0. 구글 웹폰트
1. FOUT/FOIT
-
Flash Of Unstyled Test: 웹 폰트를 사용하는 경우 웹 폰트를 다운로드 받는 과정에서 처음 웹 화면이 로딩 되었을 때 기본 폰트에서, 다운로드가 완료된 후 다시 폰트를 적용하면서 (렌더링) 화면이 깜빡거리는 문제
-
Flash Of Invisible Text: 웹 폰트가 다운로드 되기 전까지는 화면에서 글자를 보여주지 않고 있다가, 다운로드가 되면 한 번에 텍스트를 보여주는 방식
-
FOUT을 대응하기 위한 font-display 속성
- auto: 사용자의 브라우저에 정의된 기본 동작에 맡김(기본값)
- IE는 FOUT, 크롬은 FOIT
- block: 짧은 시간 동안 텍스트를 안 보이게 해두었다가, 화면에 노출함
- swap: 우선 기본 폰트로 렌더링 하고, 로딩 다 되면 바꿔줌
- fallback: 우선 텍스트를 안 보이게 해두었다가, 일정 시간 안에 웹 폰트가 다운되면 바꿔준다. 그 시간안에 실패하면 기본 폰트를 유지함
- optional: 우선 안 보이게 해두었다가, 네트워크 상황을 봐서 fallback 실패처럼 동작하거나, 웹 폰트를 로딩한다.
- auto: 사용자의 브라우저에 정의된 기본 동작에 맡김(기본값)
@font-face {
font-family: ExampleFont;
src: url(/path/to/fonts/examplefont.woff) format("woff"), url(/path/to/fonts/examplefont.eot)
format("eot");
font-weight: 400;
font-style: normal;
font-display: fallback;
}font-display 적용 방법
https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display
2.경량/서브셋 웹폰트
- 웹 폰트 최적화를 위해 폰트 파일의 크기를 최적화 함
- woff, woff2 포맷을 권장함 - woff란? -> OTF와 TTF의 무단배포 등의 문제 등을 해결하기 위해 모질라 재단과 오페라 소프트웨어, 마이크로소프트에서 제안한 웹 폰트 파일 형식이다.
- eot 포맷은 IE전용 포맷
- 서브셋 웹 폰트: 완성형 한글 총 11,172자 중 불필요한 글자는 줄인 2,350자의 폰트 파일을 사용할 수 있다.
3. CSS selector (어느 부분만 css를 적용하라고 시험에 낼테니 숙지하자!)
- 실습과제 리뷰
- 80% 이상의 HTML 태그에 각각 스타일을 부여하기
- 문제점
- 작성해야 하는 코드의 양이 많아짐
- 비슷비슷한 코드를 복사 붙여넣기 해야하는 경우가 많음
- 복사 붙여넣기 한 코드들을 일괄적으로 바꾸기 어려움
-
CSS selector: CSS 스타일을 일괄적으로 적용할 태그들을 선택할 수 있는 CSS 문법. 일괄적으로 적용할 수 있는 다양한 문법적 장치를 활용하여, 복잡한 규칙도 적용할 수 있다.
연습하기 좋은 사이트 -> https://flukeout.github.io/ -
HTML 문서에 CSS를 적용하기 (시험에 나온다고 하니 매우 중요)
- style 태그를 head 태그 안에 생성. text/css는 예전 브라우저를 위한 정보
- 'TAG' 자리에 selector 를 넣고
- '스타일' 자리에 CSS 속성을 넣어주면 됨
<html lang="ko>
<head>
<meta charset="utf-8" />
<style type="text/css">
TAG{
스타일
}
</style>
<title>레시피</title>
</head>- 태그 선택기
- 태그의 이름을 적으면 해당 태그에 전부 적용됨
- 여러 개의 태그에 적용하고 싶으면 콤마로 연결
- 'h1, h2': h1 태그와 h2 태그에 적용
- 'ol li': ol태그 밑에 있는 li태그 선택
- 띄어쓰기 단위는 하위에 있는 태그를 선택
- 깊이는 상관 없음
- 'ol > li': ol 태그 바로 밑에 있는 li 태그 선택
- 바로 아래 단계에 있는 태그만 선택됨
- ID 선택자
- 특정한 1개의 태그에 ID 속성을 추가하고, 해당 태그에만 스타일을 적용
- ID 이름은 항상 유일해야 함
- CSS 문서 안에서는 ID 이름 앞에 #붙여서 표현
- ID 이름에 제한은 없다. HTML4 표준 정의는 알파벳 대소문자, 숫자, 하이픈, 언더스코어, 콜론, 온점만 허용하였다.
