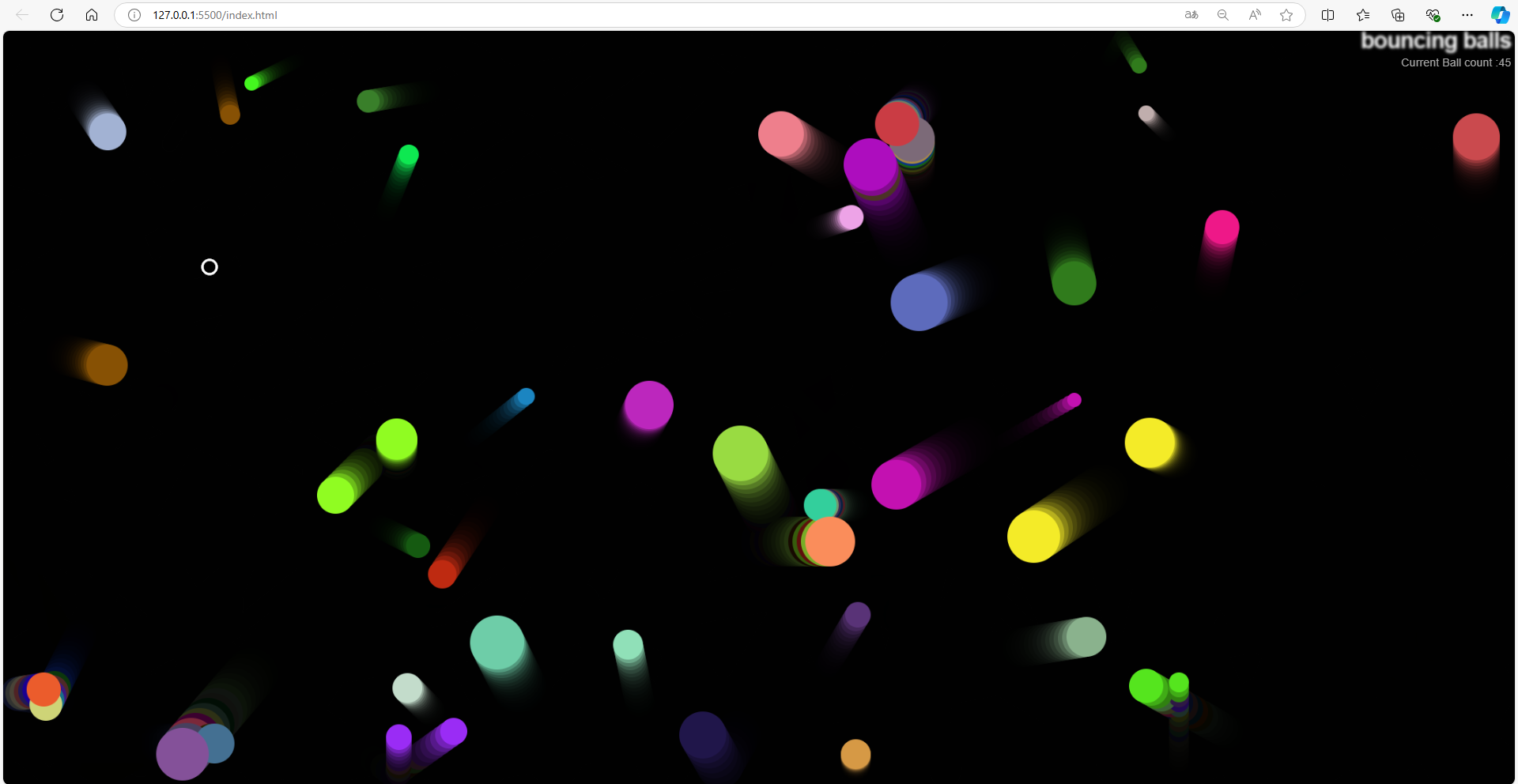
공 튀기기 게임 실습하기
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/Object_building_practice
해당 글에 나와있는 기본 소스를 가지고 실습을 하며 만드는 과정이다.
