
코딩 애플님 강의는 Vanilla Js로 되어있다.
나는 라이브러리 사용하는걸 좋아하니까 처음에는 React로 Firebase를 사용한 뒤, 프로젝트 완성 후 Next로 변경시키려고 한다. + TypeScript도 같이 해볼 생각
초기 개발 셋팅
나는 터미널로 보통 프로젝트를 생성하기때문에 터미널로 생성하는 과정을 기록하겠다!
npx create-react-app (프로젝트명)green-market
1인가구가 많아짐에 따라 식료품을 사서 나눌 수 있는 마켓을 만드려고 한다.
green인 이유? 음식물 쓰레기 줄임 -> 음식물 줄어든다 -> 기후위기 막을 수 있다.
(흔한 INFP/INTP의 생각흐름 🌱)
Firebase 설치
cd green-market
npm install firebase
Firebase의 호스팅을 받을 경우
node.js가 다운받아져있어야한다.
나는 보통 최신으로 사용하지 않고 16버전으로 내려서 사용한다.
Java를 공부할때도 그랬고 최신 버전을 왠만치 사용하지 않는편.
최신 버전은 기능이 불안전하거나, 일부 모듈에서 작동하지 못할 때도 있기 때문에 조금 버전을 내려서 사용하는 편이다.
Firebase 사용방법
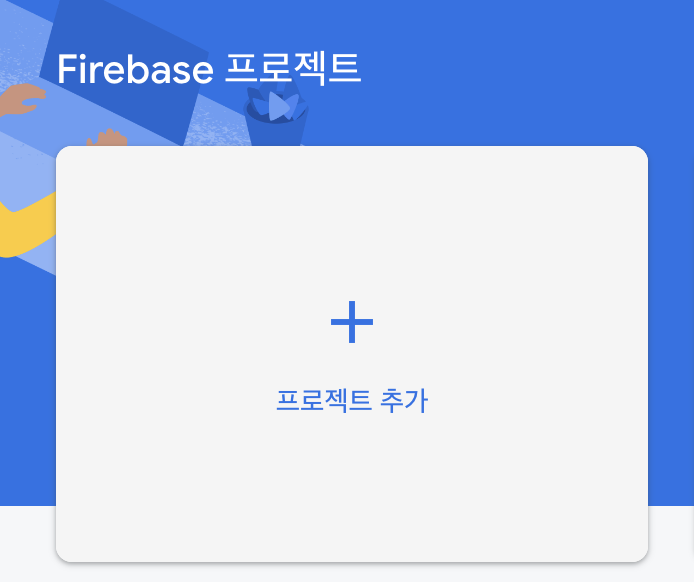
1. 프로젝트를 추가한다

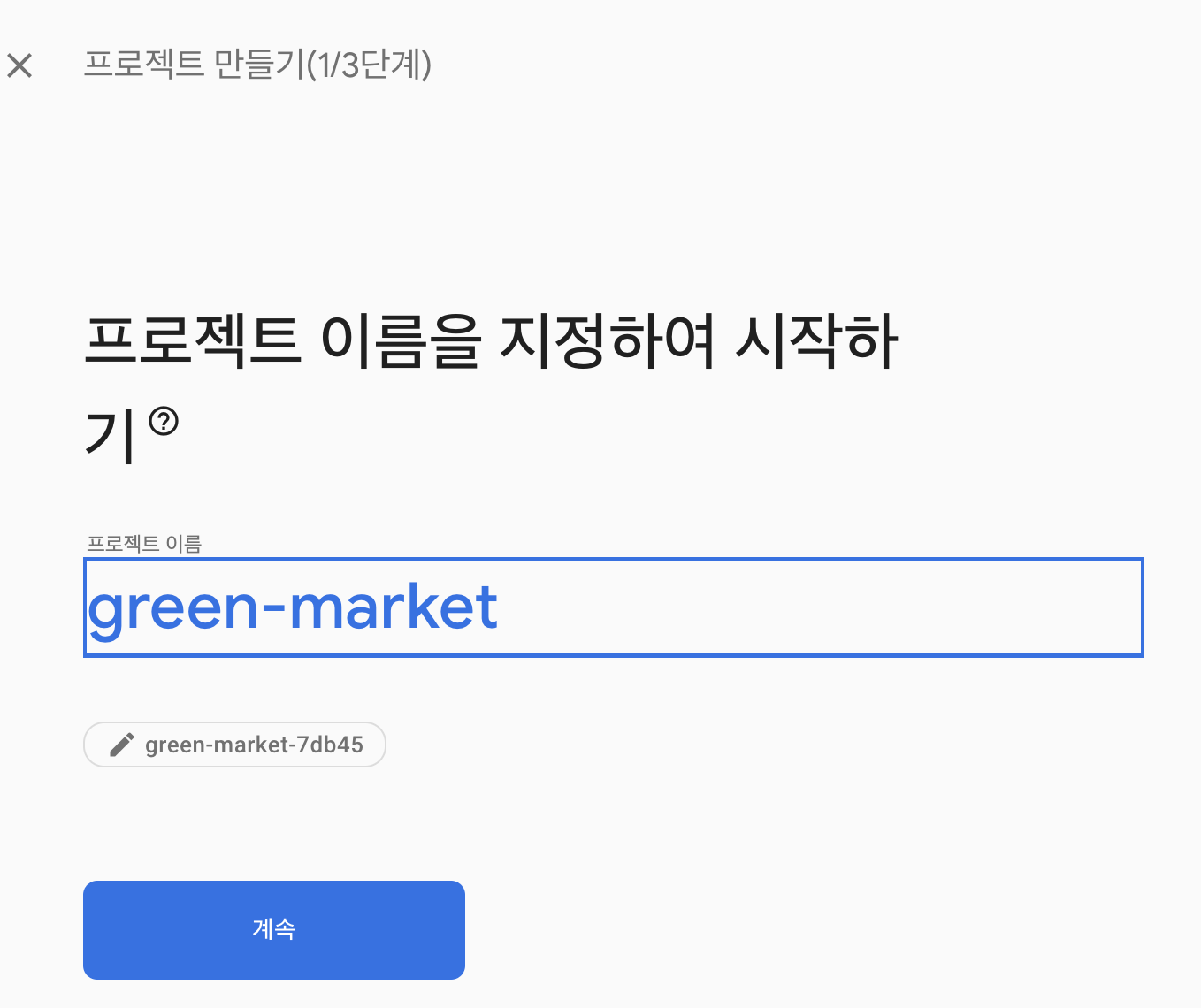
이름은 아무거나 사용하면 되는데, 프로젝트 이름이랑 관련있게 만들 것이다.

