
HTML이란 무엇인가?
- Hypertext를 표현하기 위한 Markup Language
- Hypertext: 하이퍼링크를 통해 다른 문서로 접속할 수 있는 텍스트
- Markup Language: 태그, 속성을 이용해 문서나 데이터의 구조를 표시하는 언어
실습과제1
내 이력서 정보를 나타내는 마크업 문서를 작성합니다.
1. 태그는 최소 40개를 포함. Ex) 이름, 생년월일, 졸업학교, GPA, 주요 동아리/대외 활동, 자격증 등 이력서 포맷에 있는 항목 활용
2. 태그 구조의 깊이가 최소 4이상인 태그가 2개 이상 되게 작성할 것
3. 가장 상단에는 <이력서> 태그 하나만 존재해야 함
4. 속성은 최소 10개 이상의 태그에 추가해야 함.
<!-- 최소 한 개 이상의 표 포함 -->
<!DOCTYPE html>
<html>
<head>
<title>이력서</title>
</head>
<body>
<h1>이력서</h1>
<p><strong>이름: </strong>김광민</p>
<p><strong>생년월일: </strong>99.06.01</p>
<h2>학력</h2>
<ul>
<li><strong>학교: </strong>동국대</li>
<li><strong>학부: </strong>AI융합대학</li>
<li><strong>전공: </strong>멀티미디어공학과</li>
<li><strong>학점: </strong>3.7</li>
<li><strong>주요활동: </strong>
<ul>
<li><strong>동아리: </strong>디프 - 홍보팀</li>
<li><strong>동아리: </strong>프라이데이 - 백엔드팀
<ul>
<li><strong>역할: </strong>REST API개발</li>
</ul>
</li>
<li><strong>근로: </strong>교내, 건물: 신공학관, 근무지: 4105</li>
</ul>
</li>
</ul>
<p><strong>주소: </strong>서울시 송파구</p>
<p><strong>성별: </strong>남자</p>
<p><strong>지원직무: </strong>프론트엔드 개발</p>
<h2>스킬</h2>
<ul>
<li><strong>언어: </strong>JS</li>
<li><strong>프레임워크: </strong>리액트</li>
<li><strong>툴: </strong>깃헙</li>
<li><strong>OS: </strong>mac</li>
</ul>
<table style="border-collapse: collapse;">
<thead>
<tr>
<td style="border: 1px solid black;">자격/어학/희망연봉</td>
<td style="border: 1px solid black;">종류</td>
</tr>
</thead>
<tbody>
<tr>
<td style="border: 1px solid black;">자격증</td>
<td style="border: 1px solid black;">정보처리기능사</td>
</tr>
<tr>
<td style="border: 1px solid black;">어학</td>
<td style="border: 1px solid black;">TOEIC 700 (2023.03.07)</td>
</tr>
<tr>
<td style="border: 1px solid black;">희망연봉</td>
<td style="border: 1px solid black;">10억</td>
</tr>
</tbody>
</table>
<p><strong>자기소개</strong></p>
<ul>
<li>취미: 클라이밍</li>
<li>개발경력: 1년</li>
<li>좋아하는 노래: kidwine - 반복</li>
<li>인생 드라마: SBS 나의 아저씨</li>
<li>인생 영화: 디즈니 겨울왕국</li>
<li>최근 여행지: 강릉</li>
<li>핸드폰: 삼성 갤럭시 s20 fe</li>
<li>좋아하는 명대사: 나는 포기를 모르는 남자</li>
<li>인생 애니: 슬램덩크</li>
<li>가족: 아버지, 어머니, 누나</li>
<li>MBTI: ENFJ</li>
<li>혈액형: A형</li>
<li>자주 쓰는 앱: 유튜브</li>
<li>최근 관심사: 취업</li>
</ul>
</body>
</html>meta 태그
- 웹페이지 본문에서는 보이지 않는 내용을 기술하는 속성
실습과제2
https://www.dongguk.edu/main 에 접속해서 Ctrl+U 키를 입력하여 사이트에 적용된 메타 태그를 읽어 봅시다.
