스터디 내용
해당 링크로 들어가서 주어진 내용 대로 구현하면 된다.
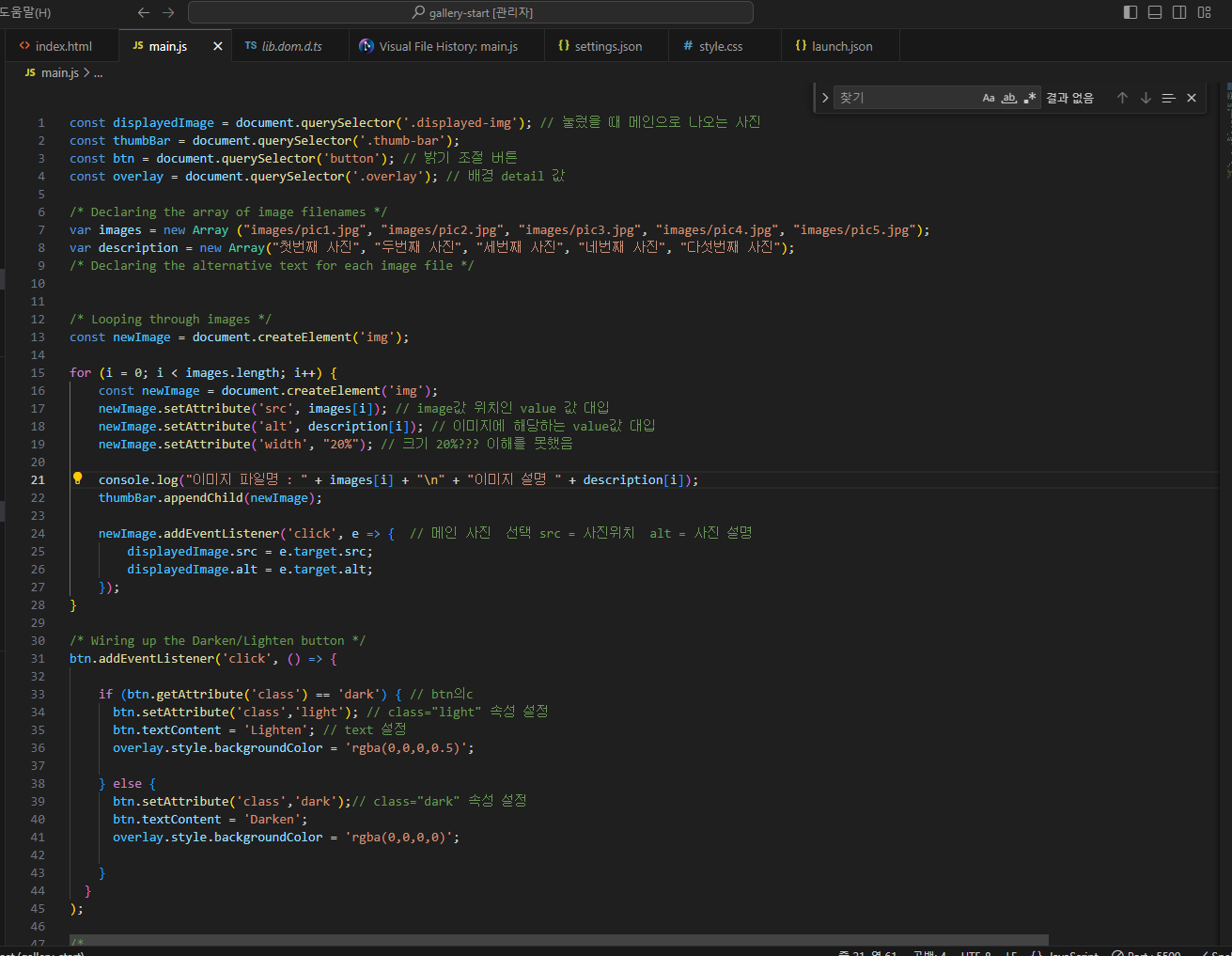
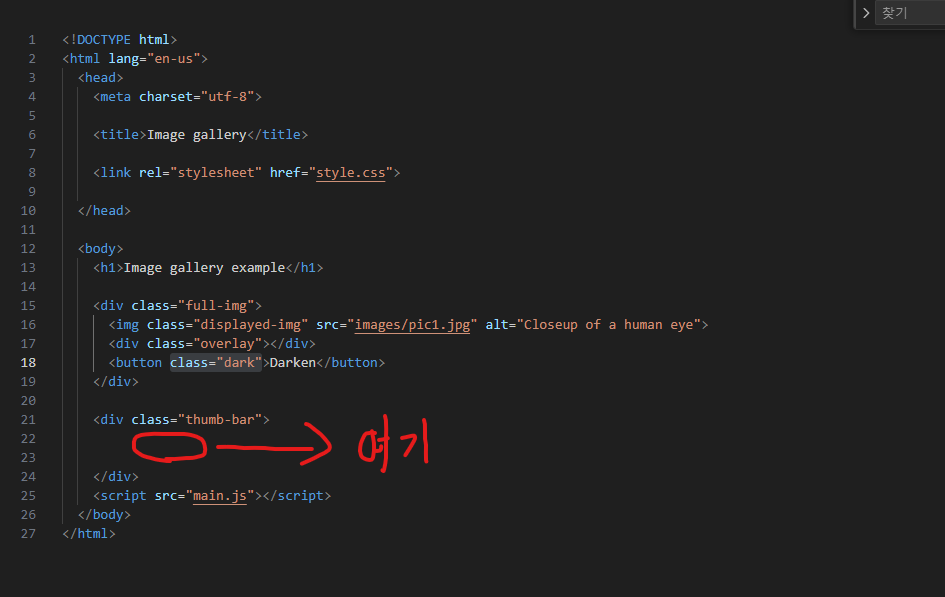
HTML, CSS 는 수정할 필요 없이 Script 부분만 수정하면 된다.
정리
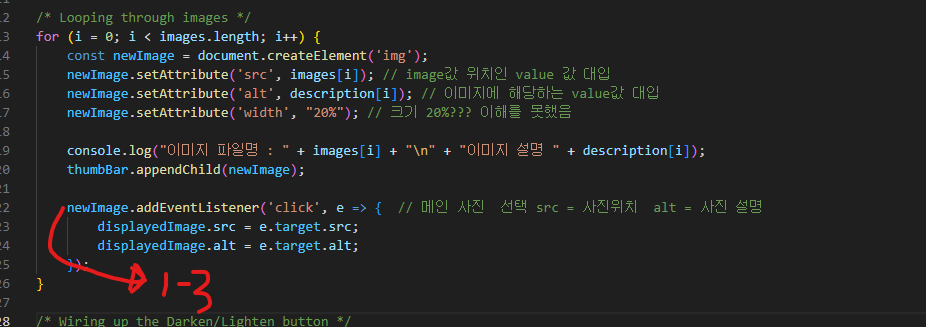
for문 (반복문)으로 thumb-bar div안에 img들 추가
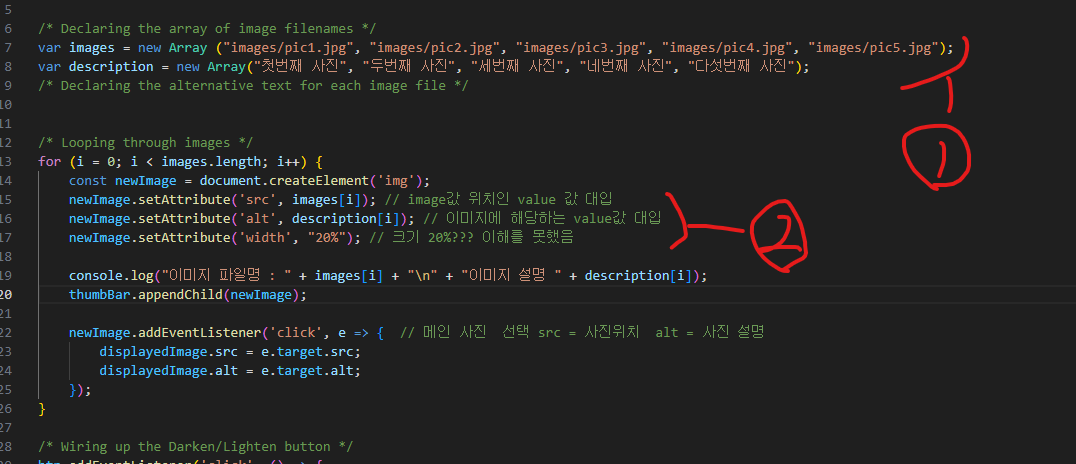
 const newImage = document.createElement('img'); 가 주어졌고 반복문을 통해 이미지들을 삽입한다.
const newImage = document.createElement('img'); 가 주어졌고 반복문을 통해 이미지들을 삽입한다.

images 폴더 경로에 있는 이미지 파일 명들을 images 배열에 넣고, 해당 사진들을 나중에 onclick 이벤트로 클릭했을 때 나올 사진들의 설명도 description 배열에 넣는다.
