도입부
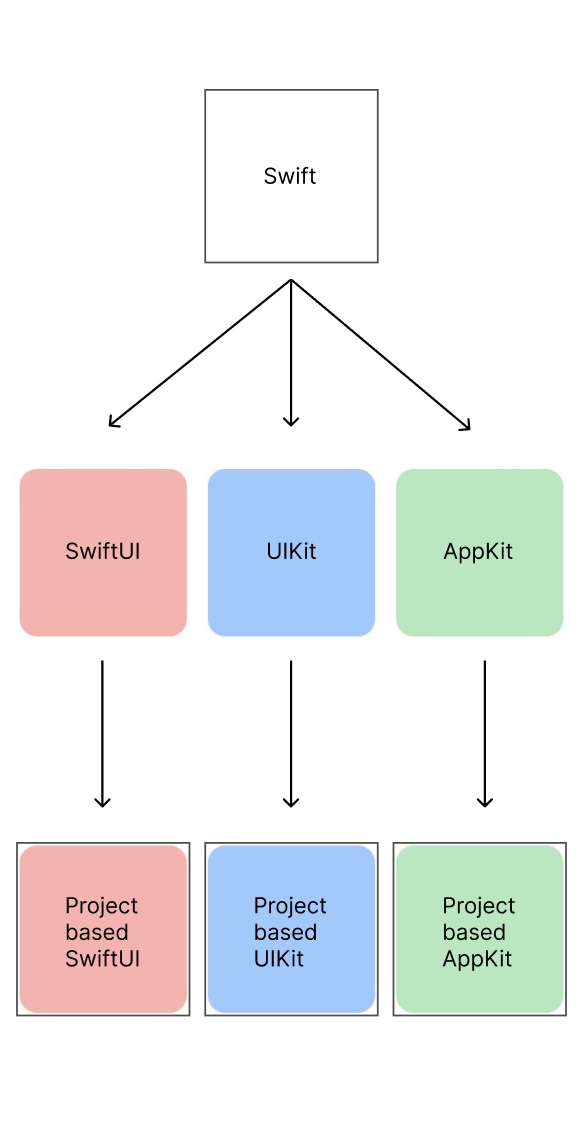
기존에 UI를 구축할 때는 플랫폼마다 다른 프레임워크를 사용해야 했습니다. 대표적인 예로 iOS, tvOS UI는 UIKit을, macOS는 AppKit을, watchOS는 WatchKit을 사용했습니다.
따라서 다양한 애플 플랫폼에서 개발을 하고 싶다면 수많은 프레임워크를 공부해야했습니다.
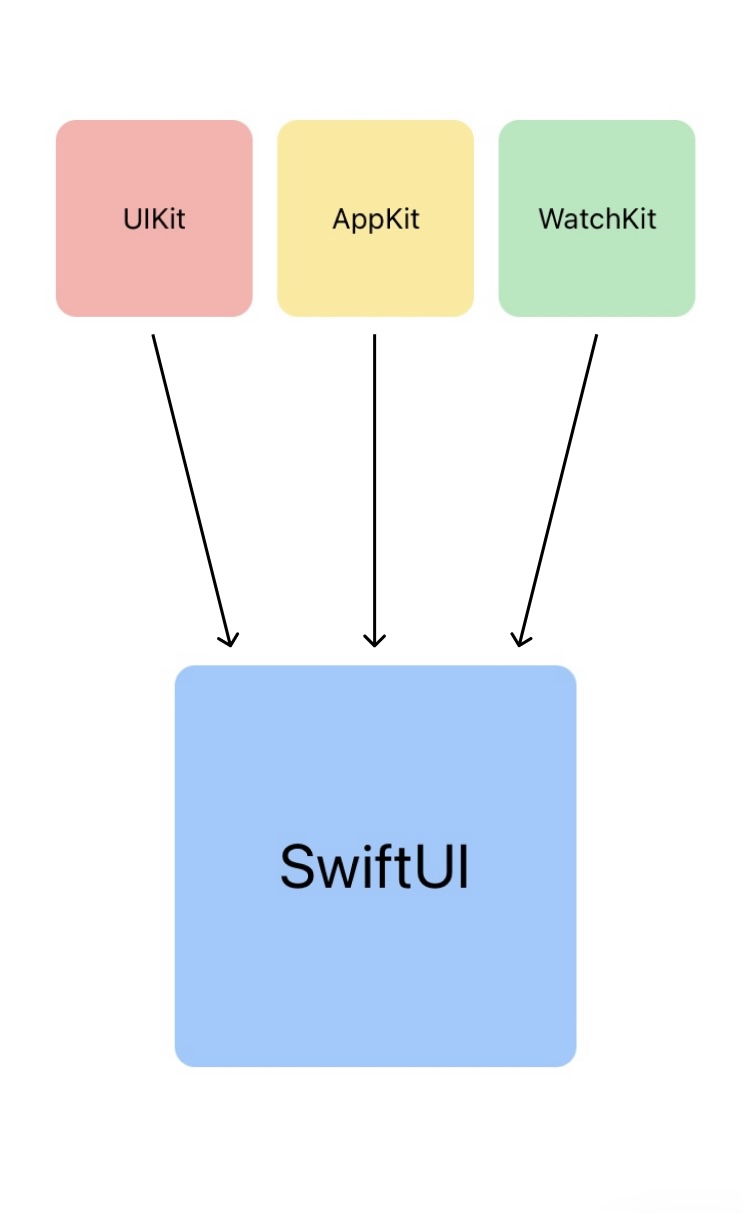
하지만 애플의 빵빵한 지원과 함께 새로운 프레임워크가 등장했고, 모든 애플 플랫폼의 앱을 이 하나의 프레임워크로 개발할 수 있게 되었습니다.
