
04 변수
💡 변수란 무엇인가?
: 컴퓨터는 연산과 기억을 수행하는 부분이 나눠져 있다. CPU를 사용해 연산하고, 메모리를 사용해 데이터를 기억한다. 메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체이고, 셀 하나의 크기는 1byte(8bit)이며 1byte 단위로 데이터를 저장한다.
각 셀은 고유의 메모리 주소를 갖는데, 이 주소는 메모리 공간의 위치를 나타낸다. 그리고 이 메모리 주소를 통해 데이터에 접근한다. 그런데 매번 메모리 주소를 사용하기는 번거롭고, 메모리주소를 직접 사용하는 것은 치명적인 오류를 만들어 낼 수 있다. 게다가 매번 메모리의 위치가 다르게 저장되게 때문에 이것을 예상할 수 없다.
그래서 프로그래밍언어는 저장된 값을 읽고 사용하기 위해 '변수'를 사용한다.
📍 변수 : 하나의 값을 저장하기 위해 확보한 메모리 공간 / 메모리 공간을 식별하기 위해 붙인 이름
- 프로그래밍 언어에서 값을 저장하고 참조하는 메커니즘, 값의 위치를 가리키는 상징적인 이름
- 연산을 통해 새로운 값을 생성하면 그 새로운 값은 새로운 메모리 공간에 저장된다
ex) var result = 10 + 20 에서, 10->메모리공간 1, 20->메모리공간2, 연산한값 30->메모리공간3 에 각각 새롭게 다 저장함 - 변수에 값을 저장하는 것을 할당(대입, 저장)이라 하고, 저장된 값을 읽는 것을 참조 라고 한다.
- 값을 할당해 참조할때 자바스크립트 엔진은 변수이름과 매핑된 메모리 주소를 통해 메모리 공간에 접근한다.
- 변수를 보고 데이터에 접근 할 수 있기 때문에 가독성 있게 이름을 지어야 한다.
💡 식별자
: 사람 이름으로 사람들을 구별하듯, 어떤 값을 구별해서 식별할 수있는 고유한 이름
식별자는 값이 저장되어 있는 메모리 주소와 매핑관계를 맺고, 매핑 정보도 메모리에 저장한다.
- 값이 아닌 메모리 주소를 기억하고 있음
- 변수 뿐만 아니라 함수, 클래스 등의 이름 모두 식별자(= 메모리 상에 존재하는 어느 값을 식별할 수 있는 이름 모두)
- 모든 식별자는 실행 컨텍스트(execution context)에 등록되고, 변수 이름과 값은 key와 value인 객체로 등록되어 관리 된다.
*실행 컨텍스트 : 자바스크립트 엔진이 소스코드를 평가 및 실행하기 위한 환경을 제공하고 실행 결과를 관리하는 영역(식별자와 스코프 관리)
💡 변수 선언
: 변수를 생성하는 것
값을 저장하기 위한 메모리공간 확보 및 확보된 메모리 공간의 주소를 연결시킴
-
변수 선언 키워드 : var, let, const
*키워드 : 자바스크립트 코드를 해석하고 실행하는 자바스크립트 엔진이 수행할 동작을 규정한 일종의 명령어(자바스크립트 엔진은 키워드를 만나면 자신이 수행해야할 약속된 동작을 수행) -
var 키워드는 선언 후 값을 할당하지 않으면 자바스크립트엔진은 undefined라는 값을 초기값으로 할당시킴 (이 파트에서는 var 키워드만 살펴볼 예정) -> 암묵적 초기화 자동 수행
- 초기화 단계를 거치지 않는다면 다른 어플리케이션이 사용했던 값(=쓰레기값)을 사용할 수 있는데, var 키워드는 암묵적으로 초기화를 수행하므로 이러한 위험으로부터 안전 -
var 키워드 단점 : 함수 레벨 스코프를 지원(블록 레벨 스코프 X)해 의도치 않게 전역 변수가 선언되어 부작용이 있음
-
변수 선언 2단계
- 선언 단계 : 변수 이름을 등록해 자바스크립트 엔진에 변수의 존재 알림
- 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화함
-
var 키워드를 사용한 변수 선언은 선언과 초기화 단계가 동시에 이뤄짐
ex) var score;
-> 선언 단계를 통해 변수 이름 score를 등록하고, 초기화 단계를 통해 score 변수에 암묵적으로 undefined를 할당해 초기화함 -
변수 뿐만 아니라 모든 식별자를 선언하지 않으면 Reference error 발생
💡 변수 선언 실행시점과 변수 호이스팅
: 변수 선언은 소스가 한 줄씩 순차적으로 실행되는 시점인 런타임이 아니라 그 이전 단계에서 먼저 실행됨
- 자바스크립트 엔진은 평과가정을 먼저 거치고, 실행 준비를 하고나서, 소스코드 하나씩을 처음부터 실행한다.
