
포스팅에 사용된 그림은 책에서 제공하는 그림들 입니다.
검색엔진에서 널리 쓰는 기술인 웹크롤러를 설계해보자.
웹 크롤러는 웹에 새로 올라오거나 갱신된 콘텐츠를 찾아내는 것이 주된 목적이다.
또한, 크롤러는 아래와 같은데에 이용된다.
-
검색 엔진 인덱싱(Googlebot은 구글의 검색 엔진이 사용하는 웹 크롤러임)
-
웹 아카이빙: 나중에 사용할 목적으로 장기보관하기 위해 웹에서 정보를 모으는 절차를 말함. 많은 국립 도서관이 크롤러를 돌려 웹 사이트를 아카이빙 한다.(미국 국회 도서관의 EU 웹 아카이브)

-
웹 마이닝: 웹 마이닝을 통해 인터넷에서 유용한 지식을 도출해 낼 수 있다. 일례로, 유명 금융 기업들은 크롤러를 사용해 주주총회 자료나 연차 보고서를 다운 받아 기업의 핵심 사업 방향을 알아내기도 한다.
-
웹 모니터링: 크롤러를 사용하면 인터넷에서 저작권이나 상푱권이 침해되는 사례를 모니터링 할 수 있따. 일례로 디지마크 회사는 웹 크롤러를 사용해 불법으로 사용된 저작물을 찾아내서 보고한다.
웹 크롤러의 복잡도는 웹 크롤러가 처리해야 하는 데이터의 규모에 따라 달라진다. 몇 시간이면 끝낼 수 있는 작업일 수 도 있고, 별도의 엔지니어링 팀을 꾸려서 지속적으로 관리하고 개선해야 하는 초대형 프로젝트 일 수 도 있다.
1단계 문제 이해 및 설계 범위 확정
웹 크롤러의 기본 알고리즘
- URL 집합이 입력으로 주어지면, 해당 URL들이 가리키는 모든 웹 페이지를 다운로드한다.
- 다운받은 웹 페이지에서 URL을 추출
- 추출된 URL들을 다운로드할 URL 목록에 추가하고 위의 과정을 처음부터 반복
기본 알고리즘을 보면 단순해 보이지만, 정말 이렇게 간단할까? 엄청난 규모 확장성을 갖는 웹 크롤러를 설계하는 것은 엄청나게 어려운 작업이다. 가상 면접 사례로 예시를 들어보고, 설계 범위를 좁혀보자.
위와 같은 질문들을 하여 요구사항을 명확히 하는 반면, 웹 크롤러가 만족시켜야 할 속성에 주의를 기울어야 한다.
- 규모 확장성: 웹에는 수십억 개의 페이지가 존재한다. 따라서 병행성을 활용하면 효과적으로 웹 크롤링을 할 수 있을 것이다.
- 안정성: 웹은 함정으로 가득하다. 잘못 작성된 HTML, 아무 반응 없는 서버, 장애, 악성 코드가 붙어 있는 링크 등. 크롤러는 이런 비정상적 입력이나 환경에 잘 대응해야 한다.
- 예절: 크롤러는 수집 대상 웹 사이트에 짧은 시간 너무 많은 요청을 보내면 안된다.
- 확장성: 새로운 형태의 콘텐츠를 지원하기가 쉬어야 한다. 예를 들면, 이미지 파일도 크롤링 하고싶다고 하면, 이를 위해 전체 시스템을 새로 설계해야하는 상황이면 곤란하다.
개략적 규모 추정
아래의 추정치는 많은 가정으로부터 나온 것이다. 아래와 같이 추정해보자.
- 매달 10억 개의 웹 페이지를 다운로드한다.
- QPS = 10억/30일/24시간/3600초=대략 400페이지/초
- 최대 QPS = 2 * QPS = 800
- 웹 페이지의 크기 평균은 500k라고 가정
- 10억 페이지*500k=500TB/월.
- 1개월치가 500TB이므로, 5년치를 보관한다면 결국 500TB12개월5년=30PB의 저장용량이 필요하다.
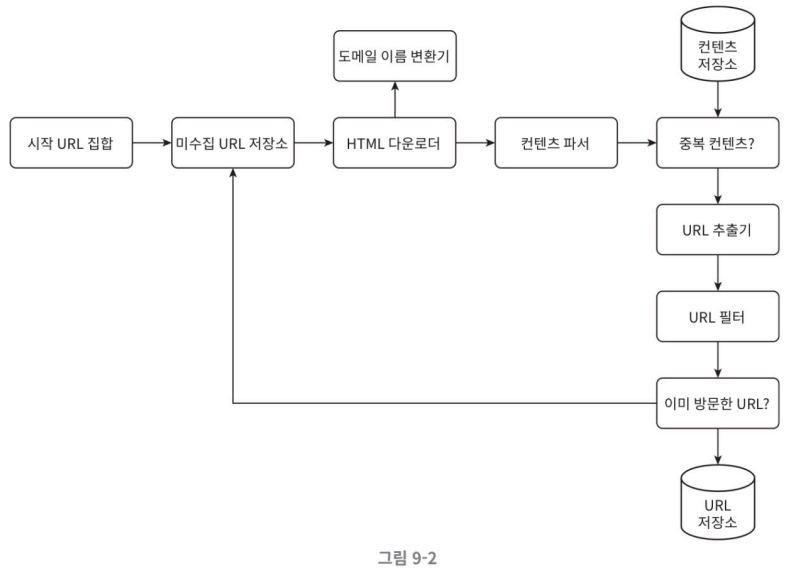
2단계 개략적 설계안 제시 및 동의 구하기

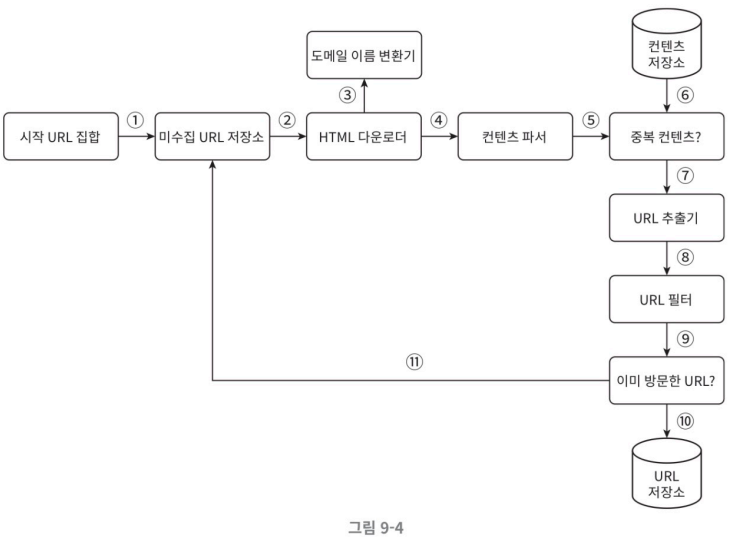
우선 이 다이어그램에 등장하는 컴포넌트 각각이 어떤 기능을 수행하는지 살펴보자.
