
05 표현식과 문
💡 값
: 표현식이 평가되어 생성된 결과
*평가란 식을 해석해서 값을 생성하거나 참조하는 것을 말함
10 + 20; // 30
// 10 + 20은 평가되어 숫자 값 30을 생성-
모든 값은 데이터 타입을 가지고 있고, 메모리에 2진수, 비트의 나열로 저장됨
-
메모리에 저장된 값은 데이터 타입에 따라 다르게 해석됨
ex) 메모리에 저장된 값 0100 0001을 숫자로 해석하면 65, 문자로 해석하면 A -
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 -> 변수에 할당되는 것은 값
// 변수에는 10 + 20이 평가되어 생성된 숫자값 30이 할당됨
var sum = 10 + 20;
// sum 변수에 할당되는 것은 10 + 20이 아닌, 평가된 결과인 숫자값 30임
// sum이 기억하는 메모리 공간에 저장된 것은 10 + 20이 아니라 값 30
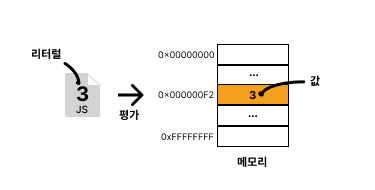
💡 리터럴
: 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법 / 값을 생성하기 위해 미리 약속한 표기법

3은 단순한 숫자가 아니라 숫자 리터럴이다. 사람이 이해할 수 있는 아라비아 숫자를 사용해 숫자 리터럴3을 코드에 기술하면 자바스크립트 엔진은 이를 평가해 숫자 값 3을 생성한다.
리터럴은 사람이 이해할 수 있는 문자(아라비아 숫자, 알파벳, 한글 등) 또는 미리 약속된 기호('', "", [], {}, // 등)로 표기한 코드이고, 자바스크립트 엔진이 코드가 실행되는 시점인 런타임에 리터럴을 평가해 값을 생성한다.
-
리터럴의 종류
- 정수 리터럴 ex) 100
- 부동소수점 리터럴 ex) 10.5
- 2진수 리터럴 ex) 0b01000001
- 8진수 리터럴 ex) 0o101
- 16진수 리터럴 ex) 0x41
- 문자열 리터럴 ex) 'Hello'
- 불리언 리터럴 ex) true / false
- null 리터럴 ex) null
- undefined 리터럴 ex) undefined
- 객체 리터럴 ex) { name: 'Lee', address: 'Seoul'}
- 배열 리터럴 ex) [ 1, 2, 3 ]
- 함수 리터럴 ex) function() {}
- 정규 표현식 리터럴 /[A-Z]+/g
💡 표현식
: 값으로 평가될 수 있는 문 / 표현식이 평가되면 새로운 값을 생성하거나 기존값을 참조함
-
리터럴도 값으로 평가되기 때문에, 리터럴도 표현식
-
표현식은 리터럴, 식별자(변수, 함수 등의 이름), 연산자, 함수 호출 등의 조합으로 이뤄져있음
-
값으로 '평가'(생성 or 참조)되는 것이 포인트!!
