Favicon(파비콘, favorites icon)
최상단 경로에 favicon.ico 파일이 있으면
태그를 설정하지 않아도 기본 파비콘으로 자동 설정된다.
따로 고해상도의 png파일을 사용하고 싶다면
<link rel="icon" href="./favicon.png">브라우저 기본스타일 초기화
jsdelivr 바로가기
오픈 그래프(The Open Graph protocol)
웹페이지가 소셜 미디어(페이스북 등)로 공유될 때 우선적으로 활용되는 정보를 지정합니다.
<!-- 예시 -->
<meta property="twitter:card" content="summary" />
<meta property="twitter:site" content="Starbucks" />
<meta property="twitter:title" content="Starbucks Coffee Korea" />
<meta property="twitter:description" content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="twitter:image" content="./images/starbucks_seo.jpg" />
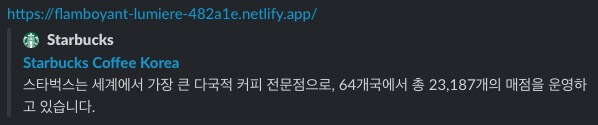
<meta property="twitter:url" content="https://starbucks.co.kr" />Slack -
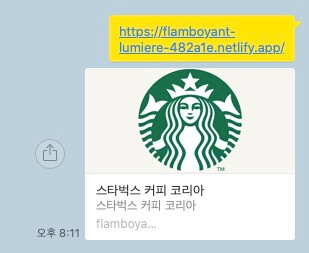
KakaoTalk -
og:type: 페이지의 유형(E.g, website, video.movie)
og:site_name: 속한 사이트의 이름
og:title: 페이지의 이름(제목)
og:description: 페이지의 간단한 설명
og:image: 페이지의 대표 이미지 주소(URL)
og:url: 페이지 주소(URL)
Google fonts 바로가기
Google Material Icons 바로가기
Google Material Icons 너무 쉽고 유용하다......
<!-- #(해시)라는 특정 기능때문에 페이지에 약간의 변화가 있을 수 있다-->
<a href="#"></a>
<!-- 아무 기능도 동작하지 않겠다 -->
<a href="javascript:void(0)"></a>