Swiper
1. Swiper
자바스크립트 슬라이드 라이브러리 swiper는
웹사이트의 90%가 사용하고 있는 기능이다.
1-1. 사용법
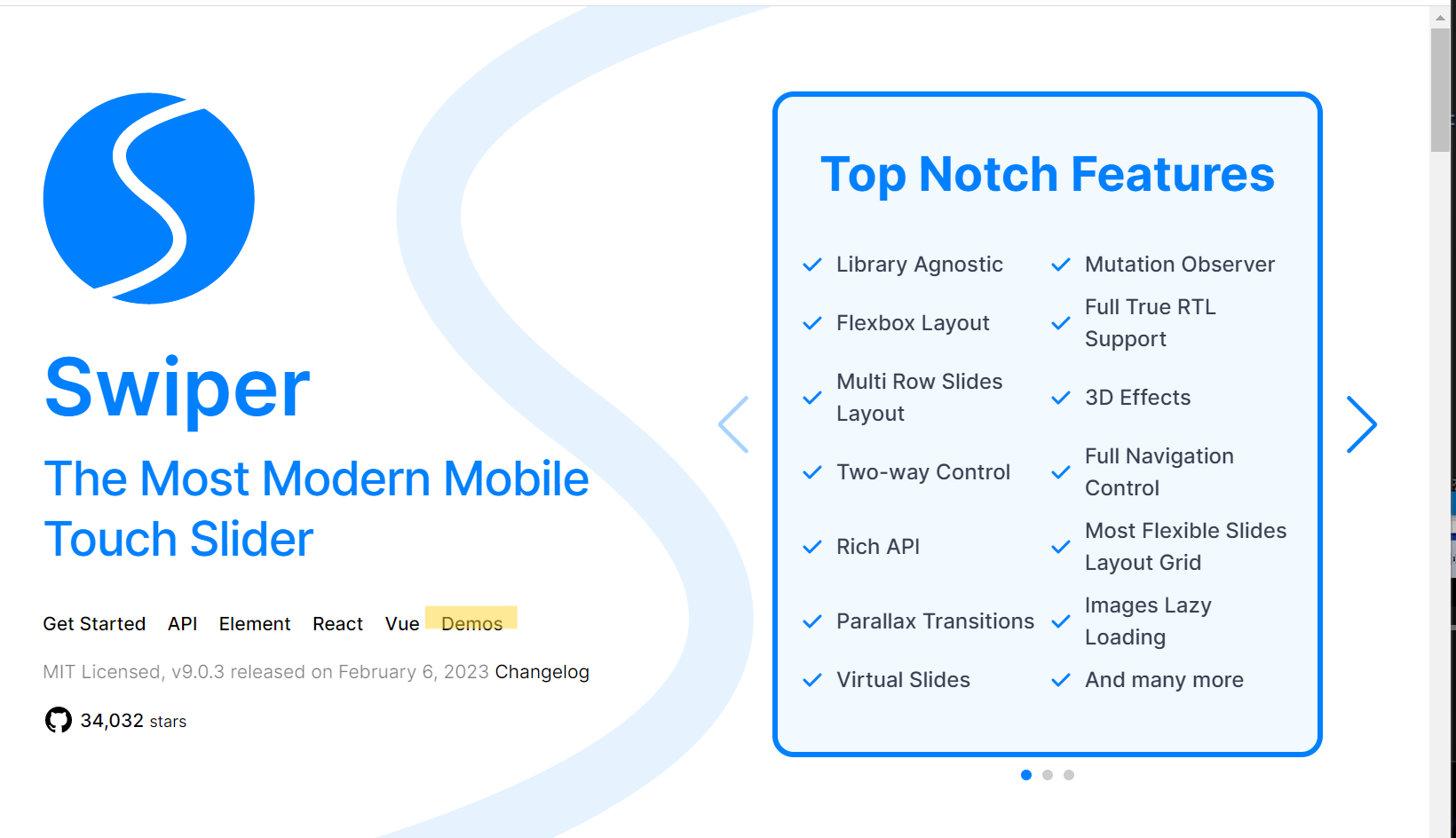
