시맨틱(semantic) 태그란??
브라우저나 개발자에게 의미를 명확하게 알려주는 태그를 뜻한다.
- 종류
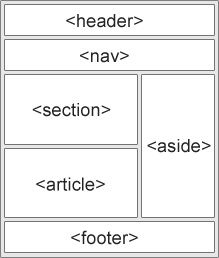
<article>: 독립적인 정보를 나타내는 내용
<aside>: 사이드바, 광고, 링크 등 사이트 측면에 위치
<details>: 사용자가 보거나 숨길 수 있는 추가 세부 정보 정의
<summary>:<details>요소에 대한 제목
<figure>: 그림, 다이어그램, 사진, 코드 목록 등과 같은 자체 포함 콘텐츠
<figcaption>:<figure>요소에 대한 캡션(설명)
<footer>: 웹사이트 하단 부가적인 정보(저작권, 연락처, 사이트맵 등)
<header>: 제목, 로고 등을 포함하는 헤더
<main>: 웹사이트의 주요 컨텐츠
<mark>: 표시/강조 표시된 텍스트 정의
<nav>: 헤더 등에 위치한 주요 네비게이션 바에 사용
<section>: 챕터, 소개, 뉴스 항목, 연락처 등 제목 지을 수 있는 내용
<time>: 날짜/ 시간
각 태그들의 기능은 일반 <div>태그와 다르지 않지만, 시맨틱 태그를 쓰는데에는 여러 장점이 있다.
-
SEO
검색 엔진은 시맨틱 태그를 페이지의 검색 랭킹에 사용할 중요한 지표로 활용한다. -
웹 접근성
시각 장애인을 위한 화면 판독기로 페이지를 탐색할 때, 시맨틱 태그가 중요한 지표로 활용된다. -
유지보수성
단순히, div tag로만 모든 구조를 짜는 것보다 더 한 눈에 알아볼 수있기 때문에, 다른 개발자들이 코드를 유지보수하기가 더 편해진다.