바로 WWDC 19에서 처음 공개된 프레임워크인 SwiftUI입니다.
들어가기 전
프레임워크? UIKit? SwiftUI랑 Swift는 다른건가? Swift만 공부하면 앱 만들 수 있다며?
위는 제가 처음 SwiftUI를 공부할 때 스스로에게 했던 질문입니다. 아마 Swift를 첫 언어로 선택하여 개발을 배우시는 분들은 이런 생각을 한 번쯤은 해봤을거라 생각합니다. 저는 당시 이런 용어나 개념 정리가 안되서 정말 막막했던 기억이 있습니다. 누군가 Swift로 된 예시를 사용해서 이해하기 쉽게 설명해주길 바랬고, 끝내 찾지는 못했지만 제가 반드시 한 곳에 정리해야겠다는 생각이 들었습니다.
프로그래밍 언어, 그리고 프레임워크
Swift가 프로그래밍 언어인건 알지만, 그럼 SwiftUI는 뭔지, 또 Swift와는 무슨 관계인지 헷갈릴 수 있습니다.
이를 설명하기 위해서는 일단 Framework의 개념을 이해해야 합니다.
Framework란
사전적 의미로는 틀, 뼈대라는 뜻으로 프로그램 개발의 구조를 잡아주는 체계를 말합니다.
단순하게 "코딩할 때 지키는 규칙" 정도로 생각하시면 이해가 빠를겁니다. 이 규칙들은 특정 프로그래밍 언어로 작성되어있습니다.
SwiftUI는 Swift 기반의 프레임워크입니다.
이 말은 즉, 코딩할 때 지켜야하는 규칙 이름이 SwiftUI이고, 그 규칙들은 Swift로 작성되어있음을 말합니다.
도입부에서 언급된 UIKit, AppKit, WatchKit도 마찬가지입니다.
Swift로 코딩을 하긴 하는데,
- 아이폰 앱이나 아이패드 앱을 만들고 싶다? -> UIKit이라는 규칙에 따라 만들어야 되겠구나.
- 맥북에서 작동하는 앱을 만들고 싶다? -> AppKit이라는 규칙에 따라 만들어야 되겠구나
- 애플워치에서 작동하는 앱을 만들고 싶다? -> WatchKit이라는 규칙에 따라 만들어야 되겠구나.

코드 맨 위에 import 키워드를 통해 작성하고있는 코드에 프레임워크를 적용시킬 수 있습니다.
import SwiftUI // 이 소스 파일에 SwiftUI라는 규칙을 적용시키겠다.
// code
사실 Swift 언어를 공부하면서 저희가 스마트폰으로 보는 일반적인 앱의 화면을 띄워본 기억은 없으실겁니다. 단지 컴파일러를 통해 출력되는 값들만 봤을뿐.
하지만 Swift 언어와 함께 SwiftUI 프레임워크를 사용한다면 앱 화면을 직접 제작할 수 있습니다.

Swift와 SwiftUI의 관계가 이해가 좀 되셨나요? 프레임워크의 자세한 정의는 다른 글에서 따로 다루기로 하고, 이제 SwiftUI에 대해 알아보겠습니다.
SwiftUI란?
앞서 설명한 것과 같이 SwiftUI는 결국 프레임워크입니다. 그렇다면 수많은 프레임워크 중 하나일 뿐인 SwiftUI에 사람들은 왜 열광하는 걸까요?
"Better Apps. Less Code."
SwiftUI를 사용하면 모든 Apple 플랫폼에서 Swift의 강력한 기능과 놀라울 정도로 적은 코드로 멋진 앱을 빌드할 수 있습니다. 단 하나의 도구 및 API 세트를 사용하여 모든 Apple 기기에서 모든 사람에게 더 나은 경험을 제공할 수 있습니다.
SwiftUI is designed to integrate with your existing code base on any of Apple's platforms.
애플은 위와 같은 문구들로 SwiftUI를 설명하고 있습니다. SwiftUI를 가장 잘 설명해주고 있는 문구들인 만큼, 여기서 등장하는 키워드들로 SwiftUI의 특징을 설명할 수 있습니다.
프레임워크의 통합(Framework Integration)
단 하나의 도구, 모든 Apple 기기
SwiftUI가 엄청난 주목을 받고 있지만 결코 기존 프레임워크들이 수요가 적거나, 성능이 떨어지지 않습니다. Swift 출시 후부터 SwiftUI 출시 전까지 앱스토어에 배포되는 앱들은 모두 기존 프레임워크들로부터 만들어졌다는 사실을 잊으면 안됩니다.
그렇다면 개발자들은 왜 SwiftUI가 다른 프레임워크들을 대체하는걸 좋다고 여기는걸까요?
프레임워크를 배운다는게 쉬운 일이 아닙니다. 프레임워크 마다 문법이 있고, 각자 지향하는 패러다임이 있습니다. 일부 프레임워크는 언어를 새로 배우는 정도의 공부량을 요구하기도 합니다. 배워야 하는 프레임워크가 많다는 건 그만큼 습득하고 이해하는 시간이 오래 걸린다는 것을 의미하고,
이는 개발자들의 부담을 줄여주기 위해 개발된 프레임워크가 오히려 개발자들에게 부담으로 다가온 셈입니다.