-
표현식과 표현식이 평가된 값은 동치(=동등한 관계)
ex) 1+2=3 에서 1+2와 3은 동치
-
동치여서 값처럼 사용할 수 있음 -> 값이 위치할 수 있는 자리에 표현식도 위치할 수 있음
ex)
var x = 1 + 2;
x + 3; // 6
var score = 100;
// 100은 숫자 리터럴이므로 표현식
var score = 50 + 50;
// 50 + 50은 리터럴과 연산자로 이뤄져있다. 그렇지만 50 + 50도 평가되어서 숫자값 100을 생성해서 표현식
score;
// 변수 식별자를 참조하면 변수 값으로 평가됨. 따라서, 값을 생성하지 않지만 값으로 평가 되어서 표현식
10
'Hello'
// 리터럴 표현식
sum
person.name
arr[1]
// 식별자 표현식(선언 이미 했다고 가정)
10 + 20
sum = 10
sum !== 10
// 연산자 표현식
square()
person.getName()
// 함수/메서드 호출 표현식(선언 이미 했다고 가정)💡 문
: 프로그램을 구성하는 기본 단위이자 최소 실행 단위
-
문의 집합으로 이뤄진 것이 프로그램
-
문을 작성하고 순서에 맞게 나열하는 것이 프로그래밍
-
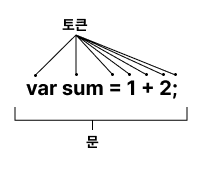
문은 여러 토큰으로 구성됨
📍 토큰
: 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본요소
- 키워드, 식별자, 연산자, 리터럴, 세미콜론(;)이나 마침표(.) 등의 특수기호는
문법적인 의미를 가지고, 문법적으로 더 이상 나눌 수 없는 코드의 기본요소이므로 모두 토큰임
- 문은 여러 토큰으로 구성됨
- 문 = 명령문; 컴퓨터에 내리는 명령;
- 선언문, 할당문, 조건문, 반복문 등으로 구분함
var x;
// 변수 선언문
x = 5;
// 할당문
function foo() {}
// 함수 선언문
if(x > 1) {console.log(x);}
// 조건문
for(var i = 0; i < 2; i++) { console.log(i); }
// 반복문💡 세미콜론과 세미콜론 자동 삽입 기능
: 문의 종료를 나타냄
-
자바스크립트 엔진은 세미콜론으로 문이 종료한 위치를 파악하고 순차적으로 하나씩 문을 실행함
-
자바스크립트 엔진이 소스코드를 해석할 때 문의 끝이라고 예측되는 지점에 자동으로 세미콜론을 붙여주는 세미콜론 자동 삽입 기능이 암묵적으로 수행됨 but 개발자의 예측과 일치 않는 경우가 간혹 있어 붙이는게 좋음
-
단, 0개 이상의 문을 중괄호로 묶은 코드블록({ ... }) 뒤에는 세미콜론 붙이지 않음 (for문, if문, 함수 등) -> 코드블록은 언제나 문의 종료를 의미하는 자체 종결성을 갖음
💡 표현식인 문과 표현식이 아닌 문
: 표현식은 문의 일부일 수도 있고, 그 자체로 문이 될 수도 있음
-
표현식인 문은 값으로 평가될 수 있는 문 / 표현식이 아닌 문은 값으로 평가될 수 없는 문
-
표현식과 문을 구별하는 방법 : 변수에 할당해 보면 알 수 있음 -> 값으로 평가되어 변수에 할당할 수 있음
var x;
// 변수 선언문은 값으로 평가될 수 없으므로 표현식이 아님
var foo = var x;
// 표현식이 아닌 문은 값처럼 사용할 수 없음 SyntaxError : Unexpected token var
// 값으로 평가 될 수 없기 때문에 표현식이 아닌 문
x = 1 + 2;
// 표현식이면서 완전한 문
// 1, 2, 1 + 2, x = 1 + 2 모두 표현식
x = 100;
// 할당문은 그 자체가 표현식이지만 완전한 문이기도함. 할당문은 표현식인 문
var foo = x = 100;
// 표현식인 문은 값처럼 사용할 수 있음
// 값처럼 변수에 할당되고 할당한 값으로 평가되므로 표현식인 문
❗️ 완료값
: 크롬 개발자 도구에서 표현식이 아닌 문을 실행하면 언제나 undefined를 출력하고, 이를 완료값이라고 한다. 완료값은 표현식의 평가 결과가 아니라 다른 값과 같이 변수에 할당할 수 없고, 참조 할 수도 없다.
- 개발자 도구에서 표현식이 아닌 문 실행 -> 완료값 undefined 출력
- 개발자 도구에서 표현식인 문 실행 -> 언제나 평가된 값 반환
var foo = 10;
// 변수 선언문
// undefined
// 런타임에 10이 평가됨
if (true) {}
// 조건문
// undefined
var num = 10;
// 변수 선언문
// undefined
100 + num;
// 표현식 문
// 110
num = 100;
// 할당문
// 100