1. Flex(align-items)
| 속성 | 내용 |
|---|
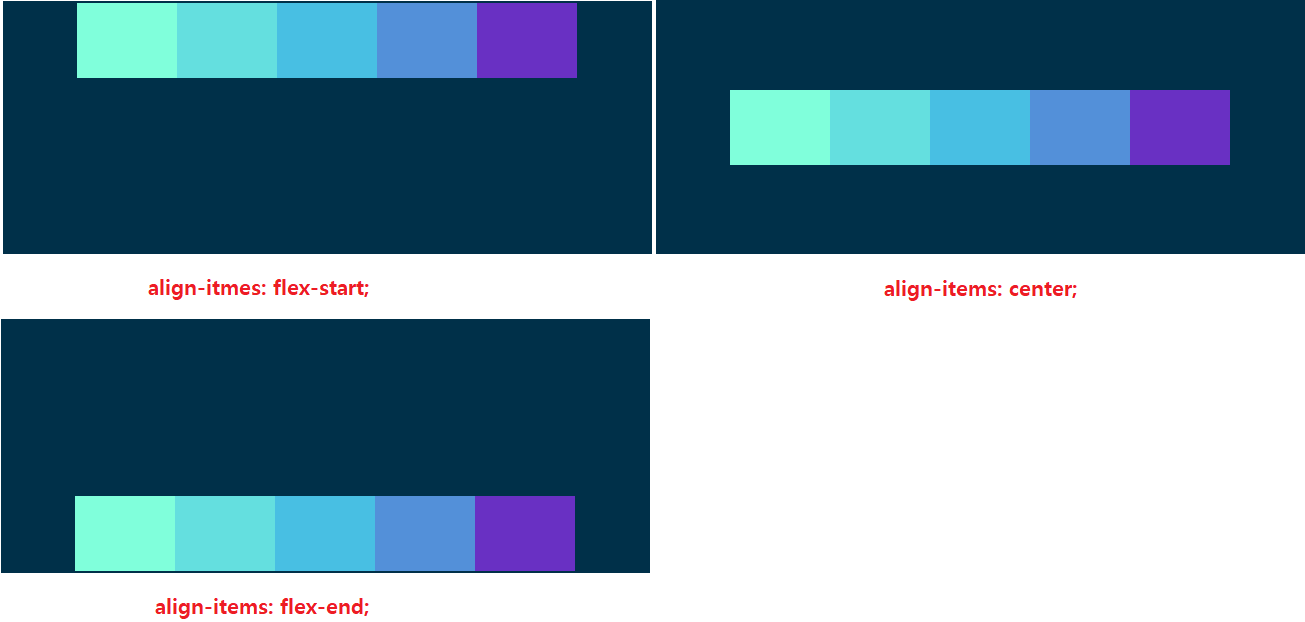
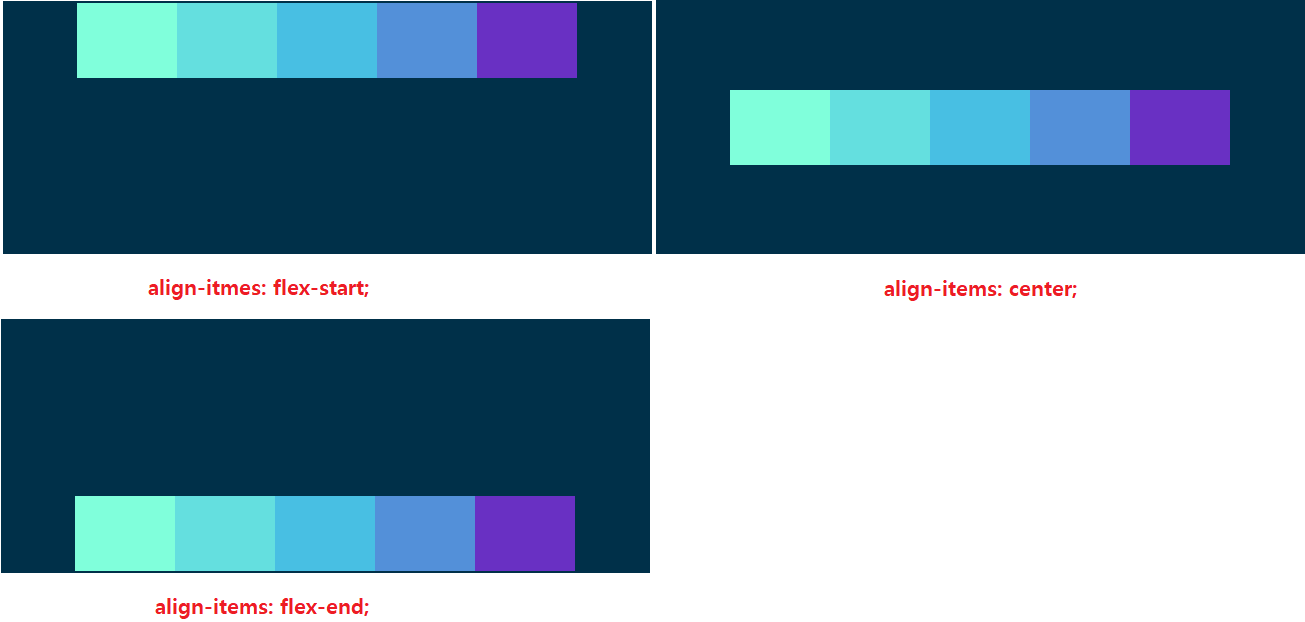
| align-items: flex-start | 교차축을 기준으로 아이템을 시작점으로 부터 배치합니다. |
| align-items: flex-end | 교차축을 기준으로 아이템을 끝점으로 부터 배치합니다. |
| align-items: flex-center | 교차축을 기준으로 아이템을 중간으로 부터 배치합니다. |
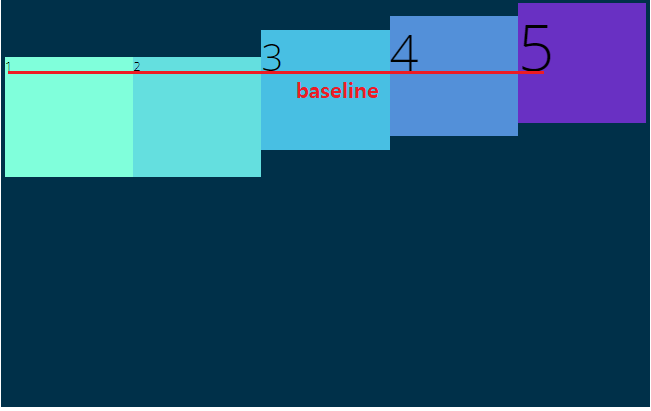
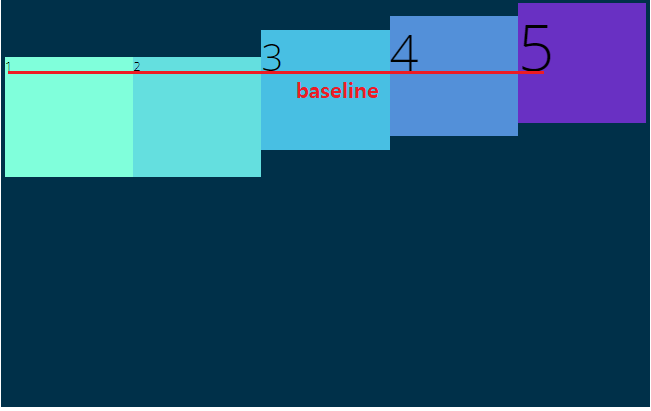
| align-items: flex-baseline | 교차축을 기준으로 아이템을 폰트의 시작점(밑줄) 중점으로 배치합니다. |
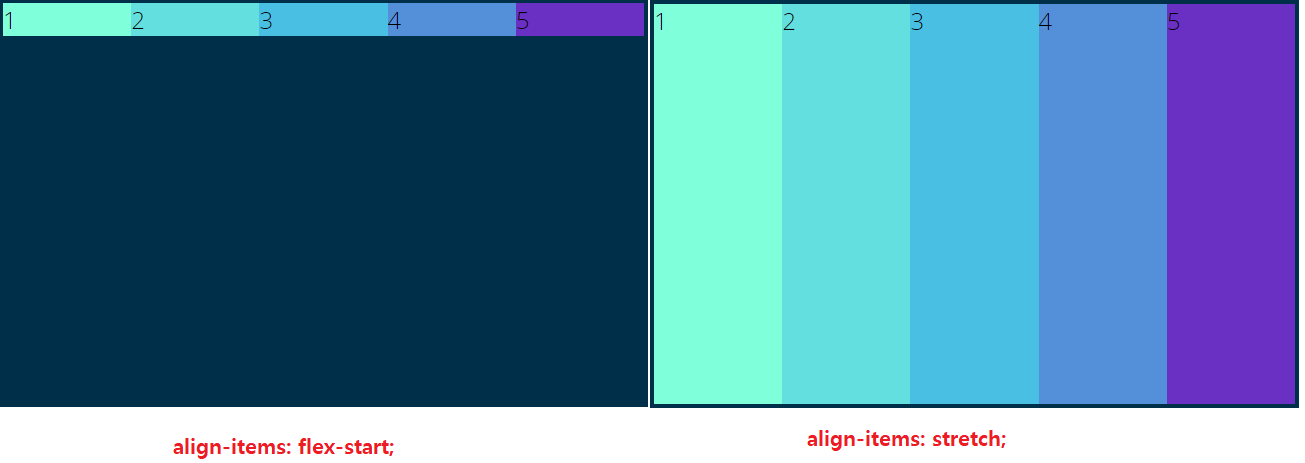
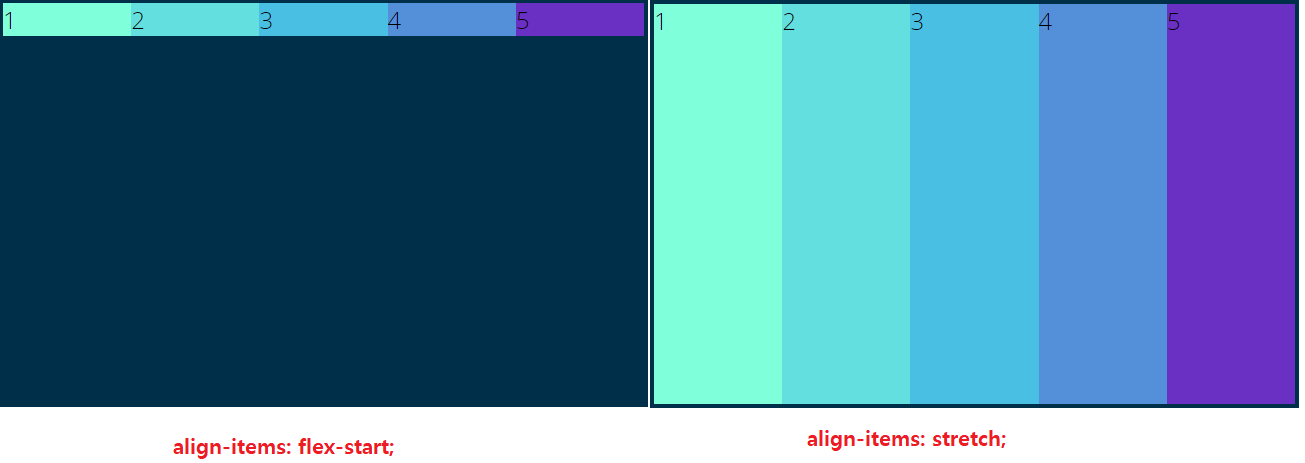