시작 URL 집합
전체 웹을 크롤링해야 하는 경우에는 시작 URL을 고를 때 크롤러가 가능한 많은 링크를 탐색할 수 있도록 하는 URL을 고르는 것이 바람직하다. 일반적으로는 전체 URL 공간을 작은 부분집합으로 나누는 전략을 사용. 또 다른 방법은 주제별로 다른 시작 URL을 사용하는 것이다. 예를 들어 URL공간을 쇼핑, 스포츠, 건강 등등의 주제별로 세분화하고 그 각각에 다른 시작 URL을 사용하는 것.
시작 URL을 무엇으로 쓸 것 인지에 대한 질문에 정답은 없다.
미수집 URL 저장소
대부분의 현대적 웹 크롤러는 크롤링 상태를
- 다운로드 할 URL
- 다운로드된 URL
로 나누어 관리한다.
이중 1. 다운로드 할 URL을 관리하는 컴포넌트를 미수집 URL 저장소라고 부른다. 그냥 FIFO큐라고 생각하면 된다.
HTML 다운로더
HTML 다운로더는 인터넷에서 웹 페이지를 다운로드하는 컴포넌트이다. 다운로드할 페이지의 URl은 미수집 URL 저장소가 제공한다.
도메인 이름 변환기
웹 페이지를 다운받으려면 URL을 IP주소로 변환하는 절차가 필요한데, HTML다운로더는 도메인 이름 변환기를 이용하여 URL에 대응되는 IP주소를 알아낸다.
콘텐츠 파서
웹 페이지를 다운로드하면 파싱과 검증 절차를 걸쳐야 하는데, 왜냐하면 이상한 웹 페이지는 문제를 일으킬 수도 있는데다 저장공간만 낭비하게 되기 때문이다. 크롤링 서버 안에 콘텐츠 파서를 구현하면 문제가 될 수 있으므로, 독리보딘 컴포넌트로 만들자.
중복 콘텐츠인가?
웹에 공개된 연구 자료에 의하면 29%는 중복된 콘텐츠이다. 중복된 콘텐츠를 피하기 위한 가장 간단한 방법은 두 HTML 파일을 비교하면 되지만, 10억개 정도에 달하는 경우에는 느리고 비효율적이어서 웹 페이지의 해시 값을 비교하는 것이 효율적인 방법일 것이다.
콘텐츠 저장소
콘텐츠 저장소는 HTML 문서를 보관하는 시스템이다. 저장소를 구현하는데 쓰일 기술을 고를 때는 저장할 데이터의 유형, 크기, 저장소 접근 빈도, 데이터의 유효 기간 등을 고려해야한다. 아래에서 할 설계는 메모리와 디스크를 동시에 사용할 때의 설계 예시다.
- 데이터 양이 너무 많으므로 대부분의 콘텐츠는 디스크에 저장
- 인기 있는 콘텐츠는 메모리에 두어 접근 지연시간을 줄인다
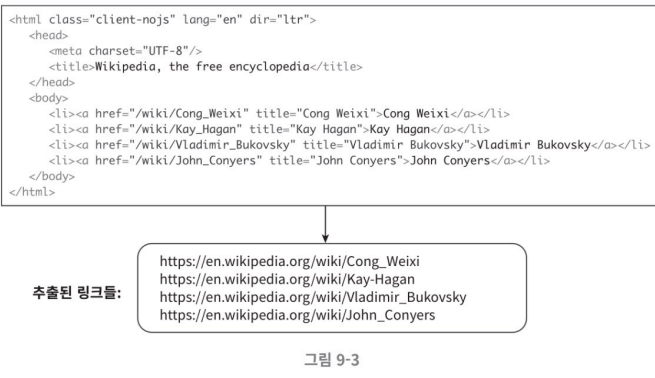
URL 추출기
URL 추출기는 HTML 페이지를 파싱하여 링크들을 골라내는 역할을 한다. 상대 경로는 앞에 도메인 주소를 붙여 절대 경로로 변환한다.

URL 필터
URL 필터는 특정한 콘텐츠 타입이나 파일 확장자를 갖는 URL, 접속 시 오류가 발생하는 URL, 접근 제외 목록에 포함된 URL 등을 크롤링 대상에서 배제하는 역할
이미 방문한 URL?
이미 방문한 URL이나 미수집 URL 저장소에 보관된 URL을 추적할 수 있도록 해야한다. 이미 방문한 적 있는 URL인지 추적하면 같은 URL을 여러 번 처리하는 일을 방지할 수 있으므로 서버 부하를 줄이고 시스템이 무한 루프에 빠지는일을 방지할 수 있다.
해당 방법으로는 블룸 필터나 해시테이블이 가장 널리 쓰인다.
URL 저장소
URL 저장소는 이미 방문한 URL을 보관하는 저장소이다.
이제 위에서 보았던 컴포넌트들이 상호 작용하는 작업 흐름 관점에서 살펴보자.
웹 크롤러 작업 흐름

- 시작 URL들이 미수집 URL 저장소에 저장한다.
- HTML 다운로더는 미수집 URL 저장소에서 URL 목록을 가져온다
- HTML 다운로더는 도메인 이름 변환기를 사용하여 URL의 IP 주소를 알아내고, 해당 IP 주소로 접속하여 웹 페이지를 다운받는다.
- 콘텐츠 파서는 다운된 HTML 페이지를 파싱하여 올바른 형식을 갖춘 페이지인지 검증한다.
- 콘텐츠 파싱과 검증이 끝나면 중복 콘텐츠인지 확인하는 절차를 개시한다.
