
이번 포스트에서는 pytest-playwright을 이용해 구현한 테스트케이스를 CI에서 실행시켜보고, 거기다가 Github Pages를 이용하여 Allure report를 생성해보는 것 까지 기재해봅니다.
pre-condition
dependencies
이번 포스트에서 필요한 라이브러리는 대략 아래와 같습니다.
테스트케이스를 작성하긴 하는데, 이번 포스트의 중심주제는 Github action과 allure report이므로, 테스트케이스를 뭔가 있어보이게 작성하진 않습니다.
- playwright
- pytest
- pytest-playwright
- allure-pytest
Github account and repository
Github action을 사용할 것이기 때문에, 당연하게도 github계정과 함께 코드를 올릴 레포지토리가 존재해야합니다.
이번 포스트에서 remote 레포지토리와 local 레포지토리를 연결하는 방법은 생략합니다.
repository access token
Github action에서 레포지토리에 푸시를 해야하기 때문에, repository write 권한이 있는 토큰이 필요합니다.
- github에서 우측 상단 프로필 사진을 눌러
Settings로 진입합니다. - 그 후 좌측 하단에
Developer settings메뉴가 있는데, 진입합니다. Personal access tokens > Tokens(classic)으로 진입합니다.Genereate new token을 해주시고, 토큰을 하나 생성합니다.- 만료기간은
없음으로 합니다. - repo, workflow 정도에 권한을 설정하고 생성합니다.
- 만료기간은
- 이렇게 복사한 토큰은 바로 복사를 합니다.
이후 소스코드를 푸시할 레포지토리로 이동하여 아래와 같이 토큰을 설정합니다.
- 상단
Settings진입 - 좌측
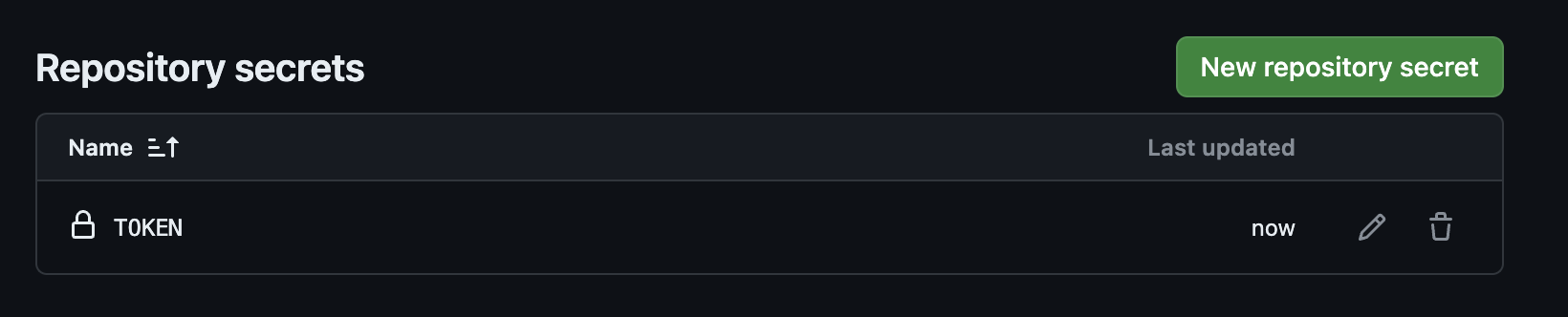
Secrets and variables > Actions진입 Repository secrets에new repository secret을 하여 등록합니다.- 여기서 이름은
TOKEN으로 하고, 내용에 아까 복사한 액세스 토큰을 첨부합니다.

write testcase
적당히 테스트케이스를 작성해줍니다.
