이제 데이터가 필요하다!
firebase에 데이터를 저장하고 가져와보잣!
예전에 데이터 만들때 MySql로 테이블 만들어서 사용했었는데 꽤나 재미있었다.
이번에는 firebase에서 데이터를 만들때는 그냥 파일에다가 객체처럼 key:value 값을 넣으면 된다.
Firebase database에 데이터 저장하는 방법
-
먼저 Firestore Database에 들어간다.

-
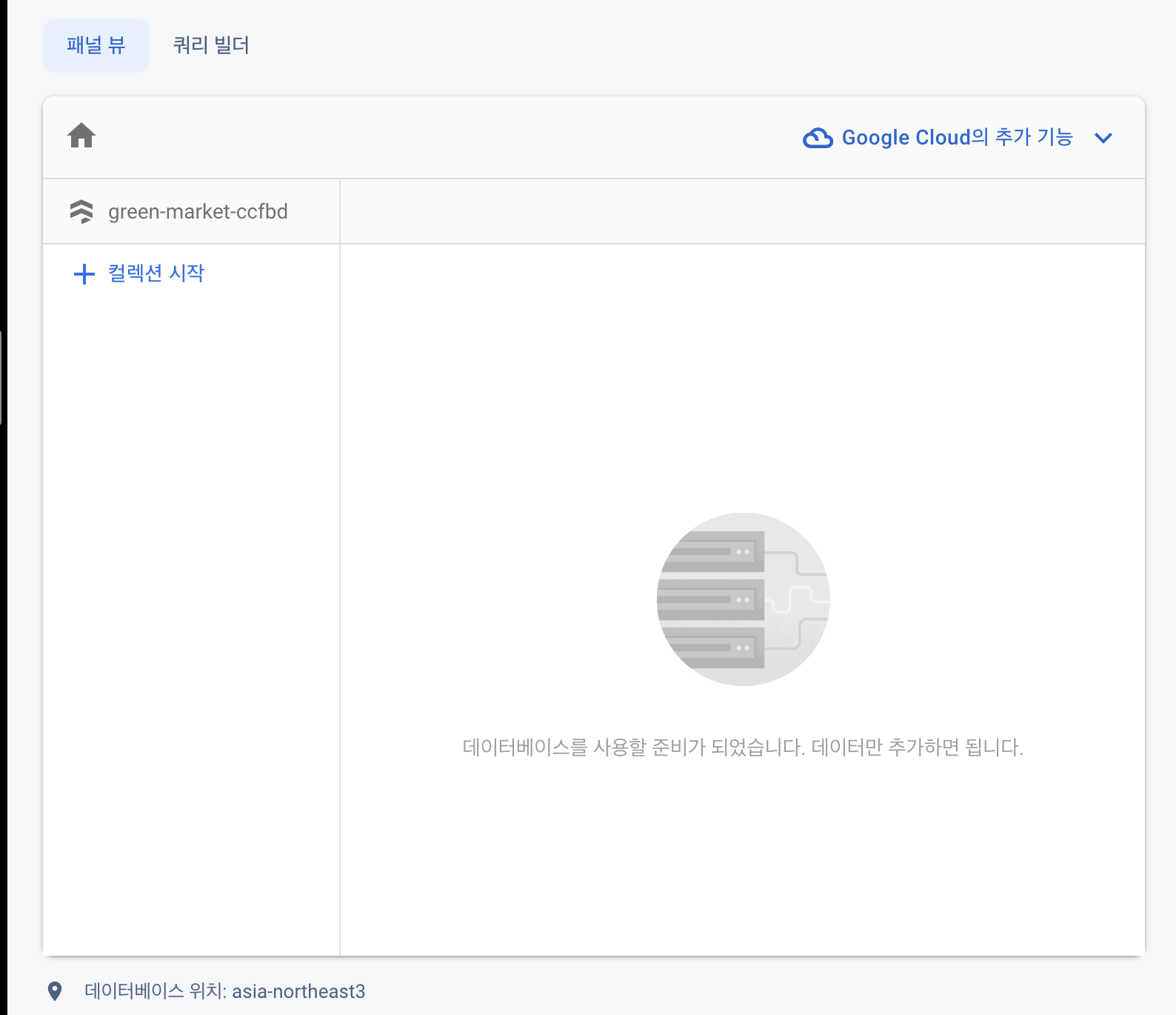
여기에다 데이터를 저장하기 위해서
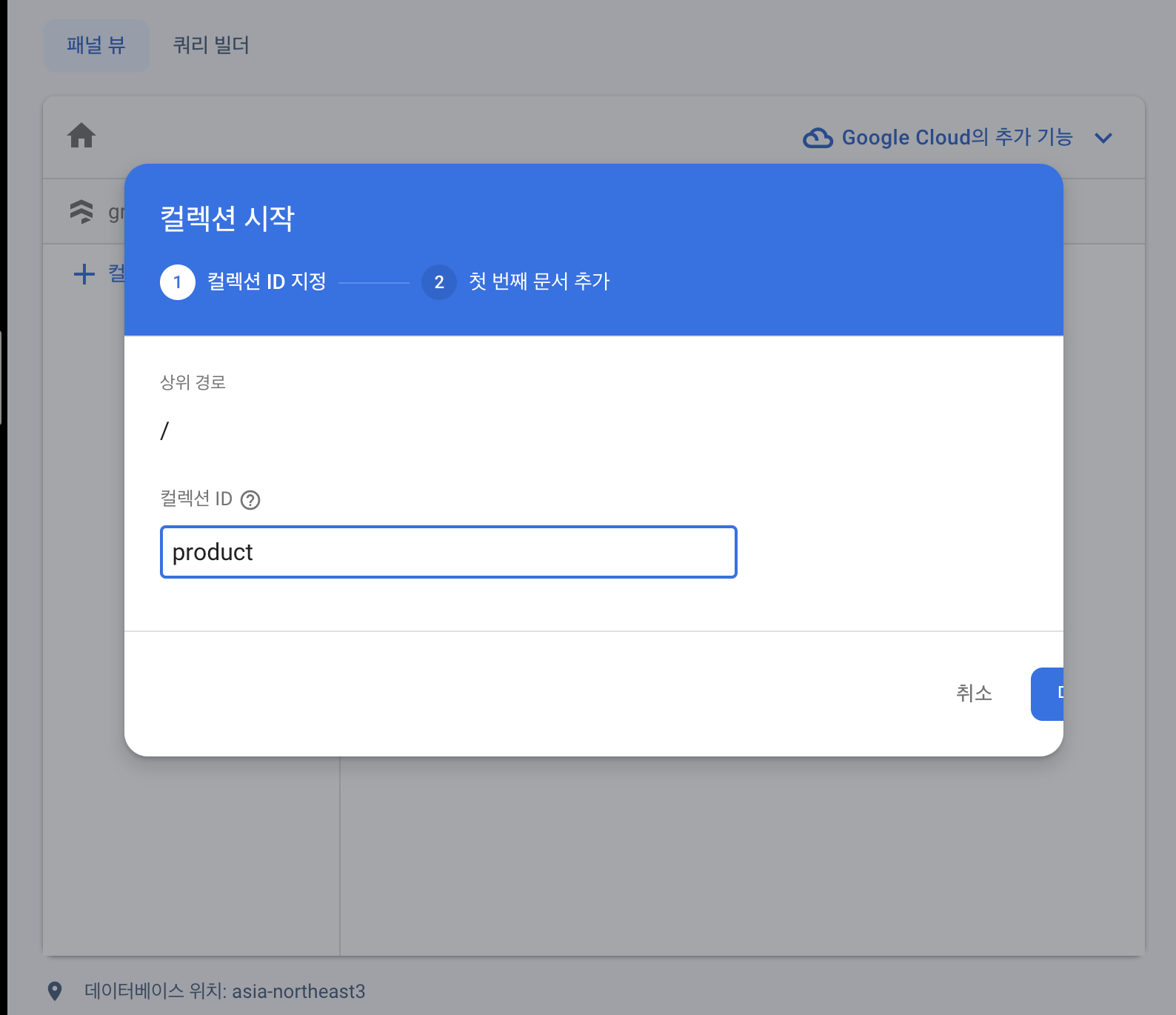
컬렉션 시작을 눌러 폴더(Collection)를 만든다.
