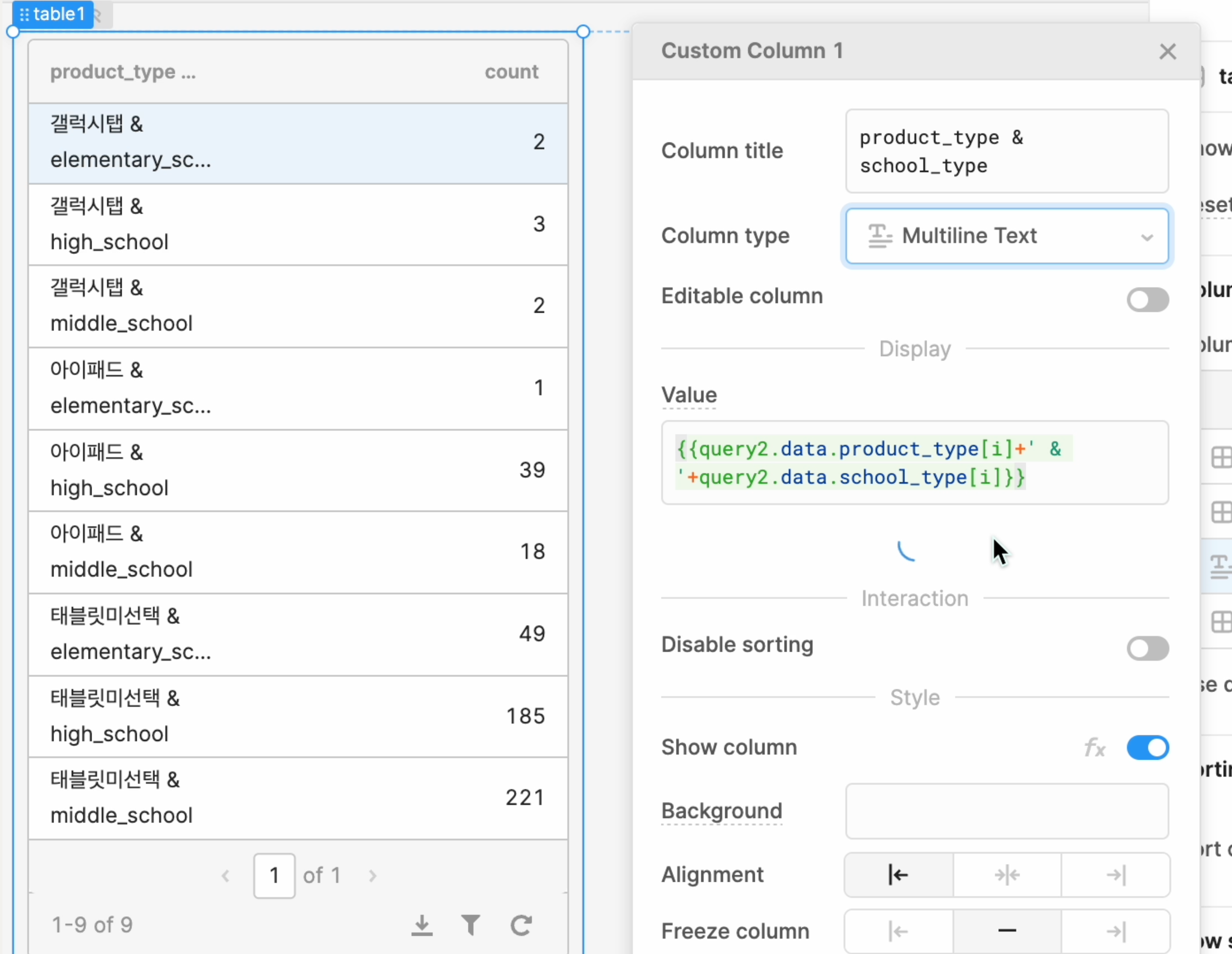
✔︎ Column type
- 텍스트가 잘리지 않도록 Multiline Text로 변경해도 되고, Markdown을 이용하여 표현할 수도 있습니다.![]