일단 allure report에서 성공과 실패가 잘 기재되고, history가 잘 쌓이는 것을 확인하고자하기 때문에 테스트케이스는 2개 정도를 작성합니다.
from playwright.sync_api import Page, expect
class TestNaver:
def test_naver_home(self, page:Page):
page.goto("http://www.naver.com", wait_until="load")
expect(page.locator("a").filter(has_text=re.compile(r"^NAVER$"))).to_be_visible()
def test_naver_home_with_fail(self, page:Page):
page.goto("http://www.naver.com", wait_until="load")
expect(page.locator("a").filter(has_text=re.compile(r"^NAVER$"))).to_be_hidden()로케이터는 codegen 을 이용해서 확인한 로케이터입니다.
write github action yml file
다음으로는 Github action을 실행시키기 위해서 .yml 파일을 작성합니다.
https://playwright.dev/python/docs/ci-intro#on-pushpull_request
예시 코드를 그대로 가져다가 정해진 경로에 작성하면 되는데, 여기서
- uses: actions/upload-artifact@v4
if: always()
with:
name: playwright-traces
path: test-results/이 부분은 trace viewer를 사용할 예정이 없다면, 굳이 필요한 부분은 아닙니다.
따라서 일단 pytest 키워드를 이용한 테스트가 잘 통과하는지를 확인하기 위해 아래 내용정도로만 작성합니다.
name: Playwright Tests
on:
push:
branches: [ main ]
pull_request:
branches: [ main ]
jobs:
test:
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Set up Python
uses: actions/setup-python@master
with:
python-version: '3.11'
- name: Install dependencies
run: |
python -m pip install --upgrade pip
pip install -r requirements.txt
- name: Ensure browsers are installed
run: python -m playwright install --with-deps
- name: Run Test
run: pytest
실행 조건으로는 main 브랜치에 PR을 날리거나, 직접 push 이벤트가 발생했을 때 실행됩니다.
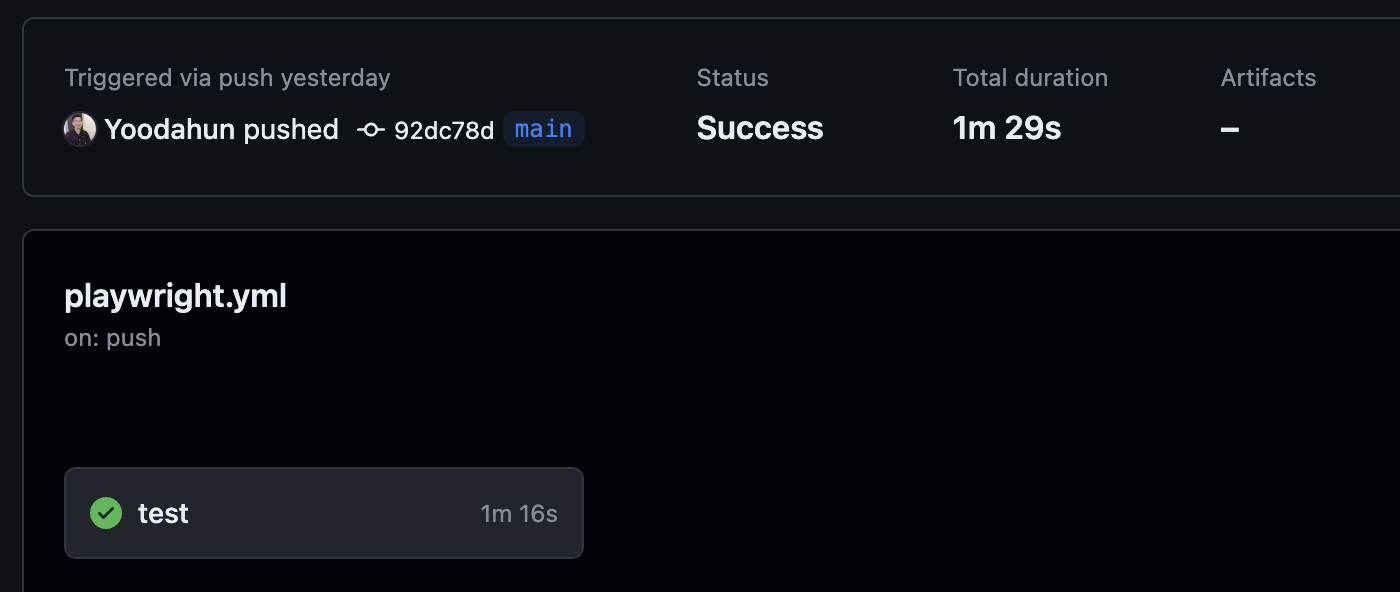
바로 main브랜치로 푸시를 하면 이 파일을 Github action에서 인식을 하고 자동으로 실행하게 됩니다.

