리액트 네이티브란? 🤔
많은 주니어 리액트 개발자들이 놓치는 부분이 있는데, 바로 리액트 라이브러리 자체는 플랫폼에 구애받지 않는다는 것이다. 리액트는 상태를 관리하고 가상의 컴포넌트 트리를 구축하는 데에 사용되는 도구일 뿐이고, 여기에 react-dom 과 같은 추가적인 라이브러리를 이용하여 리액트에서 만들어진 결과를 브라우저 등의 플랫폼에 표시해주는 것.
이 부분을 알고 있어야 리액트 네이티브가 어떤 녀석인 지 이해할 수 있다. 리액트 네이티브는 리액트에서 만들어진 결과를 iOS, Android 플랫폼에서 표시해주는 친구다. 쉽게 말해 리액트 네이티브는 react-dom의 대안인 것!
리액트 네이티브의 핵심 개념, 내장 컴포넌트 ❗
알다시피 리액트 네이티브는 iOS와 Android 양쪽 플랫폼에서 동작하는 하이브리드 애플리케이션을 만들 수 있는 프레임워크다. 하지만, iOS와 안드로이드 어플리케이션은 서로 다른 언어를 사용하여 개발해야 하며, 사용하는 컴포넌트도 서로 아예 다르다. 그렇다면 리액트 네이티브는 어떻게 하이브리드 어플리케이션을 빌드하는 걸까?
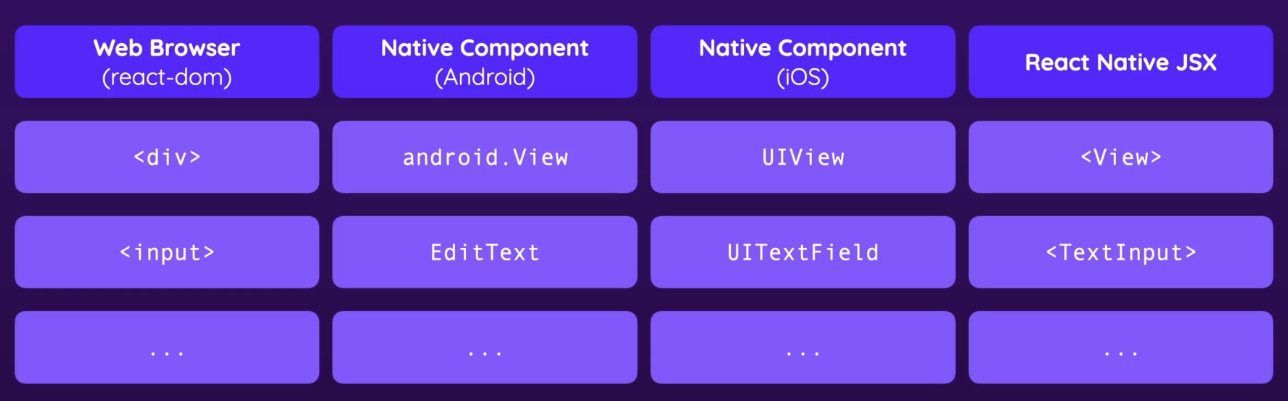
해답은 리액트 네이티브가 제공하는 내장 컴포넌트다. 이 '내장 컴포넌트'를 이용하여 UI를 구축하면, 리액트 네이티브 앱을 원하는 플랫폼 앱으로 빌드할 때 내장 컴포넌트를 해당 플랫폼의 네이티브 컴포넌트로 변환해준다! 이제서야 어떻게 두 플랫폼 모두를 아우르는 개발이 가능 한 지 이제는 이해된다 😎

- 특정 UI를 위해 각 플랫폼이 사용하는 컴포넌트들을 보여주는 이미지. 리액트 네이티브의 내장 컴포넌트가, 어떤 네이티브 컴포넌트로 변환되는 지 확인할 수 있다. (출처 Academind)
리액트 네이티브에 뛰어들기 🏊♂️
리액트를 다뤄본 경험이 있는 웹 개발자라면, 리액트 네이티브에 입문하는 것은 코 파는 것 만큼이나 쉽다. 컴포넌트를 생성하는 방법, JSX 문법 등 프레임워크 핵심 사용법은 거의 동일하니까.
이제 남은 것은, 본격적으로 리액트 네이티브에 뛰어들어 나만의 어플리케이션을 만들어 나가는 것 뿐!

꾸준히 배우시는 모습이 인상적입니다!😎