
html, css, js 를 이용하여 간단한 계산기 프로그램을 만들어보았다.
HTML 코드
먼저 필요한 버튼과 input 값을 넣어주는 태그들을 생성한다.
<div class="calculator">
<div class="content">
<input type="text" placeholder="0" id="inputBox">
<div>
<button class="other-clr">AC</button>
<button class="other-clr">DE</button>
<button class="main">%</button>
<button class="main">/</button>
</div>
<div>
<button>7</button>
<button>8</button>
<button>9</button>
<button class="main">*</button>
</div>
<div>
<button>6</button>
<button class="main">-</button>
<button>4</button>
<button>5</button>
</div>
<div>
<button>1</button>
<button>2</button>
<button>3</button>
<button class="main">+</button>
</div>
<div>
<button>0</button>
<button>.</button>
<button class="equal">=</button>
</div>
</div>
</div>HTML 결과 화면
위 코드로 출력했을 때 나오는 결과값

google font
구글 웹폰트를 활용하여 link 태그로 임베드 해준다.
@import로도 가능하다.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@900&family=Poppins:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,700&display=swap" rel="stylesheet">CSS 코드
보기좋게 만들기 위해 추가로 css 코드를 넣어준다!
@charset "UTF-8";
*{
padding: 0; margin: 0;
box-sizing: border-box; font-family: 'Poppins', sans-serif;
}
.calculator{
display: flex; align-items: center; justify-content: center;
width: 100%; height: 100vh;
background: #a0d7ff;
}
.content{
padding: 26px; border-radius: 20px; box-shadow: 0 80px 50px -30px rgba(41, 168, 255, .2);
background: #17181a;
}
input{
width: 330px; padding: 25px; margin: 10px;
background: transparent; border: none; outline: none;
font-size: 45px; text-align: right; color: #fff;
}
input::placeholder{ color: #fff; }
button{
width: 60px; height: 60px; border-radius: 10px; margin: 10px;
border: none; outline: none; background: #303136;
font-size: 21px; font-weight: 600; color: #29a8ff;
cursor: pointer;
}
.equal{ width: 144px; color: #fff; background: #1991ff; font-weight: 700; }
.other-clr{ color: #a5a5a5; background: #616161; font-weight: 400; }
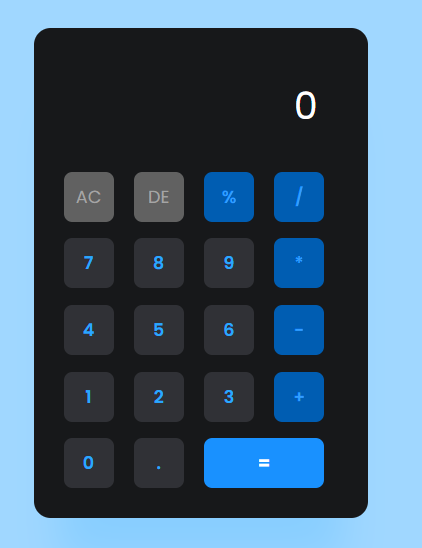
.main{ background: #005db2; color: #339dff; }CSS 결과창

JS 코드
하지만 클릭했을 때 값이 바뀌거나 적용되지 않는 상태
여기에 계산했을 때 결과값을 input태그에 출력될 수 있도록, 동작할 수 있게 js 코드를 추가한다.
let input = document.getElementById('inputBox');
let buttons = document.querySelectorAll('button');
let string = "";
let arr = Array.from(buttons);
arr.forEach(button => {
// button click event
button.addEventListener('click', (e) => {
if(e.target.innerHTML == "="){
string = eval(string);
input.value = string;
} else if(e.target.innerHTML == "AC"){
string = "";
input.value = string;
} else if(e.target.innerHTML == "DE"){
string = string.substring(0, string.length - 1);
input.value = string;
} else {
string += e.target.innerHTML;
input.value = string;
}
})
})계산식 결과를 얻기 위해 "="을 누르면 계산 결과를 화면에 표시한다.
if-else문을 사용하였지만, switch문을 사용하면 더 깔끔하게 만들 수 있을 것 같다.!
