페이지네이션
1) 1,2,3,4.... -- map이용해서 만들기 (방법 다양함)
2) 이전페이지, 다음페이지 각각의 함수 및 세부 조건 정리
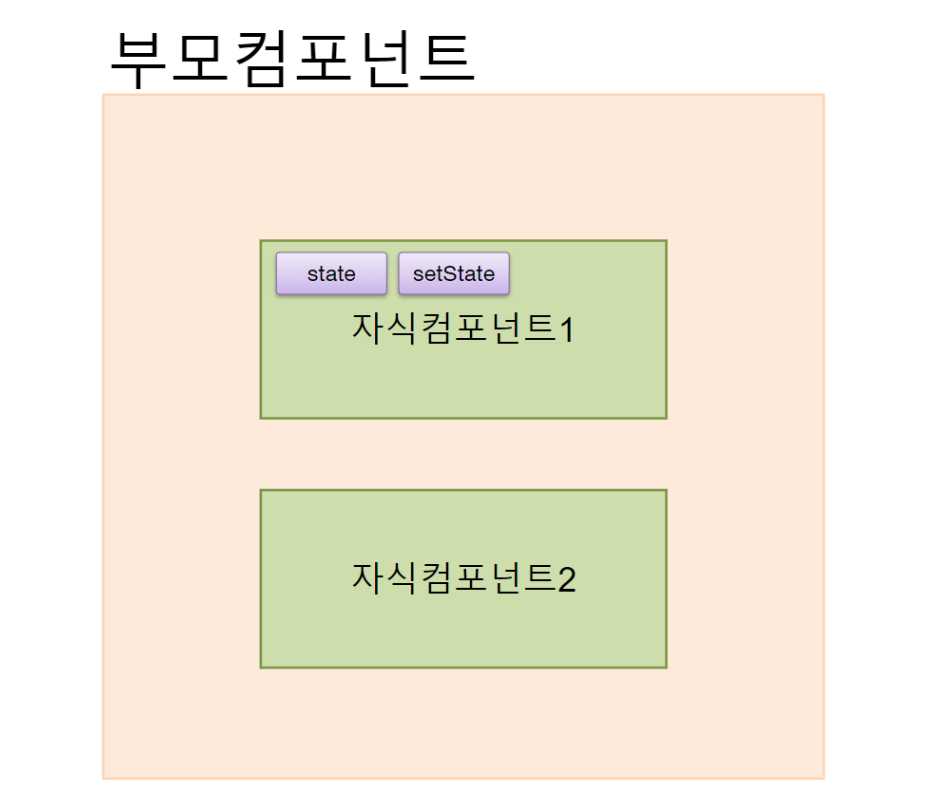
State 끌어올리기
리액트의 데이터 흐름은 ' 단방향 / 하향식'
=> 장점
1) 기능 변경 사항에 대한 코드 수정 요구가 적어짐
2) 코드의 흐름을 파악하기 쉬움
=> 단점

