멋사 프론트엔드 스쿨에서 코드라이언 계정을 발급받아서 진행했다!!
1. HTML/CSS 배워야 하는 이유
사실 크게 고찰해 본 적이 없다. 당연히... 웹을 만드는 근간인데다가 요즘은 반응형으로 엄청난 페이지를 짜는 기업들이 많지만 외국에서는 아직도 충분한 컴퓨팅 파워를 가진 기기를 가지지 않은 사람을 위해 html, css 만으로 웹사이트를 만든다는 이야기도 봤었기 때문이다.
그런데 강의에서는
html, css 는 결국 문서인데 이 문서를 왜 워드로 포토샵으로 안 만들고 html, css를 배워서 만드냐면! 다른 언어를 붙이기 쉽기 때문이다!!!!
라고 언급했는데, 그냥 저 한마디만으로 납득이 갈만큼 인상적이었다.
2. 코드라이언 특징

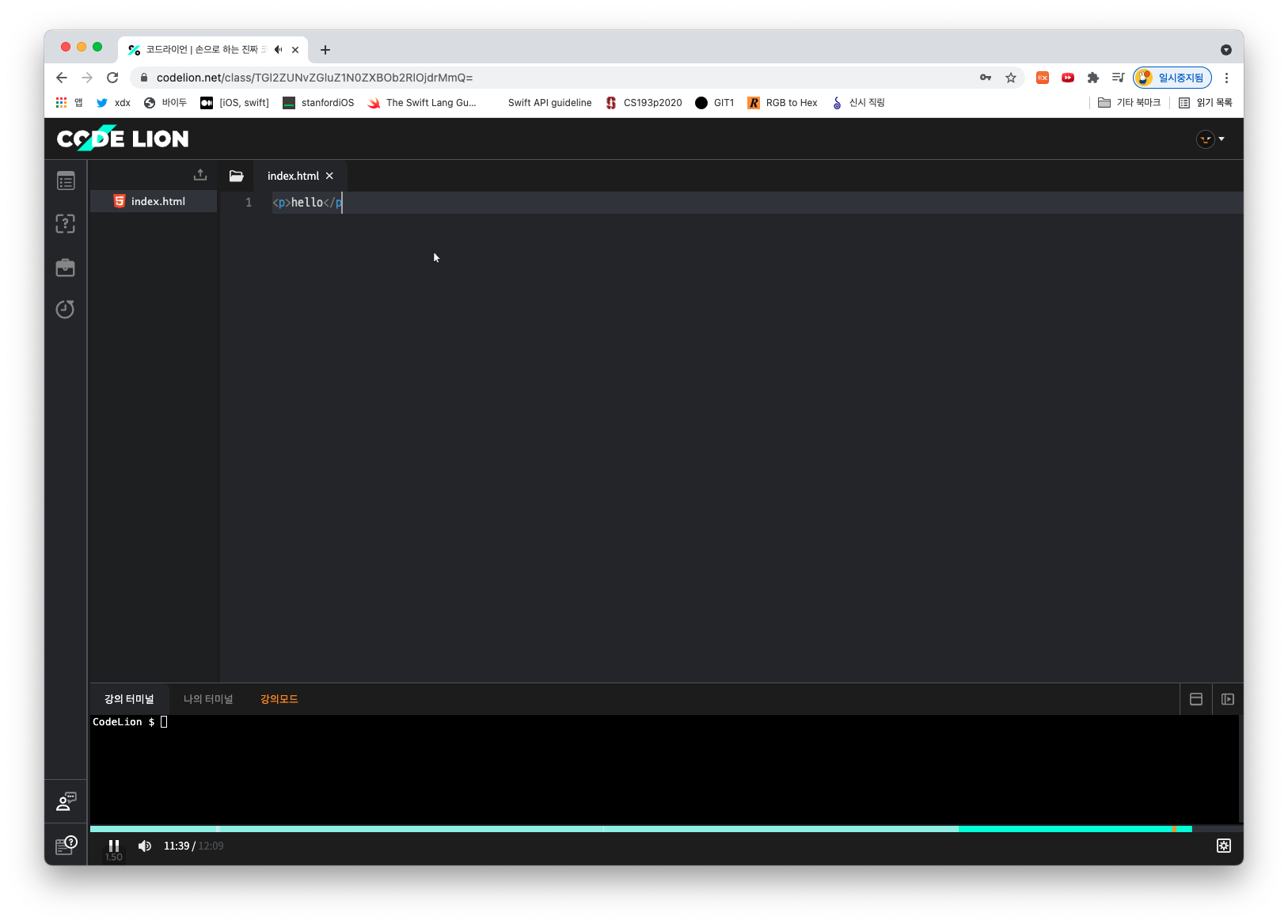
강의 플랫폼이 너무 신기했다..비디팅이라고 VSCode UI로 되어있는데 시각 자료가 필요할때는 동영상으로 띄워서 강의를 하시고 코드가 필요할 땐 앞처럼 코드를 타이핑하면서 강의를 하고 오른쪽 하단 미니 브라우저 버튼으로 html 파일 확인이 바로바로 가능하고... 그리고 실습해보세요! 하면 대표님이 쓴 코드 싹 날라가고 내가 새로 써볼 수 있다... 이 방식 최초라고 하시는데... 짱신기해!!!!! 이런걸 만드는 사람이 돈을 많이 버는거구나.. 라는 깨달음을 얻었다.