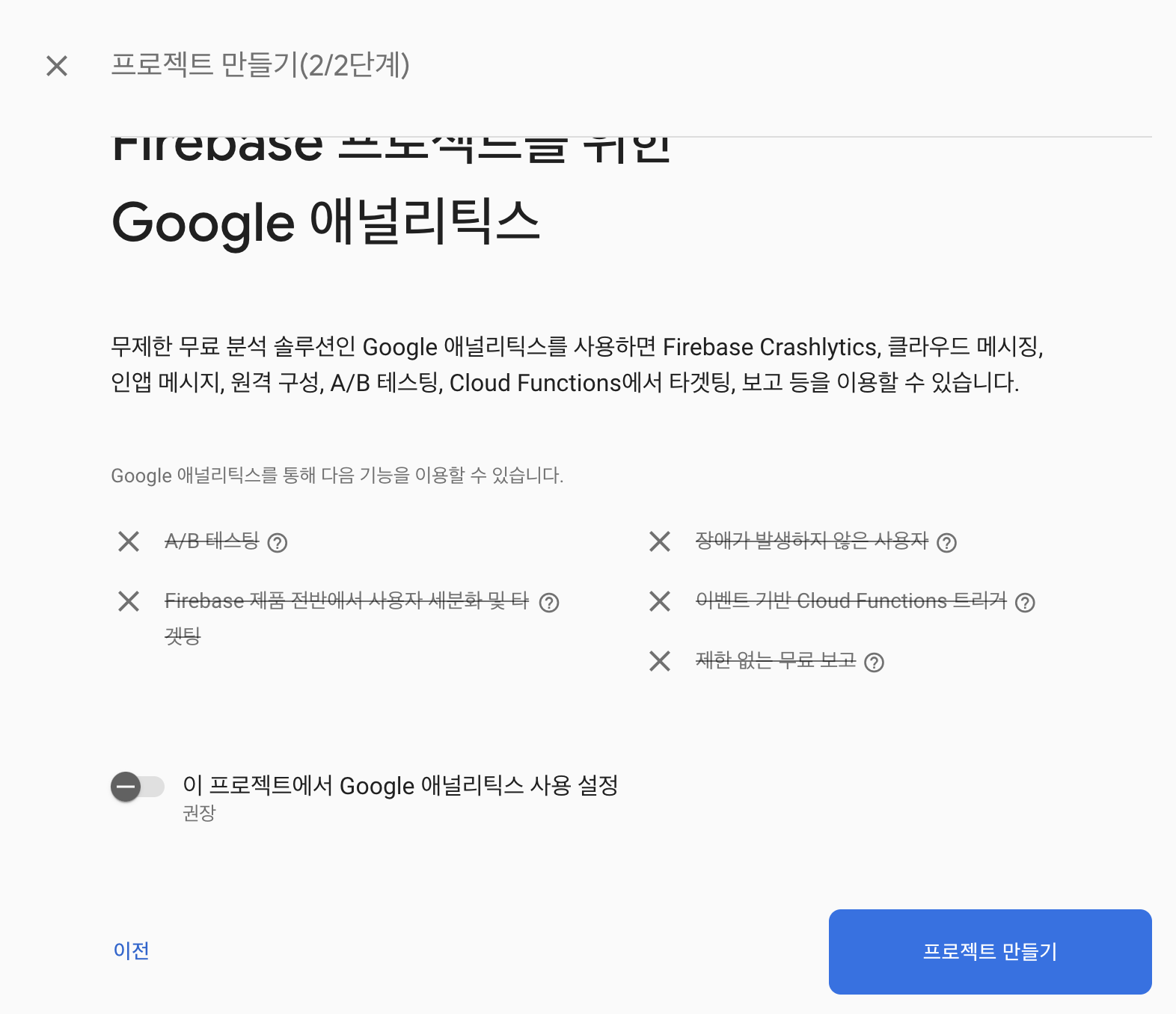
2. 애널리스트 사용 설정
누가 사용하는지 등 프로젝트를 분석하고 싶다면, 애널리스트를 사용하면 된다.
이번 프로젝트에서는 사용하지 않겠다.

