1. Geo
JS Challenge 마지막 날인데, API에서 정보 가져오는 것까지 간단하게 다룬게.. 대박이었다. 사실 지금까지 데이터 흐름 만들고 API 가져와서 데이터 뽑아 쓰는 부분이 좀 어려웠는데 예외처리도 없고 해서 그렇긴 하겠지만.. 되게 간단하게 끝나서 신기했다.
const API_KEY = "안알랴줌";// 2. 정상 실행 시 실행할 함수 function onGeoOk(position) { // 2-1. 성공 시 position을 넘겨주는데 위도와 경도 정보가 담겨있음. let lat = position.latitude; let lon = position.longitude; // 2-2. 위도와 경도 정보를 open weather map API를 이용해서 날씨 정보를 받아올 것임. const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`; fetch(url).then(response => response.json()).then(data => { const weather = document.querySelector("#weather span:first-child"); const city = document.querySelector("#weather span:last-child"); weather.innerText = data.name; city.innerText = `${data.weather[0].main} / ${data.weather.main}`; }); //url을 부름. 개발자 도구 네트워크 창에서 확인 가능. }// 3. 에러 시 실행할 함수 function onGeoError() { alert("Can't find you. No weather for you."); }// 1. 인자 2개 : 정상 작동 시 실행할 함수, 에러 시 실행할 함수 navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError);
2. 졸업과제 만들기!
조건
1. 실시간 시계
2. 로컬 스토리지를 사용한 로그인
3. 로컬 스토리지를 사용한 투두리스트
4. 랜덤 배경 이미지
5. 날씨와 위치 (geolocation)
6. 여러분의 CSS 실력을 뽐내주세요💖
여태까지 배운 것을 하루만에 복습하는 차원에서!!! 진행해보았다.
https://ddosang.github.io/todo_nomad/
일단 내용 텍스트를 전부 마크업에 넣어서 CSS로 디자인을 좀 잡은 뒤 마크업 내용을 지우고 js로 넣는 부분을 다시 되짚어보면서 코드를 짰다. 디자인은 아이폰과 카카오톡 나에게 보내기를 모티브로 만들었다.

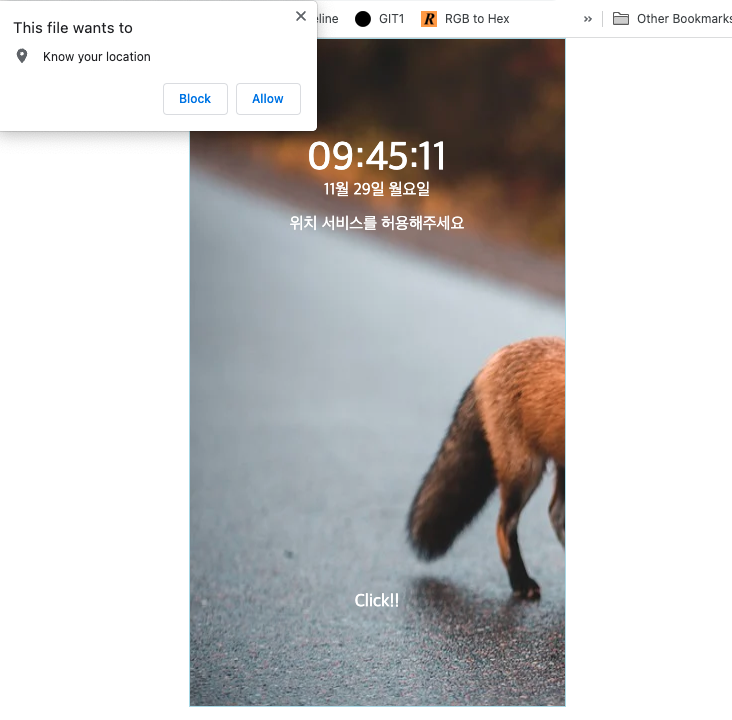
첫 화면에 들어가면 위치 서비스를 허용해달라는 메시지가 뜬다. 이때 허용을 누르고 10초 정도 데이터를 받아오는걸 기다리면