- 중복 콘텐츠인지 확인하기 위해서, 해당 페이지가 이미 저장소에 있는지 본다.
- 이미 저장소에 있는 콘텐츠인 경우에는 처리하지 않고 버린다.
- 저장소에 없는 콘텐츠인 경우 저장소에 저장한 뒤 URL 추출기로 전달
- URL 추출기는 해당 HTML 페이지에서 링크를 골라냄
- 골라낸 링크를 URL 필터로 전달
- 필터링이 끝나고 남은 URL만 중복 URL 판별 단계로 전달
- 이미 처리한 URL인지 확인하기 위하여 URL 저장소에 보관된 URL인지 판단. 이미 저장소에 있는 URL은 버린다
- 저장소에 없는 URL은 URL 저장소에 저장할 뿐 아니라 미수집 URL 저장소에도 전달한다.
3단계 상세설계
- DFS vs BFS
- 미수집 URL 저장소
- 안정성 확보 전략
- 확장성 확보 전략
- 문제 있는 콘텐츠 감지 및 회피 전략
DFS를 쓸 것인가, BFS를 쓸 것인가
웹은 유향 그래프나 같다. DFS는 그래프의 크기가 어느 정도로 깊숙이 가게 될지 가늠하기 어렵다.
따라서 웹 크롤러는 보통 BFS를 사용한다. BFS는 FIFO 큐를 사용하는 알고리즘이다. 이 큐의 한쪽으로는 탐색한 URL을 집어넣고, 다른 한쪽으로는 꺼내기만 한다. 이렇게 하면 두 가지 문제점이 있다.
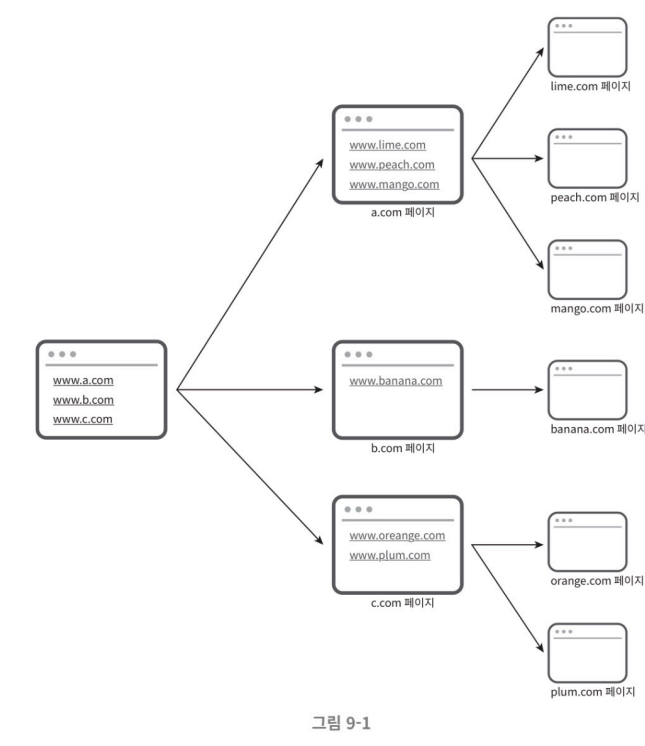
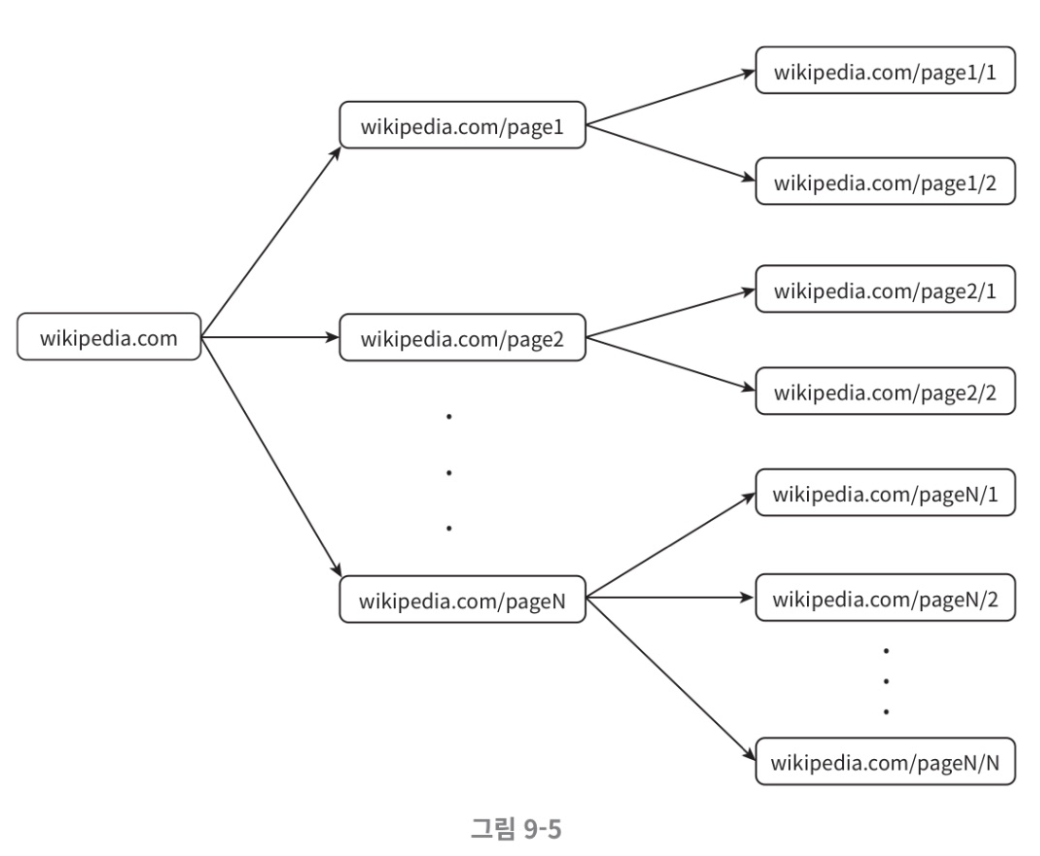
- 한 페이지에서 나오는 링크의 상당수는 같은 서버로 되돌아간다. 아래의 그림을 보면,

wikipedia.com 페이지에서 추출한 모든 링크는 내부 링크, 즉 동일한 wikipedia.com 서버의 다른 페이지를 참조하는 링크다. 결국 크롤러는 같은 호스트에 속한 많은 링크를 다운받느라 바빠지는데 이 때 링크들을 병렬적으로 처리하게 된다면 위키피디아 서버는 수많은 요청으로 과부하에 걸리개 된다. 이런 크롤러를 예의 없는 크롤러로 간주한다.