- 변수 선언을 포함한 모든 선언문(변수 선언문, 함수 선언문 등)을 찾아 실행한다. 그리고 평가과정이 끝나면 모든 선언문을 제외하고 소스코드 하나씩 순차적으로 실행한다.
- 변수 뿐만 아니라 함수, 클래스, 등 모든 식별자도 호이스팅됨
💡 값의 할당
: 변수에 값을 할당(대입, 저장)할 때는 할당 연산자 =를 사용
할당 연산자는 우변의 값을 좌변의 변수에 할당함
var score; // 변수 선언
scroe = 80; // 변수 할당변수 선언과 값의 할당을 하나의 문으로 단축 표현 할 수도 있음
var score = 80; // 변수 선언과 값의 할당2개의 문으로 나누어 표현한 코드와 하나의 문으로 단축 표현한 코드는 정확하게 동일하게 동작 -> 자바스크립트 엔진은 변수 선언과 값의 할당을 하나의 문으로 단축표현해도 변수 선언과 값의 할당을 2개의 문으로 나누어 각각 실행함
❗️ 주의할 점 : 변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행되지만, 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행된다는 것 유의
console.log(score); // undefined
var score; // 1. 변수 선언
score = 80; // 2. 값의 할당
console.log(score); // 80변수에 값을 할당할 때에는 이전 값 undefined가 저장되어 있던 메모리 공간을 지우고, 그 메모리 공간에 할당 값 80을 새롭게 저장하는 것이 아니라 "새로운 메모리 공간을 확보하고 그곳에 할당 값 80을 저장한다는 점에 주의"
💡 값의 재할당
: 이미 값이 할당 되어 있는 변수에 새로운 값을 다시 할당
var score = 80; // 변수 선언 및 값의 할당
score - 90; // 값의 재할당- 재할당은 변수에 저장된 값을 다른 값으로 변경함
- 값을 재할당할 수 없는 것 : 상수 -> const(반드시 상수만을 위해 사용하진 않음_15장에서 설명예정)
- 값을 재할당하면 새로운 메모리 공간을 확보하고, 그 메모리 공간에 다시 값을 저장시키는 것이다.
- 그리고 사용하지 않는 이전의 불필요한 값들은 가비지 콜렉터에 의해 메모리에서 자동 해제된다.
*가비지콜렉터 : 어플리케이션이 할당한 메모리 공간을 주기적으로 검사해 더이상 사용하지 않는 메모리를 해제하는 기능

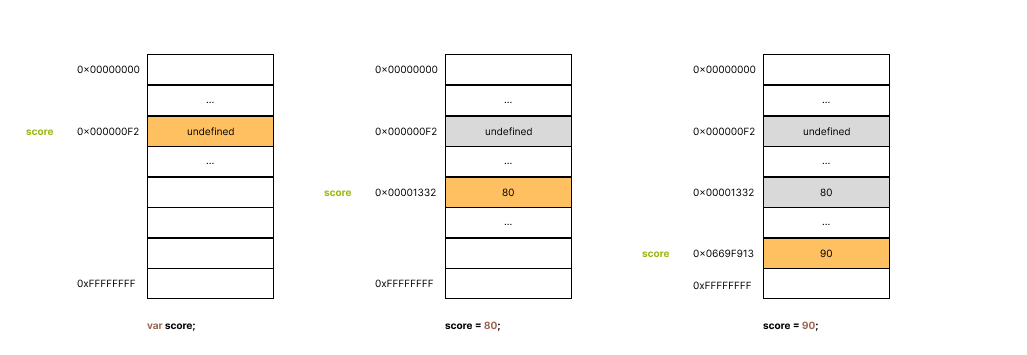
*var 변수를 선언하면, 초기화 단계를 거치기 위해 undefined값이 메모리 공간에 먼저 저장된다. 그리고 80이라는 값을 할당시키면 새로운 메모리 공간에 저장되고, 다시 90이라는 값을 재할당시키면 또 다시 새로운 공간에 값이 저장된다. 그리고 80과 undefined는 어떤 변수도 값으로 갖고 있지 않아(어떤 식별자와도 연결되어 있지 않음) 가비지 콜렉터에 의해 없어짐
💡 식별자 네이밍 규칙
- 특수문자를 제외한 문자, 숫자, 언더스코어(_), 기호($)를 포함할 수 있다.
- 식별자는 특수문자를 제외한 문자, 언더스코어(_), 기호($)로 시작해야 한다. 숫자는 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.(책 표 참조)
- 대소문자를 구별하므로 각각 별개의 변수를 만들 수 있다.
- 존재 목적을 쉽게 잉해할 수 있도록 의미를 명확히 표현할 것(별도의 주석이 필요하다면 좋지 못함)
- 네이밍 컨벤션 (하나 이상의 영단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙)
- 카멜 케이스 (firstName)
- 스네이크 케이스(first_name)
- 파스칼 케이스(FirstName)
- 헝가리언 케이스(strFirstName)
- 일반적으로 변수나 함수: 카멜케이스 / 생성자함수나 클래스: 파스칼케이스 사용
