GSAP
1. GSAP
GSAP는 GrennSock에서 만든 자바스크립트 애니메이션 라이브러리이다.
일반적으로 애니메이션 효과는 css로 처리하거나 제이쿼리에서 제공하는
.animate()나 fadeIn(), SlideDown()등으로 구현하는 것이 일반적이다.
하지만 사용자의 욕구는 끝이 없고 그 이상의 복잡한 애니메이션을
구현하려면 다른 도구의 힘을 빌려야 하는데 GSAP가 그 중 하나이다.
GSAP는 제이쿼리보다 20배 이상 퍼포먼스가 좋고 사용법도 간단하다고 주장한다.1-1. 사용법
1) 공식 사이트에서 다운 받거나 CDN, 혹은 npm install gsap로 설치
(간편한게 사용 가능한건 cdn 주소 연결) 
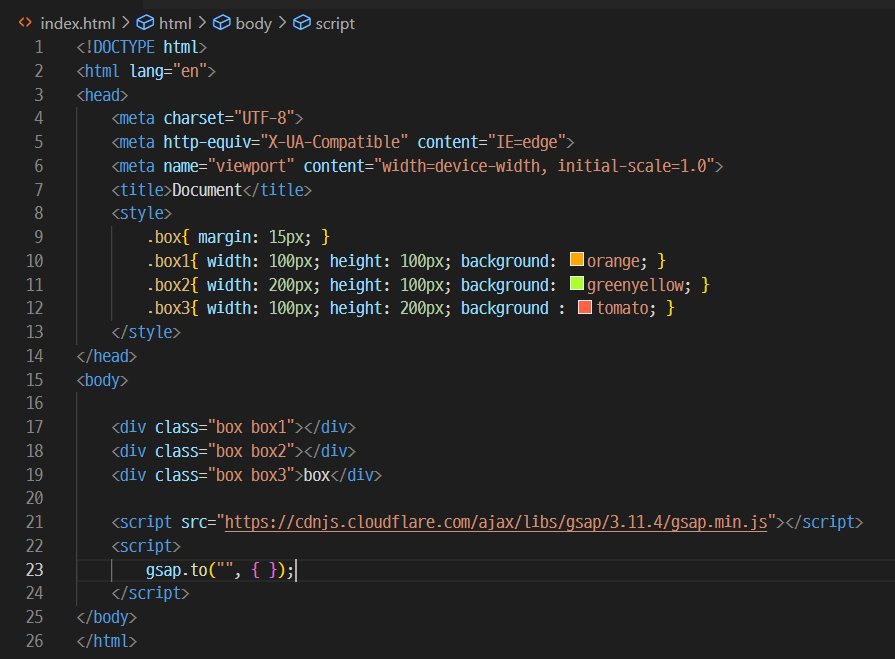
2) 스크립트 주소를 연결하고 다음과 같이 써보자
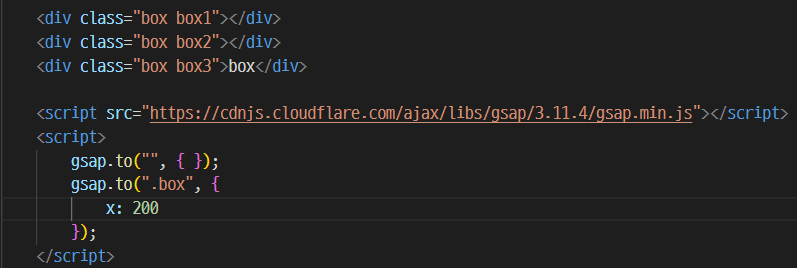
3) gsap.to에는 2가지 필수값인 대상과 속성이 필요한데 박스 전체와
오른쪽으로 200px 만큼 이동시키는 코드는 다음과 같다.
(첫 줄에 쓰인 gsap은 주석 처리하자)
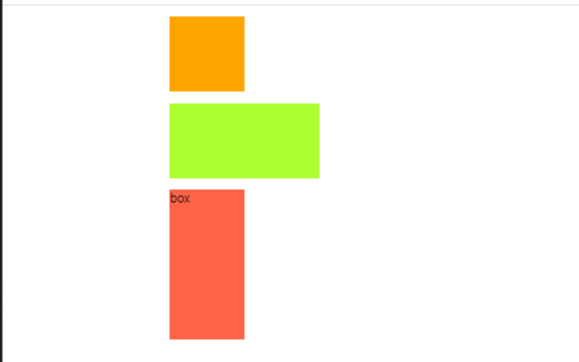
4) 결과를 확인해 보면 오른쪽으로 이동하는 애니메이션 효과가 적용된다.
(duration은 따로 지정하지 않으면 0.5초가 기본값)
1-2. 프로퍼티와 메서드
1) 아래 주소로 사용 가능한 프로퍼티와 메소를 확인할 수 있다. 2) gsap.from(), fromTo(), set()
- from()은 to와 정반대로 시작값을 정하고
원래대로 되돌아오는 애니메이션이 실행된다.
- fromTo()는 from 속성이 시작값으로 세팅되고
to 속성이 종료값으로 세팅되어 애니메이션 효과가 나타난다.
- set()은 애니메이션 효과 없이 즉시 변경된다.
3) gsap.play(), .pause(), resume(), reverse(), restart()
- 애니메이션을 멈추거나 재실행, 반전의 효과도 가능하다.
4) TimeLine
- gsap에서 순차적으로 애니메이션을 실행하려면 TimeLine을 사용해야 한다.

4-1) 그러면 다음과 같이 효과가 나타난다.