- HTML5 표준에서는 다른 글자들도 많이 포함시킨다.
- 실무에서는 알파벳 대소문자~하이픈 정도 쓰는 것이 보통이다.
- 콜론과 온점은 다른 표현식에 쓰이는 글자와 겹쳐 피하려고 함
- 클래스 선택자
- 비슷하거나 동일한 속성을 적용하기 위해 분류(클래스)를 태그들에게 적용
- 클래스는 한 태그에 여러 개, 여러 개의 태그에 동일한 클래스를 적용 가능
- 클래스 선택자 앞에는 '.' (온점)을 붙여 표현
- 여러 개의 클래스를 다 가지고 있는 태그만 선택하고 싶은 경우 -> 점 선택자를 이어 붙인다.
- 클래스 중에서 태그만 선택하고 싶은 경우 ex: li.aquablue -> li태그이면서 aquablue 클래스를 포함하는 태그 선택
- 하나의 태그는 여러 개의 클래스를 적용할 수 있음
- 여러 개의 클래스가 겹친다면 CSS 우선순위에 따름
- 우선순위까지 동일시 마지막에 지정한 속성이 적용
-> 실무에서는 안겹치게 한다. 시험에 이런것까지 내지는 않는다고 함.
- !important
- 스타일 마지막에 !important를 붙여서 적용
- 인라인 스타일보다도 우선순위를 높게 적용
- important 끼리도 겹치는 경우 css 우선순위를 따른다.
.aquablue{
color: aqua !important;
}4. CSS 우선순위
- Selector Specificity: 여러 개의 설정이 겹칠 때 적용되는 우선 순위
Inline Style(태그에 바로 추가한 style 속성)이 항상 가장 우선순위 높게 적용됨
ID column: ID를 지정하면 우선순위가 제일 높음
Class column: class, attribute selector, pseudo-class는 중간 우선순위
Type column:태그, ::before, ::placeholder는 가장 낮은 우선순위
* important: 모든 우선순위를 무시하고 가장 높게 적용할 수 있음
pseudo-class란? -> CSS 의사 클래스(가상 클래스)는 선택자에 추가하는 키워드로, 선택한 요소가 특별한 상태여야 만족할 수 있습니다. 예를 들어 :hover를 사용하면 포인터를 올렸을 때에만 글씨 색을 바꾸고 싶을 때 사용할 수 있습니다.
https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-classes
5. CSS BEM 방법론
- 클래스는 여러 개의 태그에 부여할 수 있고 그 역도 성립한다.
- 클래스 이름 규칙이 없으면 혼란스럽기 쉽다.
