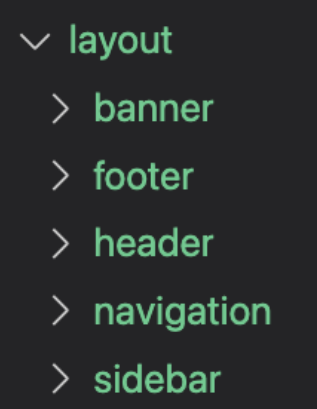
- 레이아웃 : 프로젝트 전체의 ui 구조
(레이아웃 구조 참고)

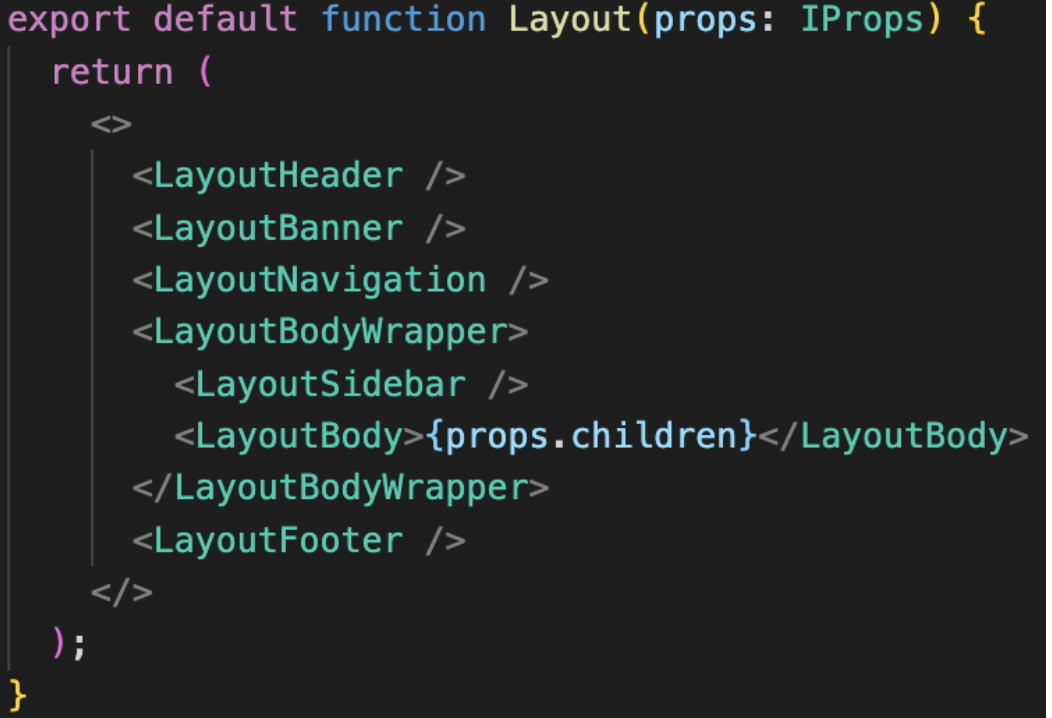
- 각 컴포넌트를 하나로 모으는 index파일 구조

주의!!
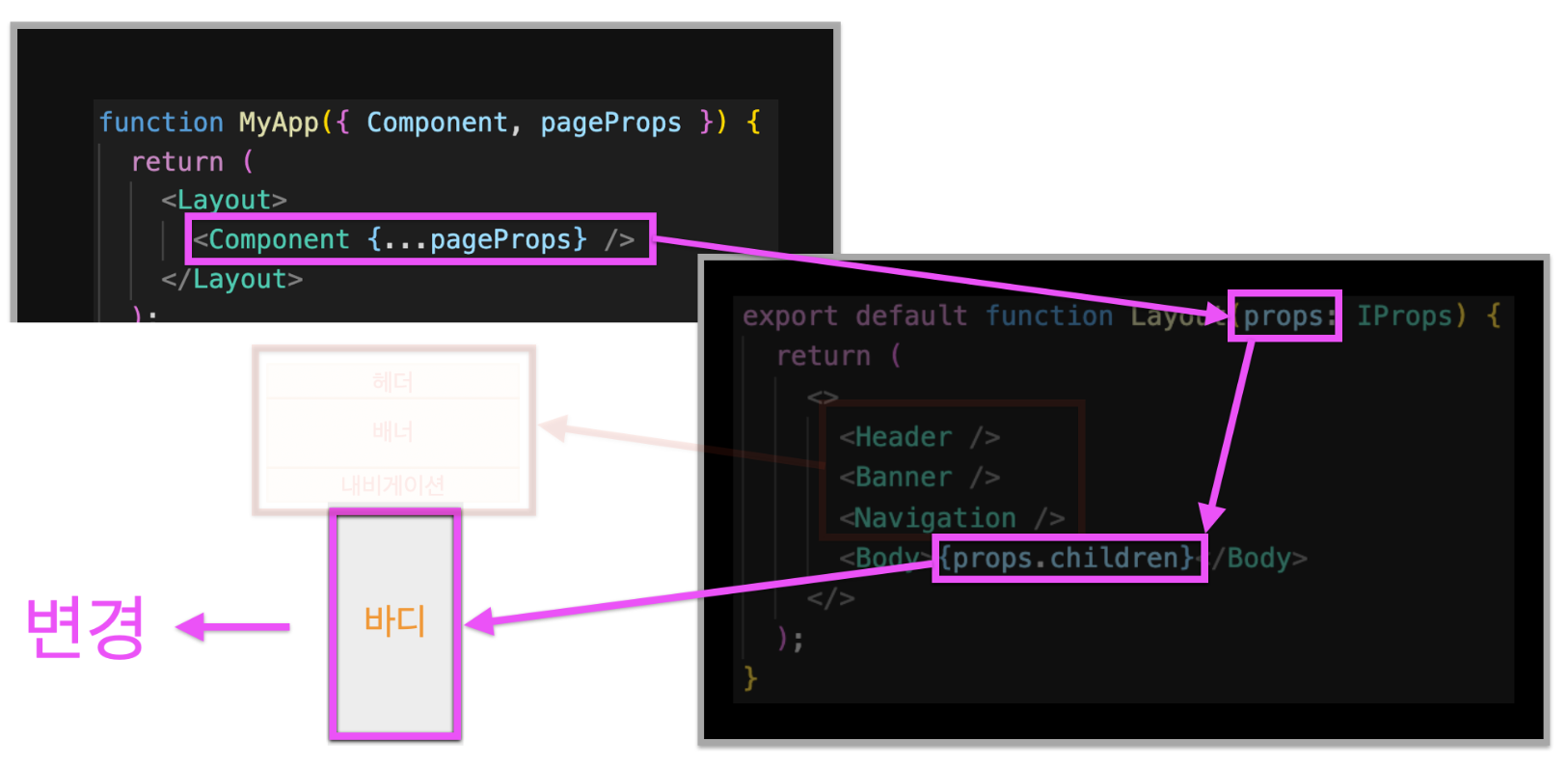
기존의 props와 다른 props.children
props 해당 태그의 자식들은 자동으로 넘어간다
페이지 컴포넌트 -> 프롭스 -> 프롭스.칠드런 -> 바디영역으로 각 페이지 컴포넌트가 변경되어 들어옴

추가!!
특정 페이지에서 레이아웃 보여주기 싫을 때 ~ 특정 페이지의 asPath값을 배열에 담아 includes()를 사용하여 현재 페이지 !== 배열 값 일 때만 출력하기 -> 더 복잡해질 가능성 있음
- 글로벌스타일 : 모든 컴포넌트에 기본적으로 적용하는 스타일
주의 ! 다운로드 폰트일 때는 경량화된 폰트 사용하기
- 캐러셀이미지
오늘 공부를 돌아보며
배너 캐러셀... 재미있는데 사이즈 조절이 잘 안되어서 하다가 좀 속상했음
CSS를 못해서 그런건가? ㅠ...
라이브러리 쓰는게 쉬운 것 같기도하고... 뭔소리인가 싶기도하고...
뭐가 어딘지 알다가도 모를 라이브러리다.
아무리봐도 영어를 잘해야 개발자 할 수 있을 것 같다
이럴줄 알았으면 영어교육을 복전했어야....
알고리즘 테스트는 자리 때문에 집중이 안되어서 시간이 좀 걸렸지만
그래도 다 맞아서 다행이다.