- 표준적 BFS 알고리즘은 URL 간에 우선순위를 두지 않는다. 처리 순서 관점에서 모든 페이지를 모두 공평하게 대우한다는 뜻인데, 모든 웹 페이지가 같은 수준의 품질, 같은 수준의 중요성을 갖지는 않기에 페이지의 순위, 사용자 트래픽의 양, 업데이트 빈도 등 여러 가지 척에 따라 우선수위를 구별하는 것이 적합하다.
미수집 URL 저장소
미수집 URL 저장소를 활용하면 이런 문제를 좀 더 쉽게 처리할 수 있다. URL 저장소는 다운로드할 URL을 보관하는 장소인데, 이 저장소를 잘 구현한다면 예의를 갖춘 크롤러, URL 사이의 우선순위와 신선도를 구별하는 크롤러를 구현할 수 있다. 미수집 URL 저장소의 구현 방법에 대해서는 논문도 다수 나와 있는데, 이 연구 결과중 중요한 것을 중요해보면 아래와 같이 요약할 수 있다.
예의
웹 크롤러는 수집 대상 서버로 짧은 시간안에 너무 많은 요청을 보내는 것을 삼가해야 한다.
너무 많은 요청을 보내는 것은 ‘무례한’ 일이며, 때로는 이를 Dos공격으로 간주되기도 한다.
아무런 안전장치가 없는 웹 크롤러의 경우, 초당 수천 건의 페이지 요청을 동일한 웹 사이트로 보내어 사이트를 마비시켜버릴 수도 있다.
예의 바른 크롤러를 만드는데 있어서 지켜야할 한가지 원칙
- 동일 웹 사이트에 대해서는 한 번에 한 페이지만 요청을 한다.
위 요구사항을 만족 시키려면, 웹 사이트의 호스트명과 다운로드를 수행하는 작업 스레드사이의 관계를 유지하면 된다. 즉, 다운로드 스레드는 별도 FIFO 큐를 가지고 있어서, 해당 큐에서 꺼낸 URL만 다운로드한다.
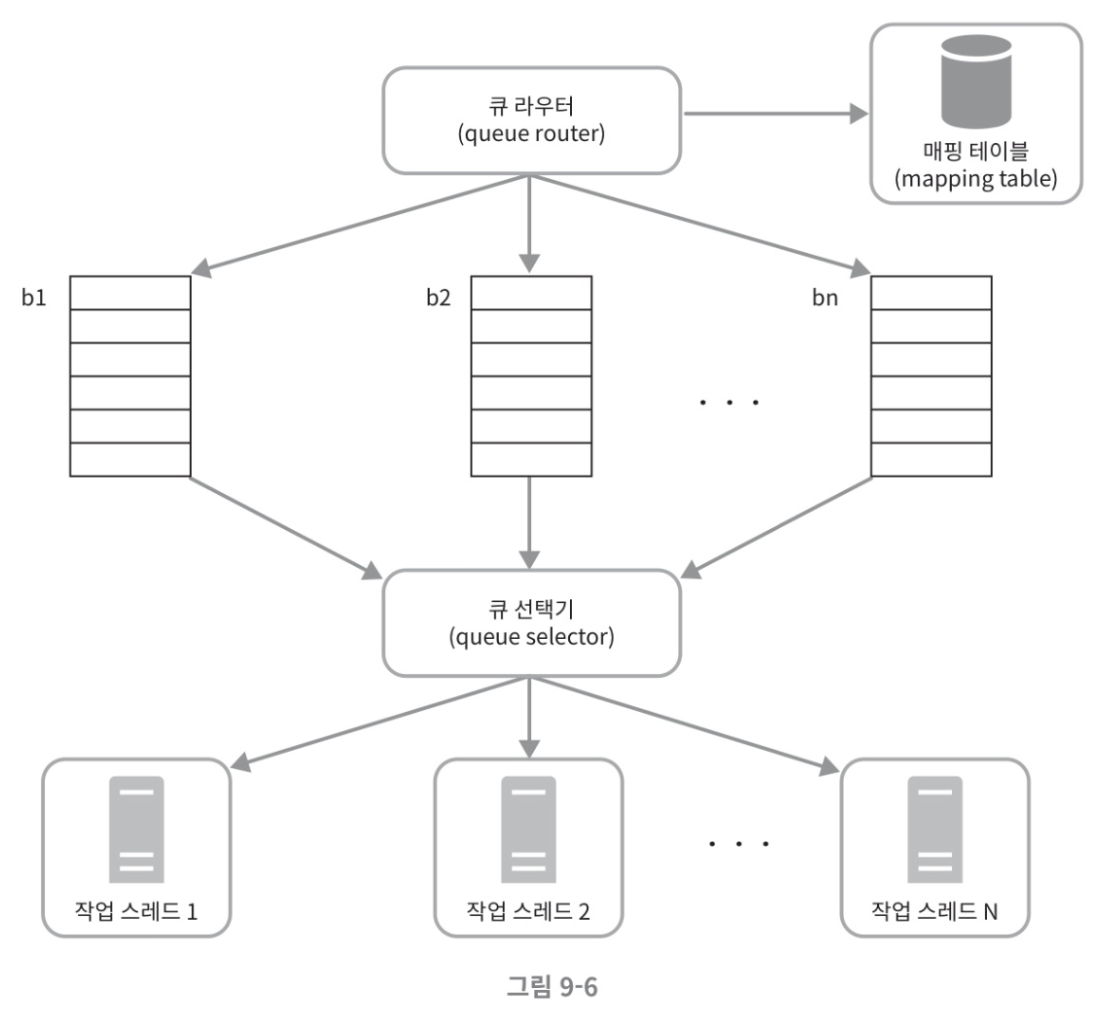
아래는 이 원칙을 지키기 위한 설계를 보여준다.