폴더 이름은 안에 들어갈 데이터들과 관계있는 이름으로 설정하는 것이 좋다.


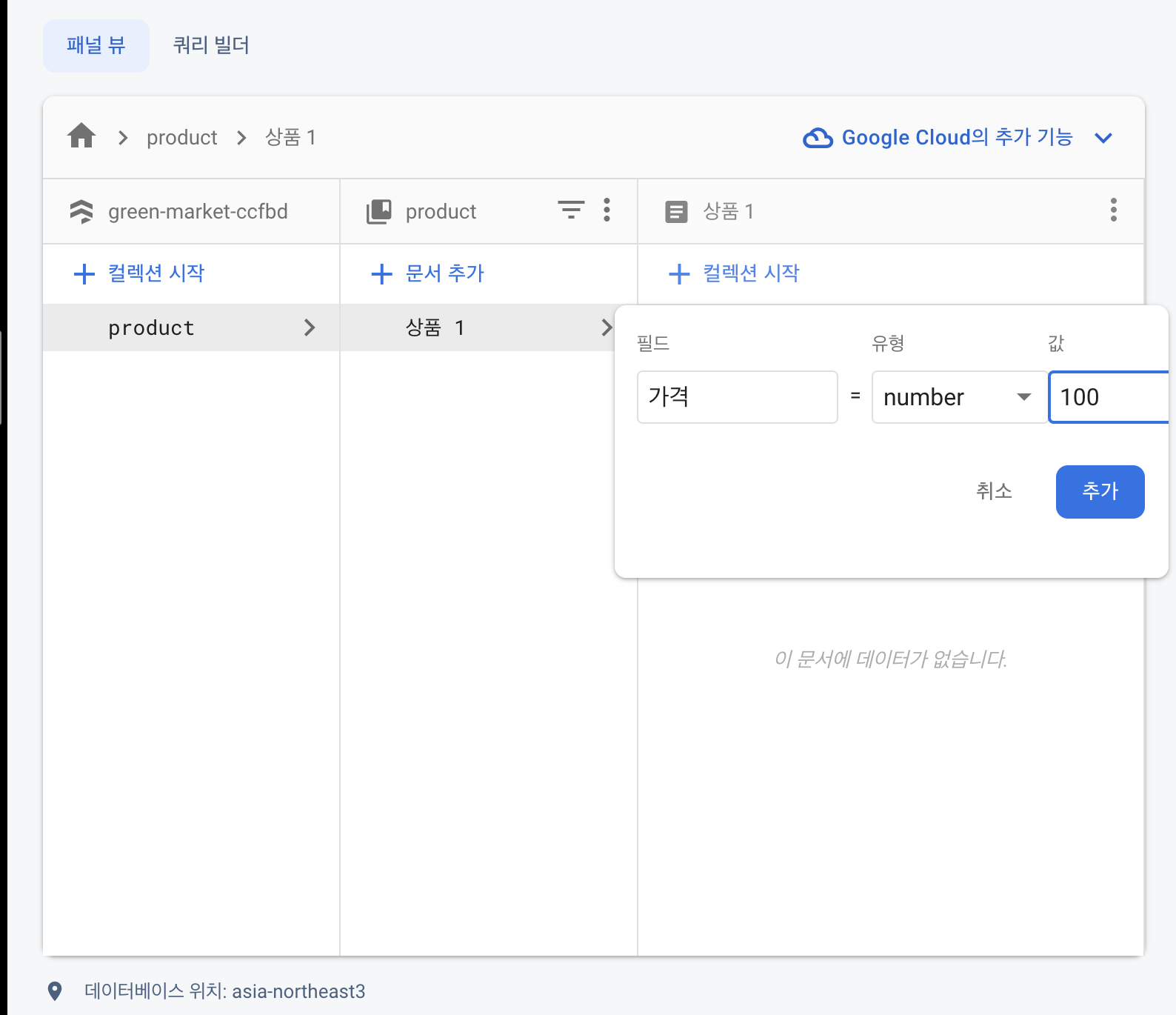
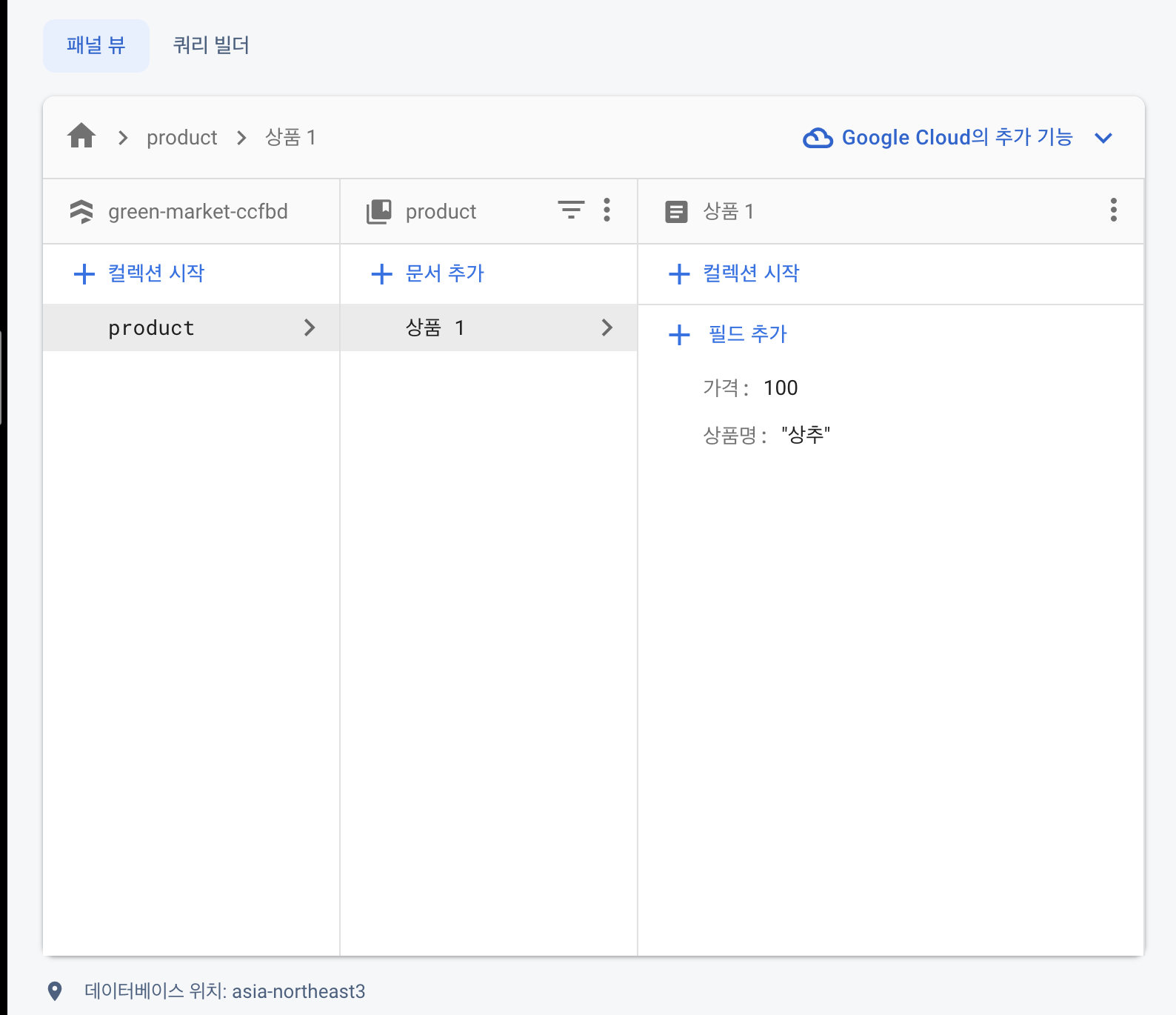
이 폴더 안에 가격은 document라고 객체처럼 데이터를 저장할 수 있다.
document에는 필드를 추가해서 세부 데이터를 저장하면 된다.

유형에는 string, number, array, boolean 등 다양한 타입을 지정할 수 있다.

Firebase database에 저장된 데이터 가져오는 방법
const db = firebase.firestore();
db.collection('폴더이름').get().then((snapshot)=>{
snapshot.forEach((snap)=>{
console.log(snap.data());
})
})이렇게하면 데이터베이스에 담긴 데이터가 담긴다.