- 클래스 이름 규칙을 짓는 방법론 중 하나 BEM방법론 제시
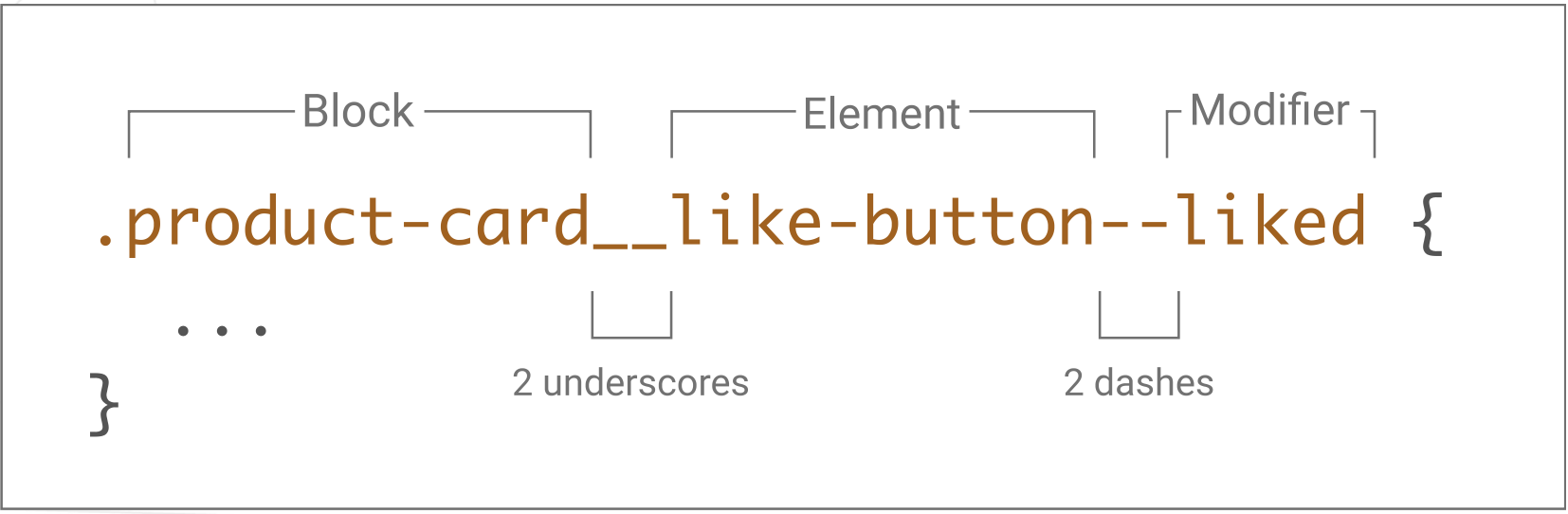
- BEM(Block, Element, Modifier): 세 가지 형식으로 나눔

- Block: 재사용 가능한 독립적인 컴포넌트 단위
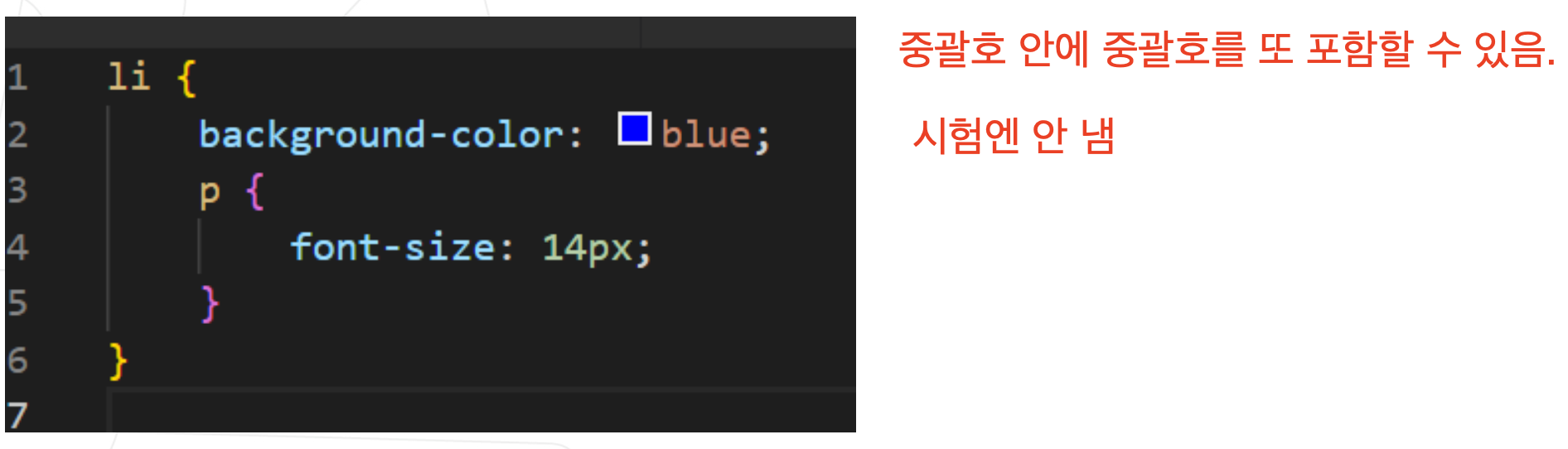
- Block 안에는 Block을 넣을 수 있다
- ex) logo, header, form, card ...