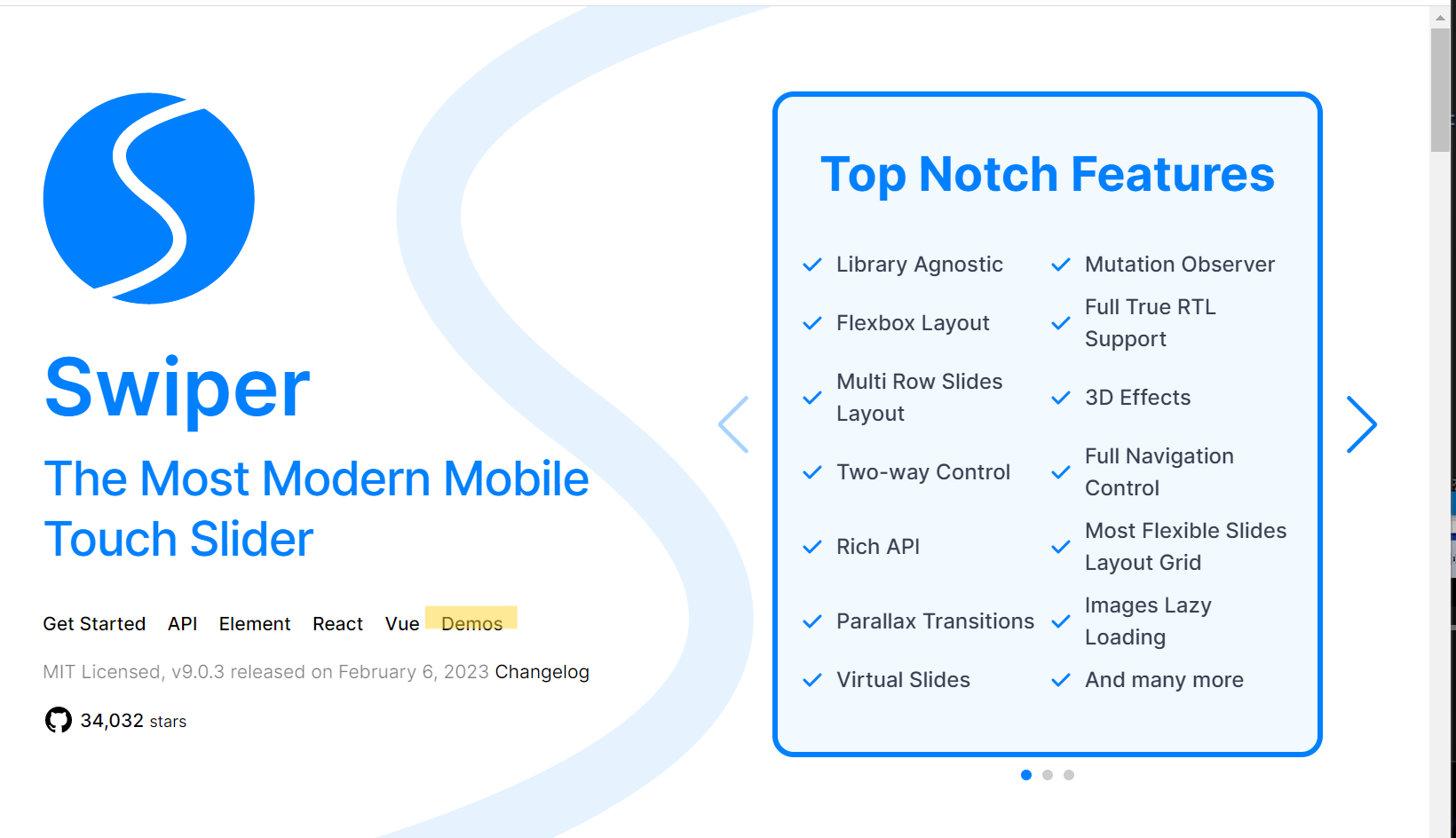
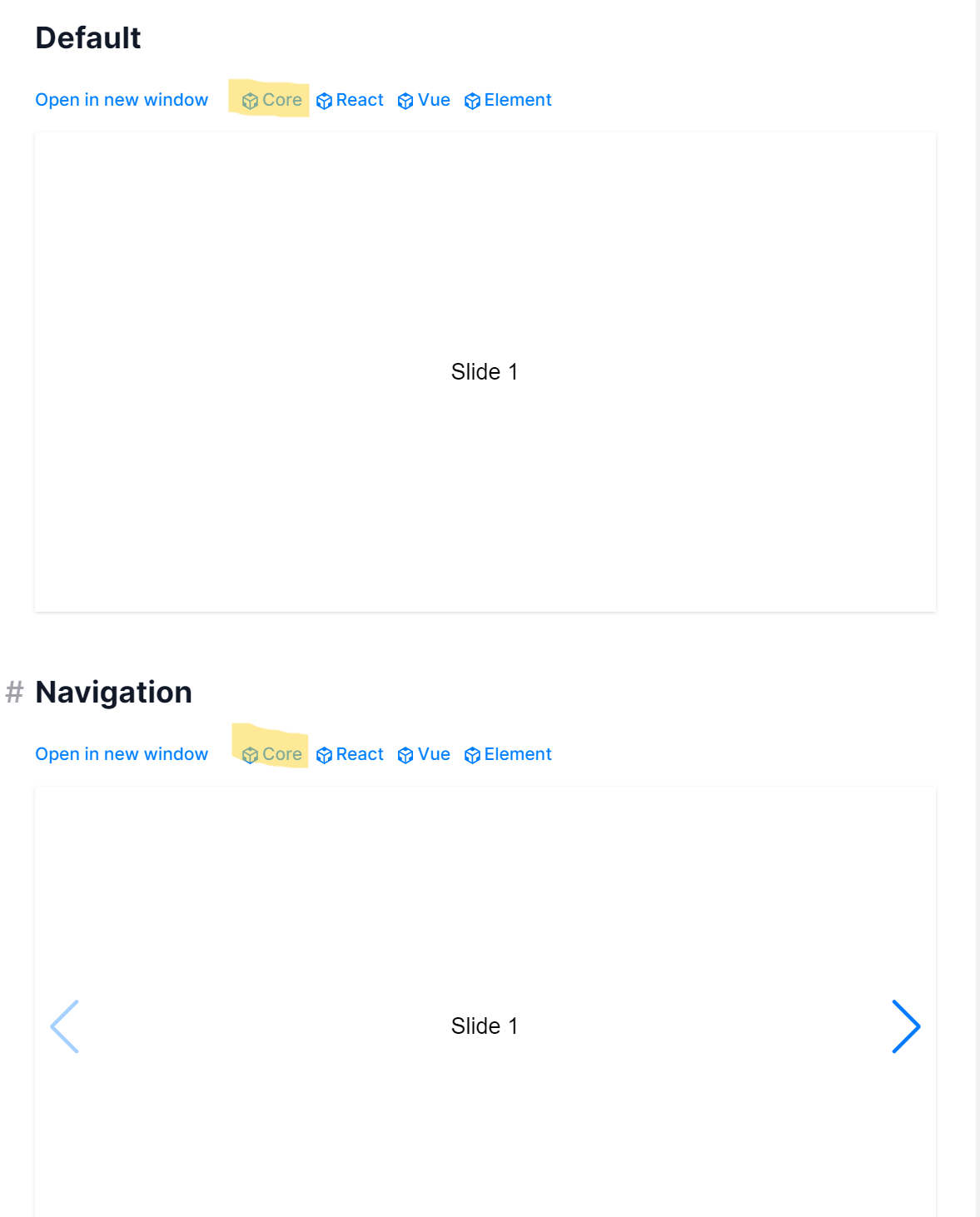
1) Swiper 사이트에 접속하여 Demos 클릭

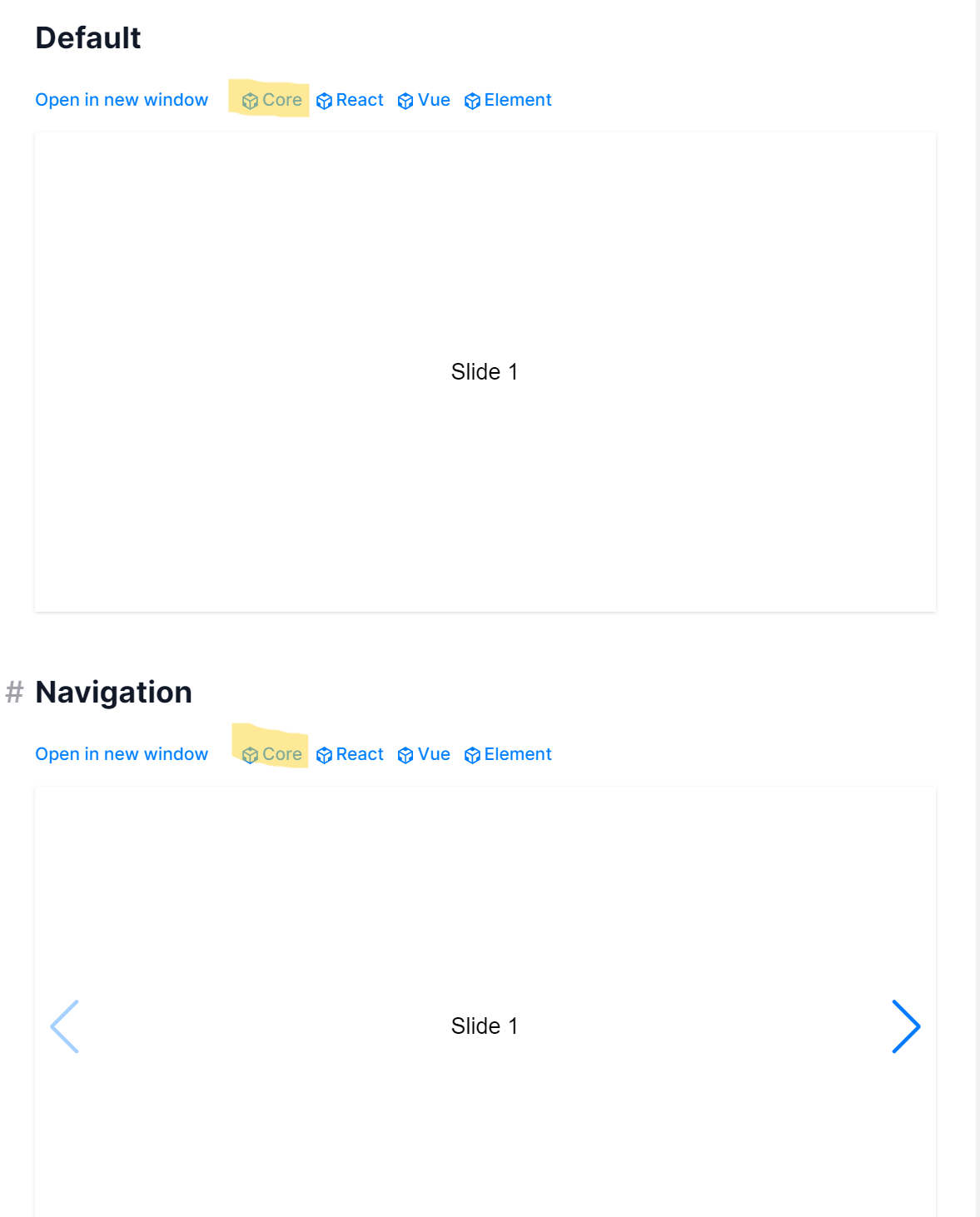