하지만 도입부에서 말했다시피, SwiftUI는 모든 애플 플랫폼의 앱을 개발할 수 있습니다. 물론 아직은 기존에 사용하던 다른 프레임워크들을 완전히 대체하지는 못합니다만, SwiftUI는 애플에 의해 꾸준히 개선될 것이고, 시간이 지나면 다른 프레임워크들을 완벽히 대체할 정도로 정교해질 것 입니다.
선언형 UI(Declarative UI)
적은 코드, 멋진 앱
최근 몇년동안 모바일 UI 개발에는 새로운 트렌드가 등장하고 있습니다. 바로 선언형 UI입니다. Flutter, React, Compose, SwiftUI 등 많은 최신 프레임워크들이 선언형 UI 패러다임을 채택하고 있습니다.
이런 선언형 방식의 코드 작성법은 배우기도 쉽고, 읽기 쉬우며, 쉽게 이해할 수 있습니다.

사용자가 입력한 텍스트가 바로 아래 출력되는 간단한 예제입니다. 이를 SwiftUI로 구현해보면,
import SwiftUI
struct ContentView: View {
@State private var text: String = ""
var body: some View {
Form {
TextField("Write some text", text: $text) // 텍스트 적는 곳
Text("Your write: \(text)") // 텍스트 출력하는 곳
}
}
}코드가 아주 적고 직관적인게 보이시나요? 기존에 사용하던 UIKit에서는 보기힘든 코드 길이입니다.
이외에도 선언형 프로그래밍 패러다임을 채택함으로써 오는 이점들이 있는데, 이는 [Swift]프로그래밍 패러다임이란? #1 명령형 프로그래밍 VS 선언형 프로그래밍에서 자세히 다루고 있습니다.
디자인 툴
더 나은 경험
SwiftUI를 사용하면 물론 사용자들도 더 나은 경험을 할 수 있지만, 개발자들에게도 더 좋은 환경, 더 나은 경험을 제공해줍니다.
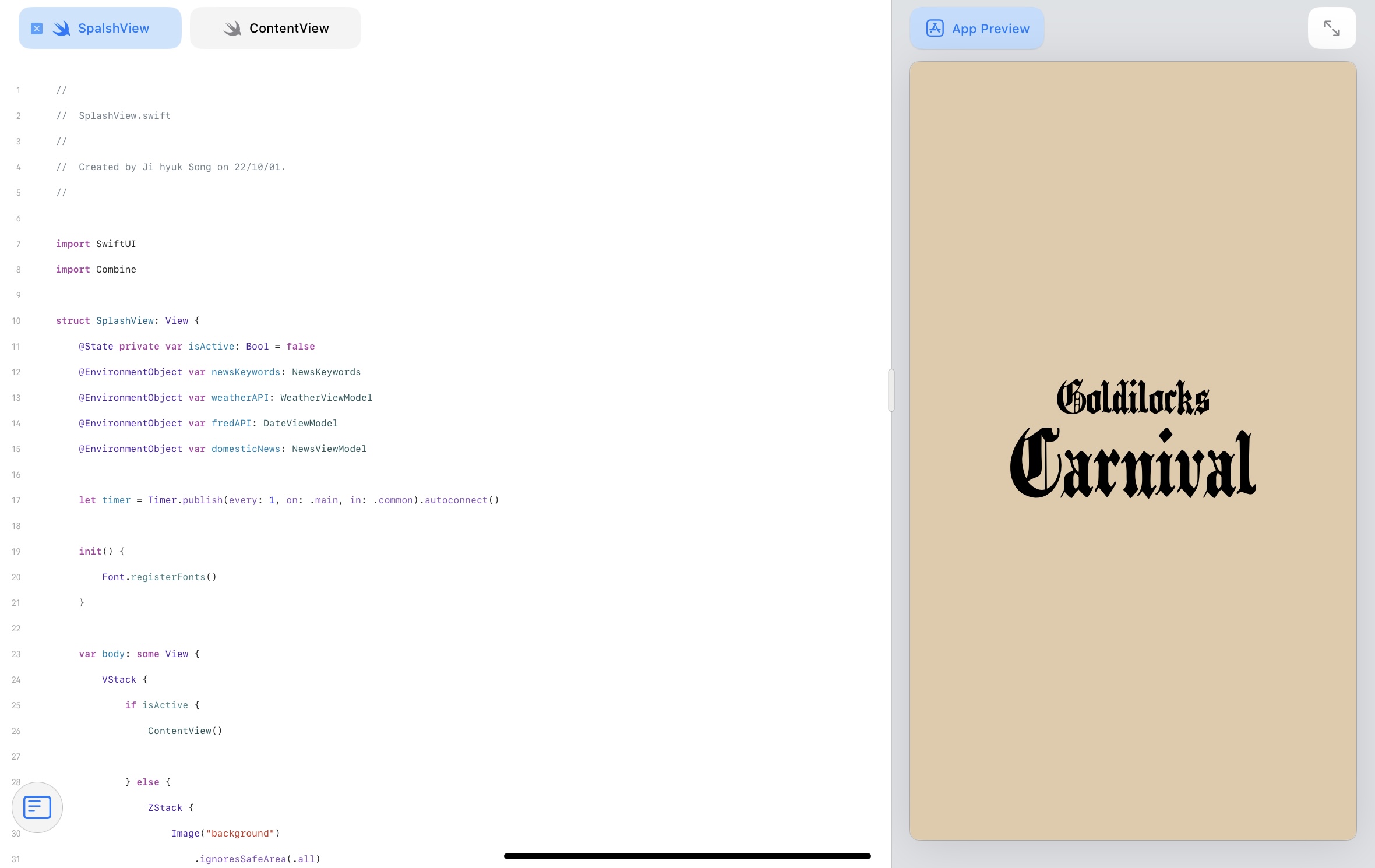
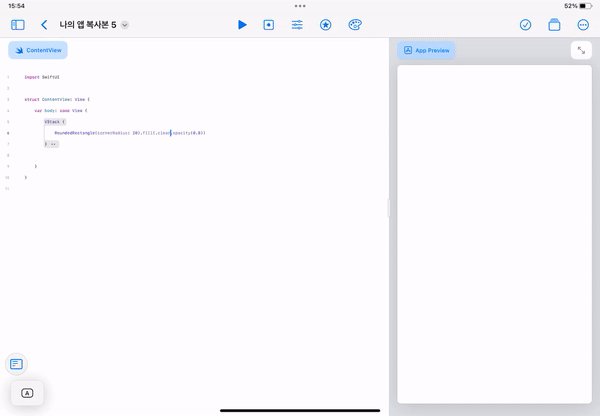
기존에는 코드를 빌드하여 시뮬레이터를 실행해야만 변화된 앱의 모습을 확인할 수 있었는데, SwiftUI를 사용하게되면 Xcode나 Swift Playgrounds 같은 IDE에서 App Preview를 제공합니다.