- 큐 라우터: 같은 호스트에 속한 URL은 언제나 같은 큐로 가도록 보장하는 역할을 한다.
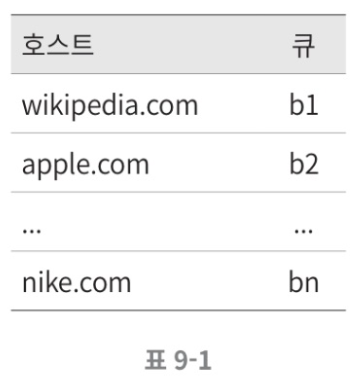
- 매핑 테이블: 호스트 이름과 큐사이의 관계를 보관하는 테이블(위의 표다)
- FIFO 큐: 같은 호스트에 속한 URL은 언제나 같은 큐에 보관된다.

- 큐 선택기: 큐 선택기는 큐들을 순회하면서 큐에서 URL을 꺼내서 해당 큐에서 나온 URL을 다운로드하도록 지정된 작업 스레드에 전달하는 역할
- 작업 스레드: 작업 스레드는 전달된 URL을 다운로드하는 작업을 수행한다. 전달된 URL은 순차적으로 처리될 것이며, 작업들 사이에는 일정한 지연시간을 둘 수 있다.
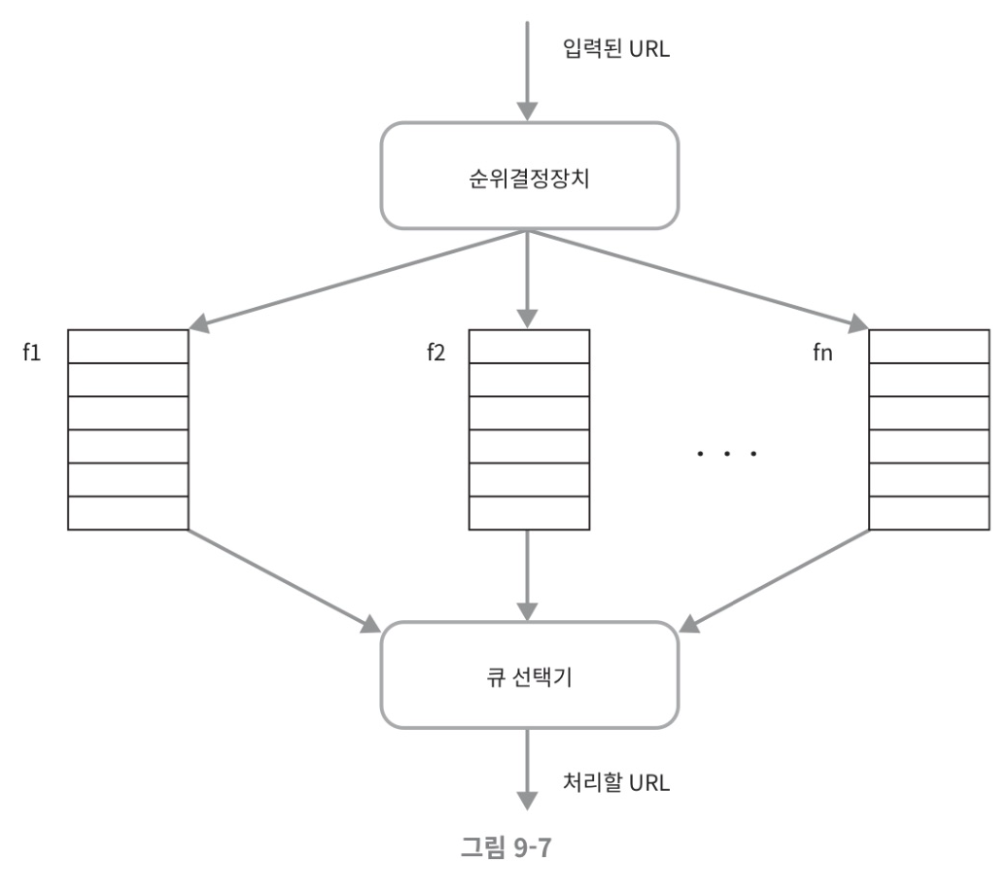
우선순위
예를들어, 애플(Apple) 제품에 대한 사용자 의견이 올라오는 포럼의 한 페이지가 애플 홈페이지와 같은 중요도를 갖는다고 보기는 어려울 것이다. 둘다 ‘애플’이 키워드로 등장하기는 했지만, 크롤러 입장에서는 중요한 페이지 즉, 애플의 홈페이지를 먼저 수집하도록 하는 것이 바람직할 것이다.
유용성에 따라 URL의 우선순위를 나눌 때는 페이지랭크, 트래픽의 양, 갱신 빈도 등 다양한 척도를 사용할 수 있다. 아래 그림의 순위결정장치는 URL의 우선순위를 정해주는 컴포넌트이다.

- 순위 결정장치: URL을 입력으로 받아 우선순위를 계산함
- 큐: 우선순위별로 큐가 하나씩 할당됨. 우선순위가 높으면 선택될 확률도 올라감
- 큐 선택기: 임의 큐에서 처리할 URL을 꺼내는 역할을 담당. 순위가 높은 큐에서 더 자주 꺼내도록 되어 있다.