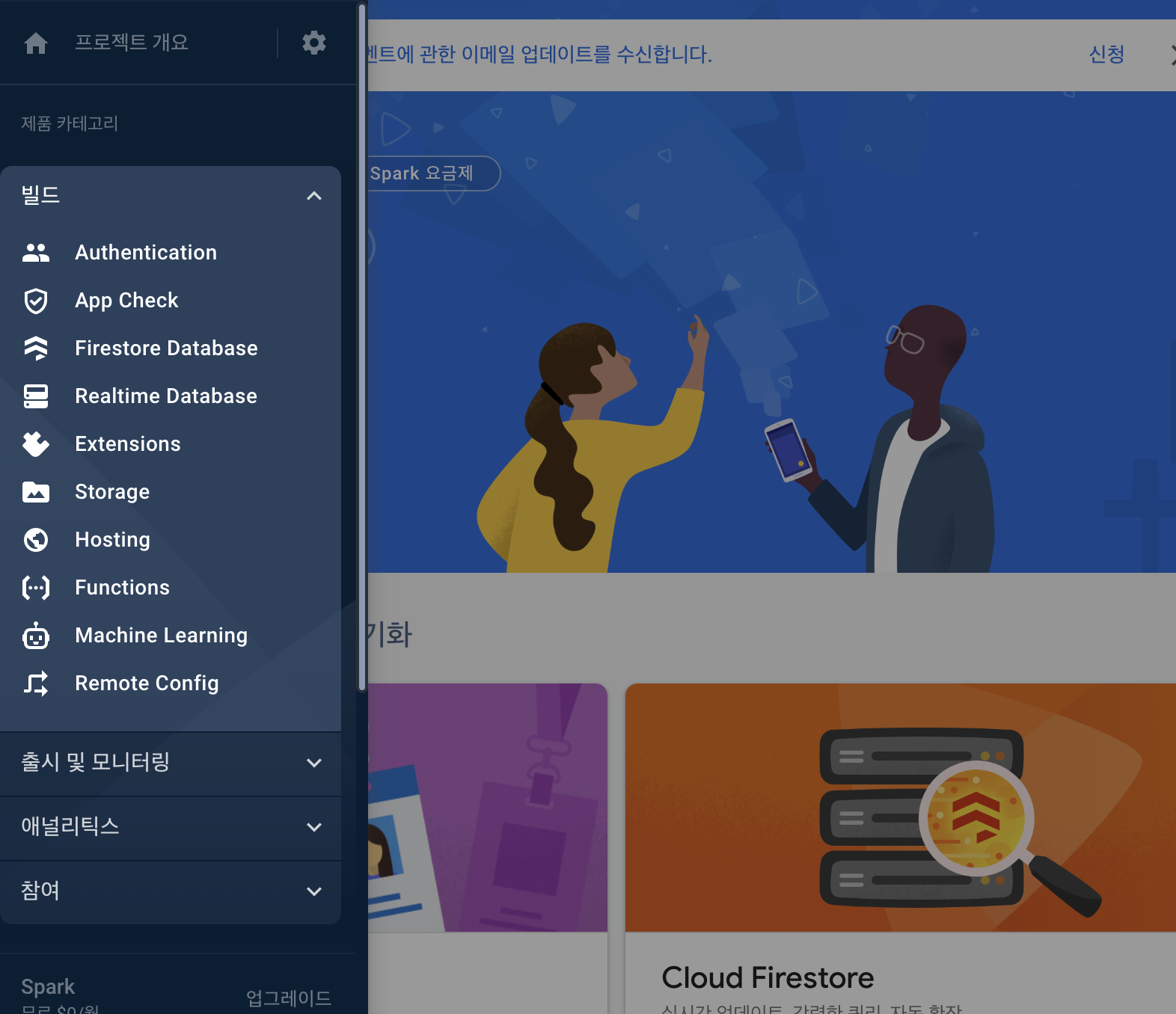
3. 필요한 기능 고르기

왼쪽 메뉴에서 필요한 기능을 골라서 들어간 뒤 시작하기 버튼을 눌러둔다.
-
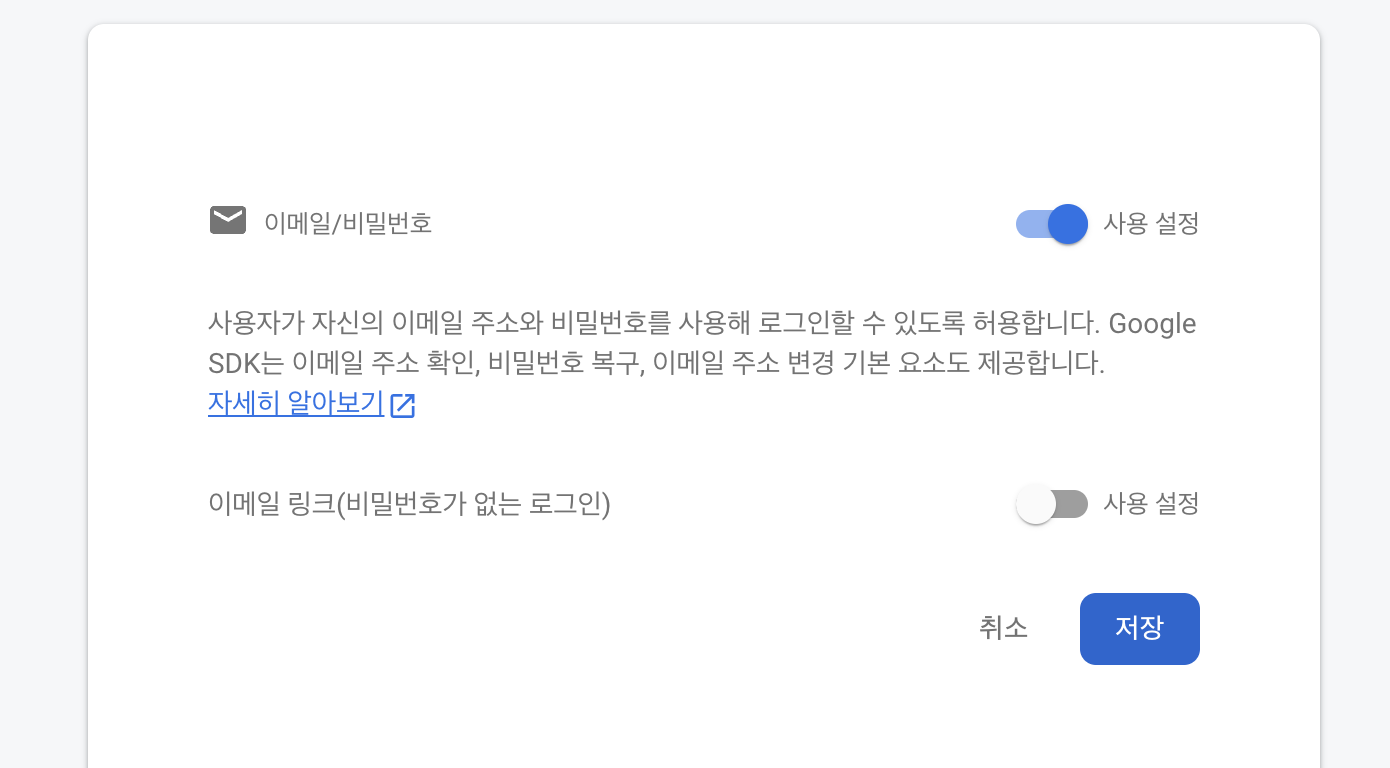