App Preview에서는 코드의 변경사항을 즉시 재컴파일하여 Preview를 코드와 완벽하게 동기화시키고, 개발자들은 변경사항을 상시로 확인가능하고 편집할 수 있습니다.

마무리
자료조사를 하다보니 평소엔 당연하다고 생각하며 누렸던 기능들이 다른 플랫폼에서는 고사하고, 애플 플랫폼에서도 가까운 과거까지 지원하지 않았다는걸 알았다. 좋은 시절에 코딩을 하는거 같다. 또 애플 생태계가 갈수록 개선되고, 구체화되는게 눈에 보였다.
애플이 제시한 비전과 그게 실현되는 과정을 지켜보고 있으니 더욱 이 플랫폼에 매력을 느끼게 되는 것 같다.
참고
https://blog.devgenius.io/swiftui-understanding-declarative-programming-360ede8f2551
77개의 댓글
Your article is an intellectual sanctuary, a haven where seekers of knowledge find solace and enlightenment. Within its hallowed pages, you have created https://fnafgame.co a space for intellectual growth and exploration, providing nourishment for the hungry minds of readers. I am grateful for the sanctuary of wisdom you have bestowed upon us.
Are you looking for niche relevant do-follow links? Then you are at right place!
Yes! its Niche Related Niche blog comments on actual Do-follow pages.
Master the world of cryptocurrency with CRYPTO30X! Our simplified reports and analysis keep you updated on Bitcoin, Ethereum, and beyond. Explore the metaverse and unravel digital tokens with our user-friendly content. Crypto30x 4Chan
Protect your Tesla Model 3 from dirt and moisture with our premium floor mat set. Designed for 2021-2023 models, these mats offer superior protection and style for your car's interior, ensuring it stays clean and elegant. tesla model 3 accessories
Unlock a world of gaming possibilities at UFAVIP. With direct website access to top camps like UFAbet, the adventure begins instantly. Play captivating slots and more for non-stop fun! เว็บตรง
At WinSlot, we pride ourselves on offering gacor slots that are easy to win. Our advanced SLOT88 technology ensures a fair and exciting gaming experience with a high win rate. Whether you're new to slots or a seasoned player, you'll love the ease and excitement of winning with our games. situs slot gacor hari ini
The writer has outdone himself this time. It is not at all enough; the website is also utmost perfect. I will never forget to visit your site again and again.티비위키
Rejuvenate during your business trip to Daejeon with our exceptional massage services. Our skilled therapists bring relaxation to your hotel room, offering personalized massages to alleviate stress and tension. Perfect for busy professionals needing a quick escape from their hectic schedule. Enjoy the ultimate in relaxation and convenience. 안양출장마사지
I appreciate this article for the well-researched content and excellent wording. I got so interested in this material that I couldn’t stop reading. Your blog is really impressive.bclub login
For a dependable online gaming experience, choose Jjanggu Casino. With its high standards of security, generous bonuses, and positive player feedback, it’s a premier destination. Whether you're a beginner or an expert, Jjanggu Casino offers a thrilling and secure gaming environment.짱구도메인
Trueonefix Computer Repair provides professional laptop screen repair services. Whether your screen is cracked or malfunctioning, our experienced technicians can replace it quickly using high-quality parts. We offer a 100% satisfaction guarantee on all repairs. For affordable laptop screen repair services in Tampa Bay, contact us today for a free quote! Macbook Repair
Awesome article, it was exceptionally helpful! I simply began in this and I'm becoming more acquainted with it better! Cheers, keep doing awesome https://translate.google.com/translate?u=https://fsris.org.rs/news/1xbet_promo_code_free_bonus_code.html
Utilisez le code promo 1xBet : VIP888 pour bénéficier de l'offre VIP de 100% jusqu'à $130 sur les paris sportifs chez 1xBet. En plus, vous avez la possibilité de choisir le bonus de bienvenue de $1,500 + 150 tours gratuits pour le casino en ligne de 1xBet. Optez pour le meilleur code promo afin de recevoir un bonus supplémentaire lors de votre inscription sur le site du bookmaker 1xBet.com. Une fois que vous aurez effectué votre premier paiement, le bonus sera activé. Ce bonus de bienvenue correspondra à 100 % du montant déposé sur votre compte, jusqu'à environ 130 $ ou l'équivalent dans votre devise. Code promo 1xBet makhfouss
The Melbet promo code is MEGA200. Sports welcome bonus 100% up to 130€ and casino bonus €1750 Bonus + 290 Free Spins. At Melbet, this gratitude takes form in their fantastic bonus offer. Melbet also offers a casino welcome bonus. If you prefer this bonus, you must fund your account. To fulfil the bonus wagering requirement, you will need to place bets with a cumulative stake of 100, that is five times your bonus: 20*5=100. Remember each bet should have 3 or more selections with odds of at least 1,. 4. Melbet's welcome bonus covers all the sports betting options. melbet promo code today
Le code promo 1xBet est VIP888. Profitez-en lors de votre inscription pour bénéficier de la meilleure offre de bienvenue offerte par 1xBet : un bonus de 100% jusqu'à 130€ sur les paris sportifs ou un bonus de 1950€ + 150 tours sur les jeux de casino. De plus, vous pouvez également obtenir un bonus sportif supplémentaire de 200% jusqu'à 130 €/$ sur 1xBet Sportsbook. Commencez du bon pied avec ce code promotionnel qui vous permet de recevoir jusqu'à 130€, soit 100% de votre premier dépôt, au lieu de 100€. code promo 1xbet togo