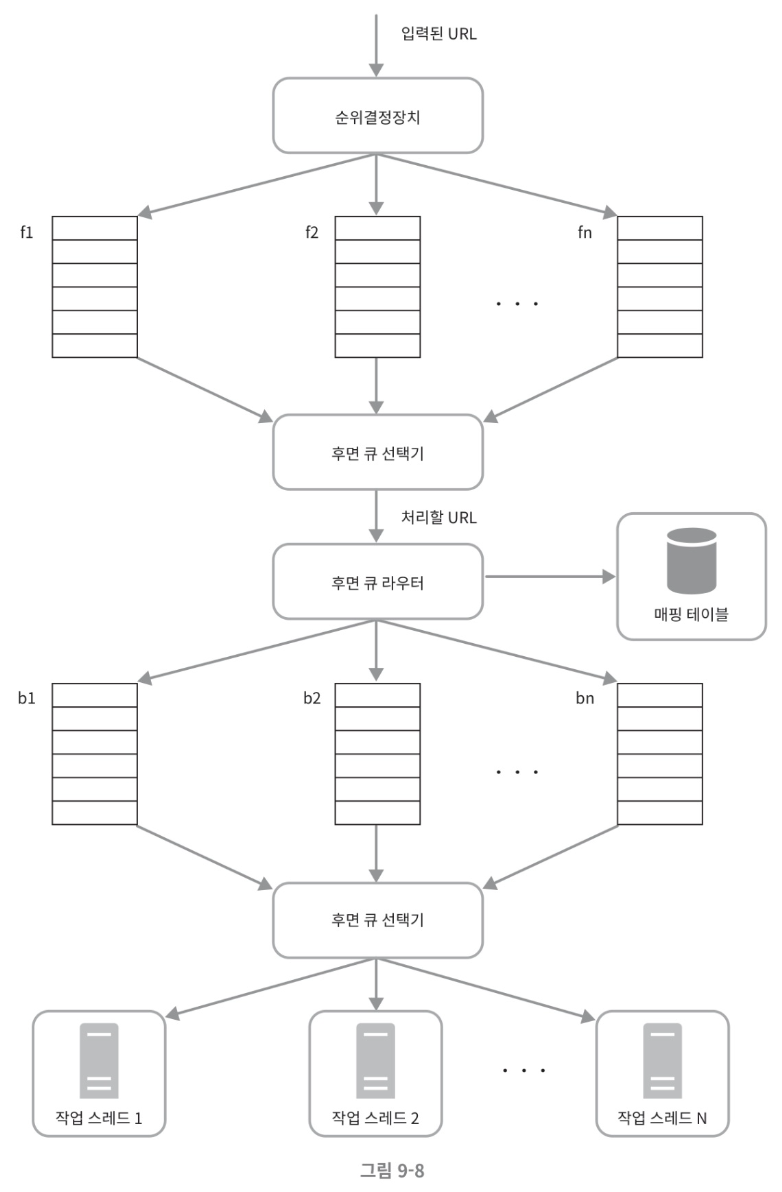
아래 그림은 이를 반영한 전체 설계이다. 그림을 보면 두 개의 모듈이 존재하는 것을 볼 수 있다.
- 전면 큐: 우선순위 결정 과정을 처리
- 후면 큐: 크롤러가 예의 바르게 동작하도록 보증한다.

신선도
웹 페이지는 수시로 추가되고, 삭제되고, 변경된다. 따라서 데이터의 신선함을 유지하기 위해서는 이미 다운로드한 페이지라고 해도 주기적으로 재수집할 필요가 있다. 그러나 모든 URL을 재수집하는 것은 많은 시간과 자원이 필요한 작업이다. 이 작업을 최적화하기 위한 전략으로는 다음과 같은 것이 있다.
- 웹 페이지의 변경 이력활용
- 우선순위를 활용하여, 중요한 페이지는 좀 더 자주 재수집
미수집 URL 저장소를 위한 지속성 저장장치
검색 엔진을 위한 크롤러의 경우, 처리해야 하는 URL의 수는 수억 개에 달한다. 그러니 그 모두를 메모리에 보관하는 것은 안정성이나 규모 확장성 측면에서 바람직하지 않다. 전부 디스크에 저장하는 것도 좋은 방법은 아닌데, 느려서 쉽게 성능 병목지점이 되기 때문이다.
따라서 아래 설계안은 절충안을 택했다. 대부분의 URL은 디스크에 두지만 IO 비용을 줄이기 위해 메모리 버퍼에 큐를 두는 것이다. 버퍼에 있는 데이터는 주기적으로 디스크에 기록할 것이다.
HTML 다운로더
HTML 다운로더는 HTTP 프로토콜을 통해 웹 페이지를 내려 받는데, 다운로더에 대해 알아보기 전 로봇 제외 프로토콜 부터 살펴보자.
Robots.txt
로봇 제외 프로토콜이라고 부르기도 하는 Robots.txt는 웹 사이트가 크롤러와 소통하는 표준적 방법이다. 이 파일에는 크롤러가 수집해도 되는 페이지 목록이 들어 있다. 따라서 웹 크롤러가 웹 사이트를 긁어 가기 전에 크롤러는 해당 파일에 나열된 규칙을 먼저 확인해야 한다.
Robots.txt 파일을 거푸 다운로드하는 것을 피하기 위해, 이 파일은 주기적으로 다시 다운받아 캐시에 보관할 것이다. 아마존의 Robotstxt (/https://www.amazon.com/robots.txt) 파일을 예로 보면 다음과 같은 규칙이 나열되어 있다.
💡 아마존의 Robots.txt https://www.amazon.com/robots.txt 아래 디렉터리의 내용은 다운받을 수 없다.User-agent: Googlebot
Disallow: /creatorhub/
Disallow: /rss/people/reviews*
Disallow: /gp/pdp/rss/reviews
Disallow: /gp/cdp/member-reviews
Disallow: /gp/aw/cr
Robots.txt도 중요하지만 HTML 다운로더를 설계할 때는 성능최적화도 아주 중요하다.
성능 최적화
아래는 HTML 다운로더에 사용할 수 있는 성능 최적화 기법들이다.
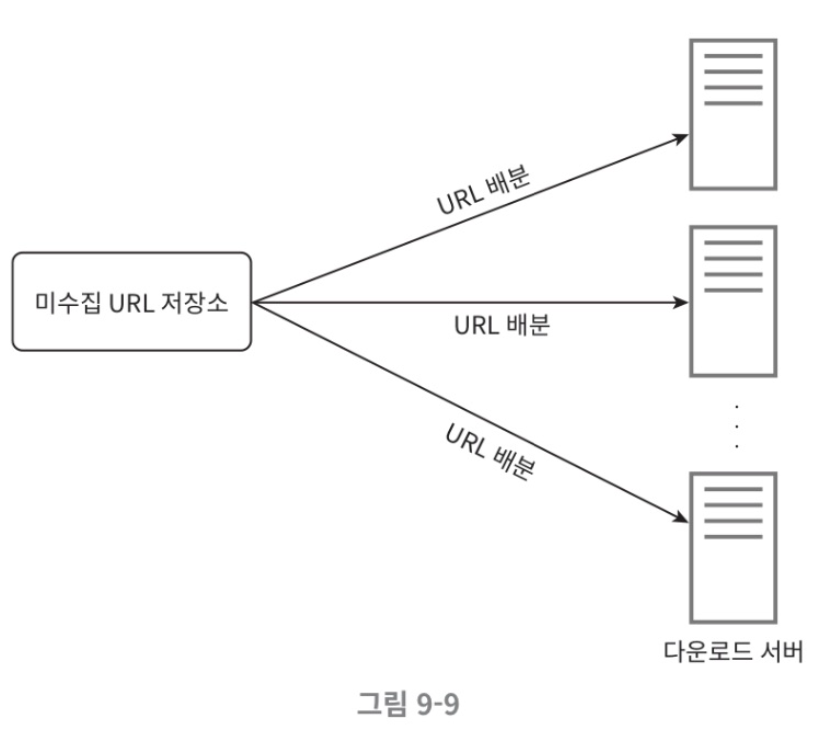
- 분산 크롤링
성능을 높이기 위해 크롤링 작업을 여러 서버에 분산하는 방법. 각 서버는 여러 스레드를 돌려 다운로드 작업을 처리한다. 이 구성을 위해 URL 공간은 작은 단위로 분할하여, 각 서버는 그중 일부의 다운로드를 담당하도록 한다. 아래 그림을 봐보자.

