웹 개발을 위한 사고의 흐름
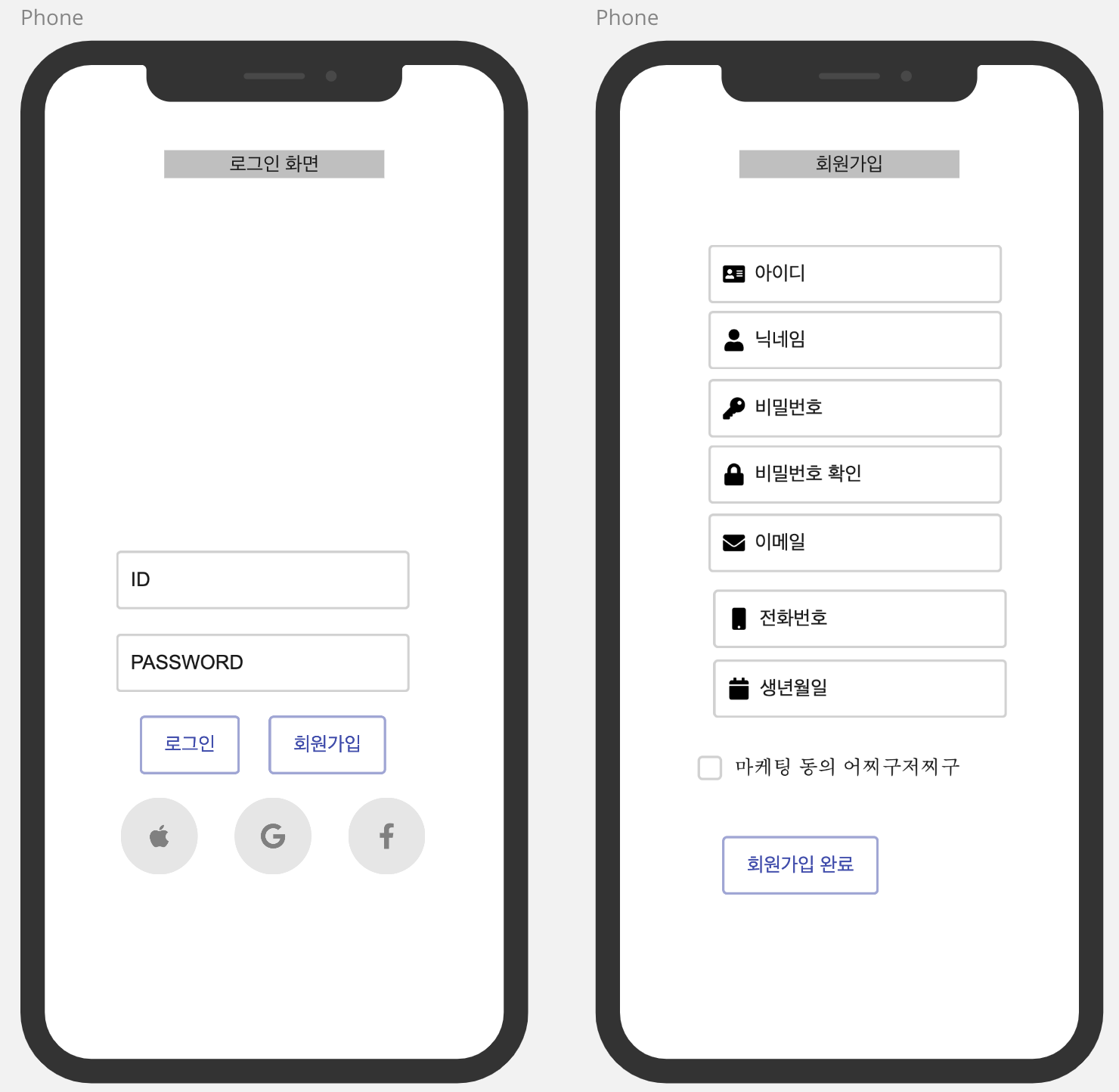
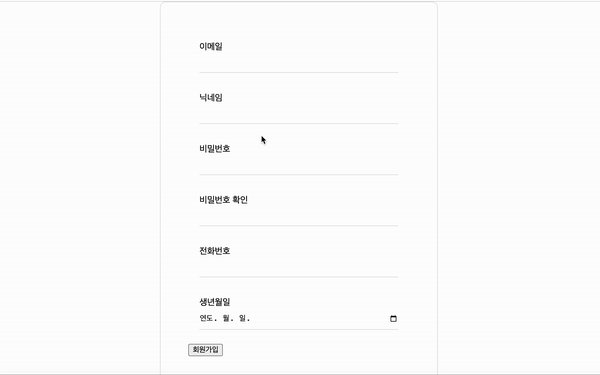
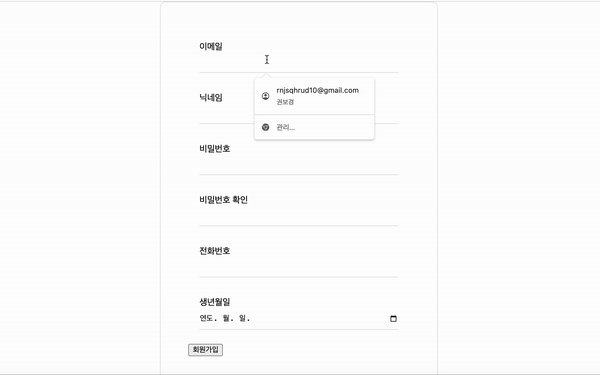
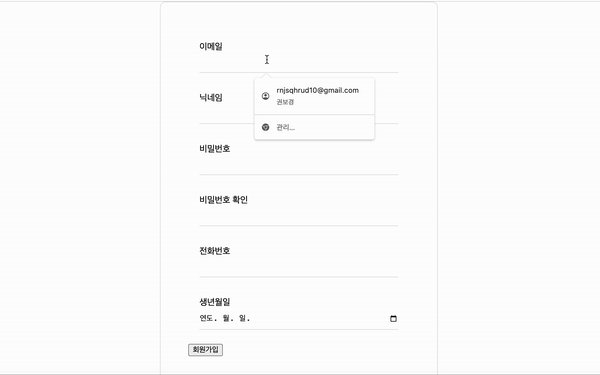
1.[react] 회원가입 폼 만들기 #1 - 기본 구조와 유효성 검사 세팅