Experience ultimate slot gaming at MANTAP168. Register easily to access a variety of high RTP slot games on any device. Enjoy daily opportunities for maxwin jackpots and seamless gameplay. MANTAP168 is committed to providing an exceptional gaming experience. Join now and start your winning streak in the world of online slots.Mantap168
Your work is truly appreciated round the clock and the globe. It is incredibly a comprehensive and helpful blog. https://www.tribuneindia.com/news/impact-feature/mostbet-promo-code-602224
Amazing short article. Your article influences a great deal of vital issues of our own modern society. Many of us can not be uninvolved for you to these kind of issues. This specific article presents ideas along with aspects. Quite helpful along with functional.blog comment seo
http://truediamond.co.uk/ It is very good, but look at the information at this address
Daftar game judi slot online terbaru menang jackpot disini bersama bandar togel situs gacor [url=https://www.insolitofestival.org/]contents[/url]
먹튀폴리스 https://www.fknapredak.com/ I think this is an informative post and it is very useful and knowledgeable. therefore, I would like to thank you for the efforts you have made in writing this article.Thank you because you have been willing to share information with us.
View data https://desaccordparfait-lefilm.com/ ThankYou For Sharing Such An Great Post - Unlock the Power of Premium Content Watch Now
here https://www.totocri.com/ I appreciate everything you have added to my knowledge base.Admiring the time and effort you put into your blog and detailed information you offer.Thanks.Nice knowledge gaining article. This post is really the best on this valuable topic.
check here https://meta-metacritic.net Daftar game judi slot online terbaru menang jackpot disini bersama bandar togel situs gacor gampang menang maxwin terpercaya dengan bonus terbaik nomor 1 di Indonesia GACHA99
check here https://todongsan.com Nice post! This is a very nice blog that I will definitively come back to more times this year! Thanks for informative post.Anyways I am here now and could just like to say thank for a tremendous post and a all round entertaining website. Please do keep up the great work.
onlinebaccarat1688 https://onlinebaccarat1688.com Nice post! This is a very nice blog that I will definitively come back to more times this year! Thanks for informative post.
get more info https://www.acidoacetico.com/ Slot Casino includes more than 60 famous game camps from around the world, ready to receive 5% of your bet back every month.
here https://eatrunhero.com I recently found many useful information in your website especially this blog page. Among the lots of comments on your articles. Thanks for sharing.
thebrennanhouse https://thebrennanhouse.org Great article Lot's of information to Read...Great Man Keep Posting and update to People..Thank
Learn more https://scottchasserot.com Very good written article. It will be supportive to anyone who utilizes it, including me. Keep doing what you are doing – can’r wait to read more posts.
check here https://oktotocommunity.com I wanted to thank you for this excellent read!! I definitely loved every little bit of it. I have you bookmarked your site to check out the new stuff you post
good information https://evokorea.com The Leather Company Get The Best Range Of Leather Jacket Mens. Made Available In 100% Real Premium Leather Material With Free Shipping At Angel Jackets
here https://totositefamily.com Slot Casino includes more than 60 famous game camps from around the world, ready to receive 5% of your bet back every month.
click here https://www.elgustoesnuestro20.com/ The Leather Company Get The Best Range Of Leather Jacket Mens. Made Available In 100% Real Premium Leather Material With Free Shipping At Angel Jackets
totomeogtwi https://totomeogtwi.com You make so many great points here that I read your article a couple of times. I wil be checking back soon to find out what additional posts you include.
reference material https://meogtwijikimi.com ThankYou For Sharing Such An Great Post - Unlock the Power of Premium Content Watch Now
click here https://adoagt.com I love seeing blog that understand the value of providing a quality resource for free.I can see that you are an expert at your field! I am launching a website soon, and your information will be very useful for me.. Thanks for all your help and wishing you all the success in your business
casinositekr https://www.casinositekr.com Please continue this great work and I look forward to more of your awesome blog posts.I can see that you are an expert at your field! I am launching a website soon, and your information will be very useful for me.. Thanks for all your help and wishing you all the success in your business.
get more info https://www.fenamad.org Nice post! This is a very nice blog that I will definitively come back to more times this year! Thanks for informative post.Anyways I am here now and could just like to say thank for a tremendous post and a all round entertaining website. Please do keep up the great work.