- Element: 블록에 종속된 구성 단위
- button, title...
- Modifier: 일부 성질에 변경이 있을 때 적용하는 단위
* focused, hover, error...
BEM 설명 잘한 블로그 -> https://nykim.work/15
6. SASS (다들 SCSS라고 읽는다...)
- CSS 의 보완 문법으로 제시된 CSS 전처리기
중첩된 CSS를 구성하여 속성들을 부여할 수 있음
@mixin 통해 미리 정의해놓은 내용을 한 번에 가져올 수 있음

7. position 속성
- 문서 상에 태그를 구성하는 요소를 배치하는 방법을 정의함
- static: 일반적인 문서 흐름 (inline: 좌 -> 우, block: 상 -> 하)에 따라 배치함(기본)
- relative: 태그를 일반적인 문서 흐름에 따라 배치한 후, top/left/bottom/right 속성에 따라 오프셋(간격)을 지정함
- absolute: 태그를 레이아웃 공간에도 배치하지 않고 (태그가 공간을 차지하지 않음) 가장 가까운 위치 지정 기준으로 top/left/bottom/right 속성에 따라 위치가 지정되며, margin-collaps가 일어나지 않음
- fixed: 태그를 레이아웃 공간에 배치하지 않고 위치를 viewport 기준으로 top/left/bottom/right에 배치함. 스크롤 해도 위치가 바뀌지 않음
- sticky: 태그를 레이아웃에 배치한 후, 상위 태그(조상 태그)중에서 가장 가까운 블록 태그를 기준으로 top/left/bottom/right에 따라 오프셋을 지정함.
- static: 기본값으로, 다른 태그와의 관계에 따라 자동으로 배치된다. 위치를 임의로 설정할 수 없다.
- relative: 원래 있던 위치를 기준으로 좌표를 지정할 수 있따. 레이아웃에는 영향을 주지 않는다.
- absolute: 절대 좌표와 함께 위치를 지정할 수 있다. 부모 요소 중 position 값이 static이 아닌 요소를 기준으로 한다.
- fixed: 스크롤과 상관없이 항상 문서 최 좌측 상단을 기준으로 좌표를 고정한다.
- sticky: 스크롤 영역의 경계에 도달하면 고정되는 효과를 준다.
position 실습
- 주의사항
- absolute의 위치 지정은 static 요소가 아닌 가장 가까운 요소를 기준으로 한다.
- sticky 속성은 overflow/scroll이 존재하는 가장 가까운 요소를 기준으로 한다.

