block 과 inline
박스의 종류는 줄 바꿈이 되는 박스와 줄 바꿈이 없이 옆으로 붙는 박스로 구분할 수 있다.
크게 3가지로 나뉜다.
1. 줄 바꿈이 되는 박스는 block
2. 줄 바꿈이 일어나지 않고, 크기 지정을 할 수 없는 박스는 inline
3. 두 가지 박스 종류의 특징이 섞인 inline-block
위 2번까지의 대표적인 태그를 나열하면,
- block 요소의 대표적인 예는 div, p
- inline 요소의 대표적인 예는 span
실제로 block처럼 범위를 갖는 것은 weight, height가 적용되지만,
inline요소인 span에 weight, height가 적용되지 않는 것을 확인할 수 있다.
span {
background: yellow;
display: inline-block;
width: 100px; // 적용되지 않음
height: 100px; // 적용되지 않음
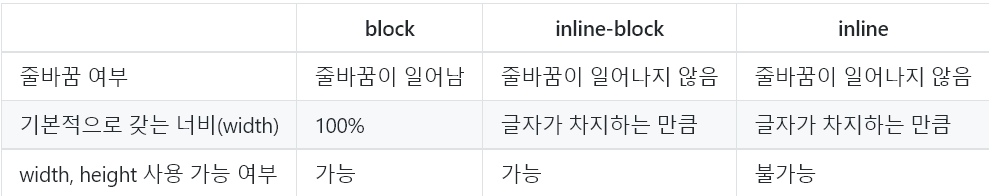
}이들을 표로 간단히 정리하면,

박스 구성 요소
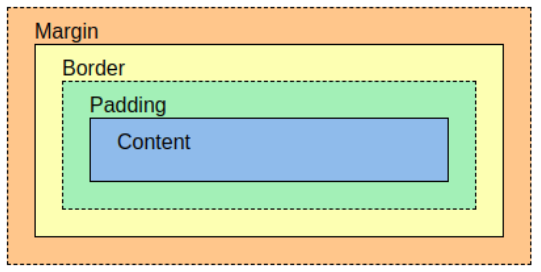
CSS 박스 모델은 이렇다.

(border(테두리)를 기준으로 padding(안쪽 여백)과 margin(바깥 여백)이 있다.)
div {
border: 1px solid red;
}- border
ㄴ 속성에 적용된 각각의 값은 테두리 두께(border-width), 테두리 스타일(border-style), 테두리 색상(border-color).
div {
margin: 10px 20px 30px 40px;
margin: 10px 20px;
margin: 10px;
}- margin
ㄴ (1)각각의 값은 top, right, bottom, left로 시계방향
ㄴ (2)값을 두 개만 넣으면 top과 bottom이 10px, left 및 right가 20px
ㄴ (3)값을 하나만 넣으면 모든 방향의 바깥 여백에 적용
div {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;다음과 같이 방향을 특정한 속성도 존재.
또한, margin은 음수 값을 지정할 수 있다.
margin에 음수 값을 지정하면 다른 엘리먼트와의 간격이 줄어든다.
div {
padding: 10px 20px 30px 40px;
}- padding
ㄴpadding은 border를 기준으로 박스 내부의 여백을 지정
ㄴ값의 순서에 따른 방향은 margin과 동일하게 top, right, bottom, left
박스 크기 측정
<div id="container">
<div id="inner">
안쪽 box
</div>
</div>#container {
width: 300px;
padding: 10px;
background-color: yellow;
border: 2px solid red;
}
#inner {
width: 100%;
height: 200px;
border: 2px solid green;
background-color: lightgreen;
padding: 30px;
}html과 css 예제가 있다.
id가 container 인 박스의 width 속성에 300px을 지정했지만,
실제 출력되는 박스의 크기가 다름을 확인할 수 있다.
브라우저의 실제 계산법이 이렇기 때문이다.
- #container의 너비는 300px이 아니라, 324px
300px (콘텐츠 영역)
+10px (padding-left)
+10px (padding-right)
+2px (border-left)
+2px (border-right - #inner의 100%는 300px이 아니라, 364px
300px (300px의 100%)
+30px (padding-left)
+30px (padding-right)
+2px (border-left)
+2px (border-right)
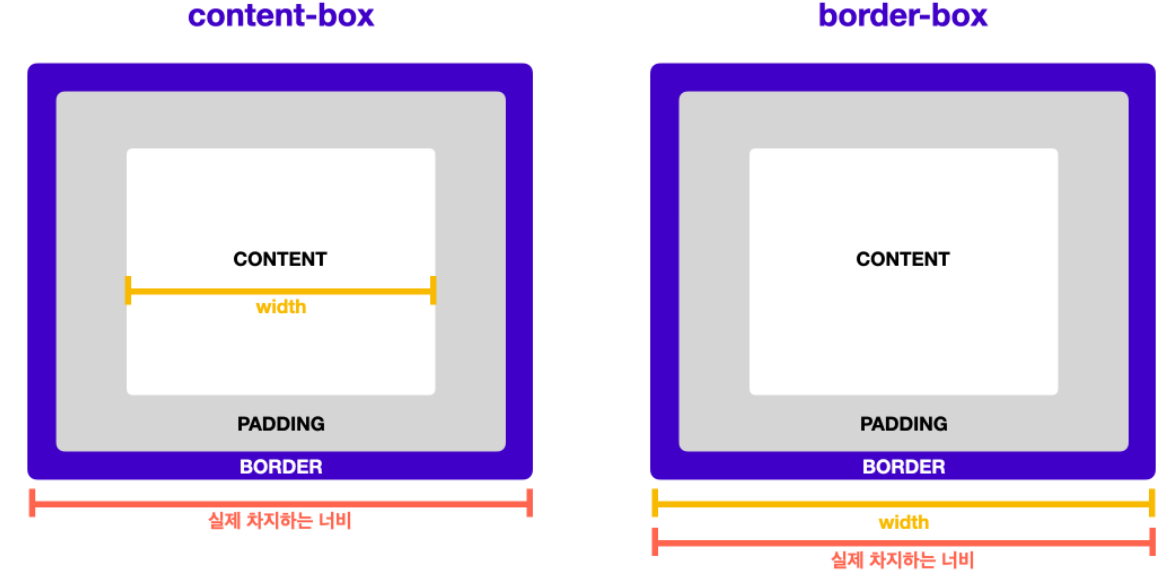
그래서 주로 여백과 테두리 두께를 포함해서 박스 크기를 계산하도록
*{}에 box-sizing 속성을 추가하고, border-box라는 값을 추가한다.
content-box는 박스의 크기를 측정하는 기본값이다.
그러나 대부분의 레이아웃 디자인에서 여백과 테두리를 포함하는 박스 크기 계산법인 border-box를 권장.