크기단위?
- 절대 단위: px, pt 등
- 상대 단위: %, em, rem, ch, vw, vh 등
글꼴 사이즈를 정할 때
1. 기기나 브라우저 사이즈 등의 환경에 영향을 받지 않는
절대적인 크기로 정하는 경우 px(픽셀)을 사용한다.
픽셀은 크기가 고정된 절대 단위이기 때문에
사용자 접근성이 불리하다.
글꼴의 크기를 픽셀로 설정하면, 작은 글씨를 보기 힘든 사용자가
브라우저의 기본 글꼴 크기를 더 크게 설정하더라도
글꼴의 크기는 항상 설정된 픽셀로 고정된다.
개발자가 제목(heading)을 강조하기 위해 픽셀을 이용해 글꼴의 크기를 지정했으나 사용자의 환경에 따라 일반 텍스트보다 작게 보이는 결과를 초래할 수 있다.
그리고 픽셀은 모바일 기기처럼 작은 화면이면서, 동시에 고해상도인 경우에도 적합하지 않다.
기본적으로 고해상도에서는 1px이 모니터의 한 점보다 크게 업스케일(upscale) 되기 때문에, 뚜렷하지 못한 형태로 출력되는 경우도 있다.
픽셀은 인쇄와 같이 화면의 사이즈가 정해진 경우에 유리하다.
2. 일반적인 경우
상대 단위인 rem을 추천. root의 글자 크기,
즉 브라우저의 기본 글자 크기가 1rem이며,
두 배로 크게 하고 싶다면 2rem,
작게 하려면 0.8rem 등으로 조절해서 사용할 수 있다.
이는 사용자가 설정한 기본 글꼴 크기를 따르므로,
접근성에 유리하다.
(em은 부모 엘리먼트에 따라 상대적으로 크기가 변경되어 계산이 어렵다.
이에 비해 rem은 root의 글자 크기에 따라서만 상대적으로 변한다.)
디자인 명세서엔 pt, px로 표기가 된다.
처음 시작할때 주로 reset css를 적용시키거나 html {} 안에 font-size를 default하게 맞추고 시작한다.
이때 가장 좋은방법은, rem을 사용하며 rem은 html의 font-size를 인식하기 때문에
font-size: 62.5%;라고 지정해 놓는 것 이다.
브라우저의 기본 font-size는 16px로, 여기에 62.5를 곱해 10픽셀로 크기를 맞추기 위함이다.
이렇게 되는 경우, 하위 태그에서 rem을 사용하고, 10의 배수로 계산하게 되어 편리해진다.
--- 절망편 (px등이 엉망진창으로 들어간 코드의 경우)
https://websemantics.uk/tools/font-size-conversion-pixel-point-em-rem-percent/
같은 px-pt-em-rem 계산기를 사용해서 하나하나 맞춰야하니 첫걸음이 상당히 중요하다.
화면 사이즈를 정할때
1. 반응형 웹(responsive web)에서 기준점을 만들 때
반응형 웹은 디바이스의 너비(width)에 따라 유동적인 레이아웃이 적용되는 웹사이트.
예를 들어,
- 데스크탑에서 볼 때
- 스마트폰에서 세로 모드, 가로 모드로 볼 때
- 태블릿으로 볼 때
이때에는 디바이스 크기별로 CSS를 달리 적용해야 한다.
이때, 디바이스 크기를 나누는 기준을 보통 px로 정한다.

(크롬 개발자도구로 모바일 환경 미리보기 기능)
예를 들어 iPhone 12 Pro Max의 너비는 414px.
보통 450px 미만의 너비를 갖는 디바이스는 스마트폰 세로 모드라 생각한다.
크롬 브라우저에서는 자주 사용하는 디바이스의 너비(width)와 높이(height)별로 실제로 어떻게 보이는지 테스트할 수 있다.
2. 화면 너비나 높이에 따른 상대적인 크기가 중요한 경우
이때에는 vw, vh를 사용.
웹사이트의 보이는 영역을 Viewport라고 한다.
vw, vh 는 각각 viewport width와 viewport height를 뜻하며,
- 1vw 는 보이는 영역 너비의 1/100
- 1vh 는 보이는 영역 높이의 1/100
(body 태그에서의 %는 HTML이 차지하는 모든 영역,
즉 지금은 보이지 않으나 스크롤 했을 때 보이는 영역까지 포함했을 때 비율)
레이아웃과 vw,vh,%
처음 css를 만졌을때, 뷰포트 단위와 %를 섞어서
매우 자유분방한 레이아웃을 갖고 씨름한 적이 있었다.
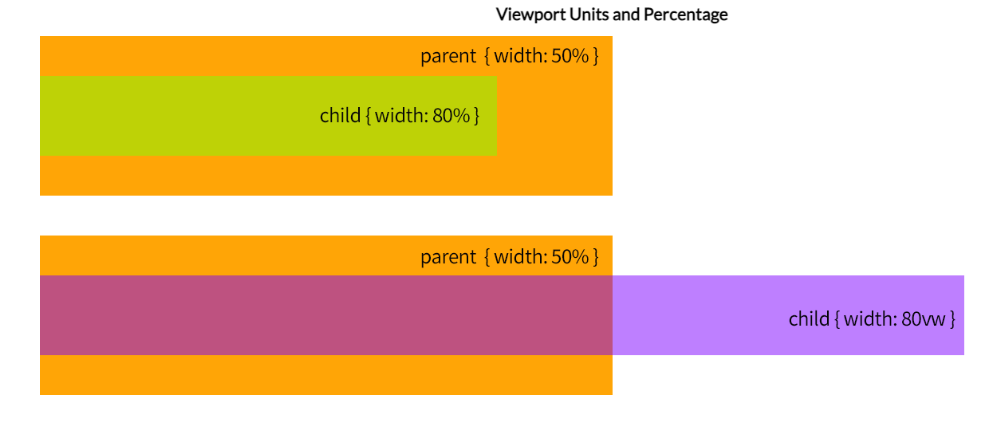
뷰포트 단위와 %에 가장 큰 차이는
부모의 영향 여부이다.

이처럼 부모가 %여도 뷰포트 단위인 vw는 그냥 멋대로 튀어나가는 모습을 볼 수 있다.
창 너비가 1920px이고, 그 안에 200px이 너비인 div가 있을때,
div안에 또 div를 그리고 결과를 보면,
<div class="parent">부모
<div class="child">자녀</div>
</div>.parent {
width: 200px,
}
.child {
width: 100vh, -> 창 크기 따라 1920px
width: 100% -> parent 따라 200px
}가 된다.