만약, 여기서 permissons과 관련된 에러가 발생한다면, database에 읽기 권한 설정을 다시 하면 된다.
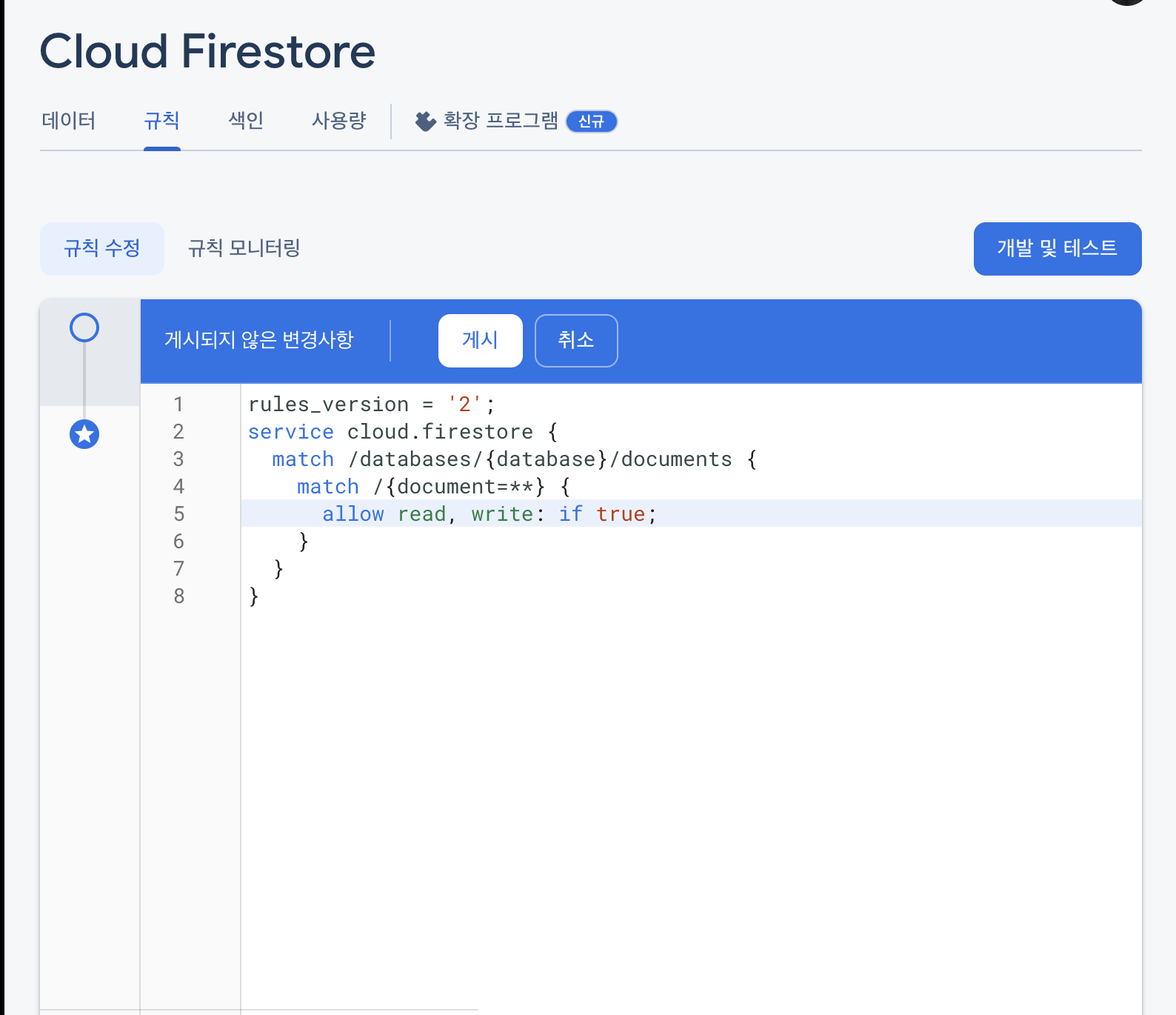
읽기 권한 설정 방법
Cloud Firesotre의 규칙에 들어가서 allow read, write: if false를 true로 변경시킨다.