잘 실행되는 것 같습니다.
allure report
다음은 github action을 이용해서 allure report를 생성해봅니다. 별도의 job으로 빼진 않을 것 같아서, 바로 위의 pytest 실행 스텝에 이어서 작성합니다.
allure report action
https://allurereport.org/docs/integrations-github/#1-add-actions-for-building-and-publishing-reports
역시나 예제로 나와있는 코드를 그대로 사용합니다. 단 여기서 수정해야할 것이 있습니다.
- name: Publish test report
uses: peaceiris/actions-gh-pages@v3
if: always()
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_branch: gh-pages
publish_dir: allure-history이 부분인데, 포스트의 초반부에서 시크릿 메뉴에 기재한 토큰의 이름을 TOKEN 으로 등록하였으므로, 이 부분을 수정해줍니다.
작성된 allure report는 github pages를 통해 호스팅 될 예정이므로, 리포트를 배포할 브랜치는 gh-pages 를 그대로 사용합니다. 여기서 gh-pages 라는 이름의 브랜치가 존재하지 않으면 자동으로 생성까지해줍니다.
또한 아까 pytest를 이용한 테스트 수행부분에서, 명령어를 추가해줍니다.
- name: Run Test
run: pytest --alluredir=allure-results테스트 수행 후, allure-results 라는 폴더 아래에 리포트생성에 필요한 것들을 생성해줍니다. 만약 해당하는 이름의 폴더가 없을 경우에는 자동으로 생성해줍니다.
- name: Get Allure history
uses: actions/checkout@v3
if: always()
continue-on-error: true
with:
ref: gh-pages
path: gh-pages
- name: Allure report action from marketplace
uses: simple-elf/allure-report-action@master
if: always()
with:
allure_results: allure-results
gh_pages: gh-pages
allure_report: allure-report
allure_history: allure-history
keep_reports: 20
- name: Deploy report to Github Pages
if: always()
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.TOKEN }}
publish_branch: gh-pages
publish_dir: allure-history
setting repository action
이 다음에, 레포지토리의 설정을 조금 해줘야할 필요가 있습니다.
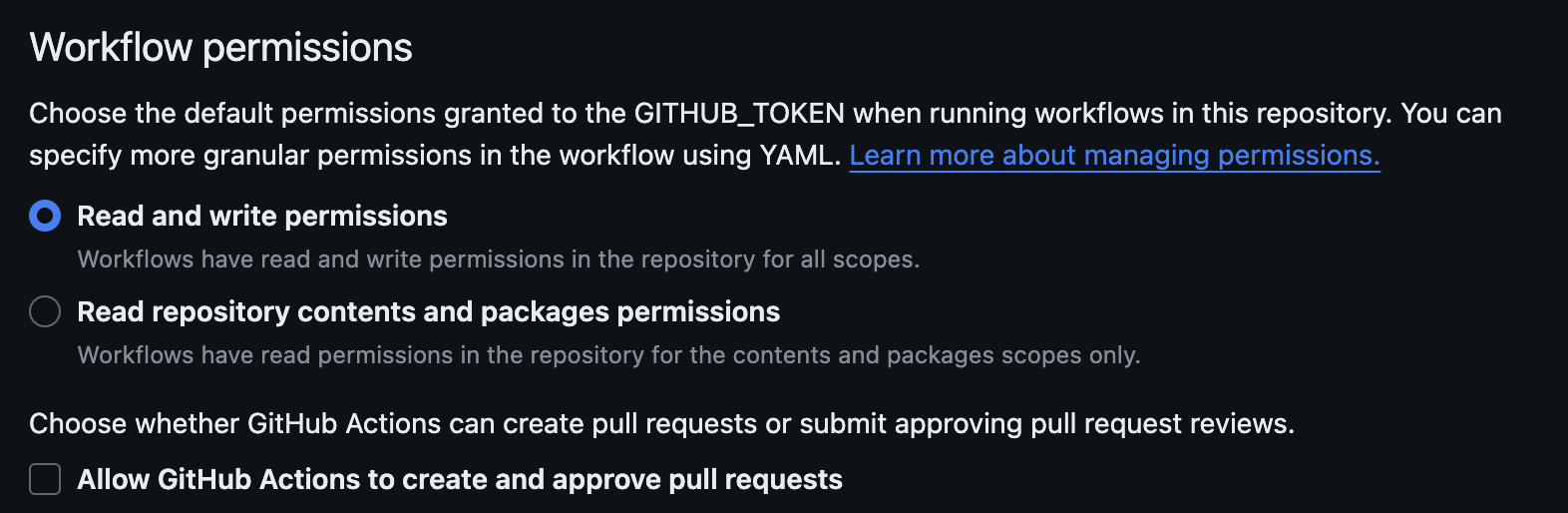
Settings > Actions > General 에서 아래 Workflow permissions 설정을 Read and write permissions 로 바꿔줘야합니다.

