태그 목록
- 전체보기(157)
- React(10)
- CSS(10)
- ux(9)
- UI(9)
- UIUX(8)
- 부스트캠프(4)
- html(4)
- 챌린지(4)
- 네이버(4)
- 디자인(3)
- 토이프로젝트(3)
- 코딩테스트(2)
- next13(2)
- Node(2)
- media query(2)
- typescript(2)
- 프로젝트(2)
- node.js(2)
- 2021(2)
- 멋쟁이사자처럼(2)
- SMACSS(1)
- 스프린트(1)
- 리액트(1)
- transform(1)
- 벨로그 클론코딩(1)
- 모듈(1)
- OOCSS(1)
- React.FC(1)
- yarn(1)
- 브라우저(1)
- velog(1)
- TDD(1)
- 프론트엔드(1)
- useState(1)
- python(1)
- js(1)
- 모듈시스템(1)
- Flex(1)
- tailwind(1)
- webpack(1)
- Backend(1)
- 가위바위보(1)
- font family(1)
- jsx.element(1)
- bootstrap(1)
- z-index(1)
- CSS in JS(1)
- interface(1)
- font 최적화(1)
- useRef(1)
- styled components(1)
- 미디어쿼리(1)
- 렌더링(1)
- font(1)
- type(1)
- transition(1)
- jest(1)
- user-snippet(1)
- components(1)
- htmlcss(1)
- JSX(1)
- react.js(1)
- IR(1)
- Props(1)
- 브라우저렌더링(1)
- grid(1)
- algorithm(1)
- emmet(1)
- test(1)
- 최적화(1)
- nextjs(1)
- scss(1)
- 회고(1)
- css-in-css(1)
- web(1)
- BEM(1)
- 메모리구조(1)
- htmltag(1)
- Next 13(1)
- Elements(1)
- ubuntu(1)
- linux(1)
전체보기 (157)React(10)CSS(10)ux(9)UI(9)UIUX(8)부스트캠프(4)html(4)챌린지(4)네이버(4)디자인(3)토이프로젝트(3)코딩테스트(2)next13(2)Node(2)media query(2)typescript(2)프로젝트(2)node.js(2)2021(2)멋쟁이사자처럼(2)SMACSS(1)스프린트(1)리액트(1)transform(1)벨로그 