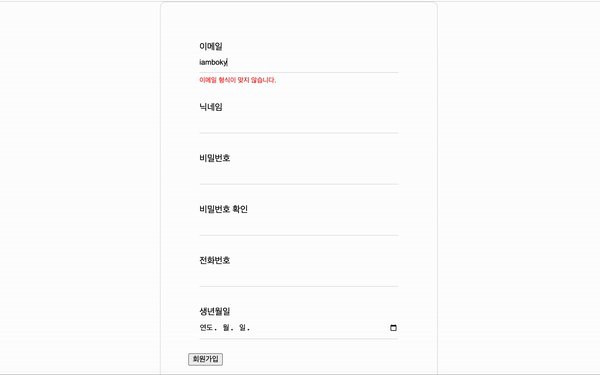
개발 스터디 그리디브에 참여하게 되었다. 팀원 3명이서 각자가 부족한 부분과 해보고 싶었던 부분을 공부하면서 실제 프로덕트를 만들어보기로 했다. 기록 앱 만들고 출시하기가 최종 목표이지만 모두 웹개발자들이라 progresive웹으로 먼저 만들어보기로 결정했다. 나는 리
2.[react] 회원가입 폼 만들기 #2 - 반복되는 코드 합치기 그리고 한계

그리디브 스터디를 하며 회원가입 폼을 만들어 보기로 했었다. 리액트를 공부하며 회원가입 폼을 완성 했으나 비효율 적이라고 생각이 들었다. 기능은 잘 작동 하지만 반복되는 코드가 많았다. 팀원들이 코드리뷰를 해주었는데 같은 의견이었다. 반복되는 코드는 최대한 줄이고 하나
3.[react] 회원가입 폼 만들기 #3 - react-hook-form 라이브러리

react 만으로는 해결하지 못했던 상태관리 공유 + 리랜더링 최적화 를 고민했지만 사실 답을 찾기 어려웠다. (답을 찾으면 다시 글로 정리하겠다) 리액트를 쓰며 똑같은 고민을 한 사람들이 조금 더 편하게 쓰기위해 라이브러리를 만들어 놓지 않았을까? 라이브러리의 작동방
4.[react] 스플래시 화면 꾸미기 #1 - swiper 와 emotion 활용 with next.js

