UI 그리기
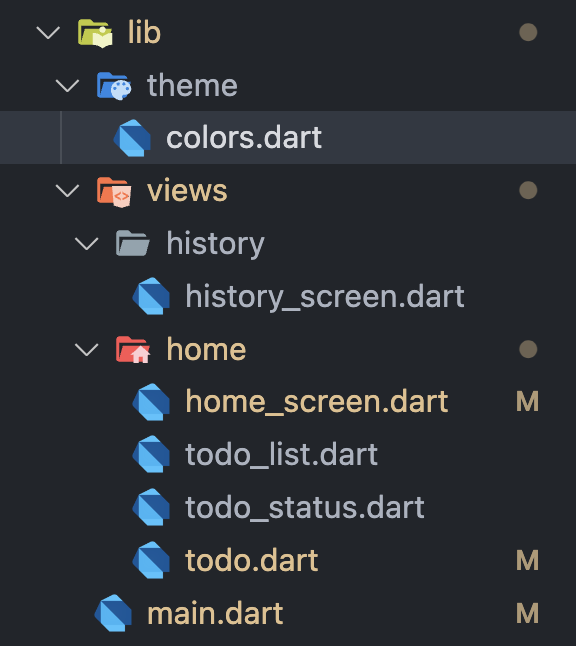
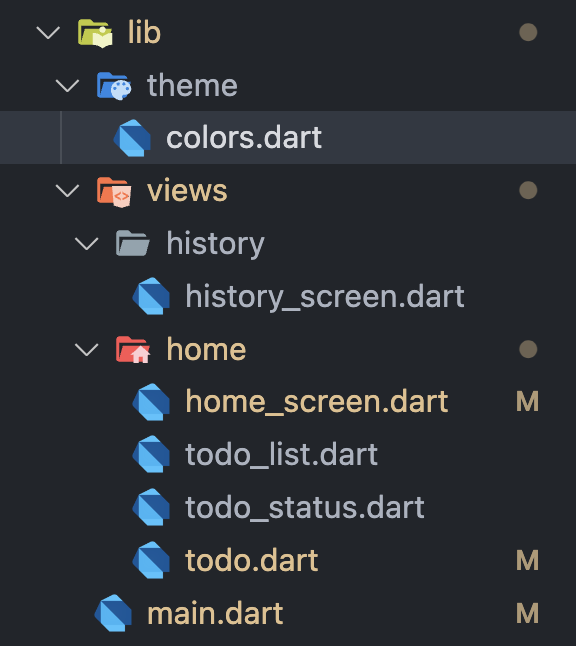
디렉토리 구조

- 전역적으로 사용할 colors는 theme 폴더에 따로 뺐다.
- views를 만들어 각 스크린별로 필요한 widget을 구분해서 정리하기 위한 구조를 짰다.
색상 적용
import 'package:flutter/material.dart';
