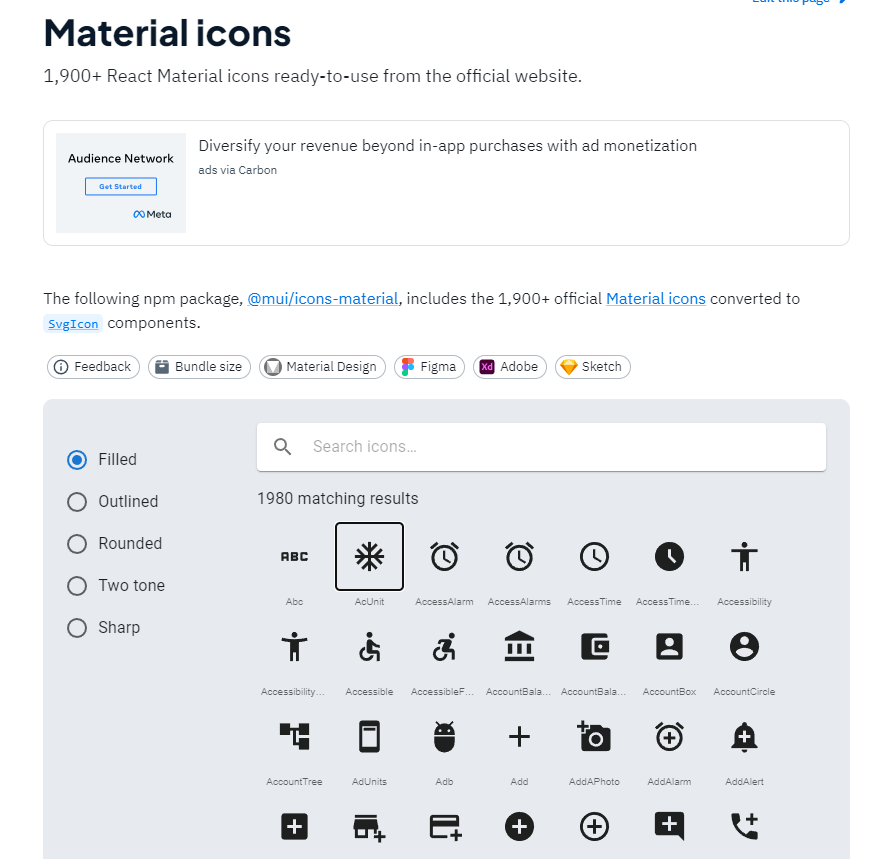
1. @mui/icons-material
1) install
// with npm
npm install @mui/icons-material
2) usage
import MenuIcon from '@mui/icons-material/Menu';
<MenuIcon sx={{ fontSize: '30px' }} color="action" />
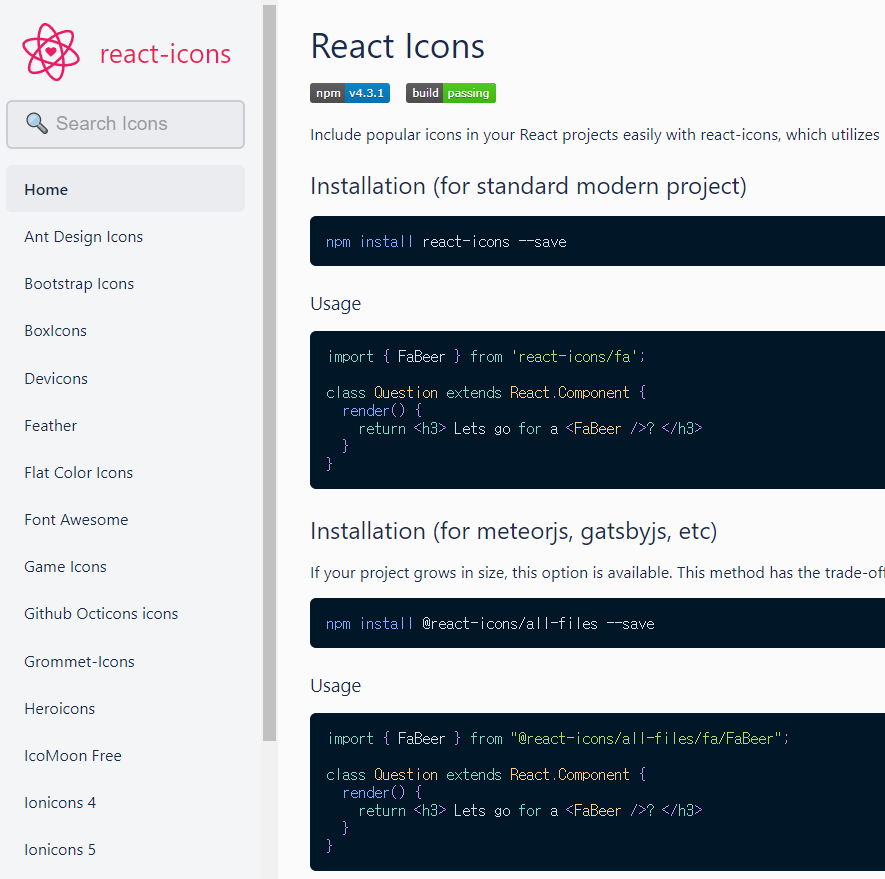
2. react-icons
1) install
npm install react-icons --save // npm
2) usage
import { FaFan } from 'react-icons/fa';
<FaFan size="30" />
참조
3. @tabler-icons
1) install
npm i @tabler/icons
2) usage
import { IconDashboard, IconDeviceAnalytics, IconHeartRateMonitor } from '@tabler/icons';
const icons = {
IconDashboard,
IconDeviceAnalytics,
IconHeartRateMonitor
};
children: [
{
id: 'default',
title: 'Control',
type: 'item',
url: '/dashboard/default',
icon: icons.IconDashboard,
breadcrumbs: false
},