HTML란?
html이란 HyperText Markup Language의 약자로 웹사이트의 뼈대라고 할 수 있다. html은 150여개의 tag로 이루어져 있으며 이번 포스팅에서는 가장 많이 쓰이는 태그와 그 태그에 추가적인 기능을 제공하는 속성 몇가지를 함께 알아보자.

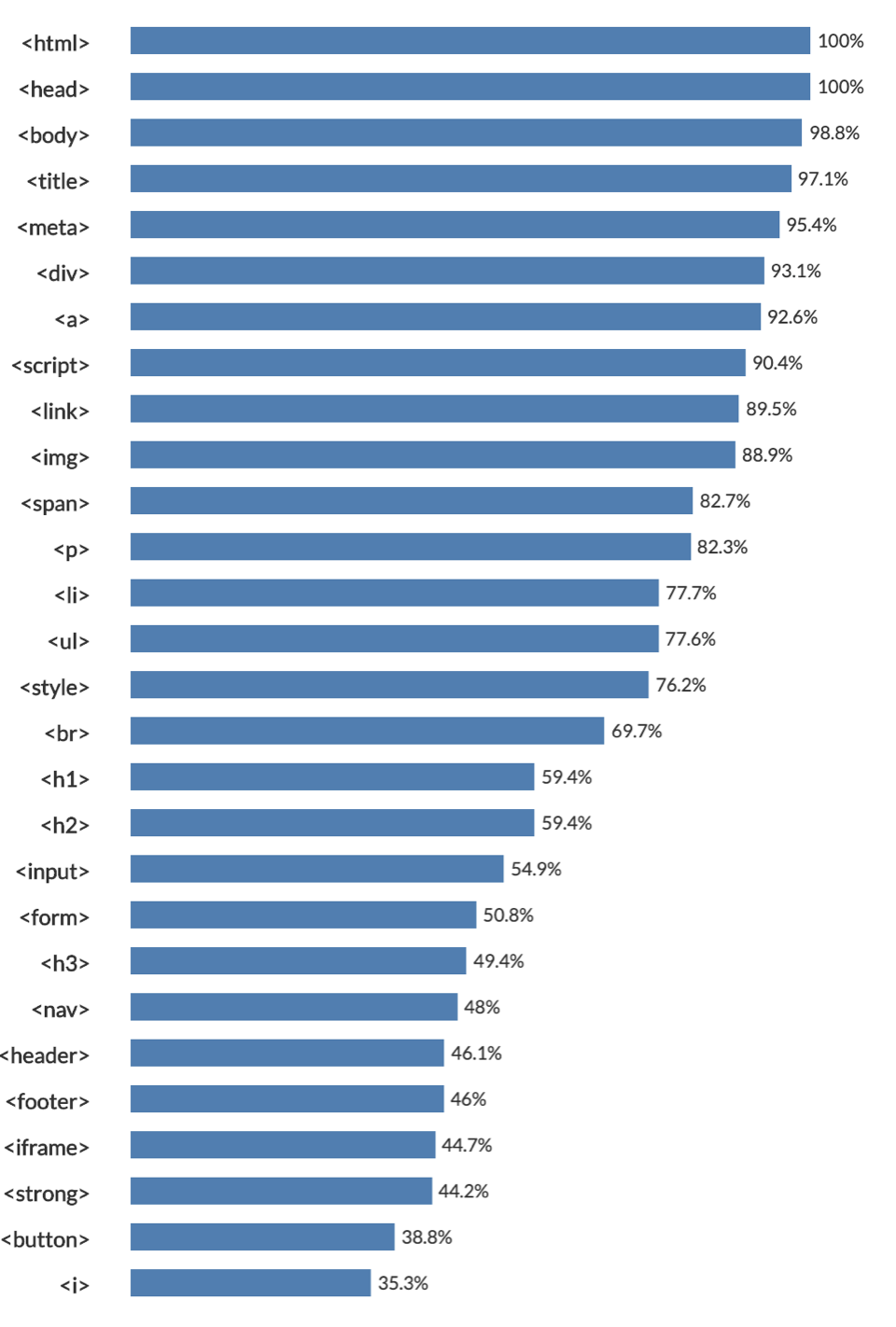
이 통계는 가장 많이 사용되는 태그의 순위이다.