2) 다양한 swiper 중 원하는 효과의 [core]를 선택한다.
- 네비게이션, 페이지네이션, 프로그레스, 오토플레이 등등..

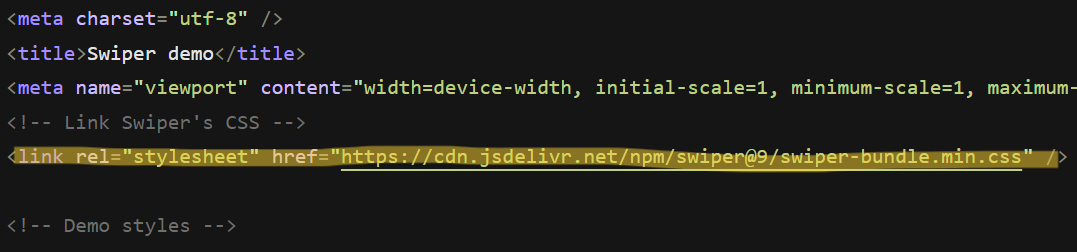
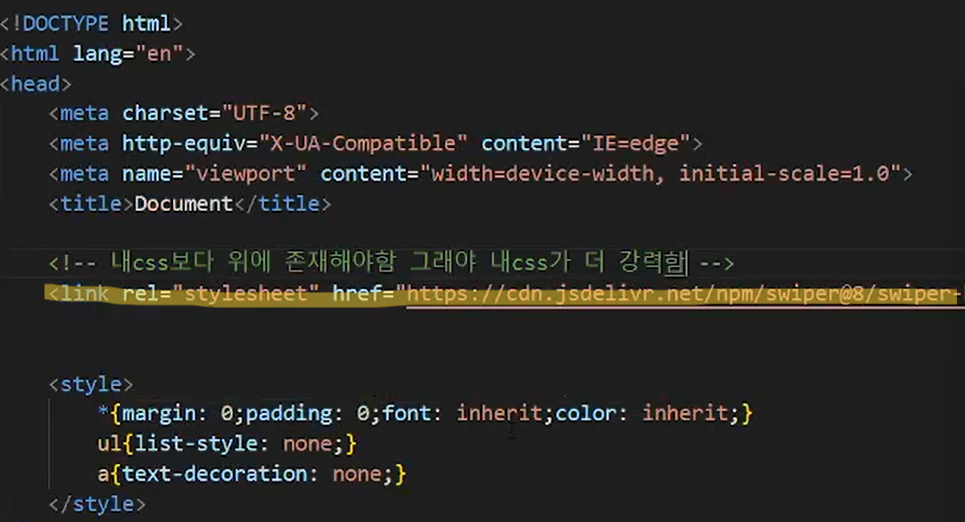
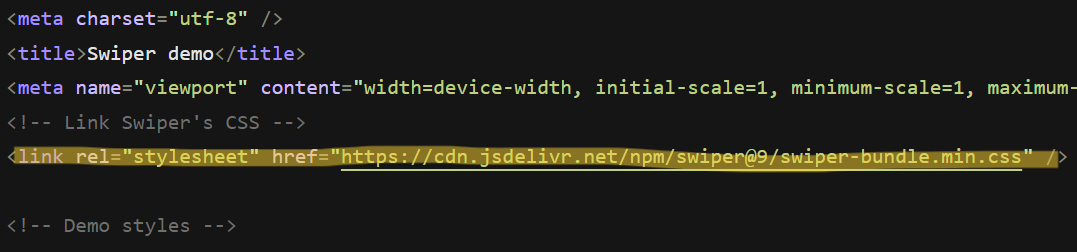
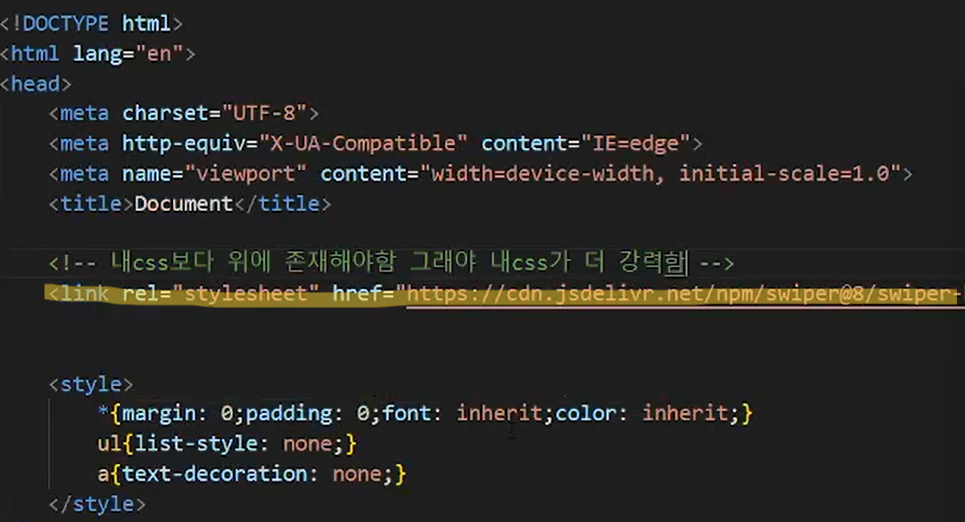
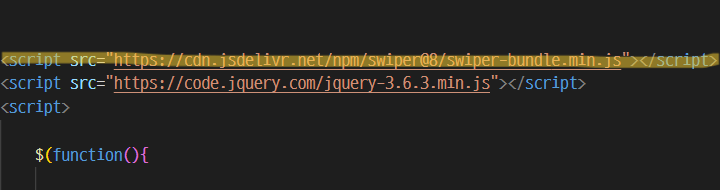
3) 스타일 시트의 주소를 가져와 vsc에 넣는다.

4) 작업하는 스타일 시트보다 위에 있어야 내가 가져온
swiper에 스타일을 적용시킬 수 있다!