근데 한가지 불편한 점은 개인적으로 사파리를 좋아해서 사파리를 쓰려고 했는데 영상 하나 넘어갈대마다 인증을 다시해야해서 포기하고 크롬을 사용했다는 것이다. 그래도 프론트 개발에 크롬은 필수니까... 이게 아니었어도 사용했어야 했을 것이다.
3. HTML/CSS 이력서 만들기
3-1. HTML
HTML은 HyperText Markup Language 로 말 그대로 HyperText를 Markup하는 Language로, 웹페이지의 뼈대를 담당한다.
<!-- HTML 기본 형태 -->
<tag>넣을 내용</tag>
<p>대부분의 글씨를 넣을 때는 p 태그 안에</p>
<h1>Heading1</h1>이렇게 여러 종류의 tag로 넣고 싶은 내용을 감싸는 것이 기본 형태이다. 150개 정도의 태그가 있다고 하는데, 자주 쓰는 2~30 여가지를 알고 가독성 좋게 쓰는 것이 중요하다.
<!DOCTYPE html>
<html> <!-- 최신 브라우저에서는 html tag 없이도 작동한다. -->
<head> <!-- 화면에 들어가는게 목적이 아닌 부가정보를 담는다. -->
<meta charset="UTF-8"> <!-- 한글로 인코딩 -->
<title>임수료의 이력서</title> <!-- 탭창에 뜨는 제목 -->
</head>
<body> <!-- 화면에 잘 보이는게 목적인 content를 담는다. -->
<h1>임수료</h1>
<p>HTML/CSS</p>
</body>
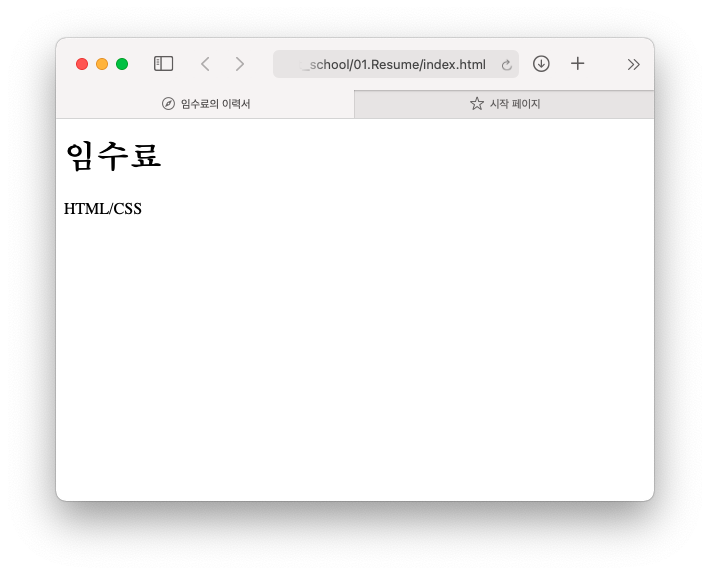
</html>기본적으로 위의 뼈대는 가지고 간다.