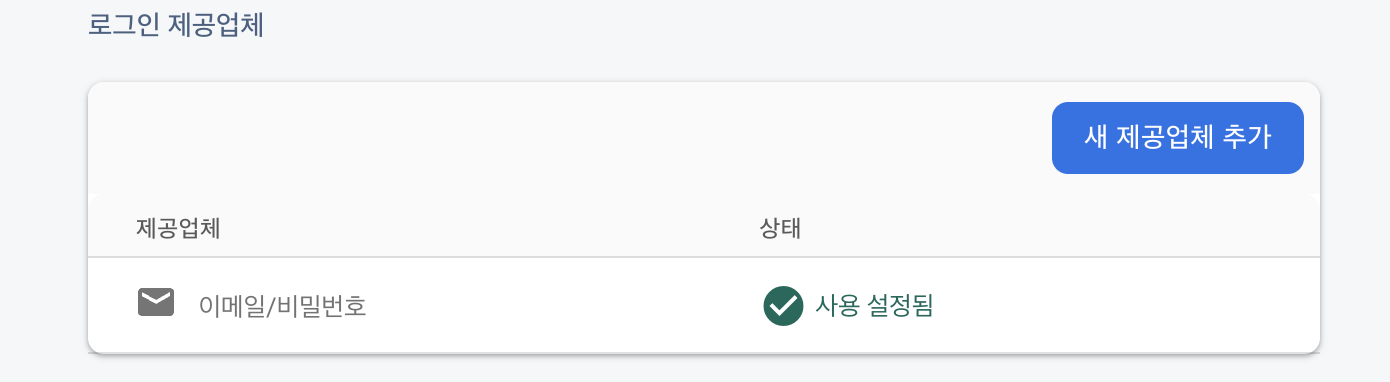
회원가입이 필요한 경우 : Authentication
이메일/비밀번호로 로그인하려고한다면 사용 설정에 들어가서 사용설정->저장 한다.