- 도메인 이름 변환 결과 캐시
도메인 이름 변환기는 크롤러 성능의 병목 중 하나인데, 이는 DNS 요청을 보내고 결과를 받는 작업의 동기적 특성 때문. DNS 요청의 결과를 받기 전까지는 다음 작업을 진행할 수 없다. DNS 요청이 처리되는 보통 10ms에서 200ms가 소요된다. 크롤러 스레드 가운데 어느 하나라도 이 작업을 하고 있다면 다른 스레드의 DNS 요청은 전부 블록된다. 따라서 DNS 조회 결과로 얻어진 도메인 이름과 IP 주소 사이의 관계를 캐시에 보관해 놓고 크론 잡(cron job)등을 돌려 주기적으로 갱신하도록 해 놓으면 성능을 효과적으로 높일수 있다.
- 지역성
크롤링 작업을 수행하는 서버를 직역별로 분산하는 방법이다. 크롤링 서버가 크롤링 대상 서버와 지역적으로 가까우면 페이지 다운로드 시간은 줄어들 것이다. 지역성을 활용하는 전략은 크롤 서버, 캐시, 큐, 저장소 등 대부분의 컴포넌트에 적용 가능하다.
- 짧은 타임아웃
어떤 웹 서버는 응답이 느리거나 아예 응답하지 않는다. 이런 경우에 대기시간이 길어지면 좋지 않으므로, 최대 얼마나 기다릴지를 미리 정해두는 것이다. 이 시간 동안 서버가 응답하지 않으면 크롤러는 해당 페이지 다운로드를 중단하고 다음 페이지로 넘어간다.
안정성
최적화된 성능뿐 아니라 안정성도 다운로더 설계 시 중요하게 고려해야 할 부분이다. 시스템 안정성을 향상시키기 위한 접근법 가운데 중요한 몇 가지는 아래와 같다.
- 안정 해시: 다운로더 서버들에 부하를 분산할 때 적용 가능한 기술. 이 기술을 이용하면 다운로더 서버를 쉽게 추가하고 삭제할 수 있다.
- 크롤링 상태 및 수집 데이터 저장: 장애가 발생한 경우에도 쉽게 복구할 수 있도록 크롤링 상태와 수집된 데이터를 지속적 저장장치에 기록해 두는 것이 바람직하다. 저장된 데이터를 로딩하고 나면 중단되었던 크롤링을 쉽게 재시작할 수 있다.
- 예외 처리: 대규모 시스템에서 에러는 불가피할뿐 아니라 흔하게 벌어지는 일이다. 예외가 발생해도 전체 시스템이 중단되는 일 없이 그 작업을 우아하게 이어나갈 수 있어야 함.
- 데이터 검증: 시스템 오류를 방지하기 위한 중요 수단 가운데 하나다.
확장성
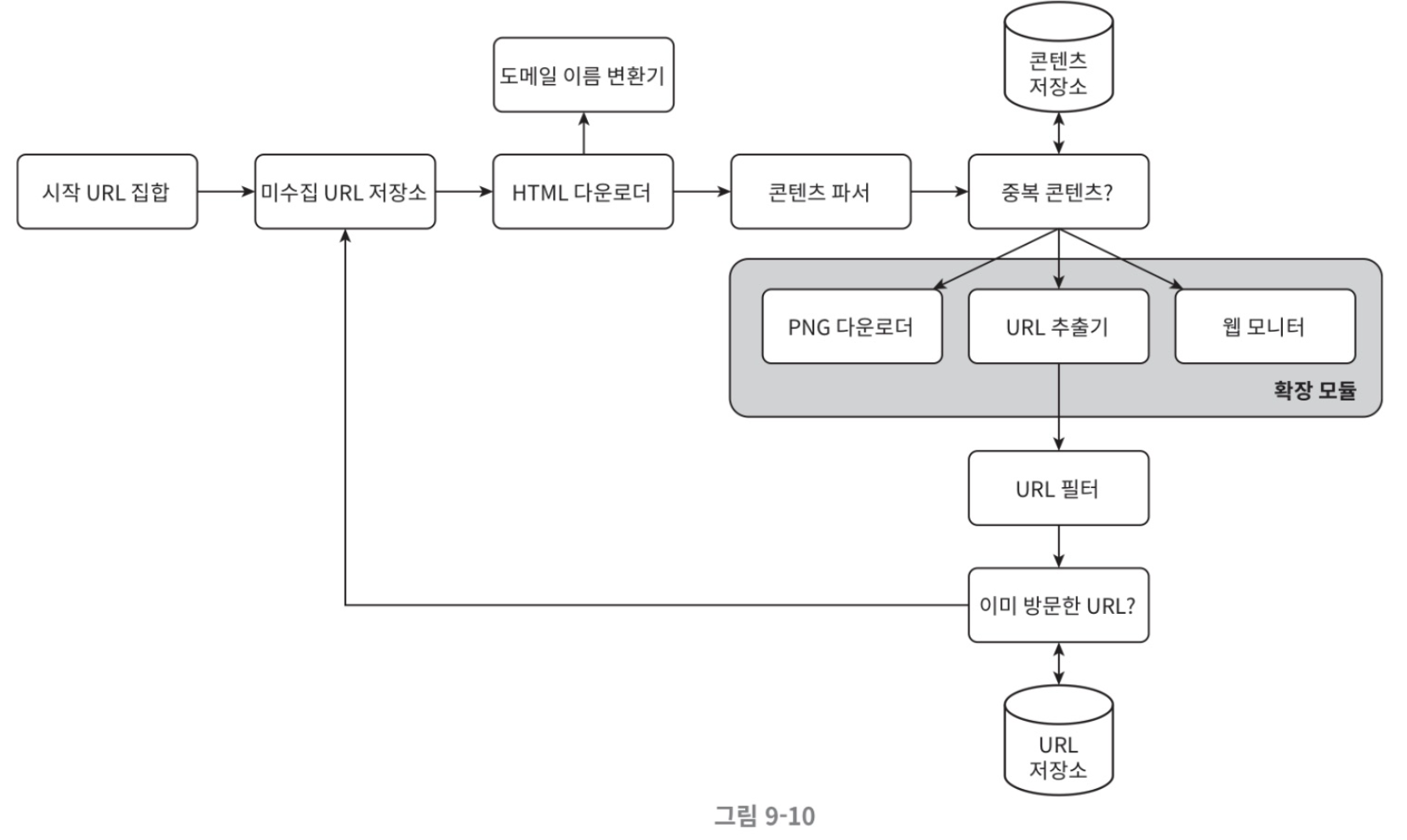
진화하지 않는 시스템은 없는법이다. 이런 시스템을 설계할 때는 새로운 형태의 콘텐츠를 쉽게 지원할 수 있도록 신경 써야 한다. 본 예제의 경우에는 새로운 모듈을 끼워 넣음으로써 새로운 형태의 콘텐츠를 지원할 수 있도록 설계하는 방법을 아래 그림으로 살펴보자.