위의 html 파일을 열어본 모습!
3-2. CSS
3-2-1. CSS 기초
CSS(Cascading Style Sheet) 는 말 그대로 HTML에 스타일을 입혀주는 언어이다!
위의 코드를 다시 가져와서
<!DOCTYPE html>
<html> <!-- 최신 브라우저에서는 html tag 없이도 작동한다. -->
<head> <!-- 화면에 들어가는게 목적이 아닌 부가정보를 담는다. -->
<meta charset="UTF-8"> <!-- 한글로 인코딩 -->
<title>임수료의 이력서</title> <!-- 탭창에 뜨는 제목 -->
</head>
<body> <!-- 화면에 잘 보이는게 목적인 content를 담는다. -->
<h1>임수료</h1>
<p>HTML/CSS</p>
<footer>Copyright Suryo Lim.<footer> <!-- 화면 바닥에 안내문을 쓸 때 사용 -->
<footer>CSS</footer>
</body>
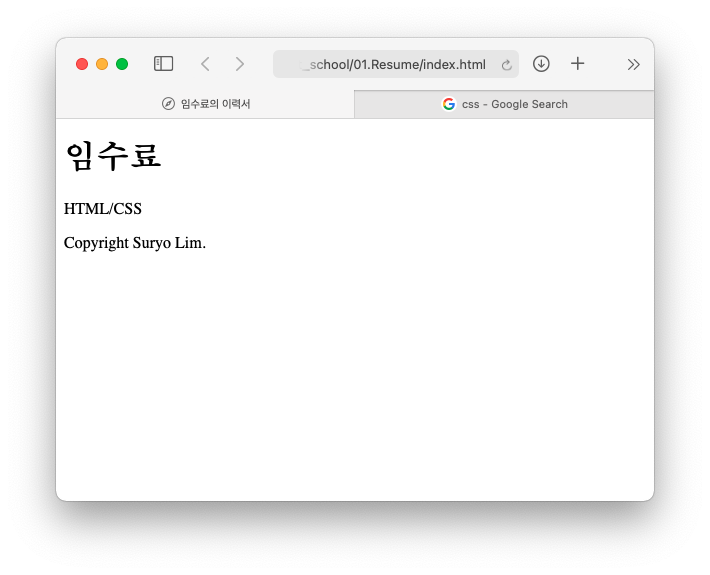
</html>이렇게 footer를 달아주고 싶다면?

정말 안타깝게도 footer나 p나 글자에 차이가 없다. 이 때 스타일에 차이를 주기 위해 CSS를 사용한다.
<head>
<meta charset="UTF-8">
<title>임수료의 이력서</title>
<link rel="stylesheet" href="style.css"> <!--style.css 로 link를 걸어준다! head 안에서의 위치는 상관 없음.-->
</head>index.html 과 같은 폴더내에 css 파일을 만들고
footer { /* 스타일을 바꾸고 싶은 대상 */
/* 스타일 */
text-align: center;
background-color: #2B2B2B;
color: white; /* 컬러코드, 색상 이름 사용 가능*/
}위 처럼 바꾸고 싶은 스타일을 명명해주면 스타일이 적용된다!!

3-2-2. 같은 태그 구분을 위해 class 지정
위의 사진을 보면 2개의 footer 태그에 같은 스타일이 적용되었다. 둘이 다른 스타일을 적용하고 싶다면...? 어떻게 하는건데 그거...
class.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>임수료의 이력서</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>임수료</h1>
<p class="big-font">Front-end</p> <!-- class를 지정한다 -->
<p class="small-font">HTML</p>
<p class="small-font">CSS</p>
<footer>Copyright Suryo Lim.</footer>
</body>
</html>위처럼 태그 안에 class="이름" 으로 지정한다.
p {
font-size: 30px;
}
.big-font { /* class로 지정된 녀석은 앞에 . */
font-size: 40px;
}
.small-font {
font-size: 15px;
}그리고 .이름 을 사용해서 CSS로 스타일을 지정해줄 수 있다.