단축키 미동작시 : view-source:https://www.dongguk.edu/main
학교 홈페이지에 적용되어 있는 meta 태그 내용과 각각의 태그가 적용되는 방식에 대해서 조사하여 보고서 작성 (과제)
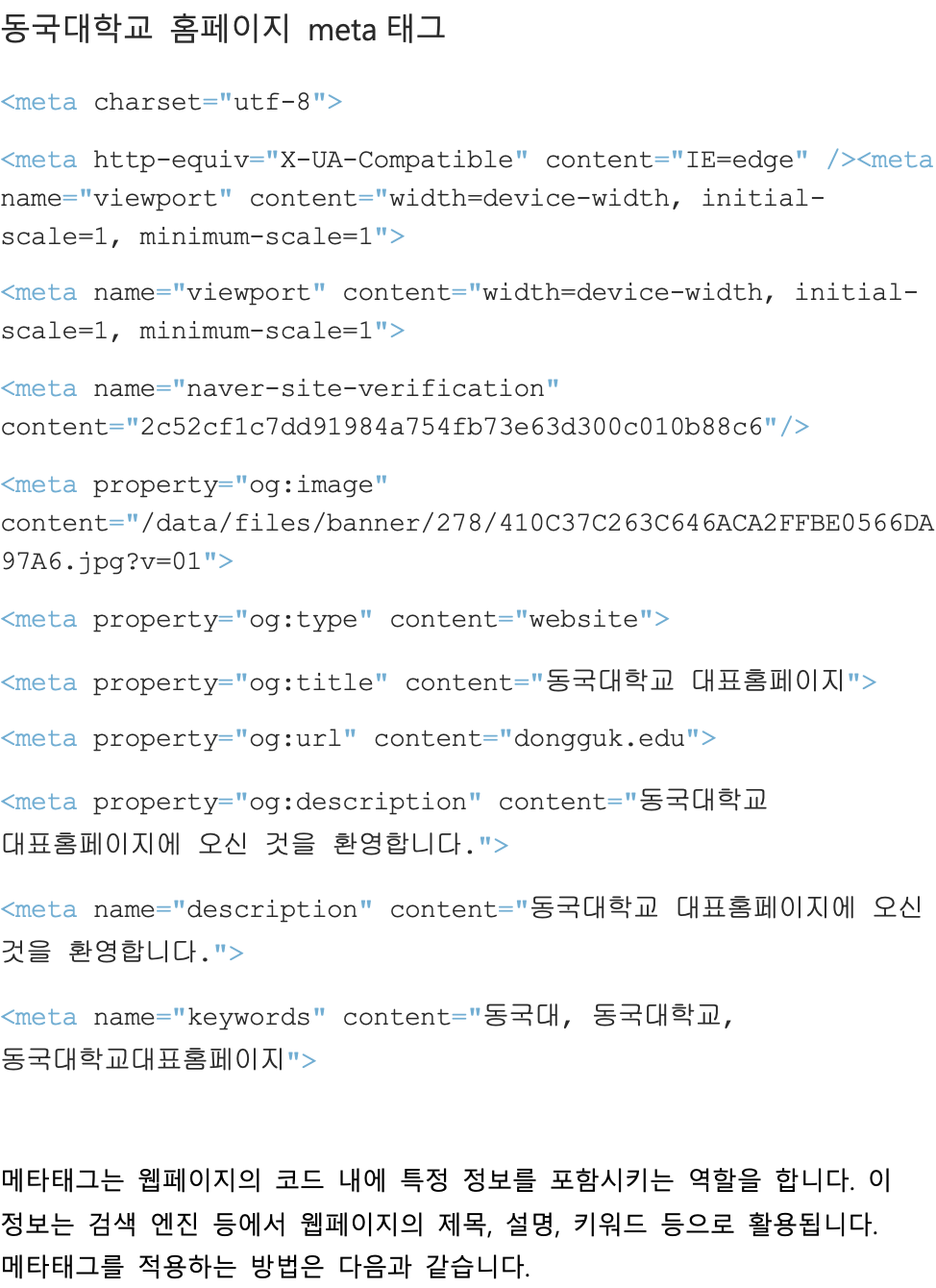
동국대학교 홈페이지 meta태그
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<meta name="naver-site-verification" content="2c52cf1c7dd91984a754fb73e63d300c010b88c6"/>
<meta property="og:image" content="/data/files/banner/278/410C37C263C646ACA2FFBE0566DA97A6.jpg?v=01">
<meta property="og:type" content="website">
<meta property="og:title" content="동국대학교 대표홈페이지">
<meta property="og:url" content="dongguk.edu">
<meta property="og:description" content="동국대학교 대표홈페이지에 오신 것을 환영합니다.">
<meta name="description" content="동국대학교 대표홈페이지에 오신 것을 환영합니다.">
<meta name="keywords" content="동국대, 동국대학교, 동국대학교대표홈페이지">
메타태그는 웹페이지의 코드 내에 특정 정보를 포함시키는 역할을 합니다. 이 정보는 검색 엔진 등에서 웹페이지의 제목, 설명, 키워드 등으로 활용됩니다. 메타태그를 적용하는 방법은 다음과 같습니다.
1. head 태그 내에 메타태그 추가하기. 메타태그는 head 태그 내에 위치해야 합니다. 다음은 예시입니다.