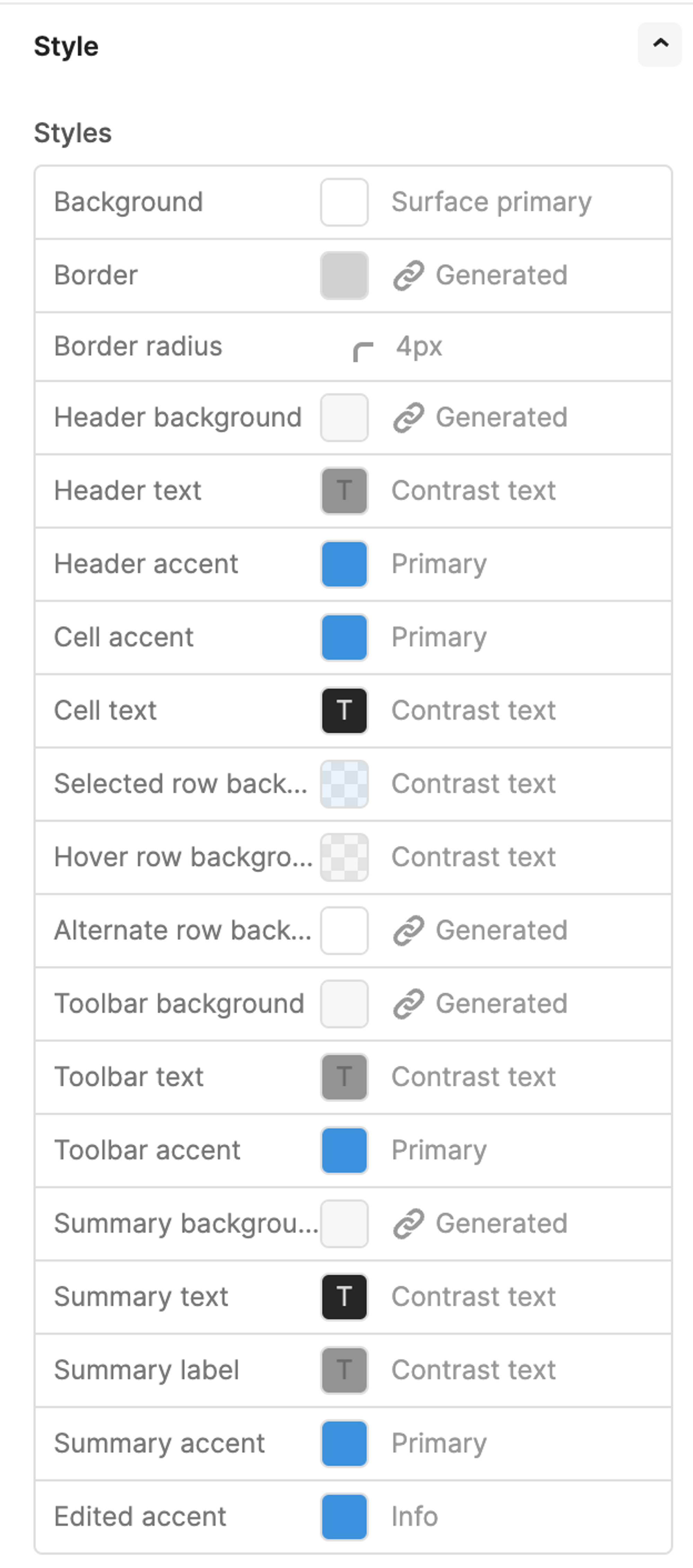
✔︎ 테이블 디자인
- 테이블을 선택한 후, 우측 Inspect 화면에서 스크롤을 내리면 Style을 설정할 수 있습니다.