7.flexbox
flexbox MDN -> https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
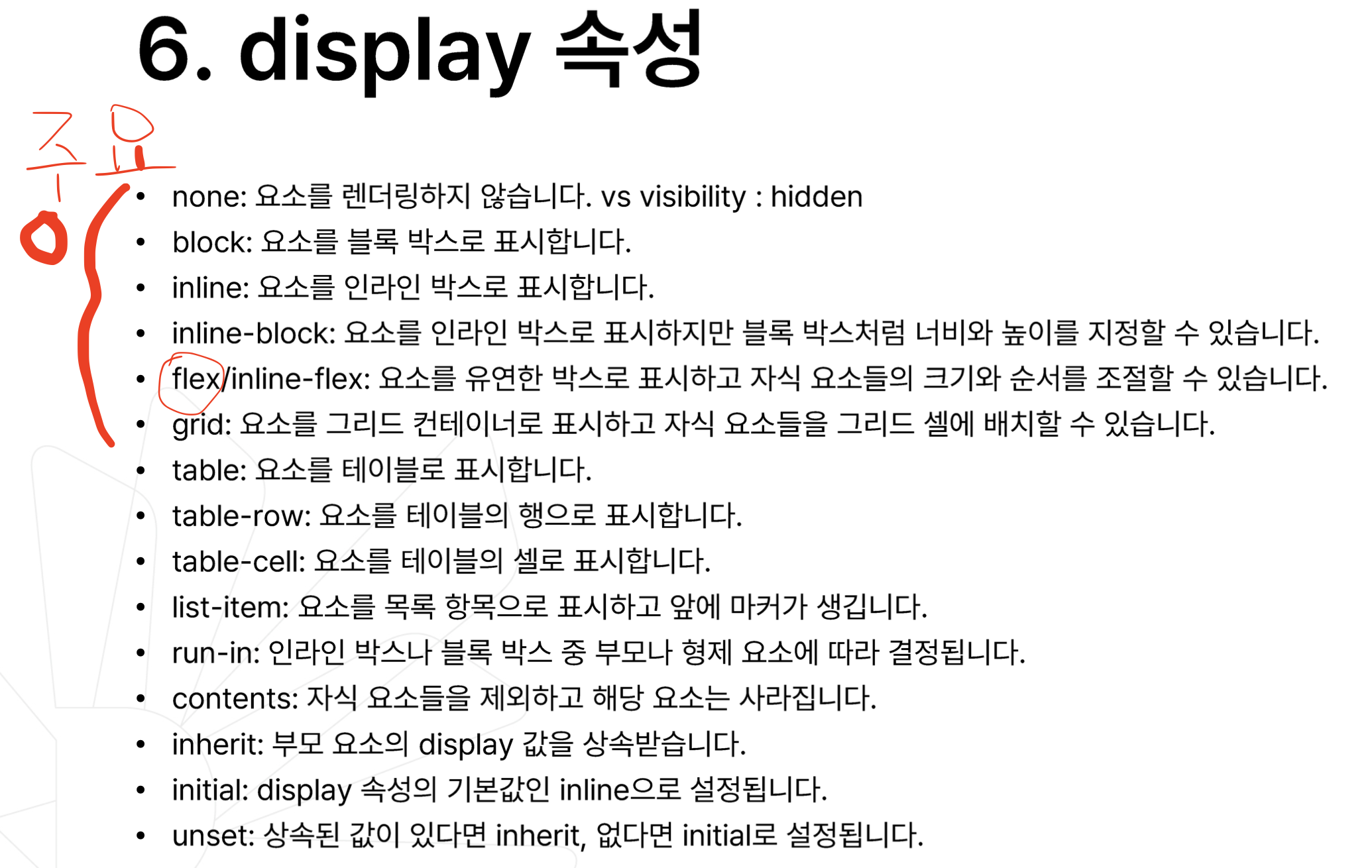
- flex: flexbox 모델 안에 모든 요소를 추가해준다
- flex-direction:row/row-reverse를 적용할 수 있다
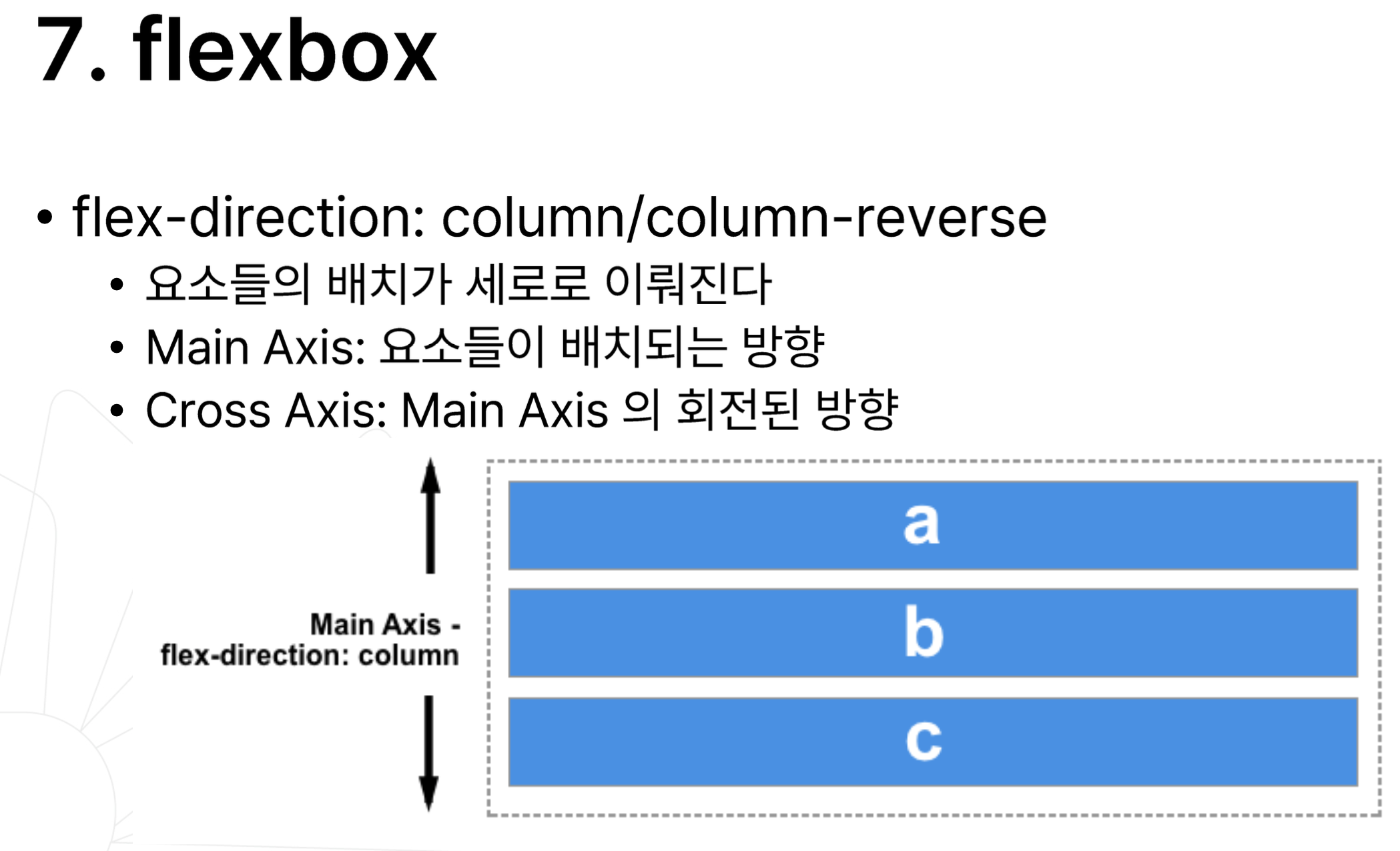
- flex-direction: column/column-reverse
요소들의 배치가 세로로 이뤄진다
Main Axis: 요소들이 배치되는 방향
* Cross Axis: Main Axis의 회전된 방향

-
flex-wrap: 요소가 공간을 넘었을 때 동작을 정의
- nowrap: main-axis 방향으로 벗어남 (기본값)
- wrap: cross-axis 방향으로 벗어남
- wrap-reverse: cross-axis 반대 방향으로 확장됨
-
flex-flow: flex-direction과 flex-wrap이 합쳐진 속성
- flex-flow: {flex-direction}{flex-wrap}으로 작성 가능
-
justify-content: Main Axis 방향 정렬
- flex-start
- flex-end
- center
- space-between
- space-around
- space-evenly
MDN사이트에서 직접 해보는게 이해하기 쉽다.