클래스 생성 (Shape = 슈퍼클래스, Ball = 자식, EvlilBall = 자식)
자바스크립트의 클래스는 자바의 클래스와 만드는 방법이 조금 다르다. Java의 경우 클래스 파일을 만들어서 클래스를 분리하면서 생성하는 반면, 자바스크립트는 클래스는 JS는 프로토타입 기반 객체 지향 프로그래밍 언어이며, 초기 자바스크립트에 클래스란 개념은 없었으나, ES6 자바스크립트에서 클래스가 도입되었다. 하지만 클래스도 JS에서는 프로토타입 기반으로 구현된 것이다. 정확히 말하면 function과 new를 통해 클래스처럼 쓸 수 있는 것이다.
javascript와 java의 클래스 차이를 조금 정리하면 다음과 같다
1. Class
- JavaScript : Class가 존재 하지 않음 -> 이 역할을 Function과 Prototype이 함
- Java : Class가 존재, Class = 속성 + 기능
2. Object
- JavaScript : Object는 하나의 타입이며 속성(변수) + 기능(함수)으로 구성
- Java : Object는 Class의 인스턴스
3. Function
- JavaScript : 함수 역할을 하면 함수, 객체 안에 있으면 메서드, Java의 Class역할을 하면 생성자 등으로 기능함
-> Function이 Class 역할을 할때는 변수+메서드로 구성되기에 Object처럼 봐도 무방. - Java : 메서드 only
4. 생성자
- JavaScript : Function이 수행함
- Java : 클래스의 이름
5. 상속
-
JavaScript : Class가 존재하지 않아 Prototype을 이용하여 상위 Function을 복제하여 상속받음
-
Java : extends를 사용하여 상위 Class를 상속받음
추가적으로 주의할 점은 1개의 클래스에 constructor 는 1개만 올 수 있다. 따라서 Java와 달리 생성자 오버로딩이 불가능하다, 그렇지만 마찬 가지로 다른 방법을 통해 오버로딩과 비슷한 기능을 만들어낼 수 있다.
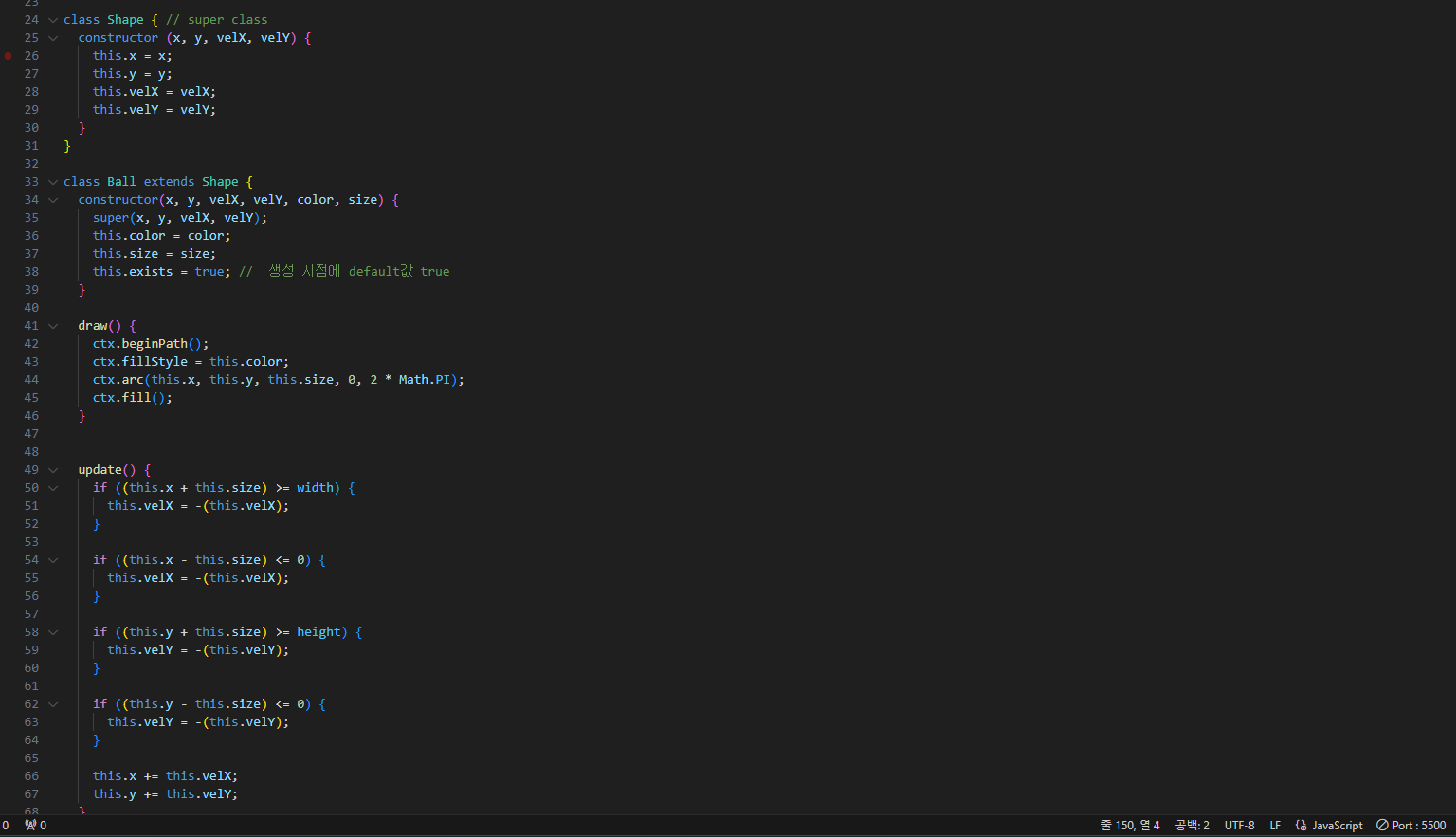
Shape 클래스 & Ball 클래스
다음은 부모클래스를 인 Shape와 자식 클래스인 Ball 클래스를 만드는 예제이다.