프롤로그 progresive웹 앱으로 기록 앱을 만들기로 한 [그리디브] 팀원들. 약 3주차에 걸쳐 나는 회원가입 폼을 완성해 내었다. 그리고 부여 받은 할일은 style 을 입히는 작업이다. 에이전시에서 퍼블리싱 작업을 하고 있는 나는 html, css, js, jq
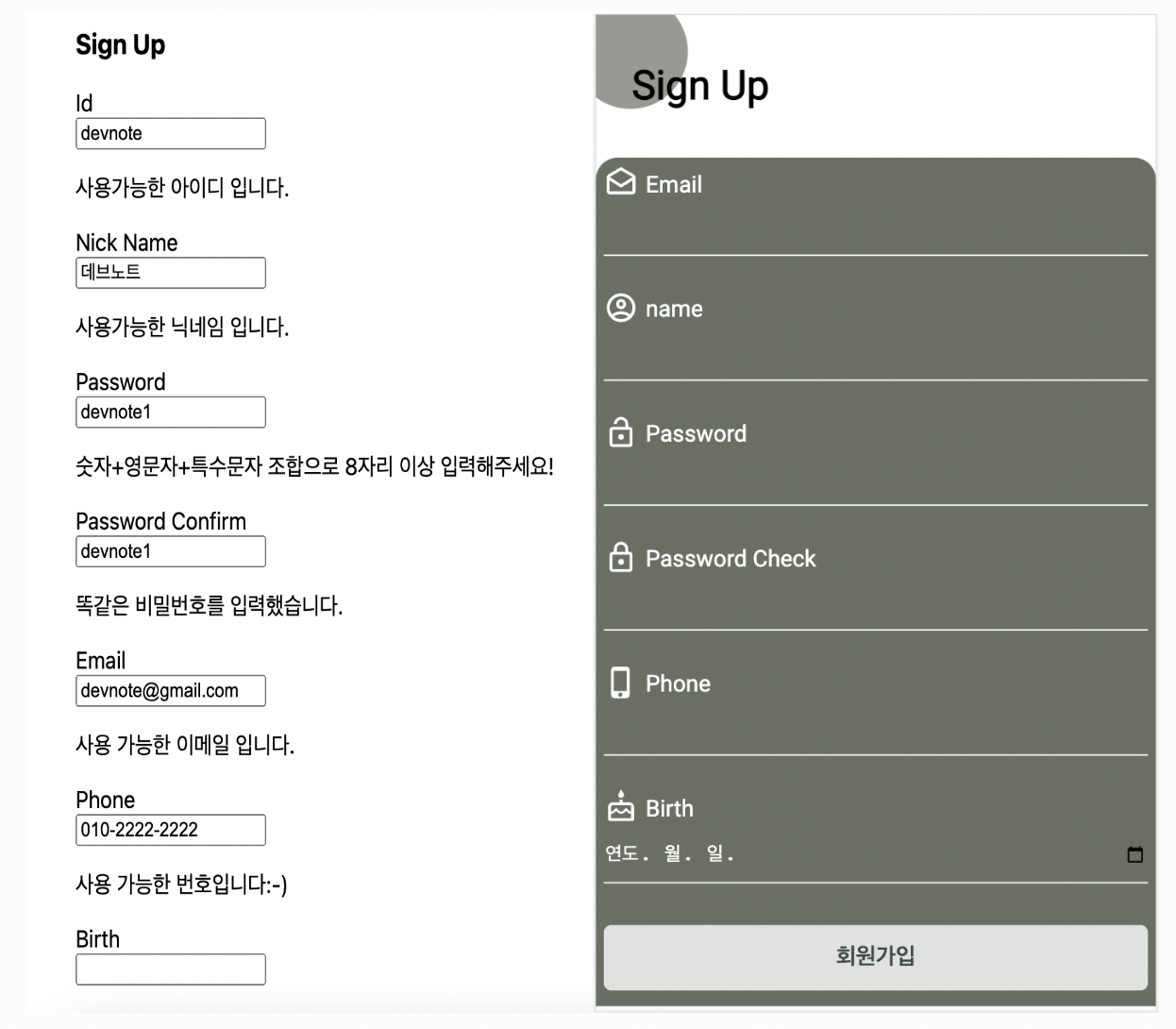
5.[react] 회원가입 form 꾸미기 #1 - material Icon 을 Props 로 전달받기

본격 날것의 디자인에서 css 를 입히는 중이다. emotion 을 사용하고 material icon 을이용해 회원가입 폼을 꾸미려고 한다. material icon 또한 npm 을 이용해 설치를 해주었다. 아이콘은 컴포넌트 형태로 가져 올 수 있어 편했다. (따로 이
6.[react] 회원가입 폼 데이터 기능구현#1 - REST API 개념 익히기

회원가입 입력 폼 구현과 디자인 입히기를 마무리 했다. 그리고 이제 데이터를 주고 받을 수 있도록 api 를 붙여보기로 했다. api 를 붙이기 전 REST API 에 대해서 먼저 이론을 익히고 기능을 구현해 보고자 한다. Representational State Tr