class AppColors {
static const Color black = Color(0xFF282828);
static const Color darkGray = Color(0xFFA8A8A8);
static const Color lightGray = Color(0xFFD9D9D9);
static const Color cream = Color(0xFFF9F9F9);
static const Color white = Color(0xFFFFFFFF);
}
- Theme/colors.dart에 미리 쓸 컬러를 지정해두고, 필요한 곳에서 Appcolors.xx 식으로 적용하는 방식
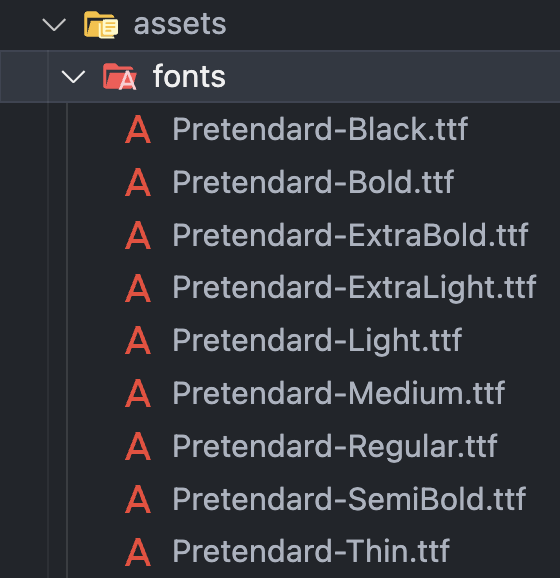
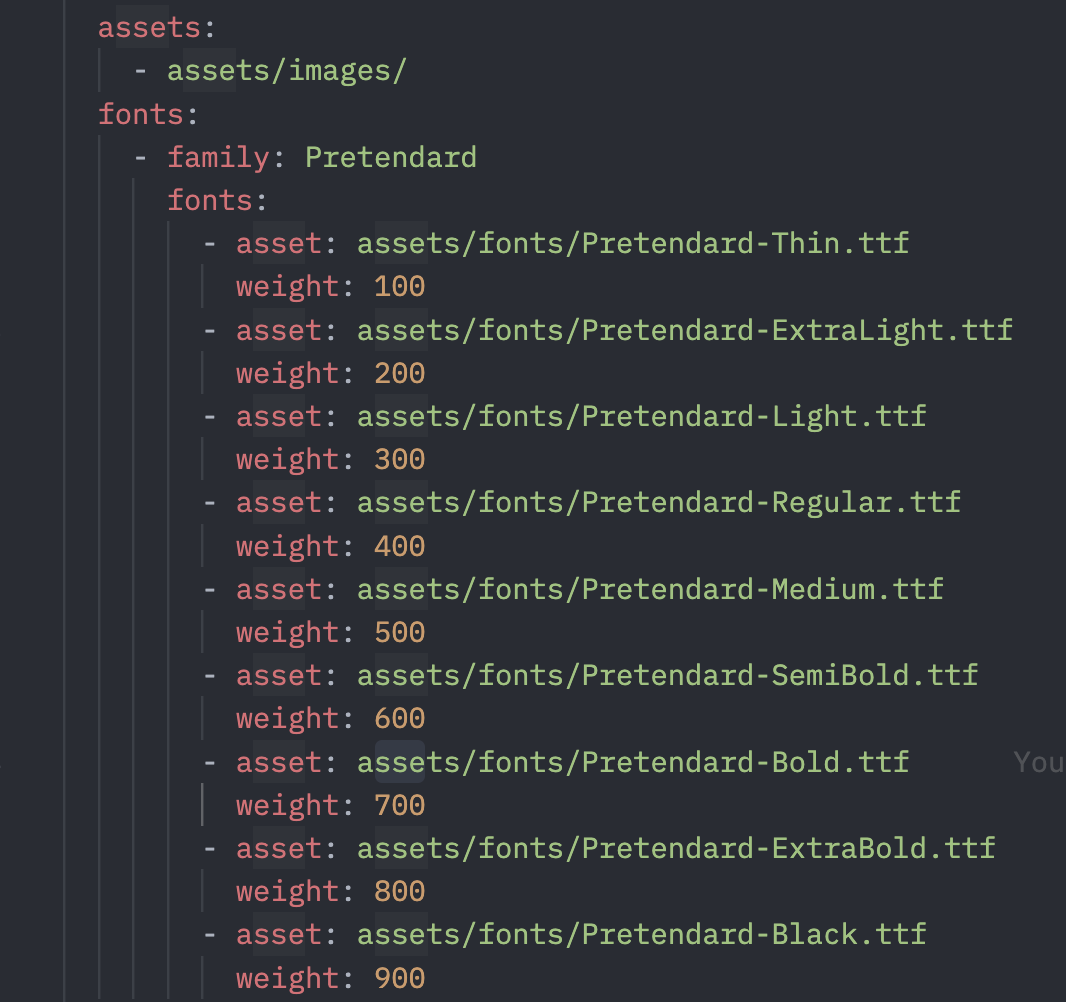