-
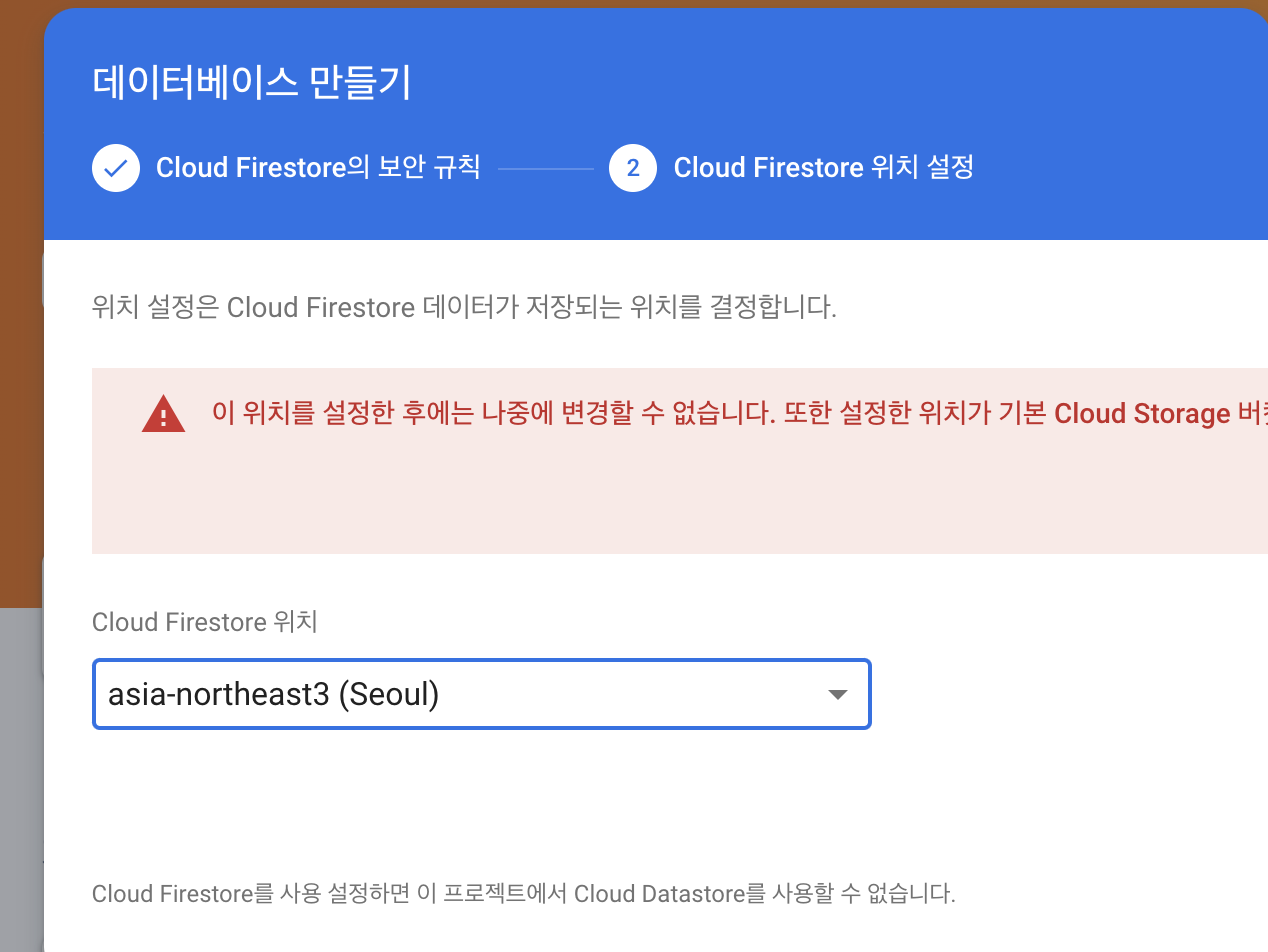
데이터베이스가 필요하다면 : Firestore Database
프로덕션 모드에서 시작, 테스트 모드에서 시작 중 선택하면 되는데, 나는 프로덕션 모드에서 시작을 선택했다.