<head>
<meta charset="UTF-8">
<meta name="description" content="이 페이지는 xxx에 대한 정보를 제공합니다.">
<meta name="keywords" content="xxx, 정보, 검색">
<title>제목</title>
</head>
2. 메타태그 종류
• charset: 페이지의 문자 인코딩을 지정합니다.
• http-equiv: HTTP 헤더와 같은 역할을 합니다. 이 속성을 이용하여 브라우저에게 웹 페이지가 제공될 때 사용할 수 있는 여러 가지 정보를 제공할 수 있습니다. 예를 들어, "Content-Type", "Refresh", "X-UA-Compatible" 등의 값들을 http-equiv 속성으로 사용하여 브라우저에게 페이지를 올바르게 렌더링하도록 지시할 수 있습니다.
• name="viewport": 뷰포트를 지정합니다. (모바일 화면 등에서 유용합니다)
• name=”naver-site-verification”: 메타태그는 네이버 웹마스터 도구를 이용해 사이트를 등록하고 검증하는 데 사용됩니다.
• property="og:image": 페이지의 대표 이미지를 페이스북 등에서 공유할 때 사용합니다.
• property="og:type" 메타 태그는 해당 웹페이지가 어떤 유형의 콘텐츠를 담고 있는지를 나타내는 Open Graph 프로토콜의 속성(property) 중 하나입니다.
• property="og:title": 페이지의 제목을 페이스북 등에서 공유할 때 사용합니다.
• property="og:url"은 웹 페이지의 URL을 지정하는 메타태그입니다. 이 태그를 사용하면, 해당 웹 페이지가 속한 웹사이트에서 다른 페이지로 공유되는 경우에도 원래 페이지의 URL이 유지됩니다.
• property="og:description": 페이지의 내용을 간략하게 설명하는 문구를 페이스북 등에서 공유할 때 사용합니다.
• name="description": 페이지의 내용을 간략하게 설명하는 문구를 지정합니다.
• name="keywords": 페이지와 관련된 키워드를 지정합니다.
3. 각 메타태그별 속성값 지정하기. 메타태그는 name 속성 또는 property 속성을 사용하여 구분하고, 각 속성에 맞는 값을 지정해야 합니다. 다음은 예시입니다.
<meta name="description" content="이 페이지는 xxx에 대한 정보를 제공합니다.">
<meta property="og:title" content="제목">
<meta property="og:description" content="이 페이지는 xxx에 대한 정보를 제공합니다.">
<meta property="og:image" content="이미지 URL">
메타태그를 적용함으로써 검색 엔진에서 페이지를 더 잘 인식할 수 있게 되며, 소셜 미디어에서 페이지를 공유할 때도 미리보기가 잘 나타나게 됩니다.
자주가는 사이트 메타태그 조사
네이버 웹툰 https://comic.naver.com/index
<meta charset="utf-8" />: 문서의 인코딩 방식을 설정합니다. 이 경우 utf-8을 사용하고 있습니다.
<meta http-equiv="x-ua-compatible" content="ie=edge" />: 웹 브라우저 호환성을 설정합니다. 이 경우 Internet Explorer의 최신 버전인 Edge와 호환되도록 설정되어 있습니다.
<meta property="og:type" content="article">: Open Graph Protocol을 사용하여 페이지의 유형을 설정합니다. 이 경우 'article' 즉, 글, 기사 등을 나타내는 페이지라는 것을 나타냅니다.
<meta property="og:article:author" content="네이버 웹툰">: Open Graph Protocol을 사용하여 글의 작성자를 설정합니다. 이 경우 '네이버 웹툰'이라는 값을 가지고 있습니다.
<meta property="og:article:author:url" content="https://comic.naver.com">: Open Graph Protocol을 사용하여 글의 작성자 URL을 설정합니다. 이 경우 '오류! 하이퍼링크 참조가 잘못되었습니다. 값을 가지고 있습니다.
<meta property="og:title" content="">: Open Graph Protocol을 사용하여 페이지의 제목을 설정합니다. 이 경우 값은 비어있는 상태입니다.
<meta property="og:image" content="https://ssl.pstatic.net/static/comic/images/og_tag_v2.png">: Open Graph Protocol을 사용하여 페이지의 대표 이미지를 설정합니다. 이 경우 'https://ssl.pstatic.net/static/comic/images/og_tag_v2.png'이라는 이미지 주소를 가지고 있습니다.