-
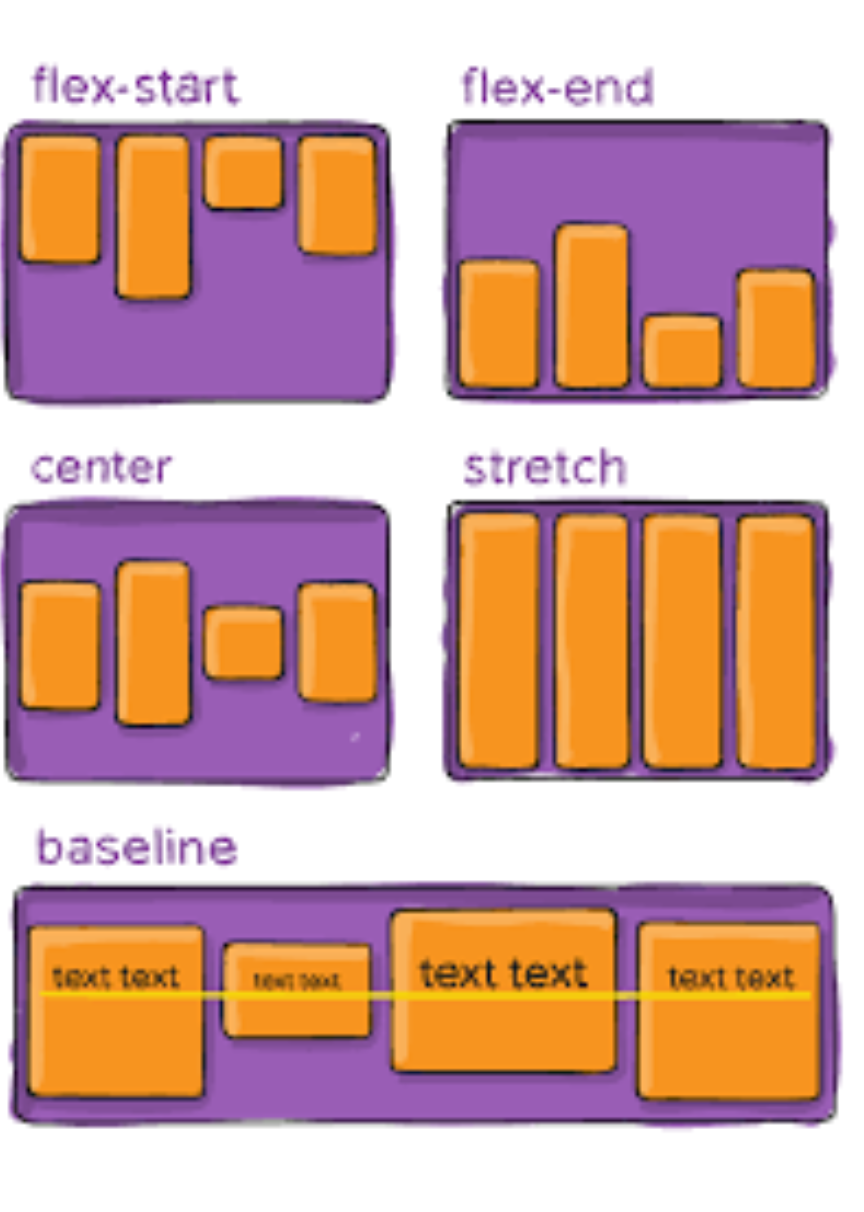
align-items: Cross Axis 방향 정렬
- stretch
- flex-start
- flex-end
- center
- baseline
align items MDN 사이트 -> https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Flexible_Box_Layout/Aligning_Items_in_a_Flex_Container

- 태그를 가운데에 중앙에 배치하려면?
{
justify-content: center;
align-items: center;
}- 기타 적용할 수 있는 속성들
- align-content: cross axis 방향으로 여러줄이 생겼을 때 cross axis 정렬 방향
- align-self: flex 안의 요소들의 cross axis 정렬 방향
- flex-basis: flex 안의 요소들의 기본 크기 설정
- flex-grow: 0/1 flex-basis 보다 유연하게 커지게 할지 여부 선택
- flex-shrink: 0/1 flex-basis 보다 유연하게 작아지게 할지 여부 선택
- flex: {flex-grow} {flex-shrink} {flex-basis}를 한 줄에 적는 속성