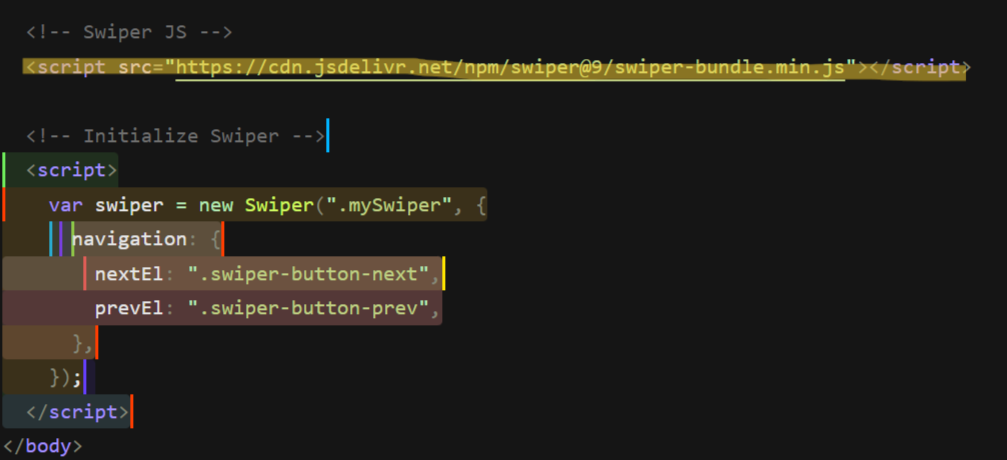
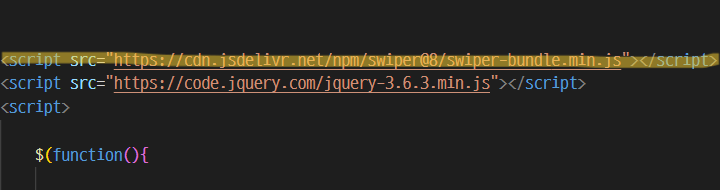
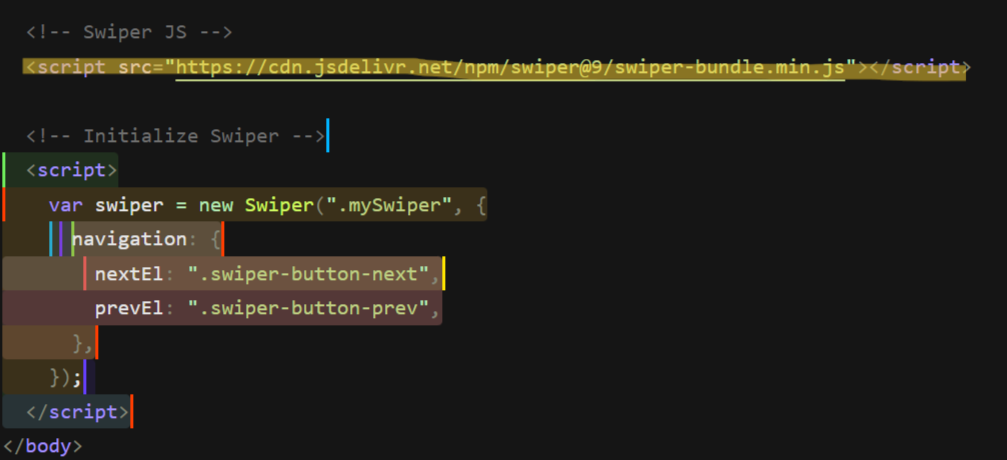
5) 스크립트의 주소도 똑같이 복사한 뒤 스크립트 부분에 넣어준다.
- 스크립트의 주소는 어디든 상관없다.


