API 문서

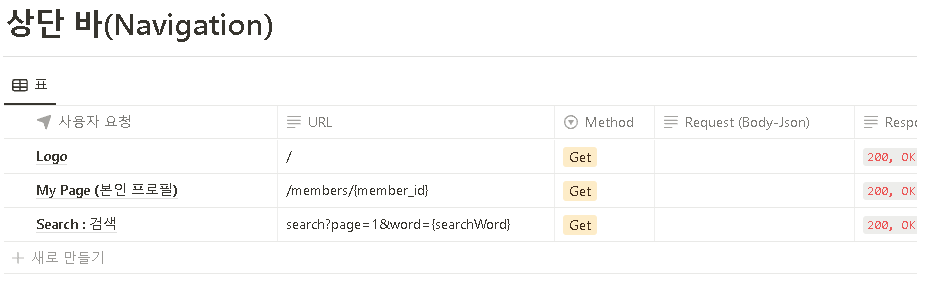
이 사진에서 보면 사용자가 검색을 할 시에 url에 사용자 검색어인 searchWord가 들어가야 한다.
이걸 url에 넣기 위해서 나는 useLocation을 선택 했는데
우선 App.js에
<Route path="/search" element={<SearchResult />}></Route>이렇게 기본적인 설정을 해준뒤에
import { useLocation } from "react-router-dom";
const SearchResult = () => {
const location = useLocation();
const searchParams = new URLSearchParams(location.search);
const searchWord = searchParams.get("word");
const page = searchParams.get("page");
const [searchResults, setSearchResults] = useState([]);
useEffect(() => {
const fetchData = async () => {
try {
const response = await axios.get(
`http://localhost:8080/search?page=${page}&word=${searchWord}`
);
setSearchResults(response.data);
} catch (error) {
console.error(error);
}
};
fetchData();
}, [page, searchWord]);이런식으로 useLocation을 이용하여 page와 word를 추출할 수 있다.
더 쉬운 방법도 있을거 같긴 한데 찾아봐야 할 듯...
(`/search?page=1&word=${searchQuery}`);이런식으로 백틱으로 간단히 하는 방법이 분명 있을텐데 왜인지 잘 안되는데 이유를 모르겠다.
