- 전체보기(129)
- JavaScript(76)
- Web Publishing(7)
- JSFlow(5)
- html(4)
- todoList(4)
- 생활코딩(3)
- CSS(3)
- CSS3(2)
- mysql(2)
- GoogleLogin(2)
- 2주프로젝트(2)
- ourCat(2)
- Node(2)
- Sequelize(1)
- OOP(1)
- http(1)
- DNS(1)
- BOM(1)
- project(1)
- PORT(1)
- final project(1)
- HLS(1)
- Atomic Desgin Pattern(1)
- MVC(1)
- capturing(1)
- react redux(1)
- 네트워크(1)
- Flex(1)
- ip(1)
- tcp(1)
- Hashing(1)
- UDP(1)
- JWT(1)
- React LifeCycle(1)
- abs(1)
- OAuth 2(1)
- select(1)
- option(1)
- this(1)
- 코딩test(1)
- aws(1)
- redirect(1)
- cookie(1)
- http live streaming(1)
- Token(1)
- bubbling(1)
- grid(1)
- FinalProject(1)
- redux(1)
- Adaptive Bitrate Streaming(1)
- authentication(1)
- session(1)
- git(1)
- typescript(1)
- 첫 취업(1)
- Wowza(1)
- React Hook lifeCycle(1)

kakao Login API - KOE010(401)
시작전!! 카카오 login api는 인가코드를 받은 후, 토큰을 발급받을 수 있습니다.(카카오 디벨로퍼에서 로그인 로직 확인하기)에러 발생상황은 인가코드를 받은 후 axios를 이용해 토큰을 받기위한 post요청 중 401이 발생했다.구글 콘솔 네트워크 탭에서 에러코

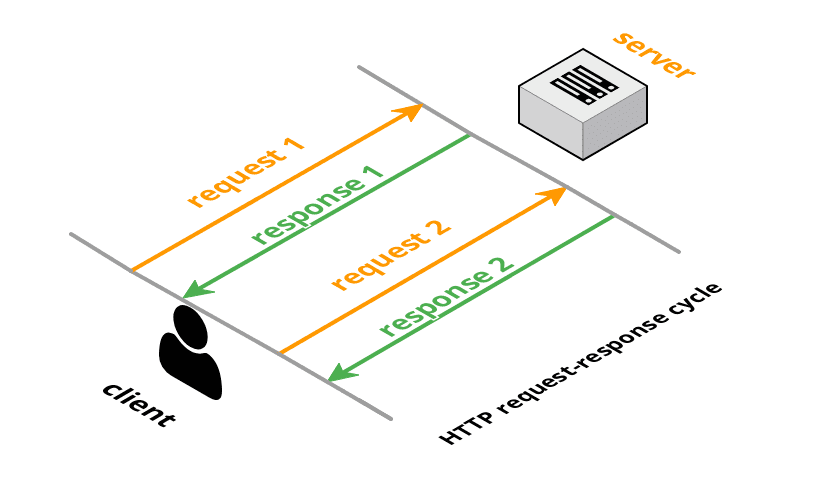
HTTP 웹 기본 지식(진행중)
HTTP(HyperText Transfer Protocol) html, text뿐만아니라 image, 음성, 영상, 파일, json, xml, api 등 거의 모든 형태의 데이터 전송 가능하다 서버간 데이터를 주고 받을 때도 대부분 HTTP를 사용한다 특징 클라이

인터넷 네트워크
intro 인프런에서 김영한님의 '모든 개발자를 위한 HTTP 웹 기본 지식'의 강의를 듣고 정리하는 시리즈입니다. http를 실업무에서 사용해보았고 지금도 사용하고 있고 앞으로도 사용할 예정이지만 정확하게 정의를 내리고 누군가에게 설명을 하기에는 어려운 부분이었다. 이번 강