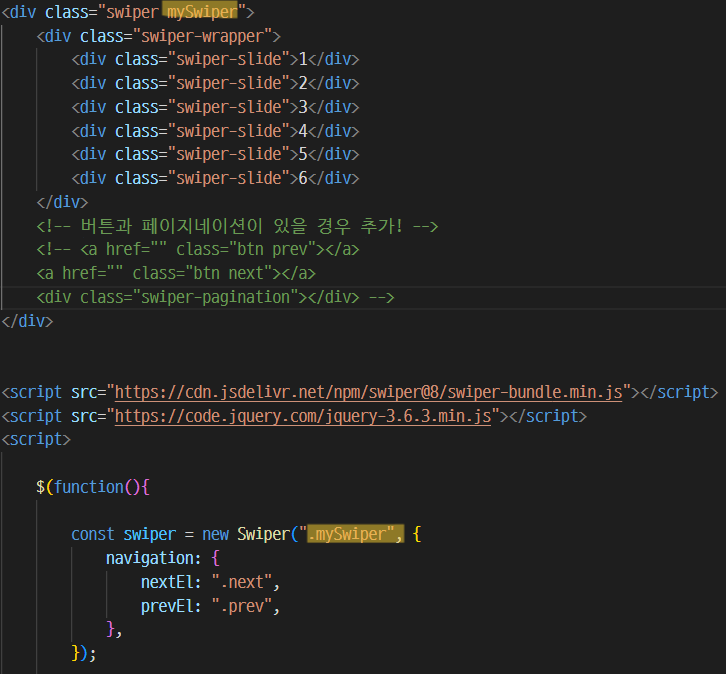
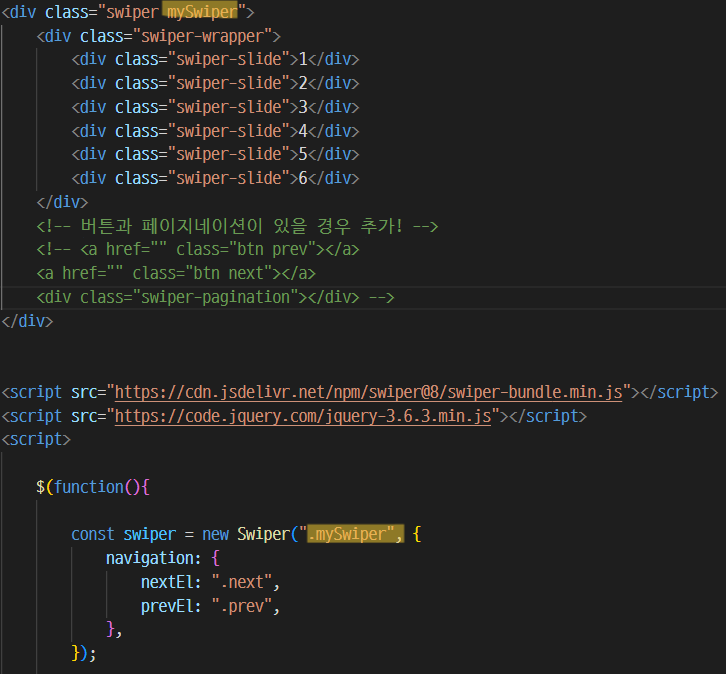
6) 기본 마크업 형태와 스크립트가 존재하며 원하는 기능에 따라
다른 swiper 기능을 추가하고 수정할 수도 있다.
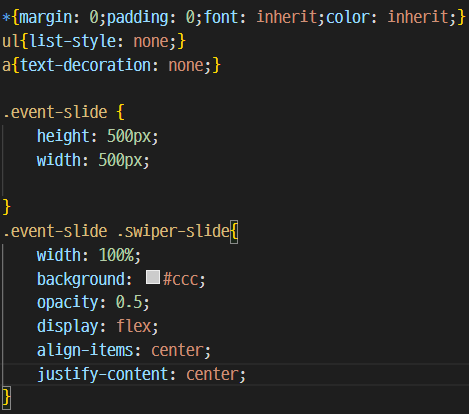
7) html, script에 있는 'mySwiper'는 원하는 클래스명으로 변경한다.
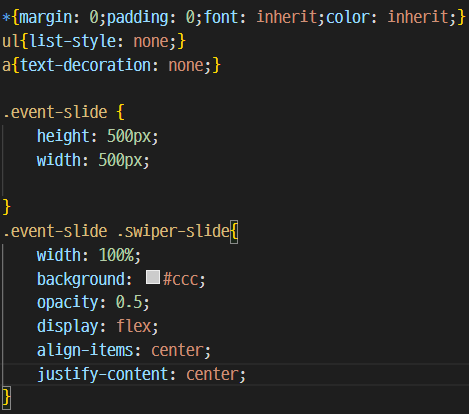
- 여기선 event-slide로 클래스를 주었다.

