JavaScript
1.JavaScript

JavaScript란 무엇인가?
2.JavaScript 배열 메소드

배열 메소드 와 arrow function / 화살표 함수로 object 다루기
3.배열 메소드 : reduce

reduce에 대한 여러가지 설명
4.ES6 & String,Array Method

ES6 기능 소개 / String 메서드 / includes() / repeat() /💡Array.from() / Array.of()
5.구조분해할당 (destructuring)

구조분해할당 destructuring 이란?, 여러 사용 방법
6.Object

Object.values(), Object.entries, Object.keys () , for..in
7.Prototype, constructor(), super()

prototype , constructor(), super()
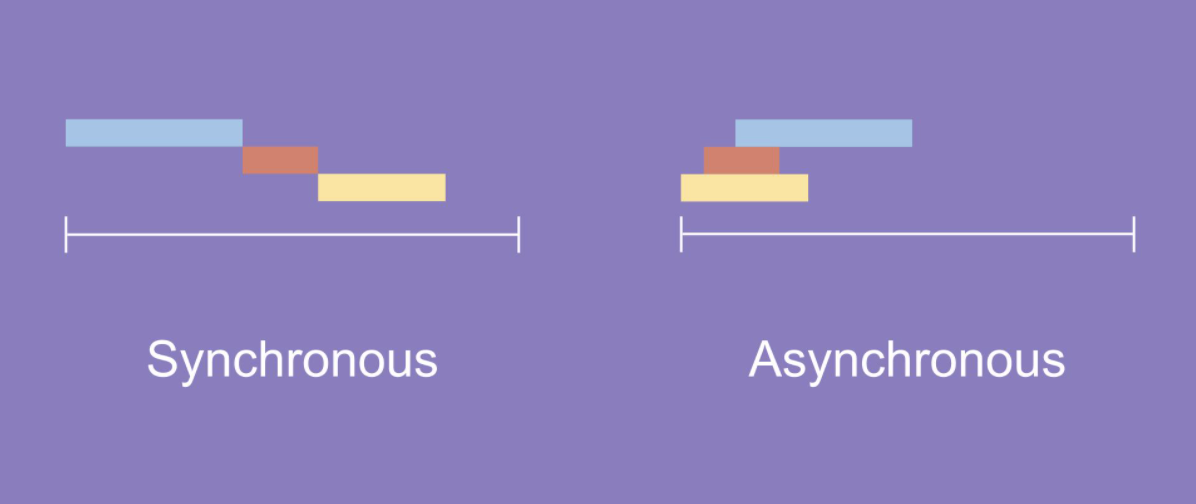
8.동기와 비동기 (Callback,Promise,Async)

개념 Async, 비동기 처리 3가지 방법Callback,Promise,Async/await
9. Event Bubbling & e.stopPropagation() in Javascript, React

event Bubbling과 event 객체가 가지고 있는 함수중 하나인 stopPropagation()에 대해 알아보려고 한다.우선 event란 무엇일까!
10.JavaScript Hoisting

Hoisting의 사전적 의미 : 무언가를 들어올리다 / 끌어올리다 Hoisting의 자바스크립트 의미 : 변수를 끌어올린다는 뜻
11.JavaScript : Scope & Closure

지역변수, 전역변수, var, let, const, Global Scope, Local Scope - Function level Scope, Block level Scope
12.Scroll 현재 값 계산하기