push code
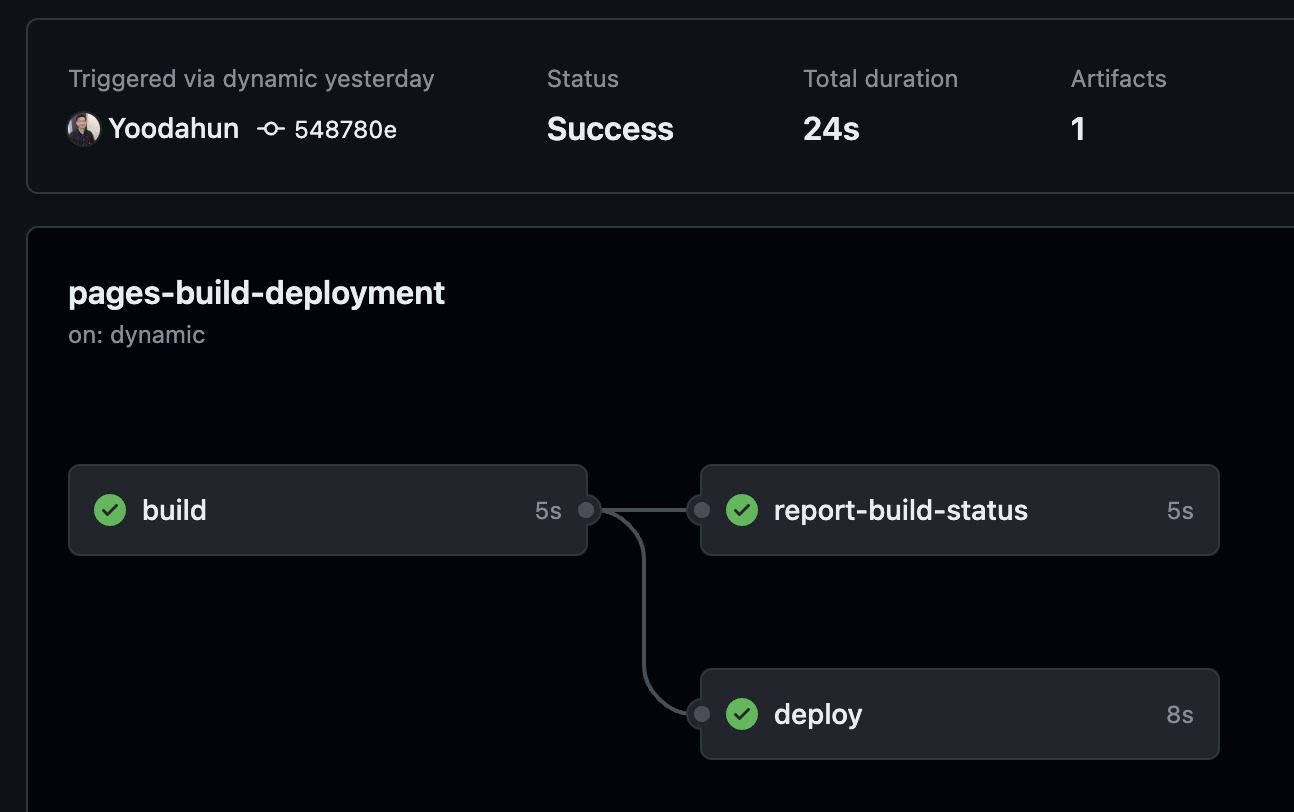
이 다음 푸시를 하면 action에 제가 설정하지 않은 job이 실행되는 것을 확인할 수 있습니다.