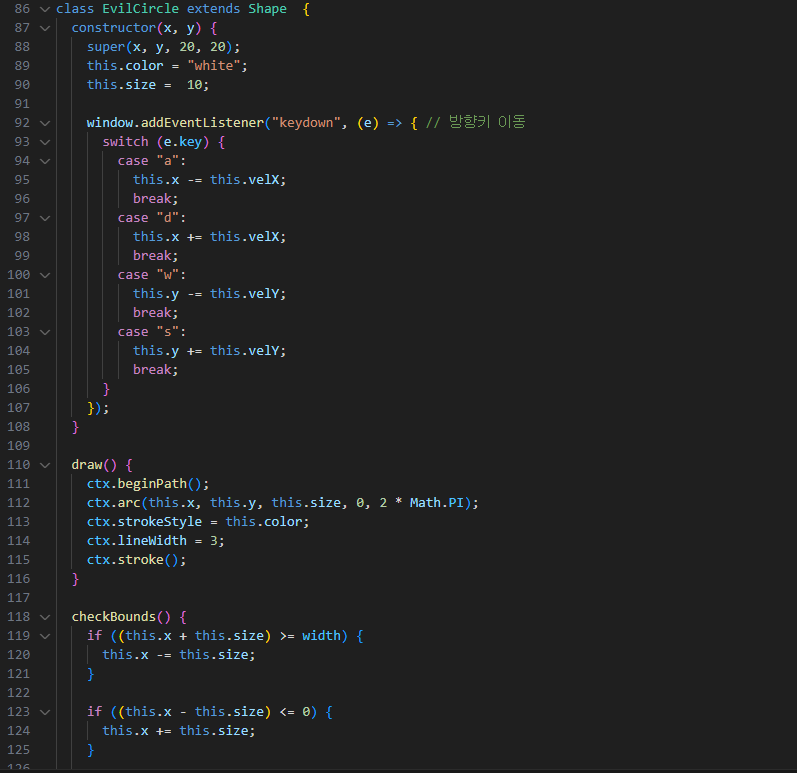
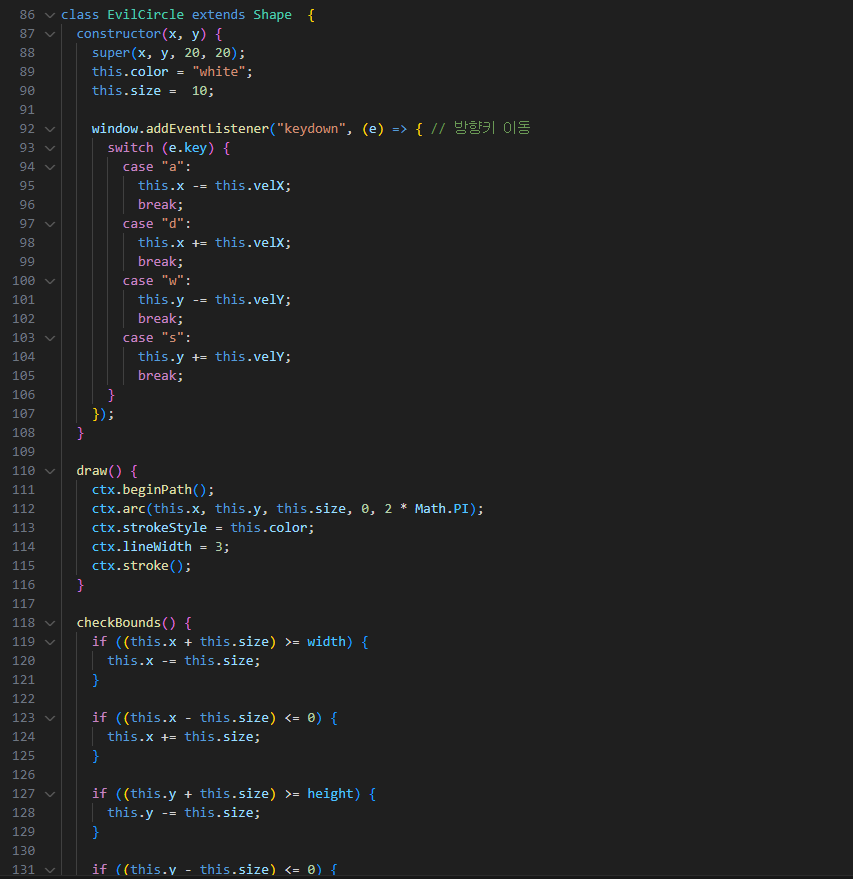
Evil 클래스
마찬가지로 shpae 클래스의 자식 클래스인 evil 클래스이다.

