벌써 이틀째인 코드캠프 너무좋다
하루하루가 어떻게 가는지 모를정도로 순식간에 지나가는 것 같다.
(코딩하고 시계볼때마다 1시간넘게 지나가 있는 것 같음)
부캠 일상이 어떻게 돌아가는지 궁금해 하실분이 분명 있을 것 같기에 적어본다.
알고리즘 혼자공부
오전에 빡세게 수업
코드리뷰
자습하기
알고리즘 풀이 수업
과제하기(매일매일..)
대략 이렇게 돌아간다. 왜 이렇게 대충적어놨지? 하고 생각하실 분이 있을 것 같은데 있는 그대로다.
개인적으로는 혼자 공부하면 딴생각 많이하고 딴짓하고 하면서 하루가 다 가는데 반 강제로 공부를 시켜주니 너무 좋은 것 같다.
그럼 오늘은 React의 Import와 Export의 대해 정리해보도록 하겠다.
Import => 가져오다,
Export => 내보내다.
단어 뜻만봐도 대략적으로 알거같다.
리액트에는 여러가지 소스코드 라이브러리도 있고 변수도 있고 함수도 있고.. 뭔가 내보내고 가져올게 많다.

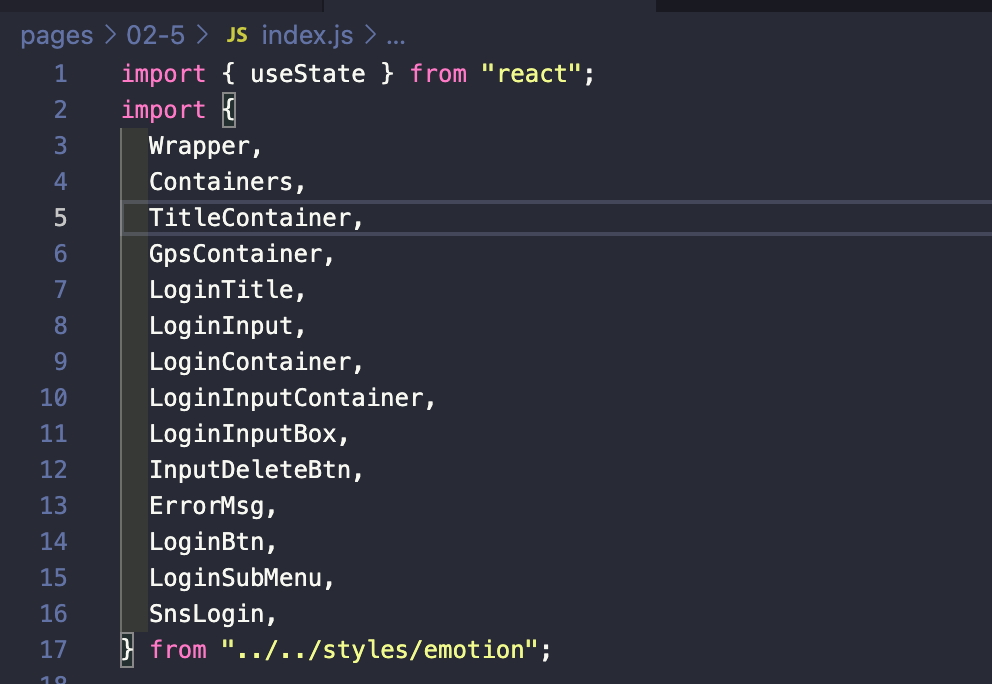
import로 이렇게 많은 걸 가져올 수 있다. 위 이미지는 styled-component로 만든 컴포넌트를 emotion.js에서 가져온 것이다.
이런식으로 다른폴더에서 만든 변수나, 컴포넌트, 함수 다 가져올 수 있다. (매우 편리함)
그리고 import (가져올 것) from "(경로)" 를 적어주면 된다.
확장자가 .js인 경우에는 생략을 해도 되고 css같은 경우는 다 적어줘야 된다
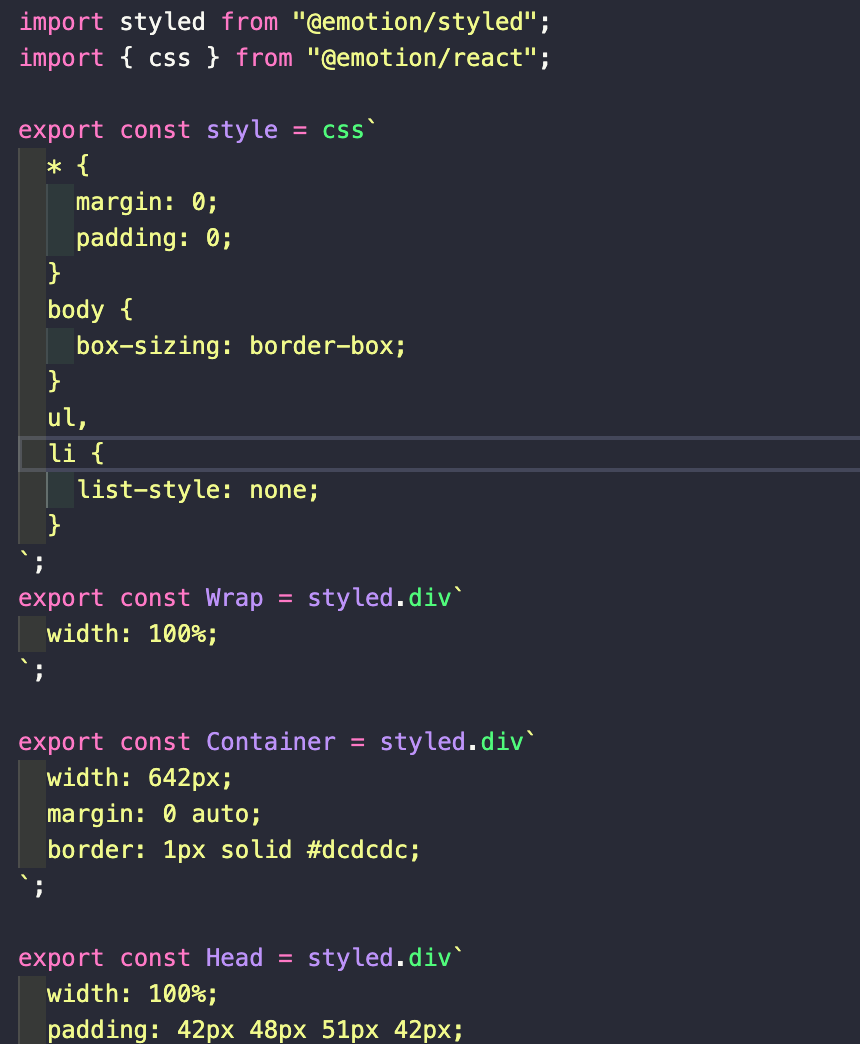
export로 내보낸 이미지도 보여드리도록 하겠다.

위 이미지처럼 한 파일안에 여러가지 변수나 컴포넌트 함수 등이 있을 수 있는데
따로따로 내보내고 싶을때는 변수이름 앞에 export를 붙여서 하나씩 내보낼 수 있다. 그리고....
위 이미지와 같은 단 하나의 컴포넌트 (변수,함수 등) 만을 내보낼 때에는 export default (컴포넌트,변수,함수명) 을 적어서 export 하면 된다.
이상 오늘의 공부를 마친다.
내일은 git에 대한 내용을 들고 찾아오도록 하겠다. 아디오스

정리 잘 하셨네요!