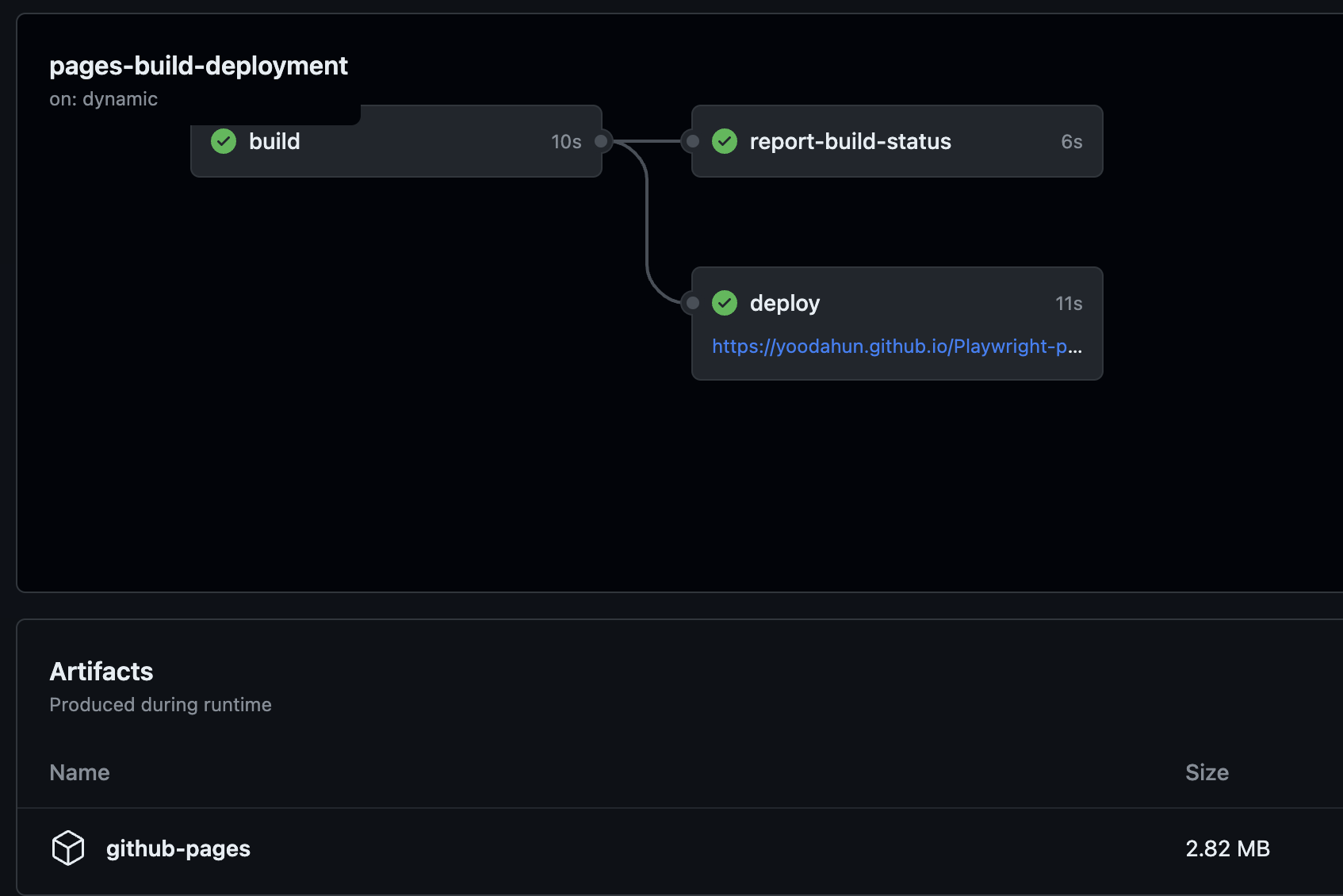
pages-build-deployment 라는 액션은 gh-pages 브랜치에 무엇인가 푸시가 되면 자동으로 실행하여 github pages에 호스팅해주는 액션입니다.
hosting report
여기까지 잘 실행했다면 {GITHUB_ACCOUNT_NAME}.github.io/{REPOSITORY_NAME}/{TEST_ACTION_JOB_NUMBER} 의 패턴으로 url이 생성되고, 어떠한 artifact가 생성되는 것을 확인할 수 있습니다.

