
⚙ Project Setting
사실 팀프로젝트를 시작하기 전까지, 코드 포맷을 맞춰야 한다고 생각해보지 못했었다.
하지만 개발은 혼자 작업하는 것이 아니라 하나의 프로젝트를 여러 개발자들과 같이 작업하는 것이기 때문에 코드 스타일이 복잡해질 것이다. 각자 다른 코딩 스타일을 가지고 있을 것이고, 통일된 스타일이 아니라면 남이 읽었을 때 이해하기 힘들어지기 때문에 작업자들의 코딩 스타일을 일치시키기 위한 Linter와 Code Formatter를 사용하는 것이 좋다.
이러한 도구들을 사용하게 되면 어떤 형태의 문법을 지향하고 지양할지, 포맷팅은 쌍따옴표를 사용할지, 홑따옴표를 사용할지, 혹은 몇 자마다 줄바꿈을 할지, 문장의 끝에 세미콜론을 사용할지 등의 여부를 고민하지 않고 코드 작성 자체에 집중할 수 있도록 도와줄 수 있다 !
1. ESLint
- 코딩 컨벤션에 위배되는 코드나 안티 패턴을 자동 검출하는 도구이다.
- 올바른 코딩 습관을 갖도록 도와주기 때문에 사용을 권장하며 규칙을 커스텀할 수 있다.
- 작성된 코드의 구문을 분석해서 버그가 발생하거나 불필요한 코드, 보안상 위험이 있다면 경고로 알려준다.
install eslint
npm install eslint --save-dev
CRA(Create React App)의 경우 내장되어 있기 때문에 설치할 필요가 없다.
create an .eslintrc.json file
프로젝트 루트에 .eslintrc.json 파일 생성
// 예시
{
"extends": ["react-app", "eslint:recommended", "prettier"],
"rules": {
"no-var": "error", // var 금지
"no-multiple-empty-lines": "error", // 여러 줄 공백 금지
"no-console": ["error", { "allow": ["warn", "error", "info"] }], // console.log() 금지
"eqeqeq": "error", // 일치 연산자 사용 필수
"dot-notation": "error", // 가능하다면 dot notation 사용
"no-unused-vars": "error" // 사용하지 않는 변수 금지
}
}// 개인 프로젝트 적용한 코드
{
"plugins": ["prettier"],
"extends": ["react-app", "eslint:recommended", "prettier"],
"rules": { "no-unused-vars": "off", "@typescript-eslint/no-unused-vars": "off" }
}
ESLint 참고
- https://eslint.org/docs/latest/rules/
- https://eslint.org/docs/latest/user-guide/configuring/configuration-files#using-a-shareable-configuration-package
- https://eslint.org/docs/latest/user-guide/configuring/plugins
2. Prettier
- 코드 포맷팅 툴
- 포맷팅 룰을 커스터마이징할 수 있으며, 팀원이 같은 스타일을 공유할 수 있다.
install prettier
npm install prettier --save-dev
vscode에서 prettier-vscode extension을 설치한다면 따로 CLI를 사용하지 않아도 된다.
create an .prettierrc.json file
프로젝트 루트에 prettier 설정파일을 생성하여 아래와 같이 작성한다.
// .prettierrc.js 예시
module.exports = {
printWidth: 100, // printWidth default 80 => 100 으로 변경
singleQuote: true, // "" => ''
arrowParens: "avoid", // arrow function parameter가 하나일 경우 괄호 생략
};// 프로젝트 적용
{
"semi": true,
"tabWidth": 2,
"printWidth": 120,
"singleQuote": true,
"trailingComma": "es5",
"jsxSingleQuote": true
}3. eslint-config-prettier
ESLint와 Prettier를 같이 사용하려면 다음 패키지를 추가로 로컬 설치해야 한다.
eslint는 linting 기능을, prettier는 formatting을 담당하는 구조가 이상적이다. 하지만 eslint에는 일부 formatting 과 관련된 룰이 포함되어있다. Prettier와 충돌하는 부분이 발생하기 때문에 eslint에서 관련 룰을 해제할 수 있도록 적용해주는 플러그인이 존재한다.
즉, eslint-config-prettier는 ESLint 설정 중에서 Prettier와 충돌하는 부분을 비활성화 한다.
install eslint-config-prettier
npm install eslint-config-prettier --save-dev eslint-config-prettier 설치
npm install eslint-plugin-prettier --save-dev eslint-plugin-prettier 설치
optional
pakage를 설치하다 보면 터미널에서 명령어를 통해 eslint와 prettier를 실행할 수 있다.