4. 이력서 계속 만들기
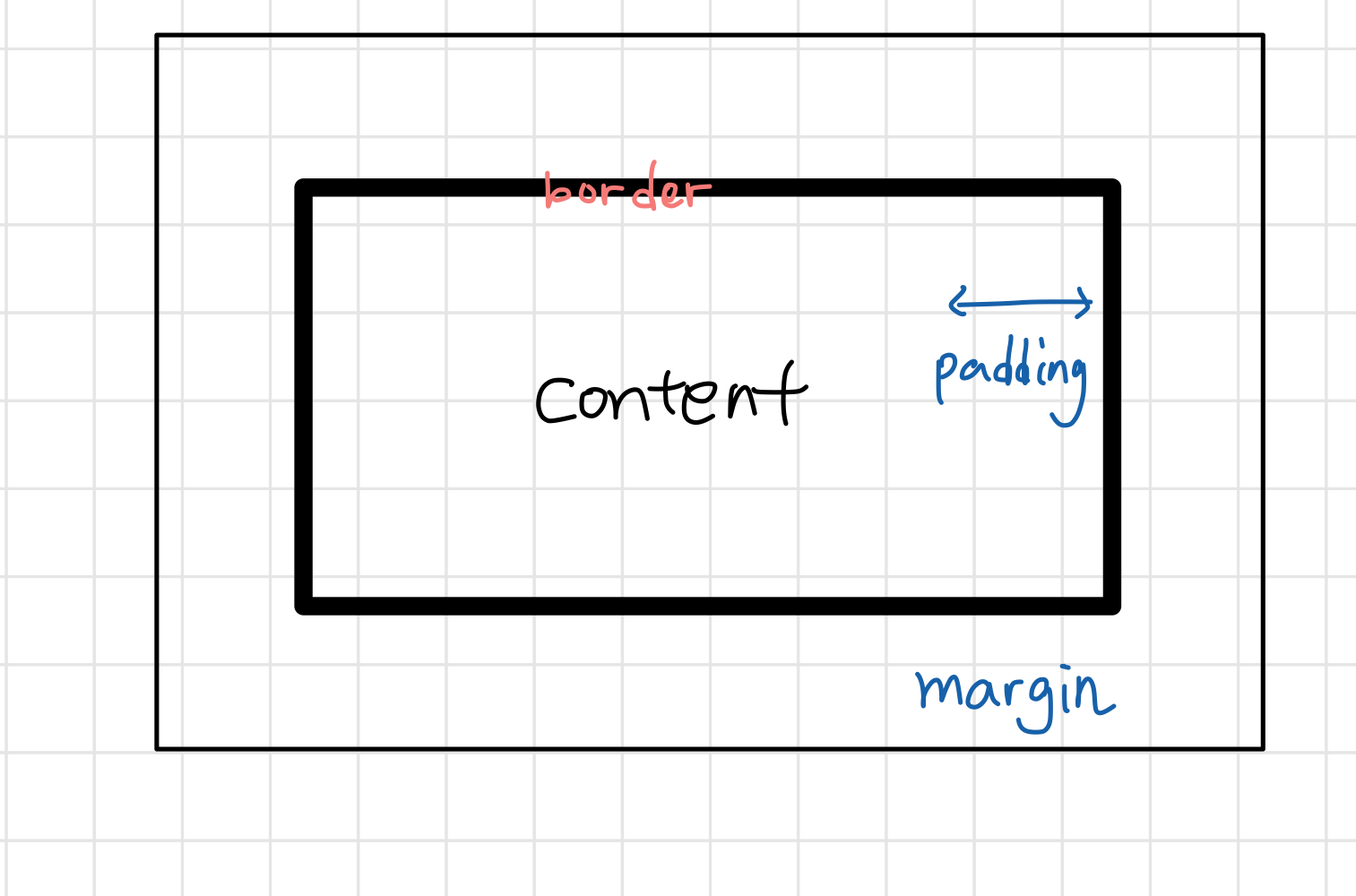
4-1. 박스에 대한 이해 - padding, border, margin

위처럼 content 영역에서 늘어나는게 padding, 테두리는 border 테두리 바깥의 영역이 margin이다.
4-2. head 영역 완성하기! - div (HTML) / border, margin (CSS)