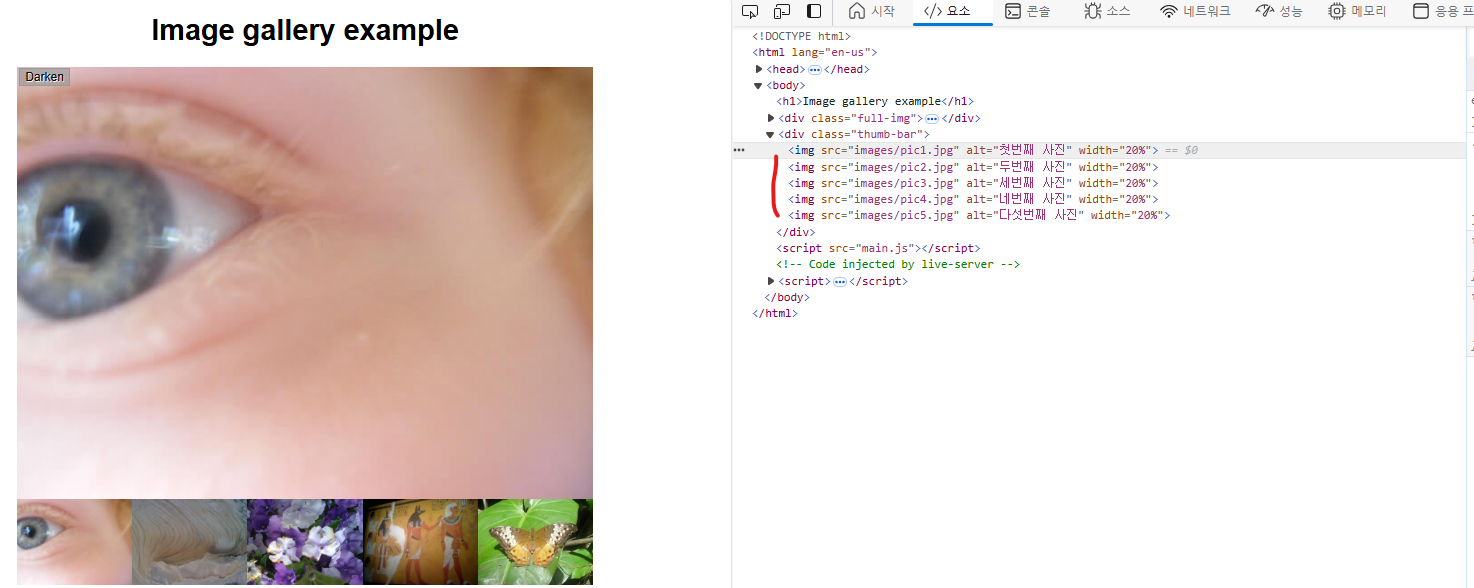
setAttribute() 함수는 지정된 HTML 요소의 속성 “값”을 설정할 수 있는 함수이다.
만약 setAttribute('name', "김동규") 로 했다면 HTML요소에 name="김동규" 와 같은 값이 들어가게 되는 것이다. 아래는 결과이다.

그나마 가장 고민이 됐던 onclick eventListener를 설정한 부분이다. click을 할 경우 displayImage.src의 속성이 e 즉 현재 마우스로 클릭한 이미지의 속성값으로 바뀐다. 이번 문제에서는 src(이미지 파일 경로)와 alt(이미지 설명) 이 필요하므로 두개를 각각 바꾸게 한다.

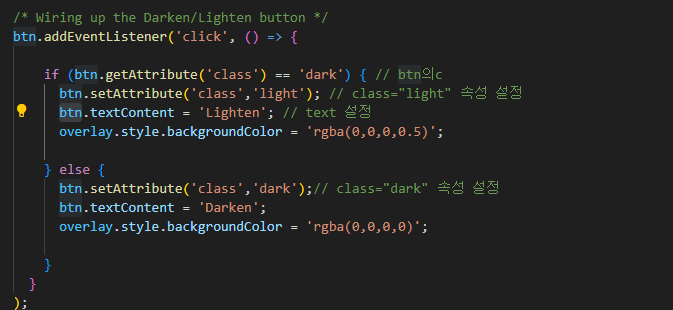
밝기조절 버튼의 경우도 마찬가지로 click이벤트를 생성해서 setAttribute로 Class의 값을 Light일때와 Dark일 때 이미지의 밝기를 각각 설정해주면 된다.

Script단 최종 코드