위치를 고르라는 페이지가 나오는데northeast3을 선택한다.
물리적으로 가까워야 데이터에 접근하는 속도가 빨라지기 때문에 가장 가까운 위치에 설정하는 것이 좋다.
(AWS CloudFront를 설정했던 이유도 이러한 이유에서다.
OYS-LAB AWS 배포에서 사용)

-
사진 저장소가 필요한 경우 : Storage
역시 프로덕션 모드로 선택했다. 자동으로northeast3으로 설정된다. -
Firebase를 이용해서 호스팅할 경우 : Hosting
Firebase 스크립트 태그 설치
Vs Code 에디터에서 terminal을 열어 작성.
npm install firebase@8.6.5
여기서 에러 발생하면 node.js 문제라서 다시 재설치하는 것이 좋다.
firebase 명령어를 사용해서 프로젝트 생성 가능
- 파이어베이스 로그인
firebase login
로그인을 하라고 뜨는데 로그인을 해두면 된다.
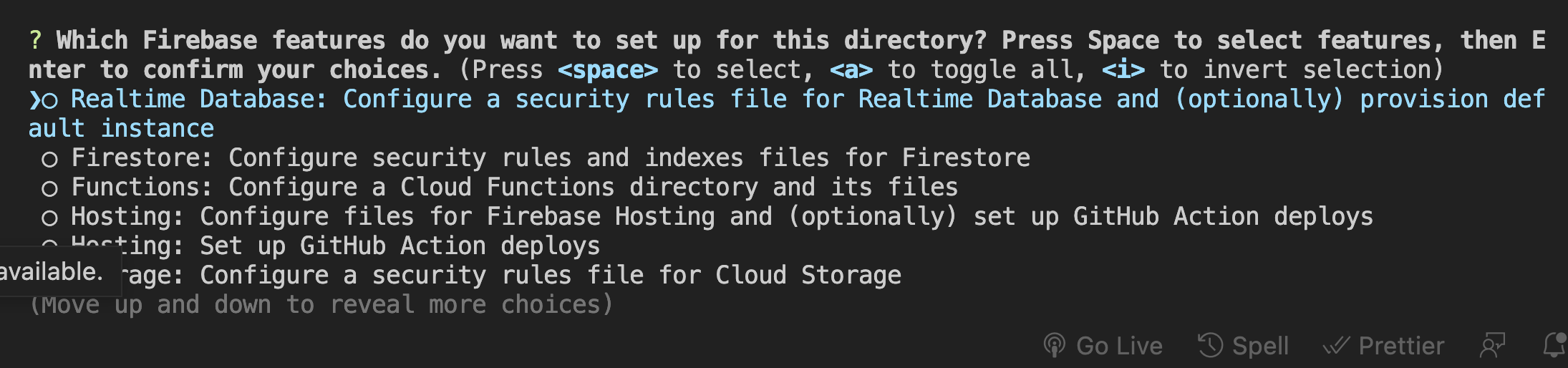
firebase init
init은 firebase 프로젝트를 오픈한 프로젝트에다가 생성해주는 것을 말한다.

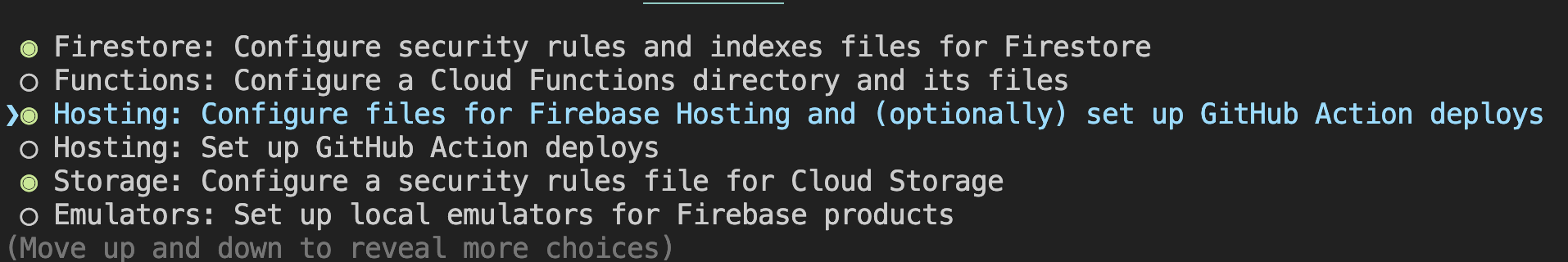
여기서 아래 선택을 잘해야한다.