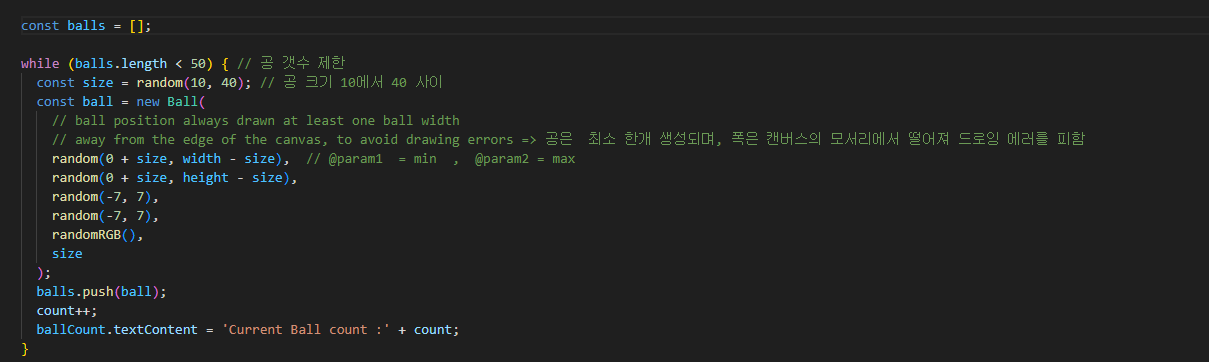
Ball 객체를 loop를 통해 찍어내기
ball 객체를 담는 배열 balls[] 를 만든 후 무한정 찍어낼 수 없기 때문에 갯수에 제한을 건다.
이후 각기 다른 크기와 색상을 만들기 위해 객체를 생성할 때 무작위의 크기와 색상을 입혀준다.

객체를 생성할 때
함수단위스코프(var,let,const) + 변수명 = new + Class명 방식으로 생성하면 된다.
EvilBall (공 잡아먹는 공)

생성 방식은 동일하며 매서드 쪽 부분의 차이가 있다.
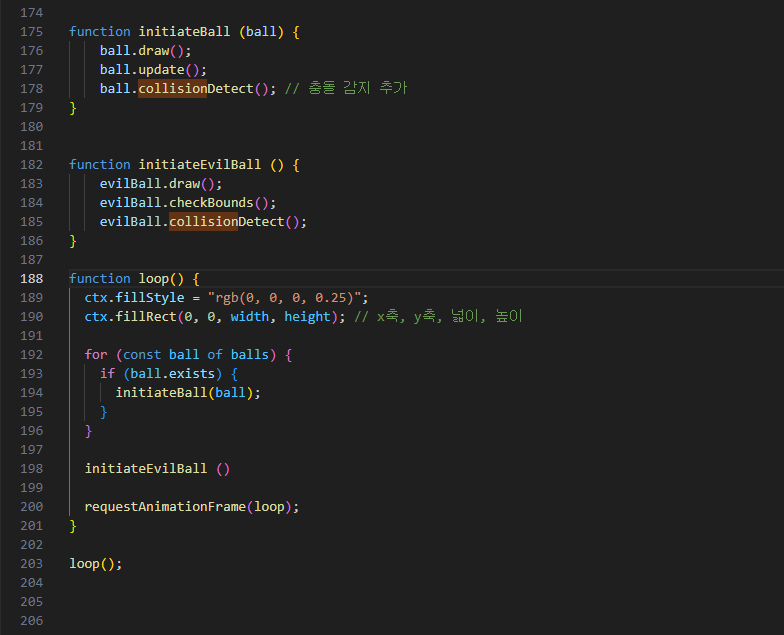
loop
loop를 통해 기능을 반복적으로 수행하며, 게임을 정상적으로 작동하게끔 만드는 핵심 영역이다. 여기에서 사용되는 ball과 evilball의 반복되는 부분은 매서드로 따로 빼주었다.

완성 화면
w,a,s,d 키로 저 흰 원을 움직여서 공과 닿으면 닿은 공이 사라지면 우측 위의 count가 한개씩 줄어든다.