<html> 이라는 태그는 모든 html에 사용되며, 150여개의 태그중 상위 20개정도의 가 매우 많이 사용되는 것을 알 수 있다.
태그의 종류와 그 속성
그럼 이제 중요한 태그에 대해 하나씩 알아보자.
- 첫번쨰는
<html>태그이다. 이 태그는 모든 웹사이트에 모두 사용되는 태그이다.
이 태그를 사용함으로써html문법으로 작성된 소스라는 것을 알리는 태그이기 때문에 가장 위에 작성한다.하지만관념적으로<!doctype html>을 명시한다. 따라서<doctype html>밑에<html>을 작성한다.
<!doctype html>
<html>
.......- 두번쨰는
<head>태그와<body>태그이다. 이 두 태그는제목과본문을 구분해준다. 이 때의제목은웹사이트상의 제목이라기 보다는웹사이트의머리라고 할 수 있다. 예를 들어, 이웹사이트가탭에 어떤 이름으로 표시되는지, 이 웹사이트의인코딩방식이 무엇인지 말이다
<body>태그는 웹사이트에 표현될본문을 의미한다. 따라서 모든 웹사이트 글자는<head>와<body>중 하나에 속한다고 할 수 있다.
<!doctype html>
<html>
<head>
<title> WEB</title>
<meta charset="utf-8"> -
여기서
<title>태그는탭에WEB이라는 글자를 띄워주며,<meta>태그와속성인<charset="utf-8">은한글을 웹사이트에 표현할 수 있도록 한다.
이때</TAG>는 그 태그의 끝을 의미한다.

-
세번째는
<h1>태그와<p>태그이다. 이는 각각강조와단락을 구분하는 역할을 한다. 강조의 역할을 하는<h1>태그는h1~h6까지 사용할 수 있으며h1으로 갈수록 글자가 커지고 두꺼워지며,h6글자가 가장 얇고 작다.
<p>태그는 단락과 단락을 구분하는 태그로써<br>태그와 비교할 수 있다.<br>태그는개행의 역할을 하는 태그로써, 단락을 구분하고 할때는 사용을 지양하는 것이 바람직하다.
<h2>INTRODUCE</H2>
<p style="margin-top:45px;"> heloo i'm Lee</p>
<br>-
<h2>태그를 통해제목을 강조하고 있으며,<p>태그를 통해 단락을 구분하고 있다. 이때 속성style="margin-tio:45px;은위방향으로45px만큼 공간을 주라는 뜻이다. 또한 문단 마지막을</p>를 통해 표현하고 있으며<br>을 통헤개행을 표현하고 있다. -
네번째는 웹의 핵심인
링크를 부여하는 태그이다.<a>태그로 표현하며, 이는닻의 뜻을 가진anchor의 약자이다.<a>태그에href="...."속성을 부여함으로써, 해당하는 링크로 이동할 수 있다. 또한,target="_blank"속성을 부여함으로써,링크를 들어갈 떄새탭을 통해 들어가도록 할 수 있다.
<h1><a href="index.html" target="_blank">WEB</a></h1>부모-자식 태그
html문법에도 부모와 자식의 관계를 갖는 여러 태그가 있으며, 그 중 <ㅣi> 태그를 소개하겠다.
우리는 웹사이트를 볼 때 개행으로 표현된 리스트를 접하게 된다. 리스트를 효과적으로 표현하기 위해서는 <li> 태그를 사용하면 된다.
<ol>
<li><a href="1.html" target="_blank">HTML</a></l1>
<li><a href="2.html" target="_blank">CSS</a></l1>
<li><a href="3.html" target="_blank">JavaScript</a></l1>
</ol>1.html 2.html 3.html 리스트가 만들어진 상황에서 다음과 같은 문제를 만나면 어떻게 해결할까?
"Q. 1000000개의 리스트를 만들어 주세요."
이런 문제를 만나게 된다면, 리스트에 1부터 1000000까지 직접 타이핑해야 할까?
이는 <li> 의 부모 태그인 <ol>로 해결이 가능하다. <ol> 과 </ol> 로 감싼다면, 자동으로 리스트마다 1에서 1000000까지의 수가 부여된다. 이때, ol 은 ordered list 의 약자이며, 만약 순서를 부여할 필요가 없다면 <ul> 태그로 감싸면 된다. <ul> 은 unordered list의 약자이다.