토토사이트 https://infogram.com/-or--1h8n6m30k9wvj4x?live Nice post! This is a very nice blog that I will definitively come back to more times this year! Thanks for informative post.
totosidae https://totosidae.com I haven’t any word to appreciate this post.....Really i am impressed from this post....the person who create this post it was a great human..thanks for shared this with us.Thank you because you have been willing to share information with us.
개구리토토 https://frciclism.ro I would like to thank you for the efforts you have made in writing this article. I am hoping the same best work from you in the future as well. Thanks...Positive site, where did u come up with the information on this posting? I'm pleased I discovered it though, ill be checking back soon to find out what additional posts you include.
contents https://www.vendeursdenclumes.com Nice post! This is a very nice blog that I will definitively come back to more times this year! Thanks for informative post.
meogtwi365 https://meogtwi365.com Hello, this weekend is good for me, since this time i am reading this enormous informative article here at my home.Wow i can say that this is another great article as expected of this blog.Bookmarked this site..
dependtotosite https://www.dependtotosite.com i never know the use of adobe shadow until i saw this post. thank you for this! this is very helpful.I havent any word to appreciate this post.....Really i am impressed from this post....the person who create this post it was a great human..thanks for shared this with us.
good contents https://sportstotobic.com Very informative post! There is a lot of information here that can help any business get started with a successful social networking campaign.I think this is an informative post and it is very useful and knowledgeable. therefore, I would like to thank you for the efforts you have made in writing this article.
information https://www.campdemocracy.org My business is looking to find in advance designed for this specific useful stuffs… I’m going to read this. I’ll be sure to come back. thanks for sharing. and also This article gives the light in which we can observe the reality. this is very nice one and gives indepth information. thanks for this nice article
More details https://totowidget.com I love seeing blog that understand the value of providing a quality resource for free.Your web log isn’t only useful but it is additionally really creative too.This post is really the best on this valuable topic.
contents https://totowidget.com i never know the use ofhis post it was a great human..thanks for shared this with us.
contents https://totowidget.com i never know the use ofhis post it was a great human..thanks for shared this with us.
As Tom continued to play, he became more intrigued by the different betting strategies and patterns that could influence the game’s outcome. He began experimenting with various betting systems, carefully tracking his results https://1wineg.com/ and adjusting his approach accordingly. This experimentation led to a series of significant wins, transforming Tom from a novice into a confident roulette player. His journey through the world of online roulette not only enhanced his understanding of the game but also highlighted the excitement of refining one’s skills and strategies in a dynamic and ever-changing environment.
Thank you for the insightful introduction to SwiftUI! It's fascinating how Apple has simplified cross-platform app development by consolidating UI frameworks under SwiftUI. It’s definitely a game-changer for developers aiming to build apps for iOS, macOS, tvOS, and watchOS with one unified approach. Also, for those facing technical issues, a helpful note: If your Epson printer is offline, troubleshooting steps such as checking the printer’s connection, restarting both the printer and your device, or reinstalling printer drivers can help resolve the issue. When your Epson printer is offline, it usually means that the printer is not properly connected to your computer or network. This can occur due to several reasons, such as an unstable Wi-Fi connection, a loose USB cable, or an issue with the printer’s settings. To resolve this, first, ensure that your printer is powered on and connected to the same network as your computer if it’s a wireless printer. If you are using a USB connection, check the cable to make sure it is securely plugged in. Next, try restarting both the printer and your computer. On your computer, you may need to set the printer back to "online" mode by going to the "Devices and Printers" section, right-clicking on your Epson printer, and selecting the option to "Use Printer Online." If these steps don't work, consider reinstalling the printer driver or checking for any software updates. By following these troubleshooting steps, you can usually get your Epson printer back online and ready for use. For more details visit https://www.contacthelpsupport.com/epson-printer-shows-offline/
Thank you for sharing this insightful introduction! It's great to see how Apple's new SwiftUI framework simplifies the development process across all platforms, eliminating the need for separate frameworks. Your explanation about the initial confusion with terms like Swift, UIKit, and SwiftUI is relatable to many beginners. As an additional note, for those using the Samsung M2070W, setting up WiFi on the printer can be done easily by following the specific steps in the user manual or using the Samsung Mobile Print app for seamless connection. Setting up the Samsung M2070W WiFi printer is a straightforward process that allows you to wirelessly print from your devices. To begin, ensure your printer is powered on and in close proximity to your Wi-Fi router. On the printer's control panel, press the Wi-Fi button to enter the wireless setup mode. Then, select your Wi-Fi network from the list and enter the network password. Once connected, your printer will display a confirmation message indicating the successful Wi-Fi connection. Now you can easily print documents from any device on the same network, eliminating the need for physical connections. If you encounter any issues, you can refer to the user manual for troubleshooting steps to resolve common problems related to the Samsung M2070W WiFi setup. For more detailed instructions and troubleshooting tips, feel free to visit our website for all your Samsung M2070W WiFi setup needs. https://www.contacthelpcenter.com/samsung-printer-setup/
SwiftUI unifies UI development across Apple platforms, simplifying framework learning significantly.
