1. 텍스트 레벨 요소
텍스트 레벨에서 사용되는 요소 몇 가지를 소개하려고 합니다.
1.1 sup(superscript text)
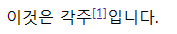
sup 태그는 윗첨자로 다른 글자의 오른쪽 위에 놓이는 글자 입니다.
약어 또는 각주를 나타낼 때 사용 합니다.
<p>이것은 각주<sup><a id="footnote-01" href="#footnote-02">[1]</a></sup>입니다.</p>
1.2 sub(subscript text)
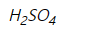
sub 태그는 아래첨자로 기준선의 아래, 다른 글자의 오른쪽 아래에 놓이는 작은 글자 입니다.
대부분 화학식이나 수학식에 사용 됩니다.
<dfn id="sulfuric-acid">H<sub>2</sub>SO<sub>4</sub></dfn>
<!-- define 태그를 이용해서 위 단어가 어떤 의미를 포함하고 있는지 의미를 전달 합니다. -->
1.3 addr(abbreviation)
addr 태그는 축약어를 나타낼 때 사용합니다.
예를 들어, TMI는 (Too Much Information)의 축약어라고 사용자에게 알려줄 수 있습니다.
<abbr title="Too Much Information" style="cursor:help;">TMI (뜻은 마우스를 갖다 대세요)</abbr> 
1.4 s(strikethrough)
s 태그는 쇼핑몰 같은 곳에서 가격 정보를 할인된 가격으로 안내하고자 할 때, 정가에
실선으로 가격 정보를 그어서 표현하는데 사용할 수 있습니다.
<p>
<span class="a11y-hidden">원래 가격</span><s>19,900</s>원
<em>50%</em><span class="a11y-hidden">할인</span> 9,950원
</p>
1.5 time
time 태그는 기계가 이해할 수 있는 형태로 날짜나 시간을 나타낼 때 사용합니다.
<time datetime="2018-11-23T14:20">2018.11 23. 14:20</time>
2. 그룹핑 요소
grouping content 는 무언가를 감싸는 경우에 사용됩니다. 그룹핑 요소를 사용하는 태그에
대한 몇 가지를 알아볼게요.
2.1 address
address 태그는 사람, 조직등에 대한 정보를 제공할 때 사용하는 태그입니다.
즉, 물리적인 주소가 있는 경우에 정보를 제공할 수 있습니다.
<address>
서울특별시 용산구 한강대로 12길 3 대표전화 <a href="tel:+82262566500">02-6256-6500</a> <br>
대표 : 김재희, 사업자 번호 <a href="#사업자 번호 조회 가능한 주소">123 45 6789</a> <br>
<small>Copyright©2018 DIW Co., Ltd. All rights reserved.</small>
</address>
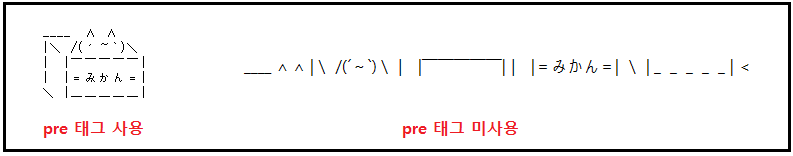
2.2 pre
pre 태그는 지정된 텍스트의 서식을 보존하는 태그 입니다.
코드의 공백이나 줄바꿈등의 공백, 여백을 보존시켜 줍니다.
장점으로 독특한 서식의 텍스트나 아스키 코드로 표현한 이모티콘등 여러 공백이나
띄어쓰기가 포함된 텍스트를 웹 브라우저에 그대로 표현할 수 있습니다.
<pre>
____ ∧ ∧
|\ /(´~`)\
| | ̄ ̄ ̄ ̄ ̄|
| |=みかん=|
\ |_____|
</pre>