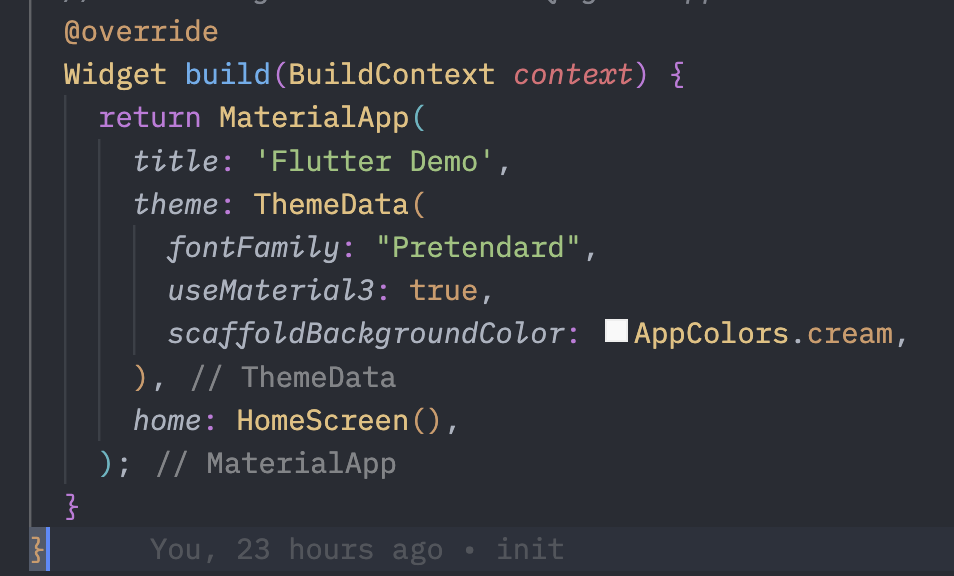
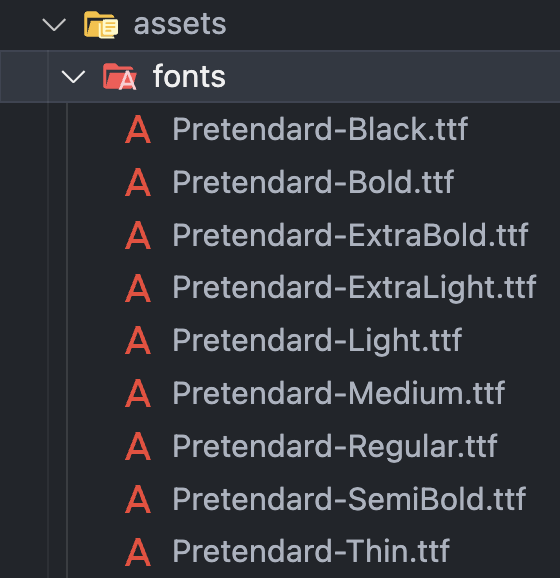
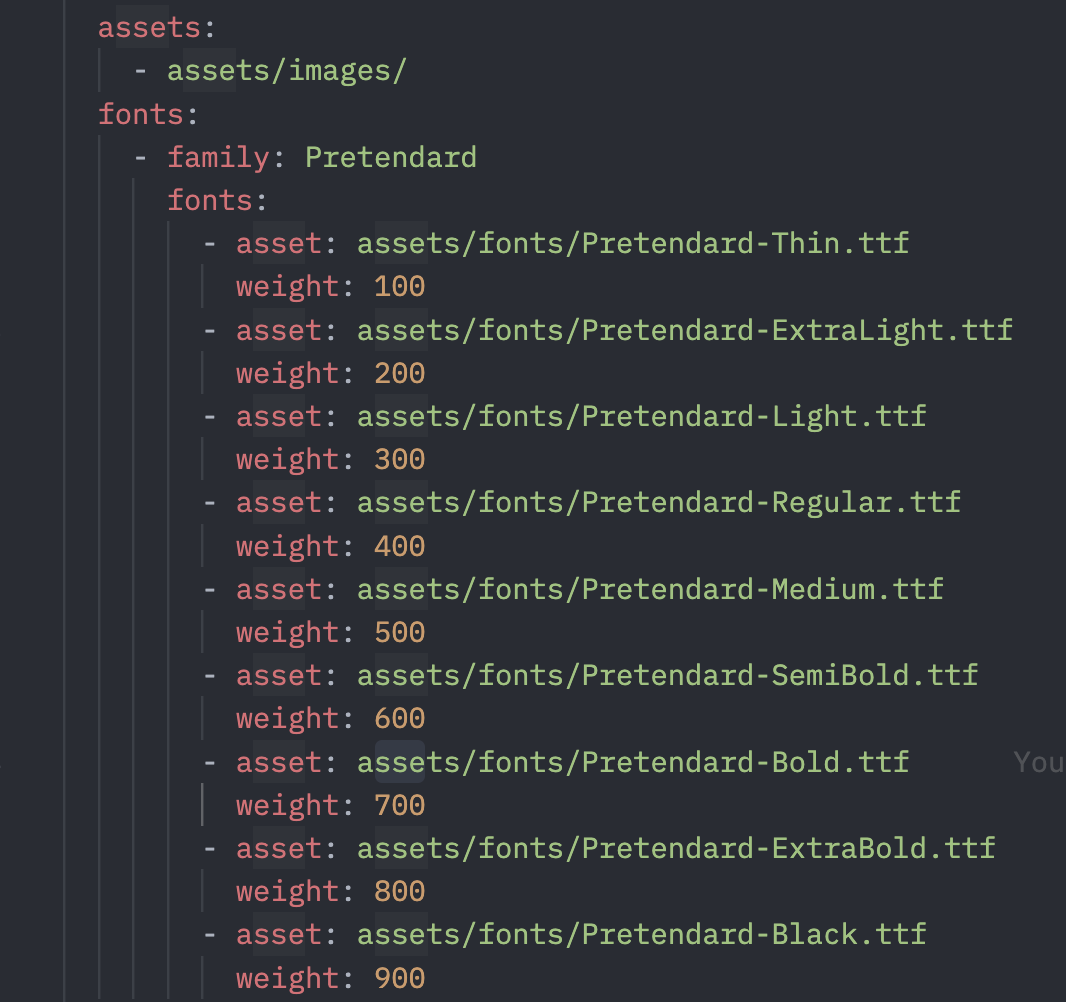
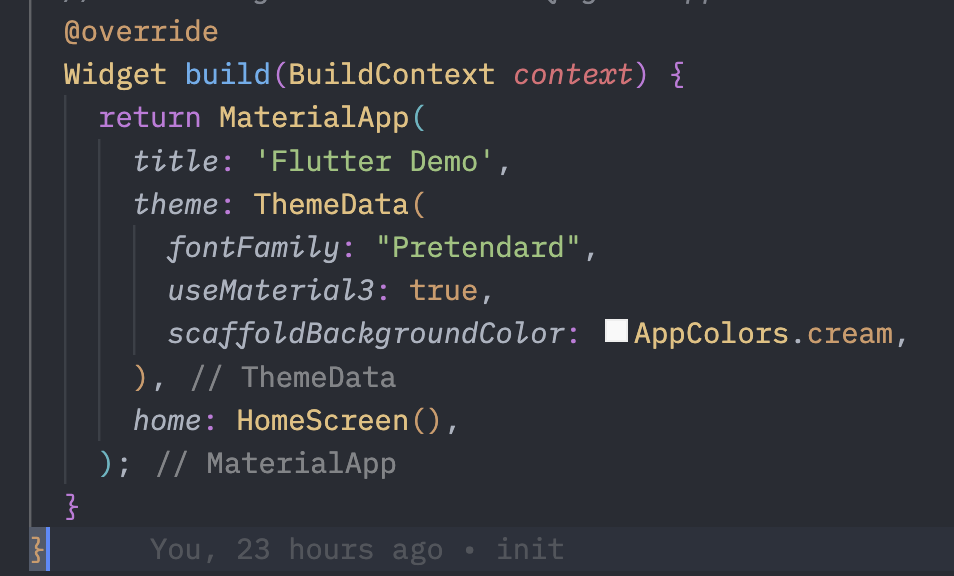
폰트 적용

- assets/fonts에 사용할 폰트를 적어주고


- main.dart의 ThemaData에 전달해서 적용했다.