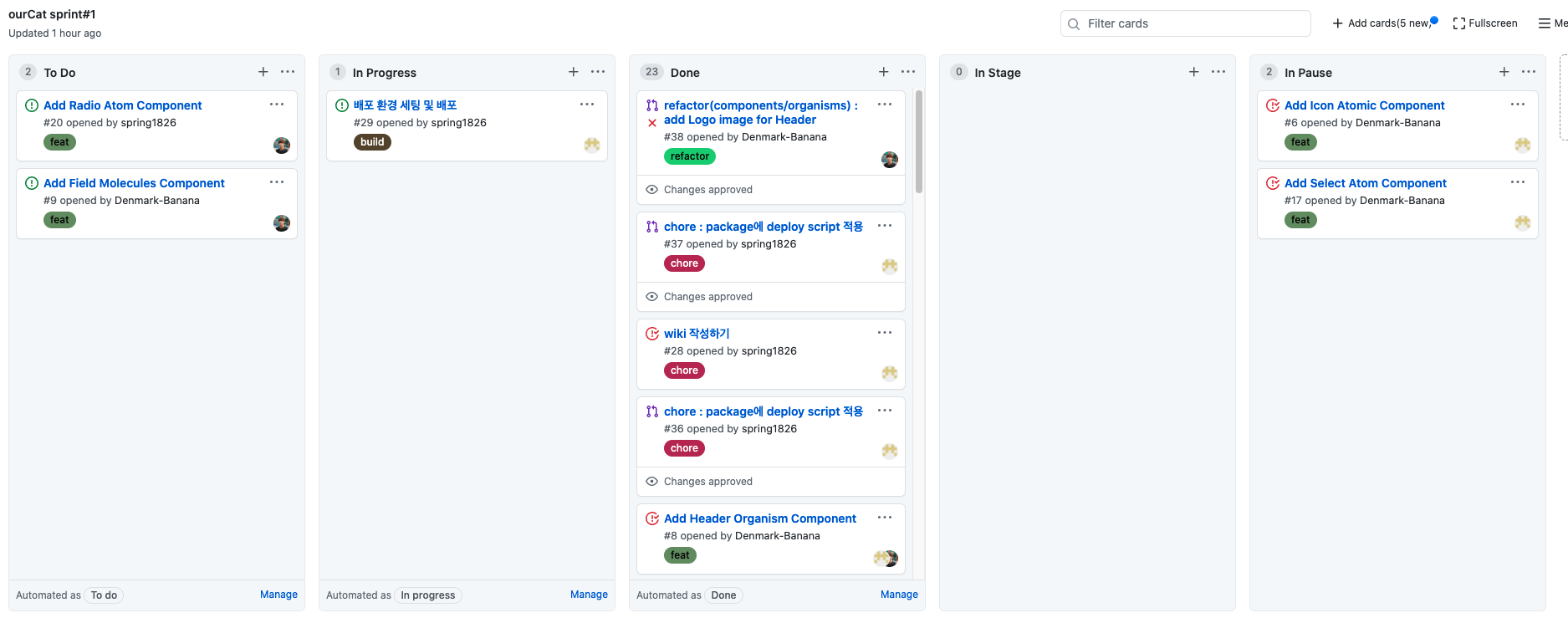
ourCat_컴포넌트 구현 및 배포
이번 명절에도 코로나로 인해 집에서 프로젝트를 진행하기로 했다.프론트 팀원인 김대현 개발자와 협업을 진행했고 미팅은 Google Meet을 사용했다. 먼저 prettier와 eslint를 적용하고 github project & issue 연결해서 칸반차트를 적용했다.

ourCat_project
OurCat URL => https://ourcat.netlify.app/개발자 지인들과 사이드 프로젝트를 계획하고 있었다. 작년부터 대화는 오가고 있었고 2021년 1월 1일부터 본격적으로 시작했다. 중간에 디자이너 취준생인 지인의 도움으로 모바일버전의 간단