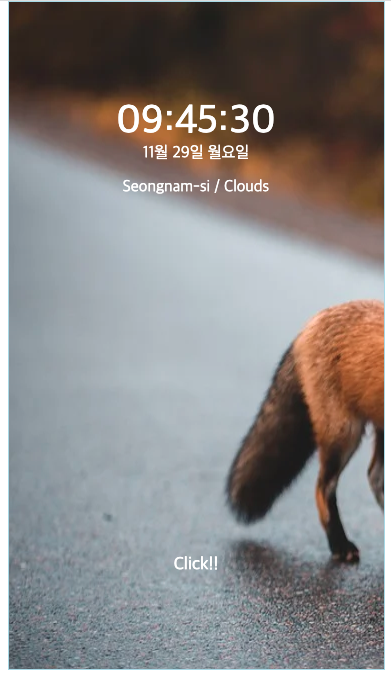
지역과 날씨를 출력하게 만들어준다. 나중에는 API에서 가져오는걸 비동기로 빠르게 처리하게 만들어야 할 것 같은데, 페이지에 접속하자마자 위치를 허용하고 시작해야해서 불가능한 것 같다. 아무튼 이 화면에서 아무 곳이나 클릭했을 때,

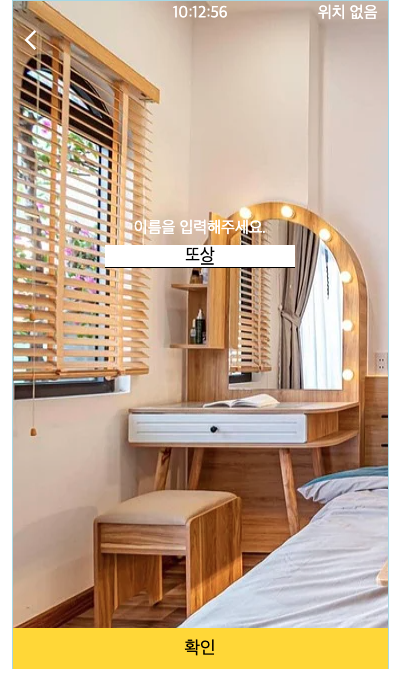
이름을 입력한 적이 없다면 이름을 입력하는 창으로 넘어간다. 확인이나 엔터를 누르면

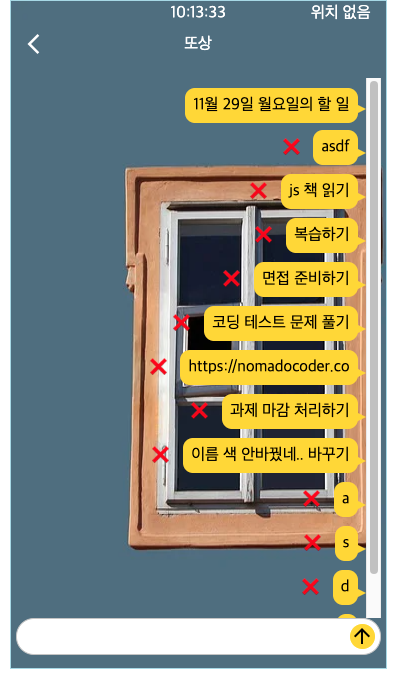
이름을 가지고 있는 메모창으로 넘어간다. 메모가 많아도 스크롤을 이용해서 볼 수 있게 했다. 이름을 한 번 입력해두면 메인 화면에서 이 화면으로 바로 넘어오게 된다.
배경은 새로고침을 할 때마다 바뀌는데, 무료 이미지를 그냥 인터넷에서 링크로 가져와서! 이용했다.
지금까지 배운 js 코드를 거의 그대로 활용해서 만든 것이므로 코드에 대한 설명은 따로 적지 않겠다!!!!
+ 근데.. 사파리에선 Date가 작동을 안한다. 그냥 NaN:NaN:NaN 이 찍힘.....
