breakpoint, @media
반응형 디자인을 할 때는 화면 구간을 나눠야 한다.
이때 사용되는 css 속성이 @media
넓이는 퍼센트로 입력하고 높이는 스크롤이 가능하므로 고정시키는 것이 일반적
예시)
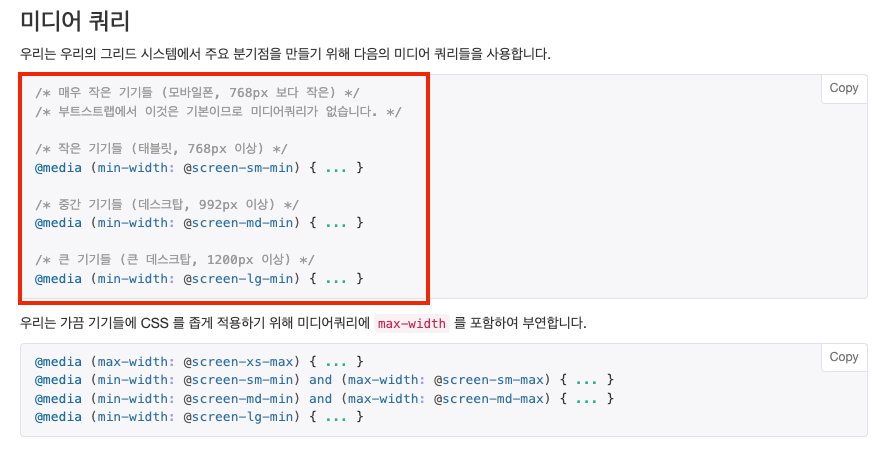
숫자 범위는 부트스트랩 가이드를 기준으로 작성했습니다!

import styled from "@emotion/styled";
const Wrapper = styled.div`
width: 1000px;
height: 1000px;
background-color: yellow;
// 태블릿
@media (min-width: 768px) and (max-width: 991px) {
width: 500px;
height: 500px;
background-color: green;
}
// 모바일
@media (max-width: 767px) {
width: 100px;
height: 100px;
background-color: lightblue;
}
`;반응형 디자인에 적합한 css 단위
rem : body 사이즈의 영향을 받아 body가 작아지면 폰트가 일괄적으로 작아짐
em : 부모 사이즈의 영향을 받아서 부모가 작아지면 폰트가 일괄적으로 작아짐