어떤 상품을 선택할 것인지 선택하는 것이다.
선택 (spacebar) 조작(방향키)
1. Firestore, Hosting(optionally github), Storage를 선택 후 Enter!

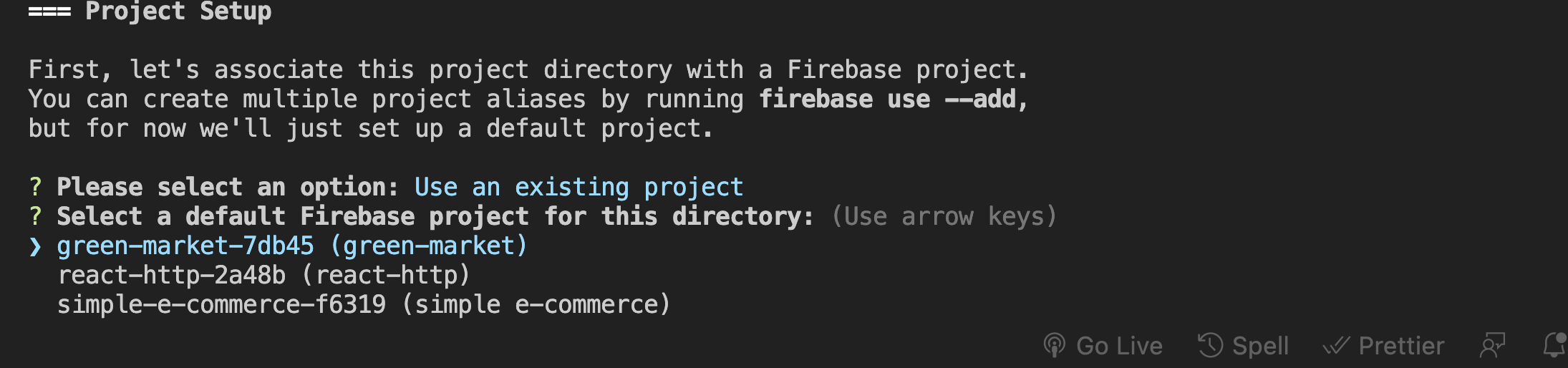
2. use an exisitng project를 선택해서 아까 만든 프로젝트를 선택한다.
3. 아까 firebase에서 만든 프로젝트를 선택한다.

나는 예전에 만들어놨던 것이 있어서 여러개 뜨는 것..!
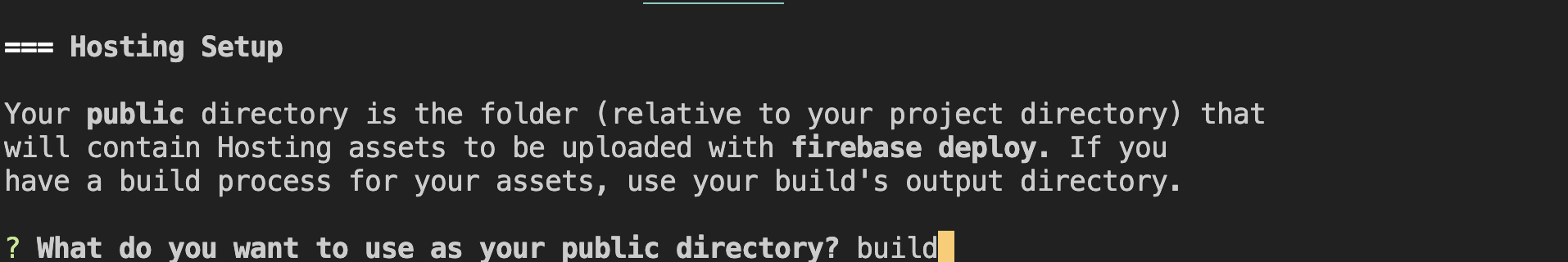
4. 텍스트What do you want to use as your public directory?질문에 배포용으로 할 거니까 build로 입력하기