- PNG 다운로더는 PNG 파일을 다운로드하는 플러그인 모듈
- 웹 모니터는 웹을 모니터링하여 저작권이나 상표권이 침해되는 일을 막는 모듈
문제 있는 콘텐츠 감지 및 회피
이번 절에서는 중복이거나 의미 없는, 또는 유해한 콘텐츠를 어떻게 감지하고 시스템으로부터 차단할지 살펴보자.
- 중복 콘텐츠
앞서 살펴본 대로, 웹 콘텐츠의 30%는 중복이다. 해시나 체크섬을 사용하면 중복 콘텐츠를 보다 쉽게 탐지할 수 있다.
- 거미 덫
거미 덫은 크롤러를 무한 루프에 빠뜨리도록 설계한 웹 페이지이다. 예를 들어, 다음과 같이 무한히 깊은 디렉터리 구조를 포함하는 링크가 있다고 해 보자.
- spidertrapexample.com/foo/bar/foo/bar/foo/bar/foo/bar/foo/bar/foo/bar
이런 덫은 URL의 최대 길이를 제한하면 회피할 수 있다. 하지만 모든 종류의 덫을 피할 수 있는 만능 해결책은 없다. 이런 덫이 설치된 웹 사이트인지 알아내는 과정은 어렵지 않은데, 기이할 정도로 많은 웹 페이지를 가지고 있는 것이 일반적이라서다. 하지만 덫을 자동으로 피해가는 알고리즘을 만들어 내는 것은 까다롭다.
한 가지 방법은 사람이 수작업으로 덫을 확인하고 찾아낸 후에 덫이 있는 사이트를 크롤러 탐색 대상에서 제외하거나 URL 필터 목록에 걸어두는 것이다.
- 데이터 노이즈
어떤 콘텐츠는 거의 가치가 없다. 광고나 스크립트 코드, 스팸 URL 같은 것이 가치가 없다 라고 볼 수 있다. 이런 콘텐츠는 크롤러에게 도움될것이 없으므로, 가능하다면 제외해야 한다.
마무리
이번 장에서 우리는 좋은 크롤러가 갖추어야 하는 특성을 살펴보았다. 규모 확장성, 예의, 확장성, 안정성 등이다. 아울러 크롤러의 설계안을 제시하고, 핵심 컴포넌트에 쓰이는 기술들도 알아보았다. 규모 확장성이 뛰어난 웹 크롤러 설계 작업은 단순하지 않다. 웹이 워낙 방대한 데다, 수없이 많은 덫이 도사리고 있기 때문이다. 추가적으로 웹 크롤러를 설계할 때 생각해보면 좋은것드릉ㄹ 살펴보고 마무리해 보자.
- 서버 측 렌더링(server-side rendering): 많은 웹사이트가 자바스크립트, AJAX 등의 기술을 사용해서 링크를 즉석에서 만들어 낸다. 그러니 웹 페이지를 그냥 있는 그대로 다운받아서 파싱해보면 동적으로 생성되는 링크는 발견할 수 없다. 이 문제는 페이지를 파싱하기 전에 서버 측 렌더링(동적 렌더링 dynamic rendering이라고도 불린다)을 적용하면 해결할 수 있다.
- 원치 않는 페이지 필터링: 저장 공간 등 크롤링에 소요되는 자원은 유한하기 때문에 스팸 방지 컴포넌트를 두어 품질이 조약하거나 스팸성인 페이지를 걸러내도록 해 두면 좋다.
- 데이터베이스 다중화 및 샤딩: 다중화나 샤딩 같은 기법을 적용 하면 데이터 계층의 강ㅇ성, 규모 확장성, 안정성이 향상된다.
- 수평적 규모 확장성: 대규모의 크롤링을 위해서는 다운로드를 실행할 서버가 수백 혹은 수천 대 필요하게 될 수도 있다. 수평적 규모 확장성을 달성하는 데 중요한 것은 상태정보를 유지하지 않도록 하는것, 즉 무상태 서버로 만드는 것이다.
- 가용성, 일관성, 안정성: 이런 개념들은 성공적인 대형 시스템을 만들기 위해 필수적으로 고려해야 하는 것들이다. 이 개념들에 대해서는 1장에서 자세히 다뤘으니 기억이 가물가물하다면 다시 한번 읽어보자.
- 데이터 분석 솔루션: 데이터를 수집하고 분석하는 것은 어느 시스템에게나 중요하다. 시스템을 세밀히 조정하기 위해서는 이런 데이터와 그 분석 결과가 필수적이라서다.