여기부터는 위의 코드를 그대로 가지고 가므로 해당 영역에 대한 코드만 첨부한다.
<!-- head -->
<div class="main-box">
<h1>임수료</h1>
<p class="name-text">HTML/CSS 개발자</p>
</div>
body, h1, h2 {
margin: 0px;
padding: 0px;
}
body {
min-width: fit-content;
}
h1 {
font-size: 36px;
font-weight: bold;
font-style: italic;
}
.name-text {
font-size: 17px;
color: #7c7c7c;
font-weight: bold;
}
.main-box {
border: 1px solid black; /* 선 두께, 스타일, 색상 */
width: 610px;
text-align: right;
padding: 30px;
/* text가 아닌 박스 전체를 가운데 정렬 */
margin-left: auto;
margin-right: auto;
margin: 30px;
/* 그림자 : 가로축(-좌 +우), 세로축(-상 +하), blur, spread, color */
box-shadow: 0 1px 20px 0 rgba(0,0,0,1);
}4-3. About Me 영역 만들기

폰트는 구글 폰트에서 골라와서 사용하면 된다. import 문 복붙하고 * 로 문서 전체에 적용한다!
@import url('https://fonts.googleapis.com/css?family=Montserrat:100,200,300,400,500,600,700,800&display=swap');
* { /* *: 문서 전체 적용 */
font-family: "Montserrat";
}<!-- About Me -->
<section>
<h2>ABOUT ME</h2>
<p class="about-me-text">larem ipsum: 의미 없는 문장을 써놓고 잘 나오는지 본 담에 나중에 바꾸기..</p>
</section>
section {
margin-bottom: 24px;
}
h2 {
font-size: 20px;
font-weight: bold;
color: #282828;
border-bottom: 1px solid #EBEBEB;
margin-bottom: 16px;
padding-bottom: 5px;
}
.about-me-text {
font-size: 10px;
line-height: 16px; /* 줄간격 */
}4-4. Explain 영역 만들기

<!-- Explain -->
<section>
<h2>EXPLAIN</h2>
<div class="float-wrap">
<p class="title-text">NAVER</p>
<p class="year-text">2020~</p>
</div>
<p class="desc-text">네이버 가고 싶다.</p>
<p class="desc-subtext">desc-subtext</p>
</section>
.float-wrap {
overflow: hidden; /* float 쓰면 뭔가랑 겹칠 수 있어서 테두리 만들어줌 */
}
.title-text {
font-size: 11px;
font-weight: bold;
float: left;
}
.year-text {
font-size: 11px;
font-weight: bold;
float: right; /* 양 옆에 하나는 왼쪽정렬 하나는 오른쪽정렬로 넣기 위해 사용 */
}
.desc-text {
font-size: 11px;
font-weight: light;
}
.desc-subtext {
font-size: 10px;
padding-left: 10px;
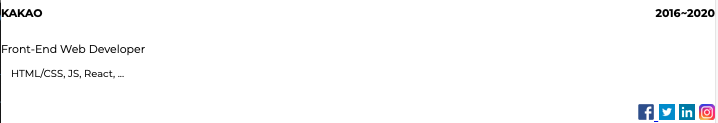
}4-5. SNS 영역 만들기

<div class="sns-wrap">
<a href="http://facebook.com"><img class ="sns-img" src="images/facebook.png"> </a> <!-- 2-12. 이미지 넣기, a 태그로 링크 걸기. -->
<a href="http://twitter.com"><img class ="sns-img" src="images/twitter.png"></a>
<a href="http://linked-in.com"><img class ="sns-img" src="images/linked-in.png"></a>
<a href="http://instagram.com"><img class ="sns-img" src="images/instagram.png"></a>
</div>
.sns-wrap {
text-align: right;
}
.sns-img {
width: 16px;
height: 16px;
} 5. 하면서 들었던 의문점들!
강의 들으면서 몇 가지 궁금했던 점이 있는데, 실습 다시 해보고 검색해보고 하면서 해결해서 공유하려고 한다!
Q1. main-box 에 width를 안주면 어떻게 되나?
창 크기를 바꾸는거에 따라 box 크기도 같이 바뀐다.
Q2. HTML/CSS 에서는 camelCase, camel_case 같은 class 이름을 이용 안하나??
대체로 안한다. CSS에서 변수명은 case insensitive 하다.
참고