☻ 심화
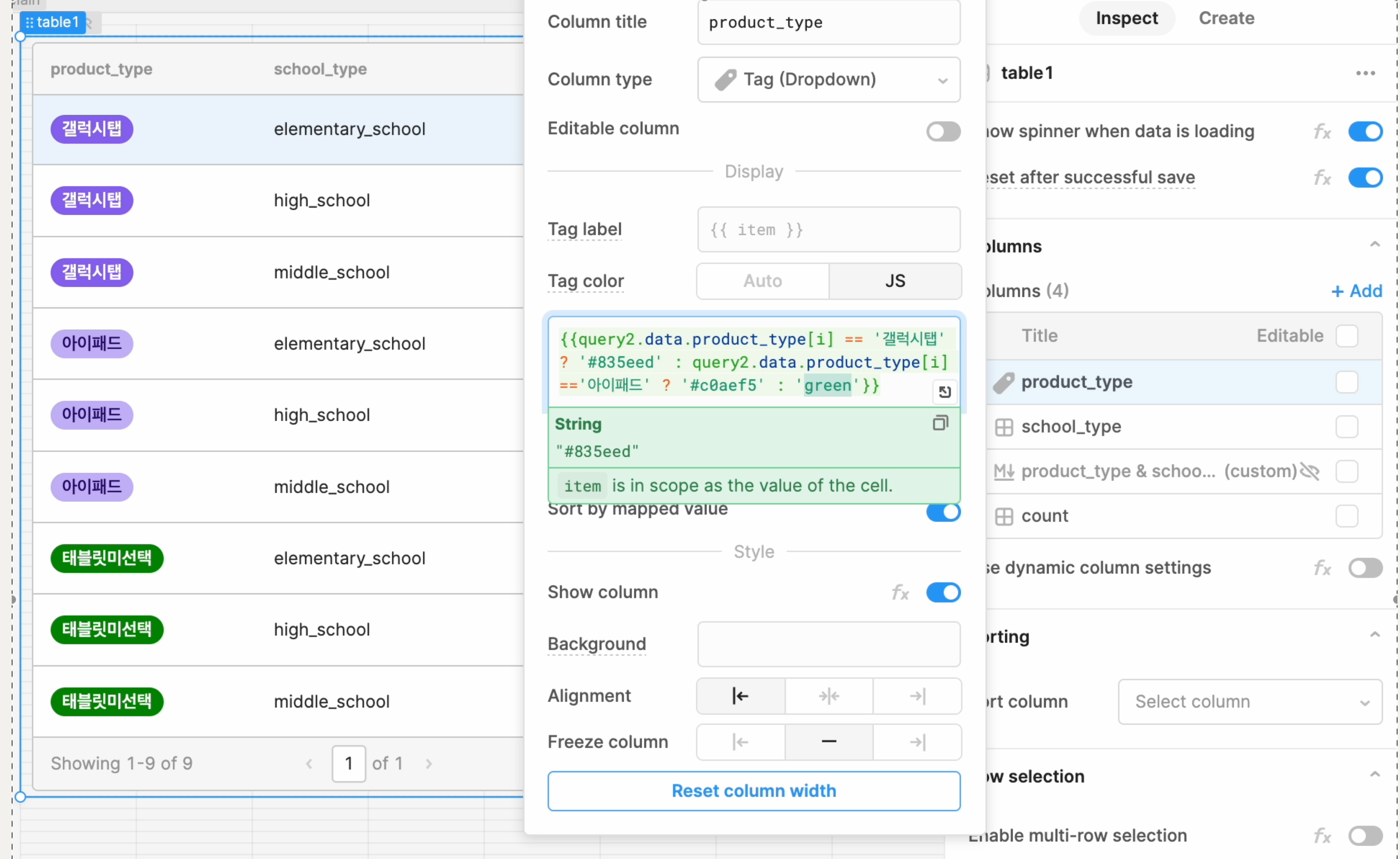
✔︎ 태그 스타일링
-
Column type을 Tag(Dropdown)로 설정하면 예쁘게 만들 수 있습니다.
-
색상 지정은 다음과 같이 할 수 있습니다.