5. 계속 그냥 enter키 누르다가, single-page-app 만들것이냐는 말에 Y/N 대답한다.
나는 React를 사용할 것이기 때문에 Y를 선택했다.
만약, 그냥 vanilla js를 사용한다면 N!
- github 어쩌고 -> N
- File build/index.html already exists. Overwrite? Y
- fiebase sotrage rules -> 엔터키
Firebase 설치 완료!
-
다시 원래 프로젝트로 돌아가서
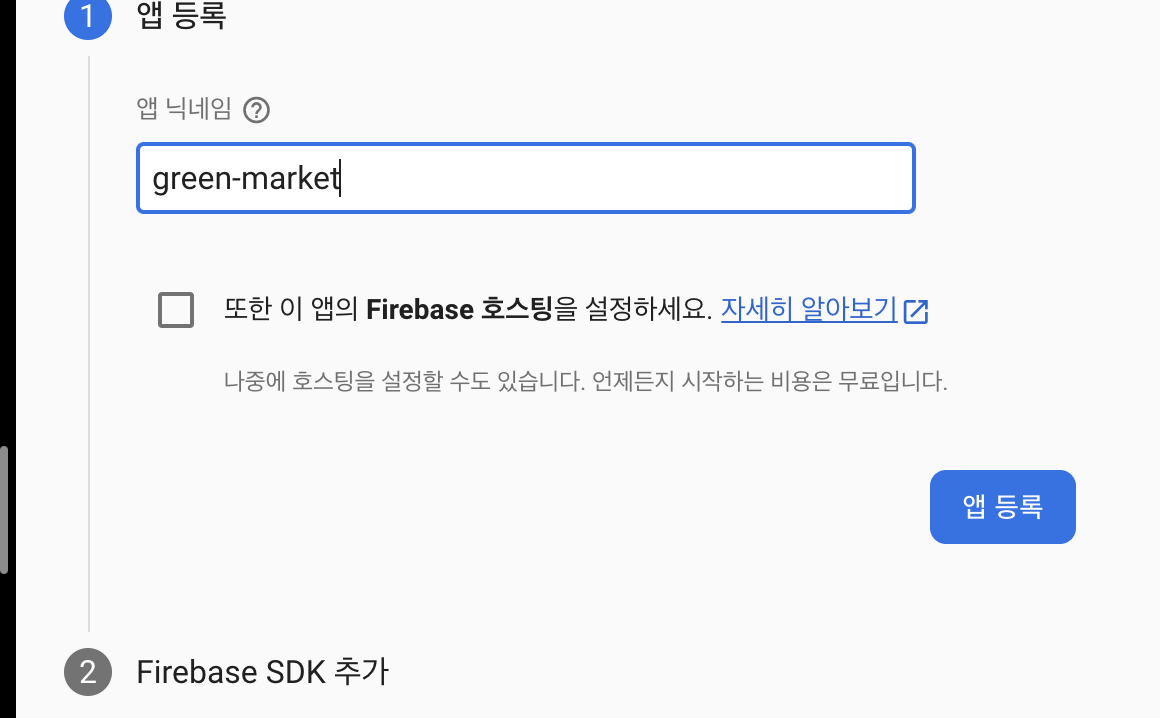
</>를 선택해서 프로젝트 앱을 생성한다.

-
앱 닉네임을 작성 후 앱 등록을 해준다.

-
그럼 어떤 코드가 나오는데 이 코드를 복사하고서 프로젝트에서
index.js에 들어가서 아무 곳에다가 붙여넣어주자.
주의
지금 설치한 firebase는 8버전이다.
위에서 나온 코드는 8버전에서는 오류가 생긴다.
따라서 const app = initializeApp(firebaseConfig);
이 부분을 아래처럼 바꿔줘야한다.
firebase.initializeApp(firebaseConfig);
그리고 원하는 js 파일에서 import해주면 firebase 데이터베이스 다루는 코드가 잘 작동된다.
import {db} from './index.js';
- 파일 미리보기를 띄우려면
firebase serve
뜨는 주소로 들어가면 메인 페이지를 미리 볼 수 있다.
포트가 5000으로 되어있는데, Mac을 사용하는 나는 에러 발생..!!!

Mac의 경우 최근 5000포트를 사용하고 있기 때문에, 포트 변경을 시켜주면 해결된다.
firebase serve --port=9000

😂.. 근데 왜 내 hello world 페이지가 안뜨는거지…?!
ㅎㅎ.. 찾아보고 수정해보겠다…!
firebase 버전 9를 사용하면 에러가 발생할 수 있음.
그럴 경우에는 firebase 버전에 맞춰서 import 명령어를 수정하면 된다.
기존
import firebase from "firebase/app"
firebase 버전 9일 경우
import firebase from 'firebase/compat/app';