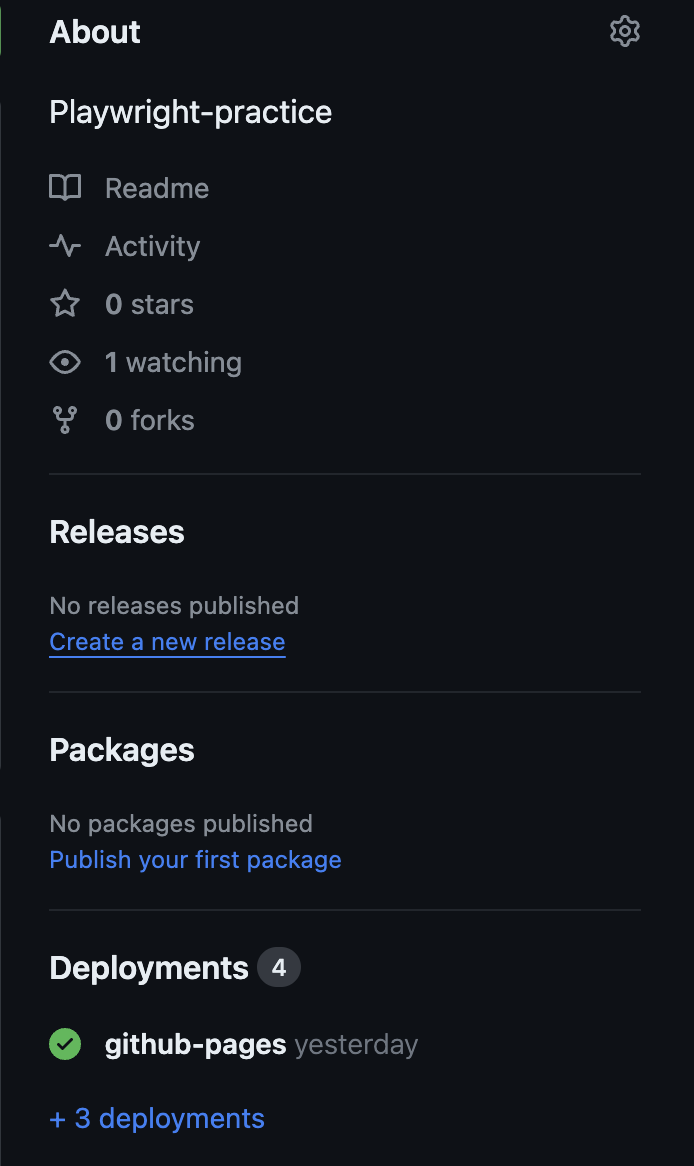
한 편, 레포지토리의 Code 탭으로 돌아가 우측 사이드바를 보면 Deployment 섹션에 뭔가 배포흔적이 생기는 것을 확인할 수 있습니다.

