나의 인생 첫 부트캠프.. 그 이름은 유명한 "코드캠프"
일개 퍼블리셔였던 나는 개발자가 되기 위해 회사를 다니면서 열심히 독학을 했었다. 어떻게 공부를 해야될지 모르던 나는 유튜브 영상도 열심히 봤고, 유료 동영상 강의도 들어봤고.. 심지어 과외도 한달정도 받았었다.
이쯤되면 내가 이해를 못하는건지 배우는 방법이 잘못된건지 갈피를 못잡고 있던 나는 마지막 희망이라는 심정으로 부트캠프를 열심히 찾은 결과 '소득공유 후불제'로 코드캠프에 입성을 하였다. 오늘이 그 첫날.. 하루하고도 10분이 지난 시점이다.
코드캠프 장점이 뭘까? 열심히 생각을 해보았다.
- 공유오피스 사용으로 24시간 상주가 가능해 밤낮없이 공부에 집중할 수 있다.
- '소득공유 후불제' 제도를 통해 누구나 개발자가 되고자 하는 마음만 있으면 도전해 볼 수 있는게 진짜 좋은 것 같다.
- 비록 1일차지만 멘토님들이 얼마나 열정을 다해 가르치는지 느껴진다. 훌륭한 멘토님들에게 배울 수 있는 것 만큼 좋은 장점이 또 있을까?
코드캠프의 단점은? 음.......
아직 1일차라 단점은 잘 모르겠다. 굳이 하나뽑자면 공부량이 어마어마하다..ㅠ
1일차 수업은 JSX
JSX .. JS는 많이 들어봤지만 JSX는 많이 생소하다.
자바스크립트에서 HTML을 사용하는 방법이라고 한다.
정확히는 "Javascript Xml" 심화적인 내용은 다음시간에 알려주신다고 한다.
살짝 궁금한 내용은 확장자명에 '.js'를 쓰거나 '.jsx'를 쓰는 것도 봤는데 무슨 차이가 있을까 궁금하다. 좀 있다 찾아봐야겠다.
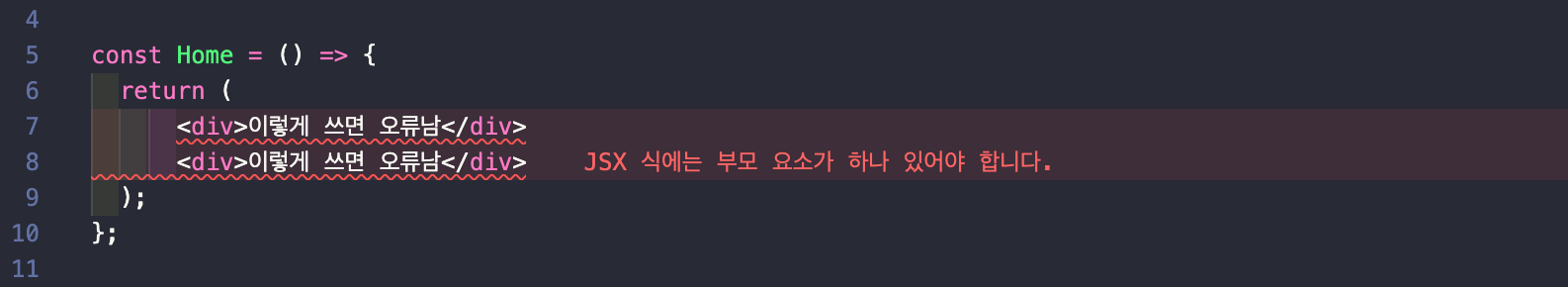
JSX문법 사용법 잘못된 예

JSX문법을 사용할 때 return 아래로 태그를 하나만 작성할 수 있다고 한다. 그래서 부모태그로 감싸주지 않고 위 이미지처럼 2개의 태그를 작성해버리면 오류가 난다.
(요즘은 시대가 좋아져서 그런지 빨간글씨로 가이드를 잘 알려줘서 편한 것 같다...는 TMI)
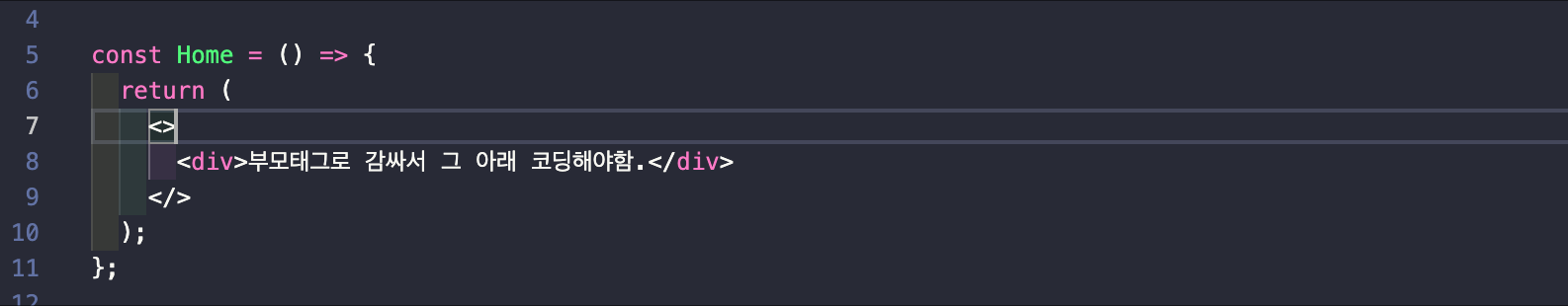
JSX문법 사용법 옳은 예

이렇게 작성하면 오류없이 잘 작동한다
React에서는 태그명 없이 <> </> 이런식으로 작성해도 된다고 하는데 Fragments라는 명칭을 가지고 있다
'div' 쓰기 싫은 사람은 저렇게 써도 된다고 한다
여기까지고 내가 이해한 내용이고 앞으로 점점 알아갈 예정이다.
개강 첫날부터 솔직히 조금 힘들긴 하지만 마음잡고 3개월동안 열심히 달릴 예정이다. 좋은 동기들과 멘토님들 만나서 행복하다.
태어나서 진짜 처음으로 블로그 작성하는거라 좀 부족할 수도 있지만 앞으로 점점 좋아질거라 생각한다.
응원해주실 분들은.. 구독과 좋아요..!



알림설정까지~