| align-items: stretch | 교차축을 기준으로 아이템의 높이를 교차축의 끝 부분까지 증가한다. |
| 아이템의 크기가 정의 되어 있는 경우에는 변화가 없습니다. |
1.1 align-items
<body>
<h1>Let's Play With Flexbox</h1>
<section id="container">
<div style="background-color: #80ffdb"></div>
<div style="background-color: #64dfdf"></div>
<div style="background-color: #48bfe3"></div>
<div style="background-color: #5390d9"></div>
<div style="background-color: #6930c3"></div>
</section>
</body>
body {
font-family: 'Open Sans', sans-serif;
}
h1 {
text-align: center;
}
#container {
background-color: #003049;
width: 1200px;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
justify-content: center;
flex-direction: row;
align-items: flex-start;
}
#container>div {
width: 200px;
height: 150px;
}

1.2 align-items: baseline
<body>
<h1>Let's Play With Flexbox</h1>
<section id="container">
<div style="background-color: #80ffdb">1</div>
<div style="background-color: #64dfdf">2</div>
<div style="background-color: #48bfe3; font-size:3em;">3</div>
<div style="background-color: #5390d9; font-size:4em">4</div>
<div style="background-color: #6930c3; font-size:5em">5</div>
</section>
</body>
body {
font-family: 'Open Sans', sans-serif;
}
h1 {
text-align: center;
}
#container {
background-color: #003049;
width: 1200px;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
justify-content: center;
flex-direction: row;
align-items: baseline;
}
#container>div {
width: 200px;
height: 150px;
}

1.3 align-items: stretch
<body>
<h1>Let's Play With Flexbox</h1>
<section id="container">
<div style="background-color: #80ffdb">1</div>
<div style="background-color: #64dfdf">2</div>
<div style="background-color: #48bfe3">3</div>
<div style="background-color: #5390d9">4</div>