클론코딩(1)모듈(1)OOCSS(1)React.FC(1)yarn(1)브라우저(1)velog(1)TDD(1)프론트엔드(1)useState(1)python(1)js(1)모듈시스템(1)Flex(1)tailwind(1)webpack(1)Backend(1)가위바위보(1)font family(1)jsx.element(1)bootstrap(1)z-index(1)CSS in JS(1)interface(1)font 최적화(1)useRef(1)styled components(1)미디어쿼리(1)렌더링(1)font(1)type(1)transition(1)jest(1)user-snippet(1)components(1)htmlcss(1)JSX(1)react.js(1)IR(1)Props(1)브라우저렌더링(1)grid(1)algorithm(1)emmet(1)test(1)최적화(1)nextjs(1)scss(1)회고(1)css-in-css(1)web(1)BEM(1)메모리구조(1)htmltag(1)Next 13(1)Elements(1)ubuntu(1)linux(1)

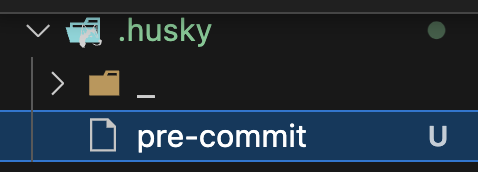
husky 설치하기
https://typicode.github.io/husky/get-started.htmlpnpm 기준다음 스크립트를 사용해 기본 셋팅을 간편하게 설정해줍니다.스크립트 실행 후, .husky 파일에 pre-commit 스크립트가 생성되고, package.json
2024년 3월 14일
·
0개의 댓글·
0
enter입력시 폼 submit을 막고싶다면 (button이 분리된 상태에서 submit을 컨트롤 할 방법)
form submit 이벤트 조작하기
2023년 9월 24일
·
0개의 댓글·
3
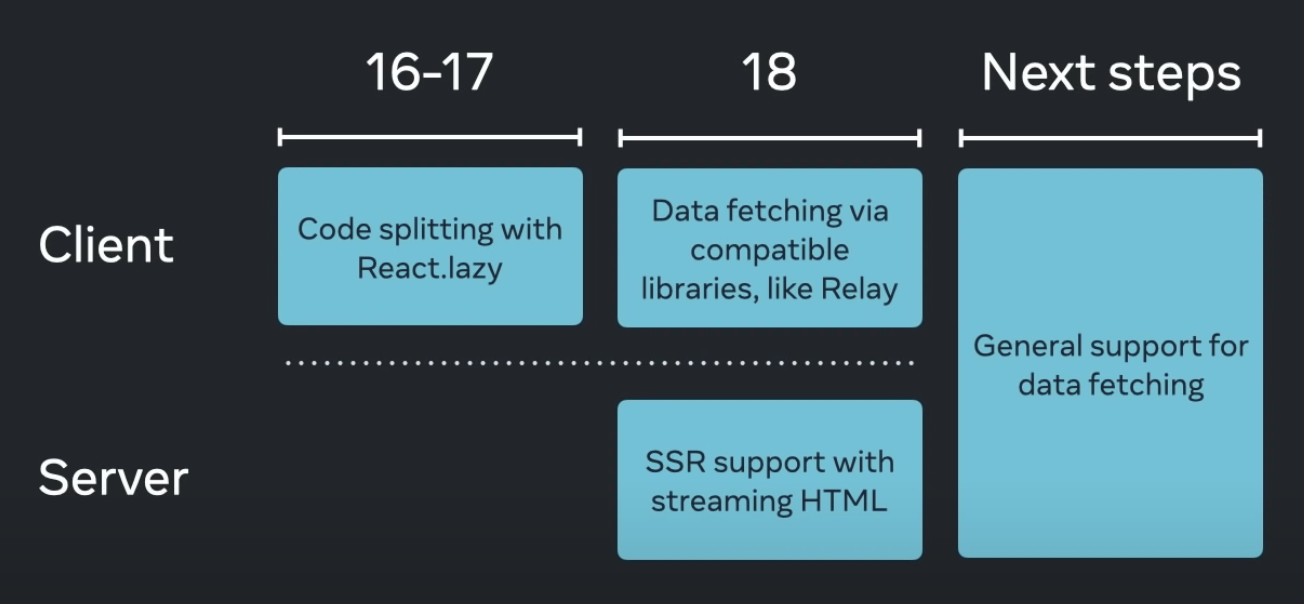
[next13] Server components
next 13을 본격적으로 공부하기 전에, 메인이 되는 서버 컴포넌트가 정확히 무엇인지 이해하기
2023년 6월 4일
·
0개의 댓글·
17
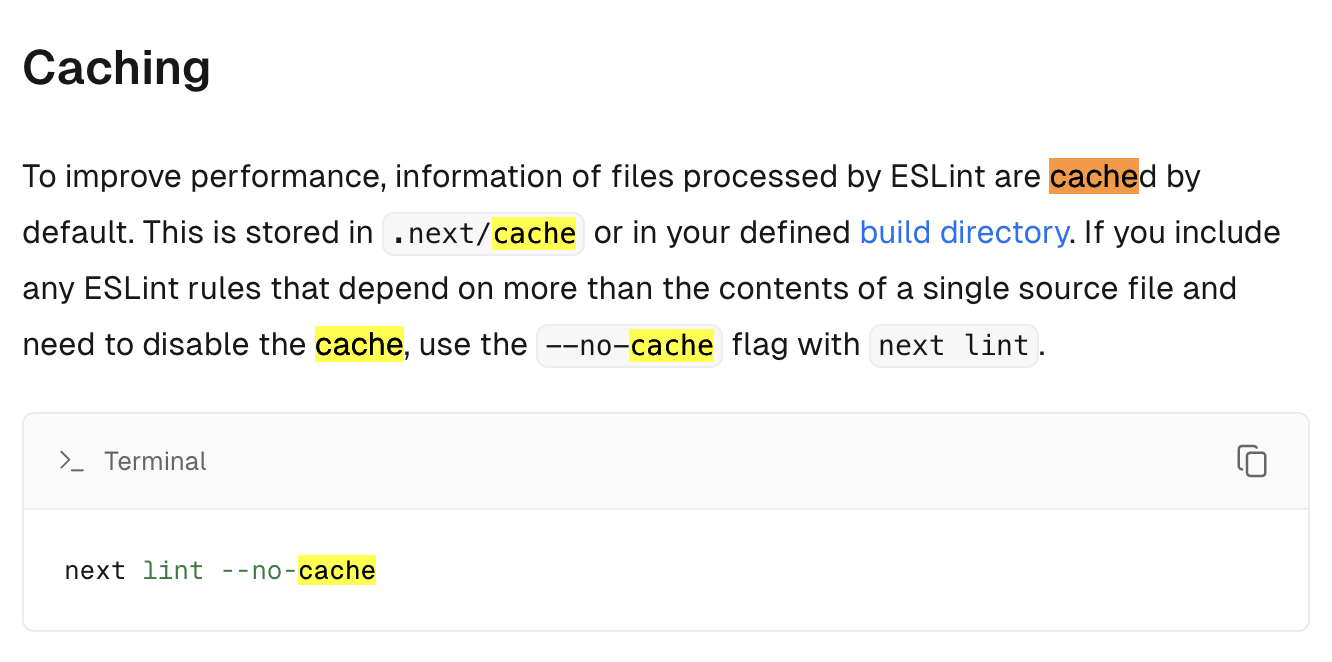
next.js의 rewrite와 redirect
tldr; 유저가 어떤 path로 접근하는 경우, 특정 사이트로 옮겨주는 next 자체 기능 2가지
2023년 1월 17일
·
4개의 댓글·
15
loglog 프로젝트 ) 1. react-grid-layout
그리드를 레이아웃안에 scalable 하게 사용하고 싶을 때 사용할 수 있는 라이브러리
2022년 12월 14일
·
0개의 댓글·
4