서비스가 런칭되었다.
10/11에 회사 서비스가 런칭되었다.
서비스가 런칭되기 이전에는 DB 칼럼 변경 등이 자유로웠다. 왜냐하면 실제 서비스를 사용하는 사람들이 없었기 때문이다.
하지만, 서비스가 런칭되고 나서는 그럴 수가 없다. 그 이유는 버전 호환성 문제 때문이다.
서비스 런칭 이후 신경써야 하는 버전 호환성의 문제
서비스가 런칭되고 나서도 모바일은 계속 버전이 업데이트될 것이다. (강제 업데이트가 아니라 선택 업데이트라고 하자. 우리 회사는 선택 업데이트 방침을 따르고 있다.) 선택 업데이트 방침에 따라 사용자들은 각자 다른 버전을 갖게 된다.
즉, 클라이언트 버전은 여러 가지일 수 있는데, 클라이언트가 바라보는 서버는 클라이언트 버전 전부를 지원해주어야 한다는 뜻이다.
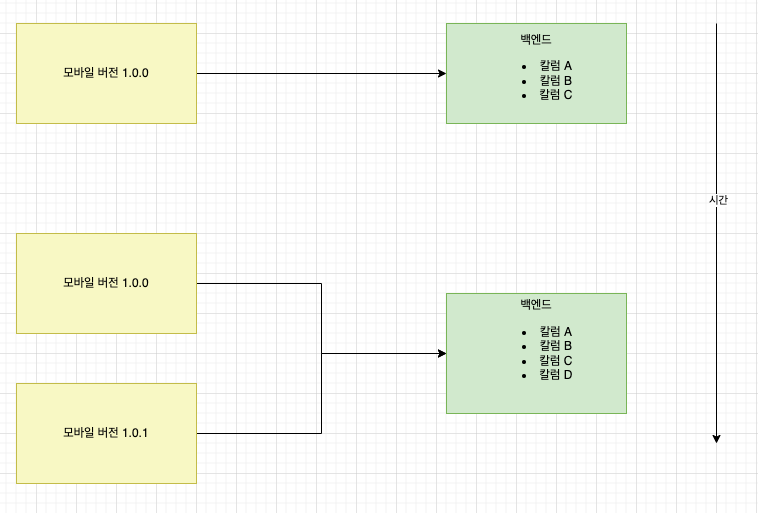
칼럼을 추가하는 경우

기존에 DB 칼럼 A,B,C만 사용하다가 다음 버전인 1.0.1에 칼럼 D를 추가하게 되었다고 해보자. 이 경우에는 기존 버전 1.0.0 사용자 입장에서는 아무런 문제가 발생하지 않는다.
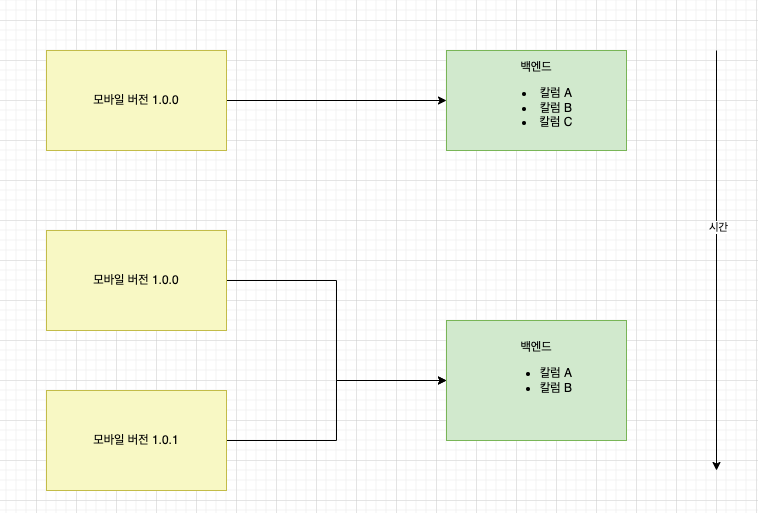
칼럼을 삭제하는 경우

기존에 DB 칼럼 A,B,C를 사용하다가 다음 버전인 1.0.1에 칼럼 C를 삭제하게 되었다고 해보자.
이 경우에는 기존 버전 1.0.0 클라이언트 내 코드가 칼럼 C를 사용하고 있는데 DB에서는 찾을 수 없으므로 사용자는 에러를 보게 된다. (회사에서는 graphql을 사용하고 있으므로 프론트도 DB 칼럼에 영향을 더 받는다.)
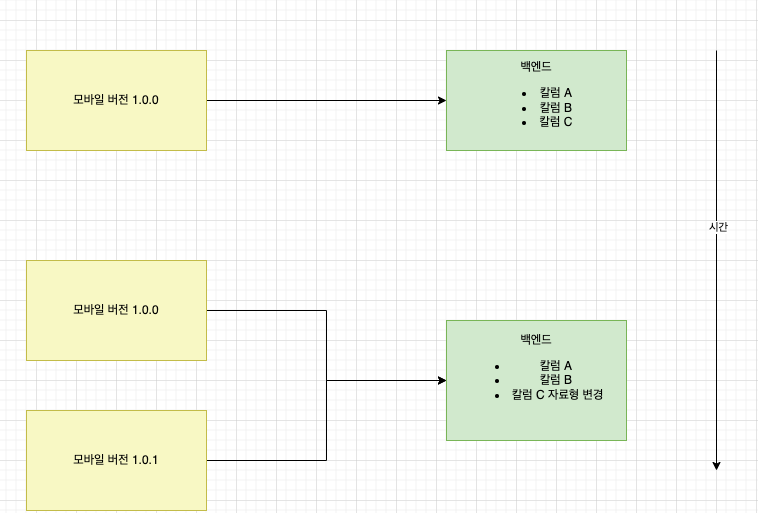
칼럼을 변경하는 경우