Apple 웹 사이트를 보다가 제품을 소개하는 페이지에 이용자가 scroll을 할 때마다 특정 구간에서 다양하고 화려한 애니메이션이 동작하는 것을 보고 감탄을 하게 되었다.그렇게 나는 와! 저거 어떻게 하는 거지!? 나도 한번 비스름한 것을 만들어 보고 싶다!!라는 생
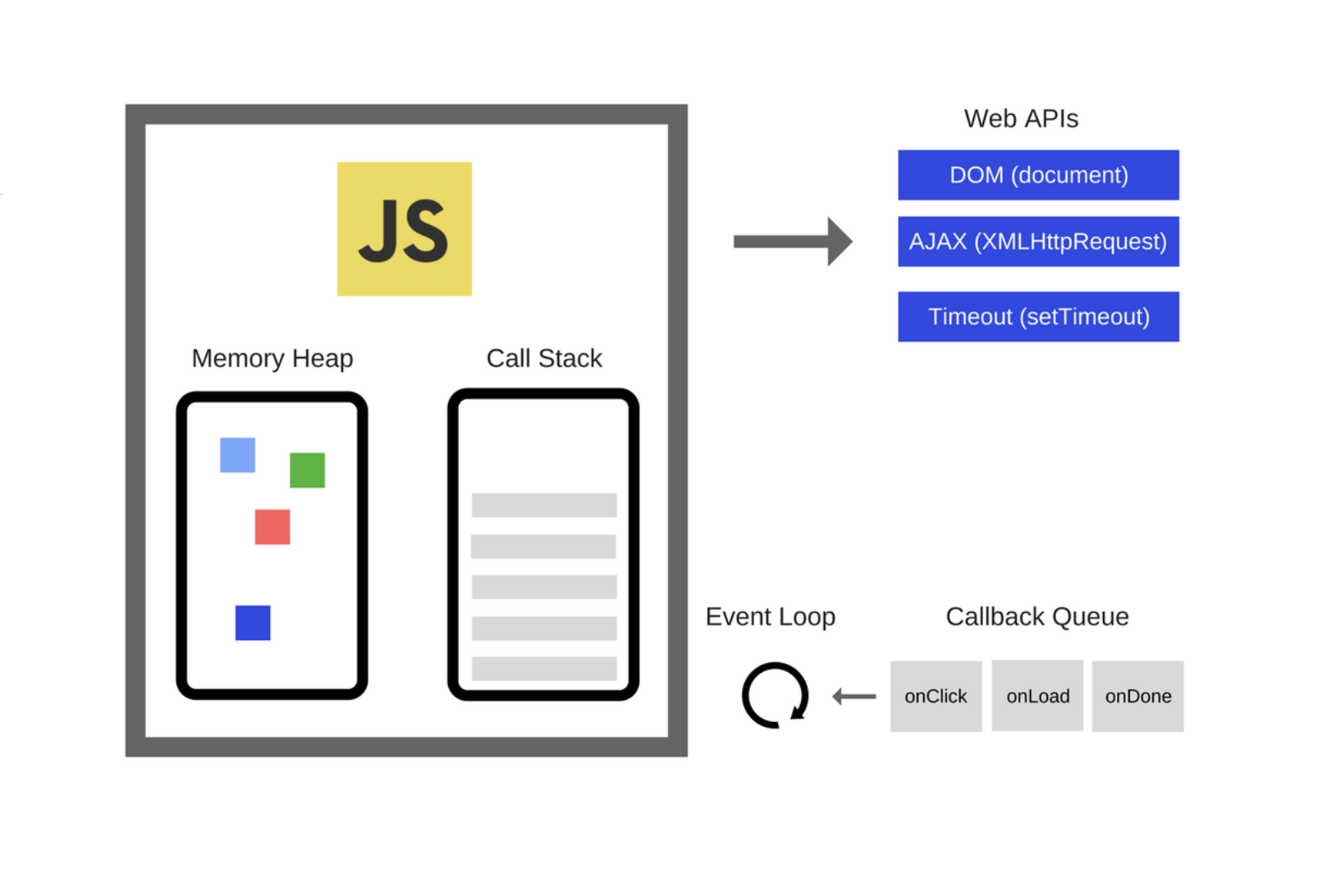
13.⭐️ JavaScript 엔진 & Event Loop

🔎 많이 어렵다던 event loop.. 필립 로버츠 형 강의를 보고 내 것으로 만들어 보겠다..coming soon..
14.redux-action으로 action 관리하기 및 Immer으로 불변성 유지하기

firebase 데이터베이스에 임의로 구현한 데이터를 가져와서 값을 넘겨주는 함수를 구현하는데 이때 Javascript스럽게 코드를 구현해 보려고 한다.
15.reduce()를 이용하여 데이터 처리 함수 JS스럽게 구현하기

Firestore에 임의로 구현한 유저의 프로필 정보, 게시글 내용 등의 데이터를 가져와서 값을 넘겨주는 함수를 구현하는데 이때 reduce함수를 사용하여 좀 더Javascript스럽게 코드를 구현해 보려고 한다.