<div style="background-color: #6930c3">5</div>
</section>
</body>
#container {
background-color: #003049;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: row;
justify-content: center;
align-items: stretch;
}
#container>div {
width: 200px;
font-size: 30px;
}

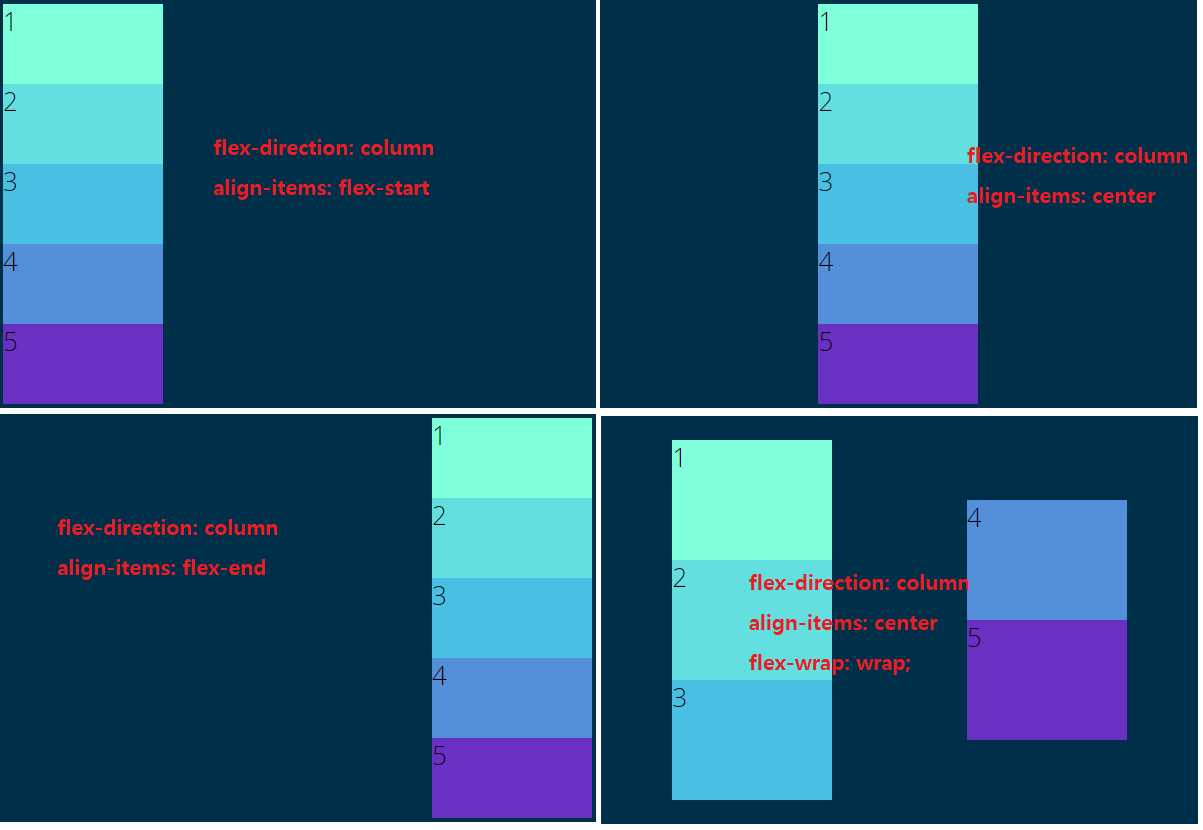
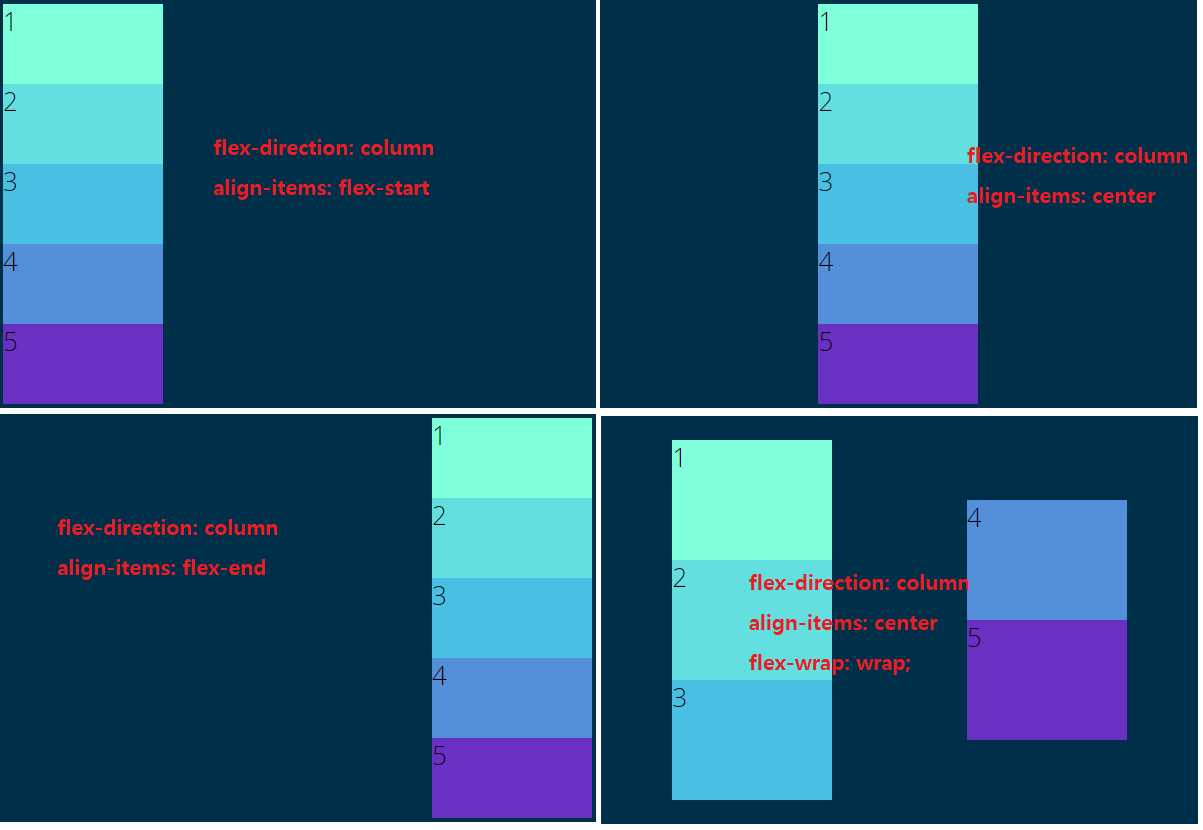
1.4 direction: column, align-items
#container {
background-color: #003049;
width: 90%;
height: 500px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
}
#container>div {
width: 200px;
height: 150px;
font-size: 2em;
}