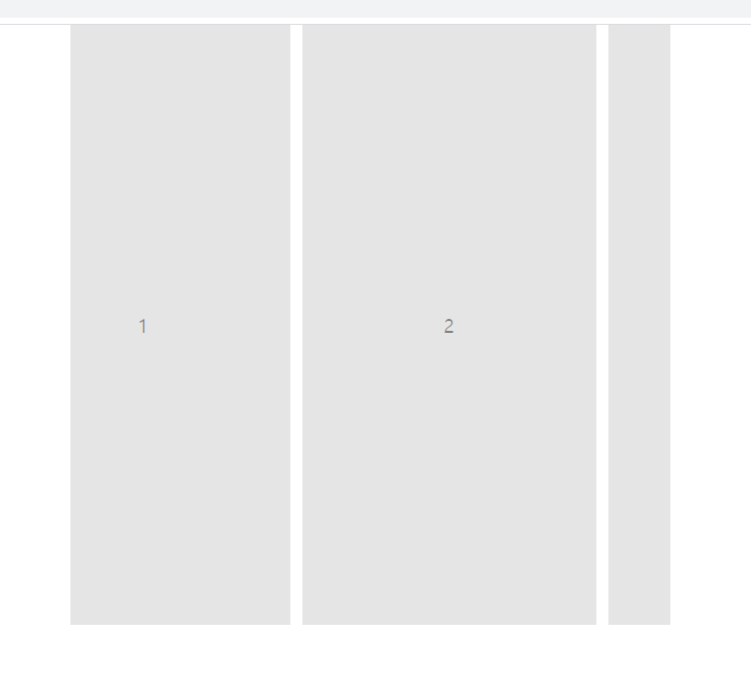
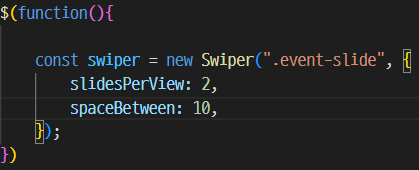
8) 원하는 마크업과 css 스타일, 스크립트를 적용시켜 확인한다.
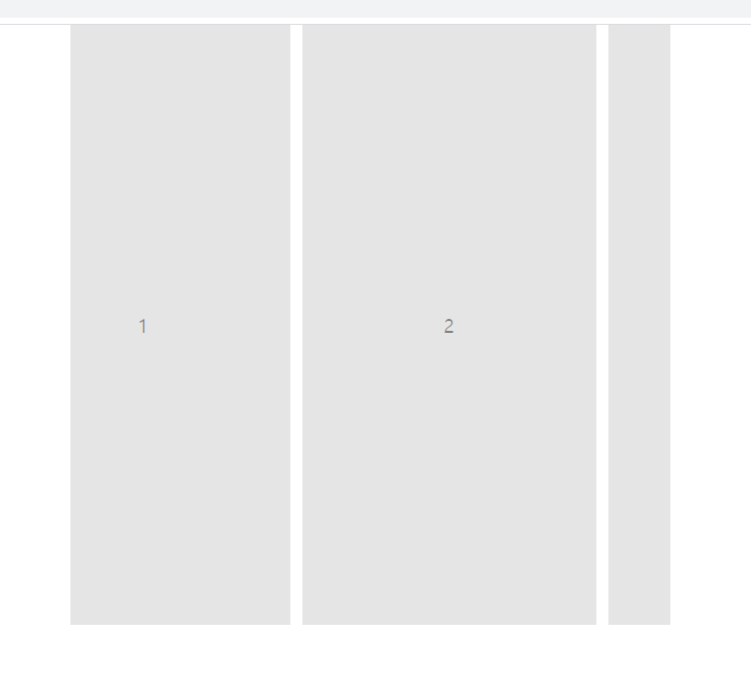
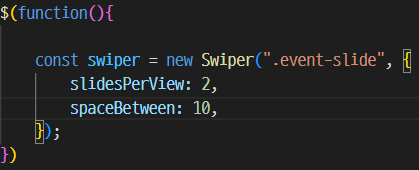
- 보이는 슬라이드의 갯수는 2개로 설정
(slidePerView: 2)
- 슬라이드 간의 간격은 10(10px)으로 설정
(spaceBetween: 10)


9) live-server를 열어서 확인해 본다.
- 마우스로 슬라이드를 옆으로 넘기면 다음 슬라이드로 넘어간다.