1. Flex-wrap
-
메인축이 수평인 경우, 새로운 행을 만들어서 요소를 정렬하고, 메인축이 수직인 경우에는
새로운 열을 만들어서 요소를 정렬한다. -
아이템이 컨테이너 크기보다 큰 경우, 크기를 유지한 채 새로운 행이나 열을 만들어서
정렬됩니다.
| 속성 | 내용 |
|---|---|
| flex-wrap: nowrap | 기본 값, 요소가 컨테이너보다 커도 줄바꿈을 하지 않는다. |
| flex-wrap: wrap | 요소가 컨테이너보다 크다면, 줄바꿈을 통해서 표시(좌->우 / 위->아래) |
| flex-wrap: wrap-reverse | 요소가 컨테이너보다 크다면, 줄바꿈을 통해서 표시(아래->위) |
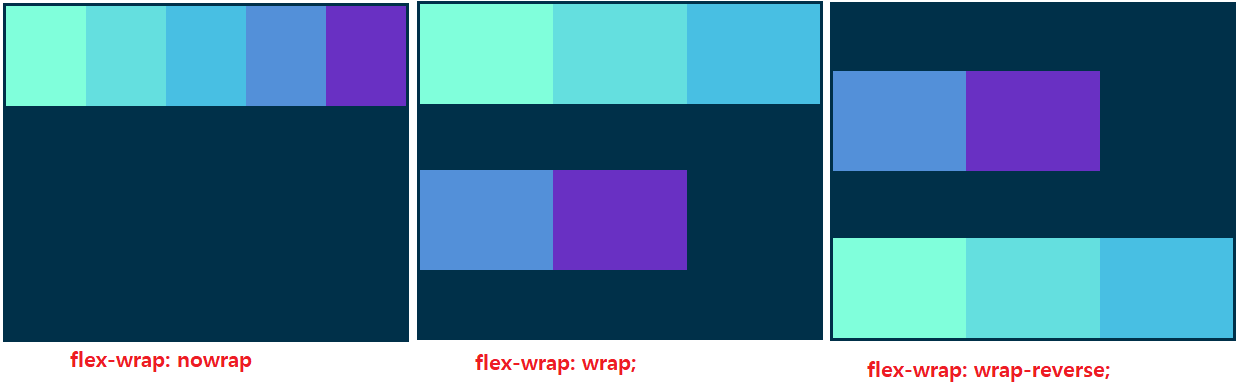
1.1 direction: row, Flex-wrap
<body>
<h1>Let's Play With Flexbox</h1>
<section id="container">
<div style="background-color: #80ffdb"></div>
<div style="background-color: #64dfdf"></div>
<div style="background-color: #48bfe3"></div>
<div style="background-color: #5390d9"></div>
<div style="background-color: #6930c3"></div>
</section>
</body>body {
font-family: 'Open Sans', sans-serif;
}
h1 {
text-align: center;
}
#container>div {
width: 200px;
/* 현재 요소는 총 5개므로 컨테이너보다 크다 */
height: 150px;
}
#container {
background-color: #003049;
width: 600px;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
/* 요소가 컨테이너보다 커도 줄바꿈을 하지 않는다 */
/*
flex-wrap: wrap;
줄바꿈을 통해 요소를 표시
메인축이 수평이기에 위->아래(행)로 줄바꿈이 됨
flex-wrap: wrap-reverse;
줄바꿈을 통해 요소를 표시
메인축이 수평이기에 아래->위(행)로 줄바꿈이 됨
*/
}
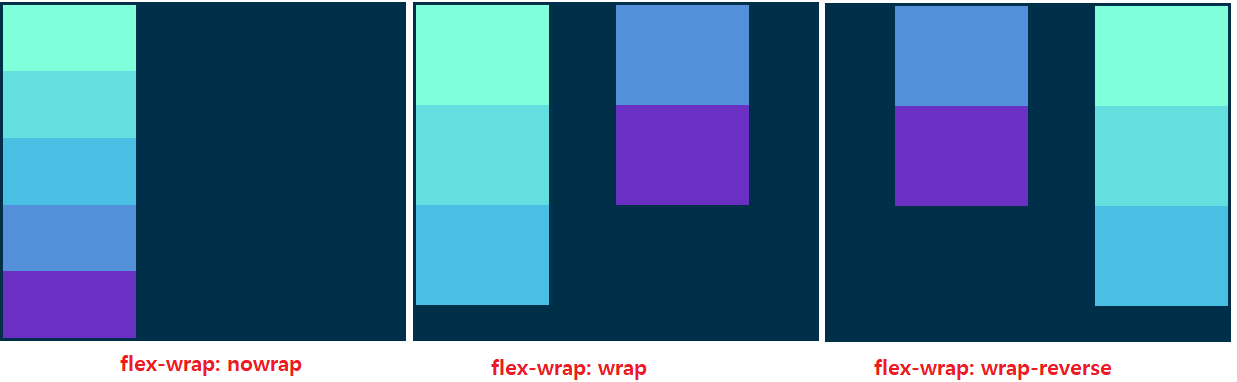
1.2 direction: column, Flex-wrap
body {
font-family: 'Open Sans', sans-serif;
}
h1 {
text-align: center;
}
#container>div {
width: 200px;
/* 현재 요소는 총 5개므로 컨테이너보다 크다 */
height: 150px;
}
#container {
background-color: #003049;
width: 600px;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: column;
/* 메인축 방향을 수직으로 변경 위->아래 */
flex-wrap: nowrap;
/* 요소가 컨테이너보다 커도 줄바꿈을 하지 않는다 */
/*
flex-wrap: wrap;
줄바꿈을 통해 요소를 표시
메인축이 수직이기에 좌->우(열) 방향으로 줄바꿈이 된다.
flex-wrap: wrap-reverse;
줄바꿈을 통해 요소를 표시(wrap의 반대)
메인축이 수직이기에 우->좌(열) 방향으로 줄바꿈이 된다.
*/
}
2. Flex-flow
flex-flow는flex-direction과flex-wrap기능을 한 번에 지정할 수 있는 축약 속성
<style>
.container {
display: flex;
flex-flow: row nowrap;
/* 순서는 direction , wrap 입니다 */
}
</style>