His work makes complex concepts clear and accessible—great job! I am an expert in troubleshooting Outlook not receiving emails with attachments and resolving common email issues. If you are experiencing Outlook not receiving emails with attachments, several factors could be causing this issue. One common reason is email filtering, where Outlook's security settings or spam filters block emails containing attachments. Sometimes, emails with large attachments exceed the mailbox storage limit, preventing new emails from being received. Additionally, antivirus software or firewalls may block attachments, mistaking them for potential threats. If your email provider enforces attachment size limits, emails exceeding the limit may not be delivered. Another reason for Outlook not receiving emails with attachments could be add-ins or settings restricting downloads, preventing attachments from appearing in your inbox. To resolve this issue, first, check your Junk or Spam folder, as emails with attachments may be filtered there. Next, verify Outlook’s attachment settings and increase the attachment size limit if necessary. Clearing storage space in your mailbox can also help resolve the problem. Temporarily disabling antivirus or firewall settings can help determine if they are blocking attachments. Ensure your Outlook and Windows updates are installed, as outdated software may cause compatibility issues. Running Outlook in Safe Mode (holding Ctrl while launching Outlook) can help identify if an add-in is causing the issue. If Outlook not receiving emails with attachments persists, contact your email provider to check for any server restrictions. By following these steps, you can troubleshoot and resolve the issue, ensuring that important attachments are received without interruptions.
https://www.contact-phone-number.com/outlook-not-receiving-emails/
SwiftUI enables developers to build apps for all Apple devices efficiently. His dedication to explaining frameworks in a beginner-friendly way is commendable! specializing in resolving problems with the HP Envy 4500 printer not printing. They provide detailed solutions to help users identify and fix common technical issues with HP printers, ensuring smooth and efficient printing functionality.
If you're experiencing the issue of HP Envy 4500 printer not printing, several factors could be causing this problem. First, check if the printer is properly connected to your computer or network. A loose cable or unstable Wi-Fi connection can lead to the HP Envy 4500 printer not printing issue. Restarting both the printer and your computer can sometimes resolve minor connectivity issues. Next, ensure that the printer has enough ink or toner, and check the paper tray for any jams. A lack of ink or a paper jam can prevent printing. Another common reason for the HP Envy 4500 printer not printing is outdated or corrupted printer drivers. Go to the HP website and download the latest drivers for your device. Also, verify that the printer is set as the default printer in your system settings. If print jobs are stuck in the queue, clearing the print spooler can help. Sometimes, the printer may be in offline mode, so go to Control Panel > Devices and Printers, right-click the HP Envy 4500, and select Use Printer Online. Running the HP Print and Scan Doctor tool can also diagnose and fix common printing issues. If the issue persists, try removing and reinstalling the printer on your computer. By following these steps, you can often resolve the HP Envy 4500 printer not printing problem and restore normal functionality. If the issue continues, seeking professional support from HP may be necessary.
https://www.contact-support-phone-number.com/hp-envy-4500-not-printing/
SwiftUI replaces multiple frameworks, allowing seamless app development across Apple platforms.
His structured breakdown helps developers understand SwiftUI effortlessly—excellent work! I’m an expert in providing innovative solutions with porta cabins, offering versatile and cost-effective options for various applications. Porta cabins are portable, prefabricated structures that provide flexible, temporary, or permanent solutions for various needs. These porta cabins are widely used in construction sites, offices, schools, and even as residential spaces. They are designed to be easily transported and set up, making them a practical choice for businesses and individuals looking for quick, cost-effective space solutions.
The main advantage of porta cabins is their versatility. They can be used as portable offices, storage units, or even as classrooms and healthcare facilities. Constructed using strong materials like steel or wood, these cabins are insulated to provide comfort in various weather conditions. They also come in a range of sizes and layouts, allowing for customization according to specific needs.
One of the key features of porta cabins is their mobility. Since they are built off-site and delivered to the required location, they save time and reduce construction costs. This makes them an ideal choice for industries that require temporary workspaces, such as construction, oil & gas, and event management. Furthermore, porta cabins are environmentally friendly, as they reduce waste and promote the reuse of materials.
Overall, porta cabins offer a practical and flexible solution for those in need of additional space. Whether for a portable office, residential accommodation, or other uses, they provide a reliable and cost-efficient option to meet temporary or long-term needs.
https://www.maksengineeringcompany.com/porta-cabins-installation-service/
Apple introduced SwiftUI to unify UI frameworks across all platforms. His effort in simplifying complex concepts is truly valuable—well done! I’m an expert in post-delivery nutrition, specializing in creating personalized diet plans to support new mothers in their recovery and overall well-being after childbirth. After delivery, it is essential for new mothers to focus on a diet after delivery that promotes recovery, supports breastfeeding, and restores energy. A balanced and nutrient-rich diet after delivery plays a crucial role in healing the body, replenishing essential nutrients, and helping manage postpartum weight. It's important to include a variety of iron-rich foods, such as leafy greens, lean meats, and legumes, to combat any iron deficiency from childbirth. These foods aid in replenishing blood levels, preventing anemia, and boosting energy.
In addition, protein-rich foods like eggs, fish, chicken, and dairy are vital for tissue repair and milk production, ensuring the body recovers from the physical strain of childbirth. Consuming foods rich in calcium and vitamin D, like milk, yogurt, and fortified cereals, supports bone health and helps the body adapt to the demands of breastfeeding.
Hydration is also key. Drinking plenty of water throughout the day ensures adequate milk production and helps with recovery. Avoiding excessive caffeine or sugary drinks is crucial, as they can affect milk supply and lead to energy crashes.