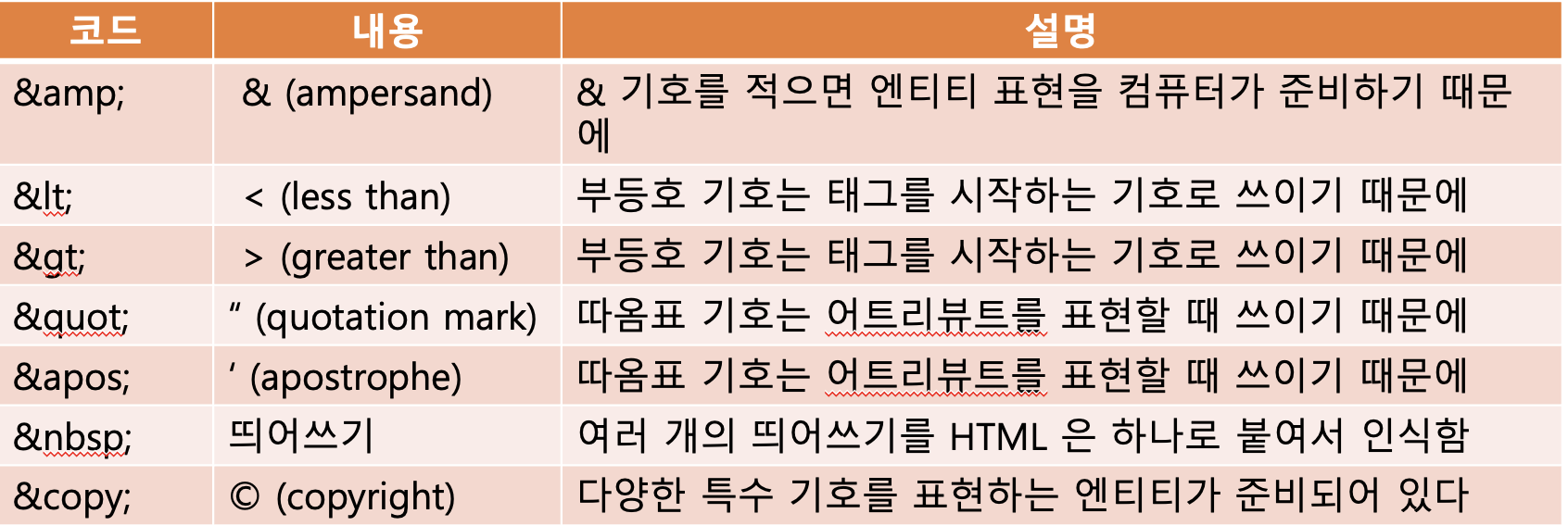
HTML 특수기호(entity)
- HTML 문서에는 글자 그대로 적으면 오류가 나는 기호가 존재한다. 태그를 나타내는 <> 부등호 기호나, 띄어쓰기, 엔터 등이 있다.

웹 접근성이란?
- 웹 접근성이란 장애인이나 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것이다.
- 웹 접근성 적용시 장점
웹 사이트의 사용자 층을 확대할 수 있다.
웹 사이트의 품질과 호환성을 향상시킬 수 있다.
웹 사이트의 법적 위험을 줄일 수 있다.
Semantic HTML
- 웹 접근성 기능 지원의 일환으로, 태그의 기능은 단순히 다른 태그를 포함하는 기능만 가지고 있지만, HTML코드를 읽는 사람이나 기계가 의미를 추정할 수 있게 도와주는 태그

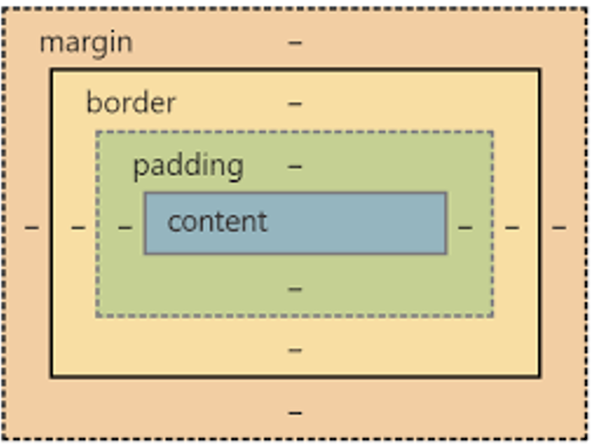
CSS의 박스 모델
- 박스모델: 웹 문서의 각 요소를 사각형 박스로 표현하는 방법
content 영역: 실제 내용이 들어가는 영역. width와 height 속성으로 크기를 조절
padding 영역: content영역과 border 사이의 여백. padding 속성으로 크기를 조절
border 영역: 패딩 영역을 감싸는 선. border 속성으로 스타일을 지정하고 border 안쪽으로 배경을 정의
margin 영역: border와 다른 요소 사이의 여백. margin 속성으로 크기를 조절할 수 있다.