에디터 차원에서 파일을 저장할 때 formatting을 적용해주고, 에디터에서 eslint의 메세지들을 확인할 수 있게 해주는 기능들을 플러그인 형태로 제공하기에 원할시 사용할 수 있다.
💥 설정 반영이 안된다면 ?
- 설정이 제대로 반영되지 않는 경우가 있으므로 설정 후에 반드시 VS Code를 재기동해야 한다.
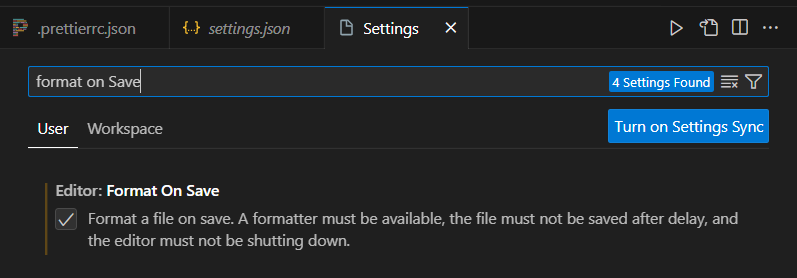
- vscode 설정 -> settings -> format on Save 검색 -> 활성화 체크
save할때마다 prettier 설정을 읽어서 즉시 적용을 해주겠다.
하지만 언어와 관계없이 전역적으로 적용되기 때문에 언어별로 비활성화해줄 수도 있다.

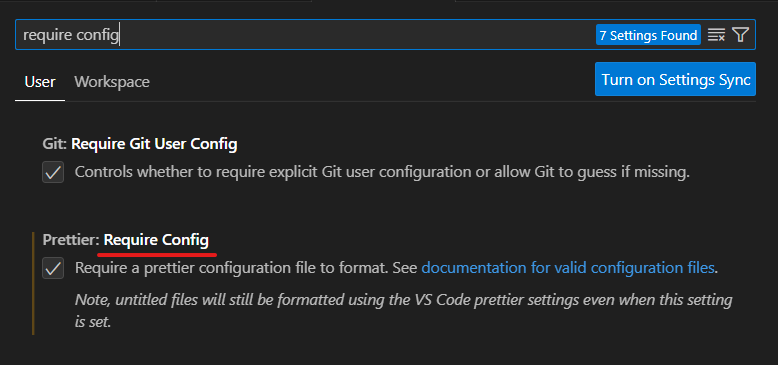
3. vscode 설정 -> settings -> require config 활성화
.prettierrc.json 파일이 있으면 지원하겠다는 설정인 것 같다. 아래 참고 링크보면 여러 구성 파일이 있다.

파일 다 세팅해놓고 안되서 ..위 내용 체크해주니깐 잘 된다 !
vscode setting 참고
- https://linuxpip.org/vscode-format-on-save/#google_vignette
- https://prettier.io/docs/en/configuration.html
지금까지는 내 로컬에서만 적용이 되는 것이다. 팀프로젝트를 앞으로 진행할 거라면 모두 다 동일한 코드 스타일로 적용해야 통일성있기 때문에 강제로 설정해주는 모듈을 사용해보자.
4. Husky
- git hook 설정을 도와주는 npm package
- 자동화를 통해서 특정 상황에서 강제로 적용되게 설정한다.
- eslint + prettier만 도입한다고 끝이 아니다. 사용을 안하면 효과가 없기 때문에 강제성이 없다. -> Husky를 사용하는 이유
npm install과정에서 세팅해둔 git hook을 다 적용시킬 수 있어 편하다.
Git Hooks 도입
- git과 관련한 어떤 이벤트가 발생했을 때 특정 스크립트를 실행하는 기능
commit,merge가 발생하거나push가 발생하기 전 클라이언트에서 실행하는 클라이언트 훅이 있고, git repository로push가 발생했을 때 서버에서 실행하는 서버 훅이 있다.
Husky를 통한 git hook 적용
npm install husky --save-dev: 설치npx husky install: 처음 husky 세팅할 때 실행- pakage.json 설정
{ "scripts": { "postinstall": "husky install", // clone 받을 때 npm install시 husky도 설치되도록 설정 "format": "prettier --cache --write .", "lint": "eslint --cache .", }, } - pre-commit, pre-push
- pre-commit:
-commit을 실행하기 전에 실행
- lint-staged를 사용할 때git add명령어를 자동으로 수행되게 할 수 있다.
npx husky add .husky/pre-commit "npm run format && git add ." - pre-push:
-git push명령 실행 시 동작하며 remote 정보를 업데이트 하고 난 후 remote로 데이터를 전송하기 전에 실행
-push를 중단시킬 수 있음
npx husky add .husky/pre-push "npm run lint" - 실행하면 .husky 폴더 안에 생성된다.