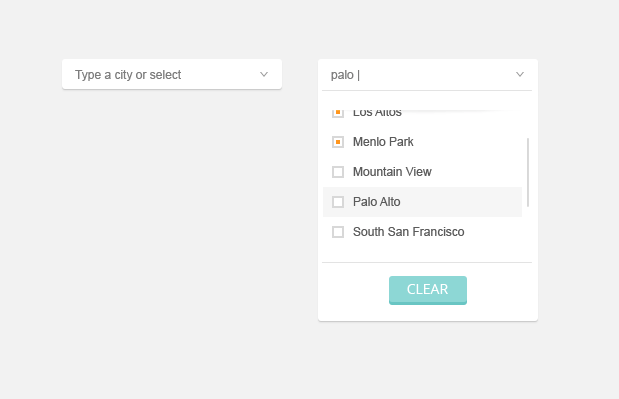
Dropdown(Select & option)
드롭다운은 html태그 중 select와 option태그를 이용해서 구현을 하면 쉽게 dropdown을 구현할 수 있습니다. 태그의 속성을 이용하면 option을 Group으로 묶어서 사용도 가능하고 미리 default값을 적용해 selet된 상태로 보여질 수도 있습니

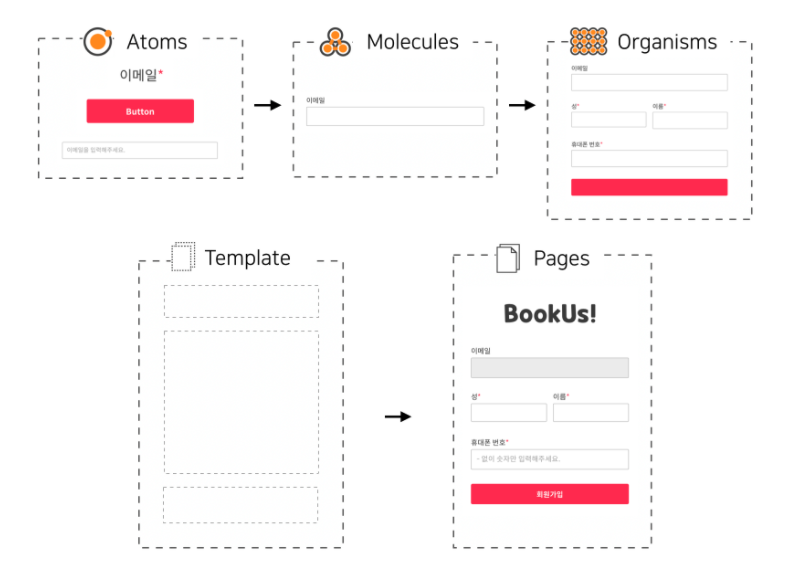
Atomic Desgin Pattern
아코믹 디자인 패턴은 가장 작은 단위의 컴포넌트를 만들어, 큰 단위로 쌓아나가며 각각의 UI 단위를 만들어 나가는 디자인 패턴입니다.atoms에 해당하는 컴포넌트를 예를들면 Label, Button 등이 이에 해당됩니다. atoms를 조합하면 molecules가 되고

첫 취업을 하기까지..!❤️
올해 초부터 코딩을 시작해서 9개월간 정신없이 공부를 했고 코드스테이츠를 시작하고나서는 더 개발자의 세계에 빠져들었고 까먹고 있었던 나의 열정적인 모습을 다시 찾을 수 있었다. 공부를 하면서 울기도 하고 학교에서 선생님이 알려주면 받아먹는 방식이 아닌 구글링을 하면서

TypeScript
tsconfig.json에서 TypeScript를 어떻게 javascrtipt로 변환하는지 정해준다 index.ts파일을 작성하고 터미널에 tsc를 작성하면 index.js와 index.js.map이 생성된다 nodejs는 typescript를 이해하지 못하기 때문

버블링(Bubbling) & 캡처링(Capturing)
직접 태그에 적용하는 방법입니다. DOM 요소를 가져와서 on을 이용해서 이벤트를 적용하는 방법입니다.target.addEventListener(type, listener, options);javascript에는 이벤트를 추가하는 방법 중 가장 추천하는 방법은 addE

