테이블 (Table)
- 표 만들기
<table>태그와<thead>,<tbody>,<tfoot>하위 태그로 구성
<table> 태그의 하위 태그
<thead>- 테이블의 제목 영역
- 생략 가능
<tbody>- 테이블의 본문 영역
- 반드시 사용
- 생략하더라도 자동으로 추가
<tfoot>- 테이블의 하단 영역
- 생략 가능
<thead>, <tbody>, <tfoot> 태그의 하위 태그
<tr>
- 행(row)을 만들 때 사용하는 태그
- 반드시 사용해야 한다.
<tr> 태그의 하위 태그
<th>
- 제목 열 만들 때 사용하는 태그
- 주로 태그에서 사용
- 굵게 + 가운데 정렬 처리
<td>
- 일반 열 만들 때 사용하는 태그
<thead>,<tbody>,<tfoot>태그에서 모두 사용
기본 형태
<table border="1">
<thead>
<tr>
<th>제품명</th>
<th>입고수량</th>
<th>출고수량</th>
</tr>
</thead>
<tbody>
<tr>
<td>홈런볼</td>
<td>100</td>
<td>50</td>
</tr>
<tr>
<td>꼬북칩</td>
<td>200</td>
<td>100</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>합계</td>
<td>300</td>
<td>150</td>
</tr>
</tfoot>
</table> 
레이아웃용 테이블
<table>
<tr>
<td><img src="../../images/fruit1.jpg" alt="베리" width="200px"></td>
<td><img src="../../images/fruit2.jpg" alt="아보카도" width="200px"></td>
<td><img src="../../images/fruit3.jpg" alt="바나나" width="200px"></td>
</tr>
<tr>
<td>10,000원<br><strong>베리</strong></td>
<td>20,000원<br><strong>아보카도</strong></td>
<td>30,000원<br><strong>바나나</strong></td>
</tr>
</table> 
셀 병합
<th>또는<td>태그에서 사용colspan속성 : 열 병합, 좌우 셀 병합rowspan속성 : 행 병합, 상하 셀 병합
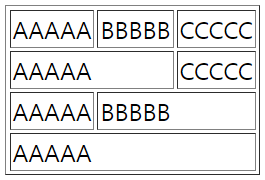
열 병합 (colspan)
<td colspan="2">: 현재 셀과 오른쪽 1개 셀을 병합<th colspan="3">: 현재 셀과 오른쪽 2개 셀을 병합
<table border="1">
<tbody>
<tr>
<td>AAAAA</td>
<td>BBBBB</td>
<td>CCCCC</td>
</tr>
<tr>
<td colspan="2">AAAAA</td>
<td>CCCCC</td>
</tr>
<tr>
<td>AAAAA</td>
<td colspan="2">BBBBB</td>
</tr>
<tr>
<td colspan="3">AAAAA</td>
</tr>
</tbody>
</table> 
행 병합 (rowspan)
<td rowspan="2">: 현재 셀과 아래쪽 1개 셀을 병합<th rowspan="3">: 현재 셀과 아래쪽 2개 셀을 병합
<table border="1">
<tbody>
<tr>
<td>AAAAA</td>
<td rowspan="2">BBBBB</td>
<td>CCCCC</td>
<td rowspan="3">DDDDD</td>
</tr>
<tr>
<td>AAAAA</td>
<td rowspan="2">CCCCC</td>
</tr>
<tr>
<td>AAAAA</td>
<td>BBBBB</td>
</tr>
</tbody>
</table>
셀 병합 연습 문제
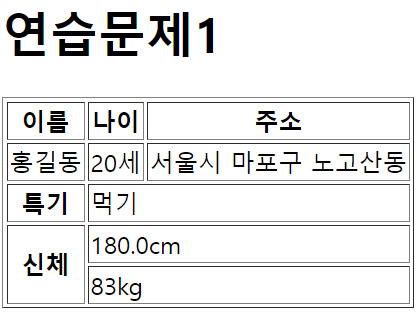
연습 문제 1
<h1>연습문제1</h1>
<table border="1">
<thead>
<tr>
<th>이름</th>
<th>나이</th>
<th>주소</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>20세</td>
<td>서울시 마포구 노고산동</td>
</tr>
<tr>
<th>특기</th>
<td colspan="2">먹기</td>
</tr>
<tr>
<th rowspan="2">신체</th>
<td colspan="2">180.0cm</td>
</tr>
<tr>
<td colspan="2">83kg</td>
</tr>
</tbody>
</table>
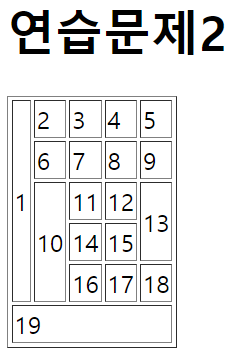
연습 문제 2
<h1>연습문제2</h1>
<table border="1">
<tbody>
<tr>