칼럼 변경은 칼럼 삭제와 유사하다. 기존 버전 사용자에게 에러를 발생시킬 위험이 많다.
종합
사용자 편의 VS 개발자 편의
회사는 선택 업데이트와 강제 업데이트를 모두 제공하는 방침을 갖고 있다. 이는 다운로드를 해야하는 사용자 편의를 우선시할 것이냐, 버전 호환성을 커버할 필요를 없애 개발자 편의를 우선시할 것이냐의 문제다.
전자의 경우, 사용자 편의를 높일 수 있지만, 개발자 공수가 많이 든다.
후자의 경우, 사용자는 강제 업데이트를 해야 하지만, 개발자는 버전 호환 문제를 고려할 필요가 적어진다.
내 생각엔 규모가 작은 기업의 경우 후자가 맞다고 본다. 왜냐하면 버전 호환성까지 고려하는 설계의 경우, 여러 가지 개발 사이드 이펙트도 고려해야 하기 때문이다.
개발 속도를 높여야 하는 초기 스타트업에게는 강제 업데이트 방식이 더 맞지 않나 싶다.
더 알게 된 graphql의 장단점
graphql은 프론트엔드가 백엔드에 대한 의존성을 많이 줄여준다. REST API의 경우엔 프론트엔드 개발자가 필요로 하는 기능이 있다면, 백엔드가 일일이 API를 만들어주어야 했다. DTO도 많이 필요했고.
하지만 graphql은 edge를 이용해 백엔드 의존성을 많이 줄이면서도, 화면에 필요한 데이터를 자유롭게 쿼리할 수 있다. 이건 확실한 장점이다.
그러나 단점 역시 있다. 바로 위와 같은 버전 호환 문제처럼, 프론트가 DB 칼럼에 직접적인 영향을 받는다는 것이다. 프론트 코드는 graphql을 통해 작성되었기 때문에 DB 칼럼이 변경되거나 삭제되는 순간, 프론트엔드 코드가 깨진다...
이런 걸 보면, 백엔드 서버 코드에 대한 의존도가 줄었다기보다는, 오히려 프론트가 DB에 대한 의존으로 일부 옮겨진게 아닌가 싶다.
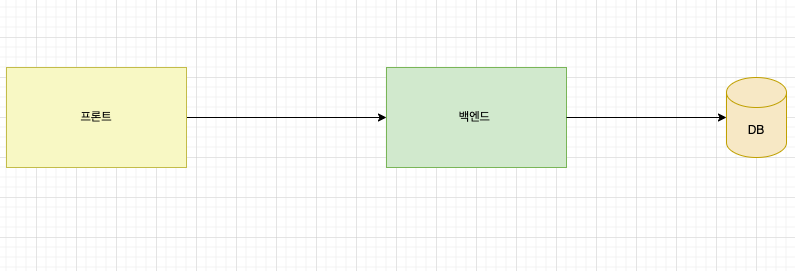
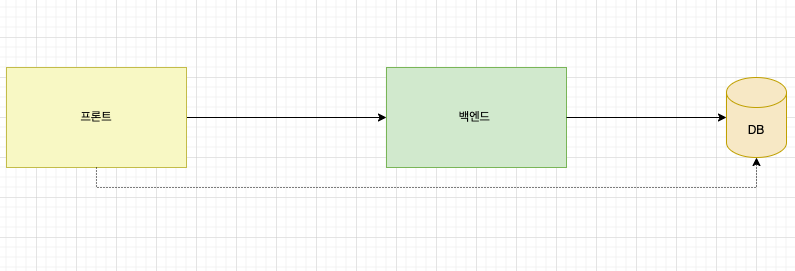
다음 그림은 내 추측이다.
기존 REST API 의존성

프론트가 백엔드 서버 코드에 대한 의존성만 가진다.
graphql 의존성

프론트가 백엔드 서버 코드에 대한 의존성은 여전히 갖지만, edge 관계인 데이터 쿼리는 프론트가 신경쓰기 때문에 백엔드 서버 코드에 대한 일부 의존성이 DB로 옮겨진 거 같다.