코드스테이츠 수료🥳
시작할때에는 20주동안 고3의 생활을 할 수 있을까 걱정이 많았다. 시작하는 날이 올수록 걱정으로 잠이 안오고 잘 버틸 수 있을까에 대한 답이 없는 고민으로 몇일을 보냈는데 수료날이 오다니...! 감동😭 코딩을 시작하고 나의 인생에 터닝포인트를 지나고 있다는 생각이
GoogleLogin 후 로그인 유지하기
새로고침을 해도 로그인을 유지하기 위해서 react-redux를 이용했다.isLogin이라는 상태값을 만들어서 기본값을 false로 하고 loacalStorage에 token값이 있는지 확인하고 token이 있는 경우에는 action을 전달해서 isLogin의 값을 t

GoogleLogin
GoogleLogin API 구글 로그인을 위해서 OAuth API를 사용해서 로그인을 구현할 수 있다. 처음에는 생활코딩 영상을 보고 익숙해진다음 블로깅을 시작했다. 전체적인 흐름과 틀을 잡은 후 Google API Console에 가서 계정을 만들고 아래와 같이

JWT(JSON Web Token)
JWT(토큰 기반 인증 방식)이란? JWT은 일반적으로 클라이언트와 서버, 서비스와 서비스 사이 통신시 권한 인가를 위해 인증에 필요한 정보들을 암호화시킨 토큰을 뜻한다. URL에 대해 안전한 문자열로 구성되어 있기 때문에 HTTP어디든 위치할 수 있다. 그래서 세션

javascript_Redux
Redux 기본 세가지 원칙 상태가 관리되는 오직 하나의 공간(Store) Action(javascript Object) Reducer라는 함수를 만들어서 이것에 의해 state에 변화가 생긴다. 장점 상태를 예측 가능하게 만들어준다 유지보수 디버깅에 유리하다(ac

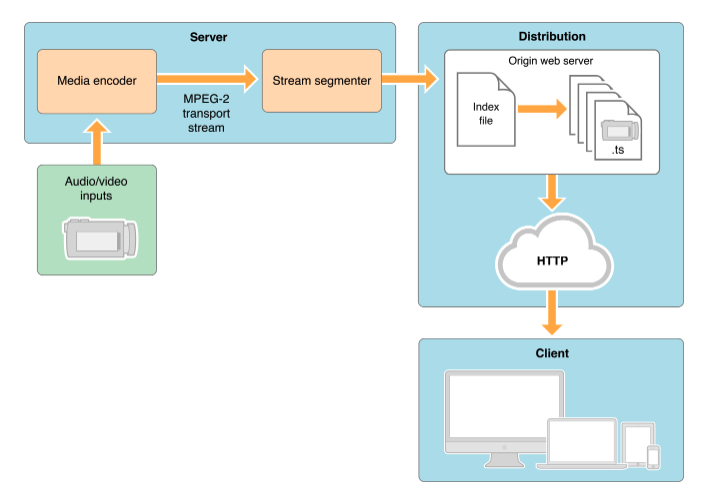
스트리밍 페이지 기능 구현을 위한 공부노트
이미지 출처(https://developer.apple.com/library/archive/documentation/NetworkingInternet/Conceptual/StreamingMediaGuide/Introduction/Introduction.html

Final Project_기업협업(왓츠굿)
8월 24일 동기들과 Final Project 아이디어 공유시간을 가지고 기업협업 프로젝트 아이디어 피칭시간을 가졌다. 마지막 프로젝트에서 기업협업을 꼭 하고 싶다고 생각을 하고 있어서 기업협업 프로젝트 아이디어를 집중해서 듣고 왓프굿이라는 기업에 지원을 했다. 기업협

2020 Dev-Matching: 웹 프론트엔드 개발자(하반기) 후기
프로젝트가 끝이나고 원티드나 프로그래머스를 눈팅하던 중 테스트가 있다는 것을 알고 마감 전날에 신청을 했다. 면접전에 경험을 한번 해보는 것도 좋을 거 같다고 생각해서 금요일에 신청을 하고 오늘 오후 1시 15분부터 4시 15분까지 웹 프론트엔드 과제 테스트를 시작했다


.jpg)