<td rowspan="5">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td rowspan="3">10</td>
<td>11</td>
<td>12</td>
<td rowspan="2">13</td>
</tr>
<tr>
<td>14</td>
<td>15</td>
</tr>
<tr>
<td>16</td>
<td>17</td>
<td>18</td>
</tr>
<tr>
<td colspan="5">19</td>
</tr>
</tbody>
</table>
연습 문제 3
<h1>연습문제3</h1>
<table border="1">
<tbody>
<tr>
<td colspan="4">1</td>
<td rowspan="7">2</td>
</tr>
<tr>
<td rowspan="5">3</td>
<td rowspan="4">4</td>
<td colspan="2">5</td>
</tr>
<tr>
<td>6</td>
<td rowspan="4">7</td>
</tr>
<tr>
<td>8</td>
</tr>
<tr>
<td>9</td>
</tr>
<tr>
<td colspan="2">10</td>
</tr>
<tr>
<td colspan="4">11</td>
</tr>
</tbody>
</table>
기타 테이블 관련 태그
<caption>
<table>태그의 하위 태그- 테이블의 제목을 작성할 수 있는 태그
<colgroup>
<thead>,<tbody>,<tfoot>태그의 하위 태그- 열 단위로 공통 스타일 작업을 수행할 수 있는 태그
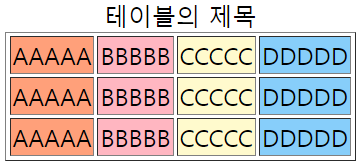
기본 형태
<table border="1">
<caption>테이블의 제목</caption>
<tbody>
<colgroup>
<col style="background-color:lightsalmon;">
<col style="background-color:lightpink;">
<col style="background-color:lemonchiffon;">
<col style="background-color:lightskyblue">
</colgroup>
<tr>
<td>AAAAA</td>
<td>BBBBB</td>
<td>CCCCC</td>
<td>DDDDD</td>
</tr>
<tr>
<td>AAAAA</td>
<td>BBBBB</td>
<td>CCCCC</td>
<td>DDDDD</td>
</tr>
<tr>
<td>AAAAA</td>
<td>BBBBB</td>
<td>CCCCC</td>
<td>DDDDD</td>
</tr>
</tbody>
</table> 
기타 테이블 연습 문제
연습 문제 4
<h1>연습문제4</h1>
<table border="1">
<caption>제주특별자치도 학교현황(2015 기준)</caption>
<tbody>
<colgroup>
<col>
<col style="background-color:lightgray;">
<col>
<col style="background-color:lightgray;">
<col>
</colgroup>
<thead>
<tr>
<th>구분</th>
<th>학교수</th>
<th>학급수</th>
<th>학생수</th>
<th>교원수</th>
</tr>
</thead>
<tbody>
<tr>
<th>유 치 원</th>
<td>117</td>
<td>252</td>
<td>5,547</td>
<td>474</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>합계</th>
<td>300</td>
<td>3,437</td>
<td>86,954</td>
<td>6,111</td>
</tr>
</tfoot>
</tbody>
</table> 
연습 문제 5
<h1>연습문제5</h1>
<table border="1">
<caption>우리펜션 객실안내</caption>
<thead style="background-color: lightgray;">
<tr>
<th>방 이름</th>
<th>고객구분</th>
<th>정원</th>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<th>콜로라도</th>
<td>여성 전용</td>
<td rowspan="3">4인실</td>
<td rowspan="4">100,000원</td>
</tr>
<tr>
<th rowspan="2">아레나도</th>
<td>가족용</td>
</tr>
<tr>
<td>커플용</td>
</tr>
<tr>
<th>엘레나</th>
<td>커플 전용</td>
<td>2인실</td>
</tr>
</tbody>
<tfoot style="background-color: lightgray;">
<tr>
<th colspan="4">6월 15일까지 전 객실 50% 할인</th>
</tr>
</tfoot>
</table> 