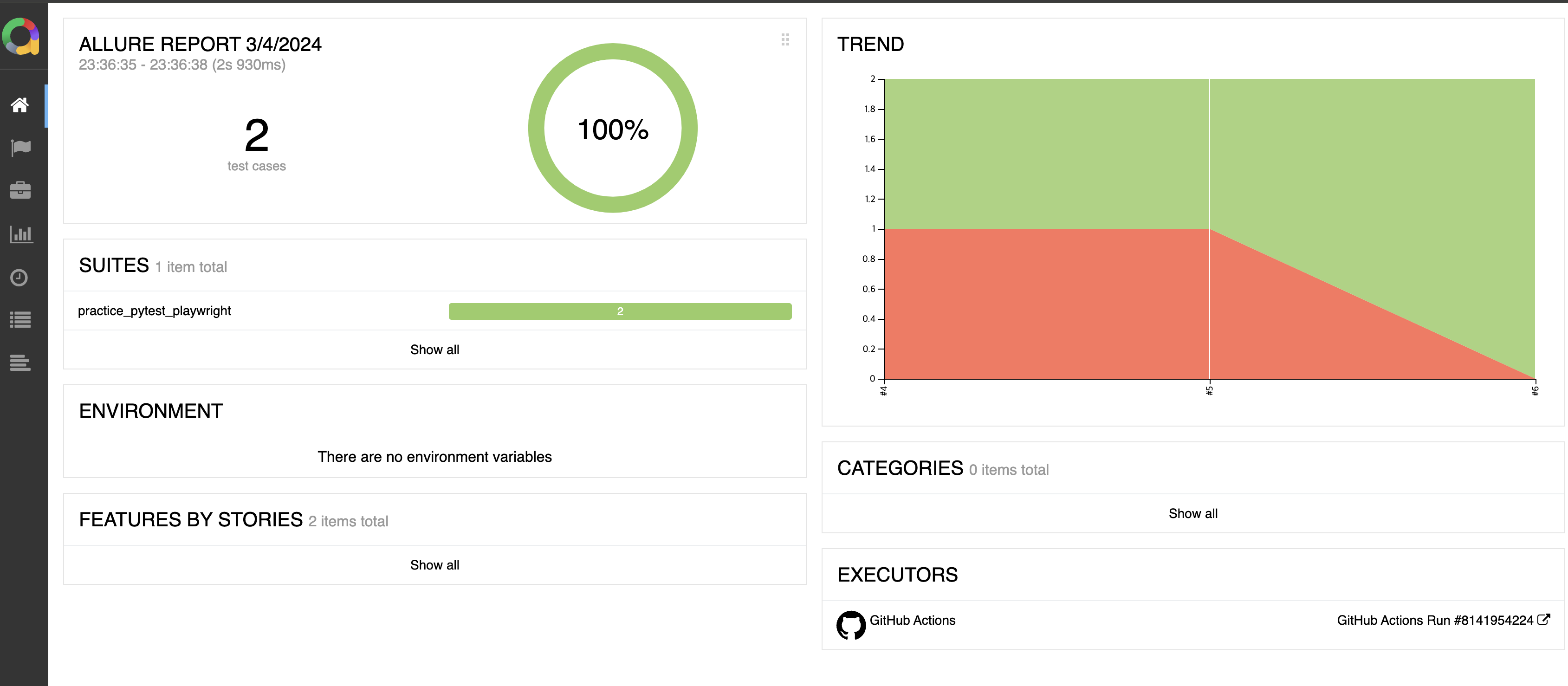
해당 메뉴로 들어가서 url에 접속하면 리포트가 생성되어있는 것을 확인할 수 있습니다.

이제 몇번인가 테스트결과를 수정하고 푸시해주면서 테스트 히스토리가 잘 쌓이는 것 까지 확인한다면, Github action을 통한 Playwright E2E test CI을 구성하게 되는 것입니다.
yaml 파일의 전체 내용은 아래와 같습니다.
name: Playwright Tests
on:
push:
branches: [ main ]
pull_request:
branches: [ main ]
jobs:
test:
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Set up Python
uses: actions/setup-python@master
with:
python-version: '3.11'
- name: Install dependencies
run: |
python -m pip install --upgrade pip
pip install -r requirements.txt
- name: Ensure browsers are installed
run: python -m playwright install --with-deps
- name: Run Test
run: pytest --alluredir=allure-results
- name: Get Allure history
uses: actions/checkout@v3
if: always()
continue-on-error: true
with:
ref: gh-pages
path: gh-pages
- name: Allure report action from marketplace
uses: simple-elf/allure-report-action@master
if: always()
with:
allure_results: allure-results
gh_pages: gh-pages
allure_report: allure-report
allure_history: allure-history
keep_reports: 20
- name: Deploy report to Github Pages
if: always()
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.TOKEN }}
publish_branch: gh-pages
publish_dir: allure-history
끝!
