CSS로 애니메이션을 사용하는 방법과 자바스크립트를 일부 배웠다. 이번 회고 부터는 배운 내용을 모두 정리하기보다 몰랐던 내용과 실습했던 내용을 중심으로 정리하려고 한다.
1. Animation
1-1. @keyframes
CSS를 이용해 애니메이션을 사용하기 위해서는 @keyframes 가 필요하다. 사용방법은 크게 아래 두 가지로 나뉜다.
- to/from
- 0% ~ 100
@keyframes 을 이용해 애니메이션의 중간 지점마다 CSS 속성 값을 지정하여 세밀하게 애니메이션을 조절한다.
1-2. animation 속성
- 이름 : keyframes 로 지정한 애니메이션 이름
- 지속시간 : 애니메이션 지속 시간
- 진행형태 : 애니메이션이 진행되는 형태(시간 함수)
- 반복횟수 : 반복되는 횟수를 지정, 소수점 가능, infinite
- animation 속성에 한번에 입력가능
- alternate : 애니메이션이 끝나면 반대로 이동하게 만든다.
실습 ①
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>실습1</title>
</head>
<body>
<style>
body{
margin:0;
}
div{
animation: move 3s 6;
position: absolute;
width: 50px;
height: 50px;
background-color: blue;
border-radius: 50%;
}
@keyframes move {
0%{
left: 0px;
}
25%{
left: 100px;
top: 0px;
}
50%{
left: 100px;
top: 100px;
}
75%{
left: 0px;
top: 100px;
}
100%{
left: 0px;
top: 0px;
}
}
</style>
<div>
</div>
</body>
</html>실습 ① - 실행결과

실습 ②
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>실습2</title>
</head>
<body>
<style>
body{
margin: 0;
}
div{
position: absolute;
animation: move 3s 1;
}
@keyframes move{
from{
width: 500%;
margin-left: 100%;
}
to{
width: 100%;
margin-left: 0%;
}
}
</style>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Enim vero dignissimos voluptatem debitis quisquam repudiandae natus assumenda rerum iure explicabo, asperiores nihil odio in voluptate cumque tempora aliquam quo quaerat. Aliquam rerum ipsum maiores culpa ullam ratione vero esse, sint, consequatur repudiandae dignissimos, corrupti doloremque eius consequuntur. Sit quaerat excepturi quos quia sapiente impedit harum id dolorum explicabo, tempore pariatur distinctio veritatis earum minus ut neque? Assumenda unde ipsum beatae aperiam maxime et minima qui voluptate doloribus tempore veritatis quam magni id suscipit ipsa eos totam, blanditiis architecto voluptatum pariatur, numquam, quaerat aspernatur eaque non! Pariatur perferendis nostrum dolorum hic.
</div>
</body>
</html>실습 ② - 실행결과

2. 자바스크립트
2-1. 표기법
- dash-case
- snake_case
- camelCase
- PascalCase
2-2. Zero-based Numbering
다른 언어에서도 그렇듯, 자바스크립트에서 0부터 번호를 매긴다.
2-3. 변수
- 변수 선언 키워드 종류 : var, let, const
- var : 재선언 가능, 재할당 가능
- let : 재선언 불가능, 재할당 가능
- const : 재선언 불가능, 재할당 불가능, 선언과 동시에 값을 입력
2-4. 자료형
자바스크립트는 파이썬과 같은 약한언어타입으로, 변수를 선언할 때 자료형을 지정하지 않는다.
- String, Boolean, Number, undefined, null, Object, array
실습 ③
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let color = ["white", "black", "red", "blue", "yellow", "green", "darkblue"];
console.log("배열 선언 결과 :", color);
console.log(color[0])
console.log(color[1])
console.log(color[2])
console.log(color[3])
console.log("Index[2] :", color[2])
color.push("gold");
console.log("좋아하는 색 추가 :", color);
console.log("black 인덱스 :", color.indexOf("black"));
// 순서 반전
r_color = color.reverse()
console.log("순서 반전 :", r_color)
</script>
</body>
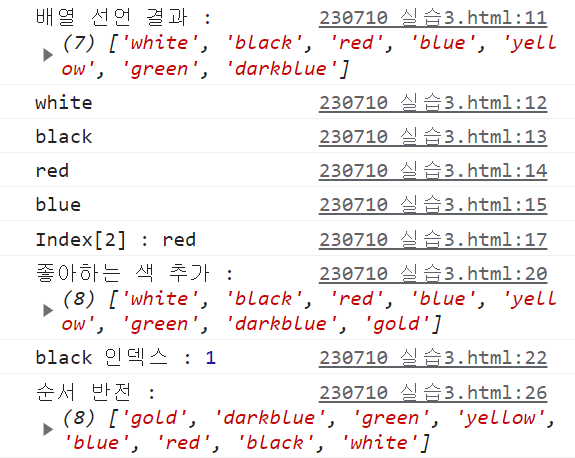
</html>실습 ③ - 실행결과
실습 ④
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>실습4</title>
</head>
<body>
<script>
let me = {
name:"이원노",
age:25,
hobby:"야구시청",
intro: function (){
console.log("안녕하세요 제 이름은", me.name, "입니다. 나이는", me.age, "살이고, 취미는", me.hobby, "입니다.")
}
}
me.intro();
</script>
</body>
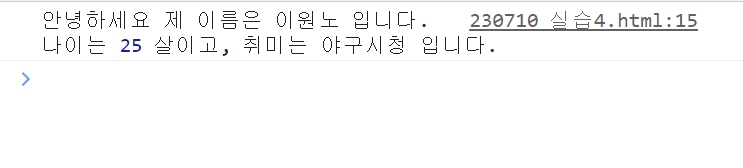
</html>실습 ④ - 실행결과
실습 ⑤
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>실습5</title>
</head>
<body>
<script>
console.log(`"${typeof(5)}" isn't "${typeof("문자열")}" data type.`);
console.log(`Typeof를 boolean이나 null에 사용하면, "${typeof(null)}" 결과를 얻을 수 있습니다.`);
</script>
</body>
</html>실습 ⑤ - 실행결과
실습 ⑥
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>실습6</title>
</head>
<body>
<script>
let mathScore = "77";
let engScore = "88"
let avgScore = (Number(mathScore) + Number(engScore)) / 2;
console.log("수학 :",mathScore)
console.log("영어 :",engScore)
console.log("평균 :",avgScore)
</script>
</body>
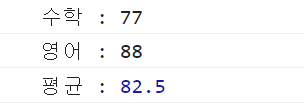
</html>실습 ⑥ - 실행결과
다른 프로그래밍 언어와 유사한 점이 많아서 크게 어렵다고 생각되지 않았지만, 벡틱에 변수를 입력하는 방법, Object에 함수를 선언해 이용하는 방법 같이 모르고 넘어갔으면 헷갈렸을 부분을 보충할 수 있는 기회가 된 것 같다.