목표
- 배운 내용을 복습하고, 직접 그 내용으로 앱을 만드는걸 실습해보려 계획했다.
- GetX, Firebase는 필수로 사용한다.
- 페이지가 2개 이상이도록 구현한다.
- CRUD 모든 기능이 들어가도록 구현한다.
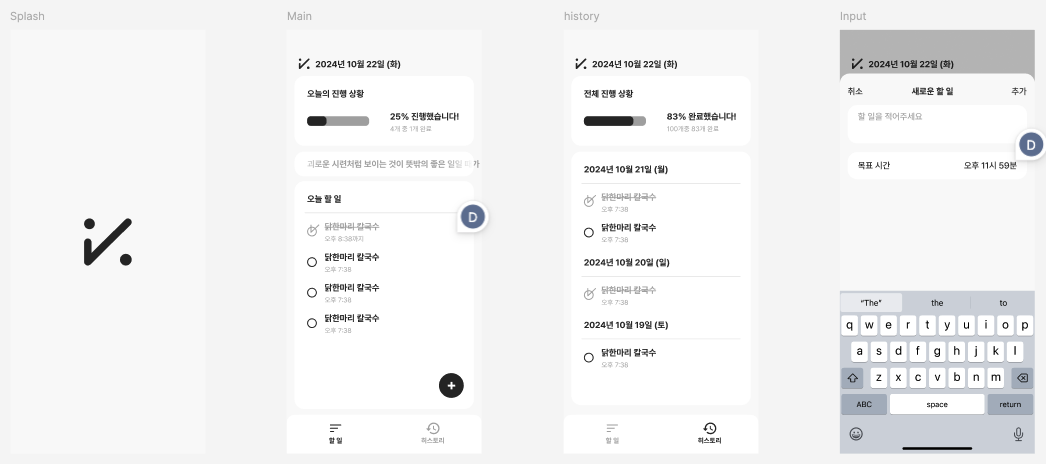
디자인 및 아이디어
퍼센투두
todo의 오늘 진행률과 전체 진행률을 퍼센트로 표시한다.
완료되었다고 완료로 넘어가지 않는다.
히스토리에 지금까지 적은 모든 할일의 진행 상황이 표시된다.

디자인은 간단하게 마무리했다.
최초 설계
- 유저 아이디가 있으면 좋겠는데, 회원가입을 시키고 싶지는 않다.
- 향후 업데이트할 의향은 있음 - userID를 이용해서 웹에서도 동기화할 수 있는 기능 추가해볼 예정 - 그래서 조금 찾아보니, deviceID를 Firebase에 저장하거나, Firebase의 토큰을 받는 방법이 있다고 하여, 테스트해보면서진행할 예정
- 자체 스토리지를 사용하는것도 문제 없을것 같은데, 향후 동기화 기능을 추가할때 복잡해질 것 같아서 Firebase에 저장하는 방식으로 구현할 예정 - DB 테이블은 users, todos만 있으면 될듯..?
DB 설계
- users 컬렉션
- deviceId
- createdAt
- todos
- todos 컬렉션
- id
- description
- createdAt
- dueDate
- isCompleted
NOSQL은 처음이라 연결 방법은 고민해보겠지만, 이정도 데이터면 충분할 듯 하다.