-
{{query2.data.product_type[i] == '갤럭시탭' ? '#835eed' : query2.data.product_type[i] =='아이패드' ? '#c0aef5' : 'green'}}
-
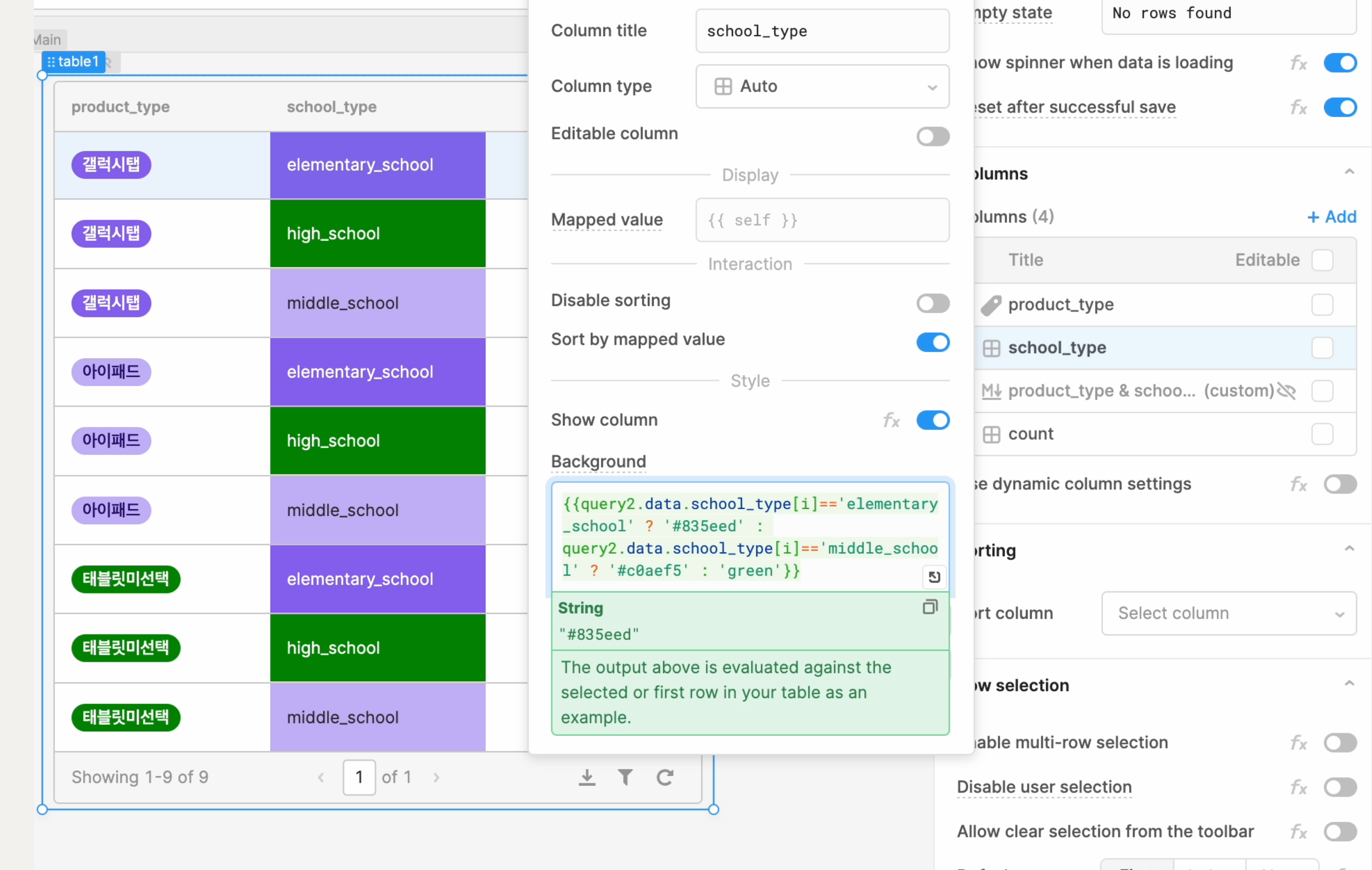
✔︎ 조건부서식
- 태그와 비슷한 방법으로, Style에서 Backgroud에 조건을 입력하면 됩니다.