Finally, a diet after delivery should focus on maintaining a healthy balance of carbohydrates, fats, and protein to help regulate hormone levels and manage any postpartum weight gain. Incorporating whole grains, healthy fats, and a variety of fruits and vegetables will contribute to overall well-being and sustained energy during the postpartum period.
https://www.motonutrition.in/recovery-diet-to-revive-indian-moms-after-delivery/
SwiftUI has revolutionized UI development across Apple platforms, replacing the need for multiple frameworks like UIKit, AppKit, and WatchKit. Introduced at WWDC 19, it simplifies app creation with a unified approach. Just as SwiftUI streamlines development, a skilled criminal lawyer simplifies legal complexities, ensuring your rights are protected. Read more in The Importance of a Criminal Lawyer in Protecting Your Rights.
When facing criminal charges, hiring an experienced criminal lawyer is essential to protect your rights and ensure the best possible outcome for your case. A criminal lawyer specializes in defending individuals accused of various crimes, from minor offenses to more serious criminal charges. Their expertise and knowledge of the law can help navigate the complexities of the legal system, ensuring that all procedures are followed correctly and that the defendant’s rights are upheld throughout the process.
A skilled criminal lawyer will begin by thoroughly examining the details of your case, reviewing evidence, and building a solid defense strategy. This could involve challenging the evidence presented by the prosecution, questioning the credibility of witnesses, or negotiating plea deals to reduce the severity of the charges. In many cases, a criminal lawyer can help secure a more favorable outcome, whether it is a reduced sentence, dismissal of charges, or even an acquittal.
Moreover, a criminal lawyer can offer invaluable guidance on legal proceedings and help you understand the potential consequences of the charges against you. They can also act as a buffer between you and the authorities, ensuring that you do not inadvertently say or do anything that could harm your case. Having a criminal lawyer by your side provides peace of mind, knowing that someone is advocating for your best interests.
Criminal cases can be complex, and the penalties for a conviction can be severe, including fines, imprisonment, or a criminal record that can affect various aspects of your life. Therefore, it is crucial to have a criminal lawyer who is well-versed in criminal law to help protect your future. Whether you are facing misdemeanor charges or more serious felony accusations, seeking professional legal representation from a criminal lawyer is one of the most important decisions you can make to safeguard your rights and secure a fair trial.
For hiring best criminal lawyer visit https://www.adlegal.in/criminal-defense-lawyers/
SwiftUI has revolutionized Apple app development, allowing developers to create seamless UIs across all platforms with a single framework. Its simplicity and efficiency eliminate the need to learn multiple frameworks, making development faster and more accessible. Explore more insights in our blog on The Cost of Willcraft Plain Custom Leather Cricket Bats: A Perfect Investment for Players.
The Willcraft plain custom leather cricket bat is a premium choice for cricket enthusiasts who prioritize both performance and craftsmanship. These bats are crafted with attention to detail, using high-quality leather and wood, ensuring durability and excellent performance on the field. While the cost of a Willcraft plain custom leather cricket bat may be higher than standard models, the value it offers in terms of quality and customizability makes it a worthwhile investment for serious players.
Custom leather cricket bats are tailored to the player's specific needs, whether it be the weight, shape, or handle style. This personalization ensures that each bat is perfectly suited to the player's playing style and preferences, giving them the best possible chance to perform well. The price of a Willcraft plain custom leather cricket bat varies depending on these customizations, but generally, they are priced higher than mass-produced bats due to the quality of materials and craftsmanship involved in making them.
While the initial investment might be significant, many players find that the enhanced performance and longevity of the bat make it worth every penny. Additionally, the unique design and custom features make these bats stand out, offering players a sense of pride and confidence as they take the field. For those who are passionate about cricket and want a bat that offers superior performance, the Willcraft plain custom leather cricket bat is an excellent choice.
If you are looking to elevate your cricket game with a top-of-the-line custom bat, visit our website for more details on pricing and customization options. Get your hands on a Willcraft bat today and experience the difference in your performance.
https://www.bigvalueshop.com/product/willcraft-plain-custom-leather-cricket-bat/
Your insights make the Tokudo journey deeply relatable and inspiring. Alexa Support plays a crucial role in ensuring seamless functionality for Amazon Echo devices. Whether users face connectivity issues, voice recognition errors, or setup problems, Alexa Support provides step-by-step assistance. From troubleshooting Wi-Fi disruptions to enabling new skills, this service helps maximize the device’s potential. Users can access Alexa Support through the app, online resources, or direct customer service. Regular updates and personalized settings further enhance the experience. With responsive Alexa Support, users enjoy hands-free convenience without interruptions. By addressing technical concerns swiftly, this support system ensures that Alexa remains a reliable smart assistant for everyday tasks. https://www.contact-phone-number.com/alexa-support/
When I stunned while using the research people meant to makes unique post awesome. Superb pastime! iptv belgie















제가 너무너무 궁금해 했던 내용을 깔끔하게 정리 잘해주신거 같아요.
이제 막 swift로 코딩을 시작한 한사람으로써 swiftUI를 중심으로 공부해야할지 아니면
UIkit으로 해야할지 고민되고 있었거든요.
사실 많은 튜토리얼이나 자료들은 기존 UIkit가 많아서 왜 swiftUI를 공부해야하나 망설였는데,
장기적으로 봤을때는 확실히swiftUI가 좋은 프레임워크로 자리를 잡겠네요
좋은 글 감사요