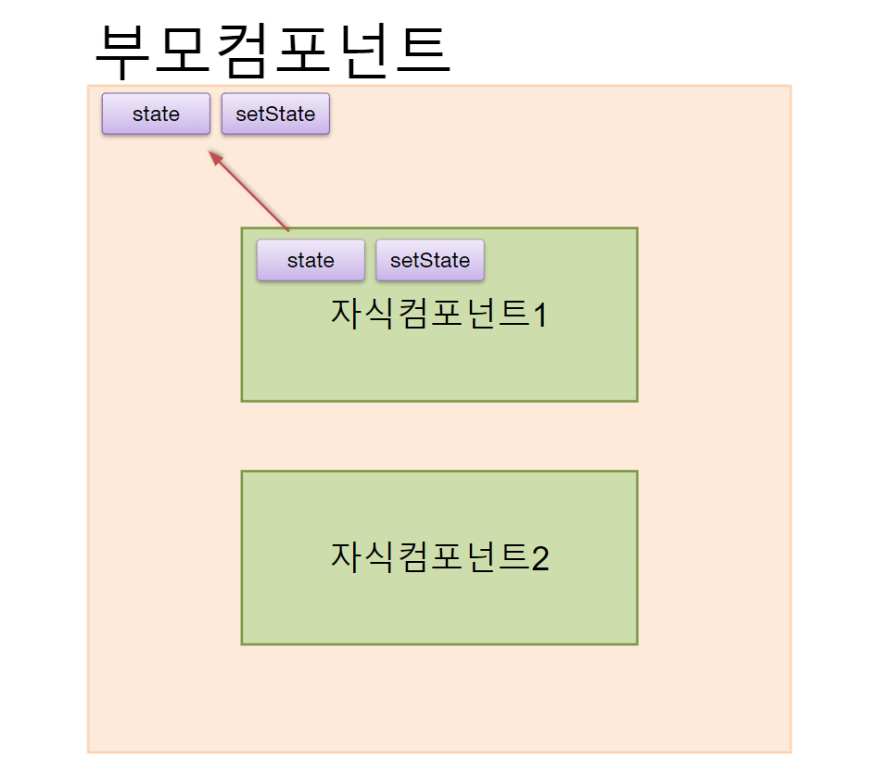
1) 자식컴포넌트 1 에 있는 state를/ setState를 ---> 형제 컴포넌트에서 보여줄 수 없음
2) 자식컴포넌트 2 에 있는 state를/ setState를 ---> 부모 컴포넌트에서 보여줄 수 없음
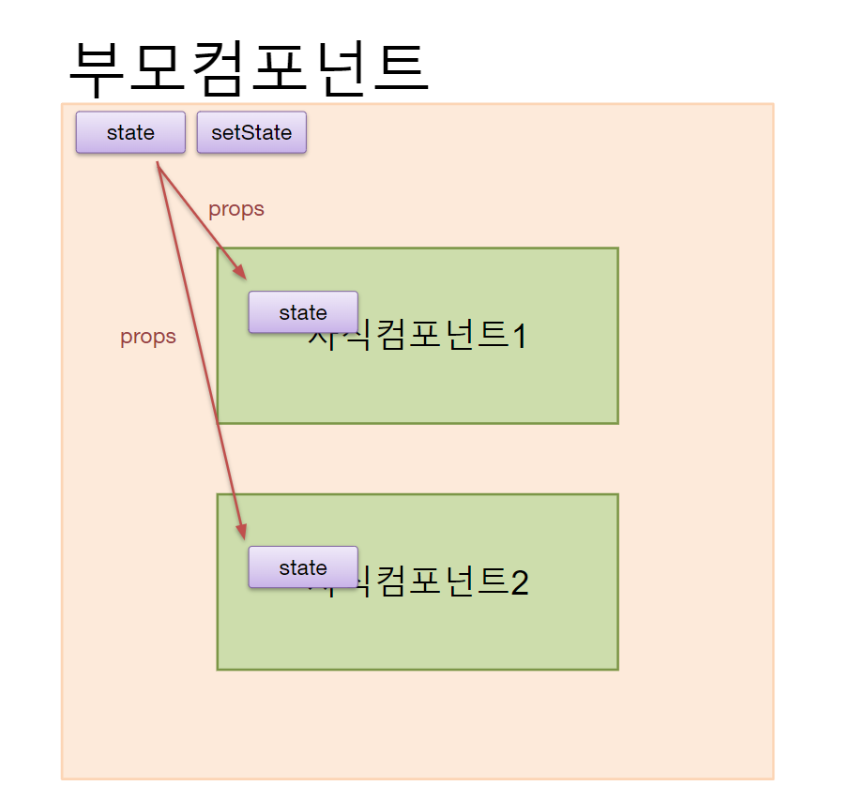
<해결방법>

자식 컴포넌트의 state/setState를 부모 컴포넌트로 끌어올려 선언 ----> props ---> 자식 컴포넌트 1, 2에서 모두 사용 가능

<자료 꼭 스스로 분석해봐야함! - 이후에 많이 사용하게 될 듯>
오늘 공부를 돌아보며
오늘은 3주차 그룹 멘토링과 선배 기수의 이야기를 듣는 도넛데이도 있었다.
여러사람들의 이야기를 듣게 되면서, 나의 생활을 반성할 수 있는 날이어서인지
음, 그동안 체력관리도 그렇고 멘탈관리도 잘해오고 있다고 생각해왔는데 ...
1일차 이후로 처음으로 과제하면서 짜증도 나고,
답답하다가 울컥하기도 하고..아 오늘은 좀 안풀리는 것 같은..
생각이 많은 날이었다.
심지어 알고리즘 수업 때는 완전 손 놓고 있었다..
생각이 많아지면 부정적인 생각이 끝없이 이어지게 된다는 걸 잘 알아서,
최근에는 주변 환기도 많이 하려하고, 코딩하면서 찾을 수 있는 소소한 즐거움을 찾으려고 노력하는데 오늘은 좀 그런 날이었다.
